Cascading Style Sheets, mer känt som CSS, är fundamentalt inom front-end utveckling. CSS är inte ett programmeringsspråk i traditionell mening, utan snarare ett deklarativt språk som definierar hur element som färger, teckensnitt och layout ska visas i markeringsspråk som HTML och XML.
CSS är ett omfattande område. Inom detta finns CSS Grid Layout, ett system för att skapa rutnätsbaserade layouter med kolumner och rader. Detta system gör det betydligt smidigare att designa komplexa layouter jämfört med de traditionella tabellerna.
För att illustrera hur CSS Grid Layout fungerar, låt oss betrakta följande kodexempel:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.the-grid {
display: grid;
grid-template-columns: auto auto auto;
background-color: #2196F3;
padding: 10px;
}
.grid-item {
background-color: rgba(30, 148, 38, 0.8);
border: 1px solid rgba(0, 0, 0, 0.8);
padding: 10px;
font-size: 20px;
text-align: center;
}
</style>
</head>
<body>
<div class="the-grid">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
<div class="grid-item">6</div>
</div>
</body>
</html>
När ovanstående kod körs i en webbläsare resulterar det i en strukturerad visuell presentation.
Vad är en CSS Grid Layout Generator, och varför är de användbara?
Ovanstående exempel demonstrerar hur man kan skapa layoutstrukturer med CSS Grid. Dock finns det verktyg, kallade Grid Layout Generators, som underlättar processen. Dessa generatorer erbjuder färdiga och anpassningsbara CSS Grid Layout-kodblock, vilket gör det enklare att integrera komplexa layouter i en webbapplikation.
Fördelarna med att använda CSS Grid Layout Generators inkluderar:
- Snabbare utveckling: Generatorerna levererar färdiga kodsnuttar som kan kopieras och användas direkt, vilket avsevärt sparar utvecklingstid.
- Enhetlig design: Med en CSS Grid Generator säkerställs enhetlighet i designen på applikationens alla sidor.
- Pedagogiskt värde: Genom att interagera med en generator kan man lära sig hur CSS Grid Layout fungerar och utforska dess olika möjligheter.
- Effektivitet vid komplexa layouter: Istället för att skapa invecklade layouter från grunden kan generatorer underlätta processen genom att erbjuda färdiga eller anpassningsbara mallar.
Här följer en lista över CSS Grid-generatorer som kan hjälpa dig att skapa den önskade layouten:
Grid LayoutIt
Grid LayoutIt skapar CSS-layoutkod genom att användare kan definiera rutnät och utse områden för sina applikationer.
Kännetecken:
- Mångsidiga layouter: Med Grid LayoutIt kan man skapa både Explicita och Implicita rutnät.
- Anpassningsbarhet: Verktyget möjliggör redigering av genererad kod samt tillägg av element för att skräddarsy layouten.
- Användarvänlighet: Grid LayoutIt är utformat för att vara intuitivt, även för de som inte behärskar kodning.
- Förhandsgranskning: En integrerad förhandsgranskningsfunktion visualiserar hur layouten kommer att se ut i applikationen under designprocessen.
Grid LayoutIt är ett verktyg med öppen källkod och dess kod finns tillgänglig på GitHub.
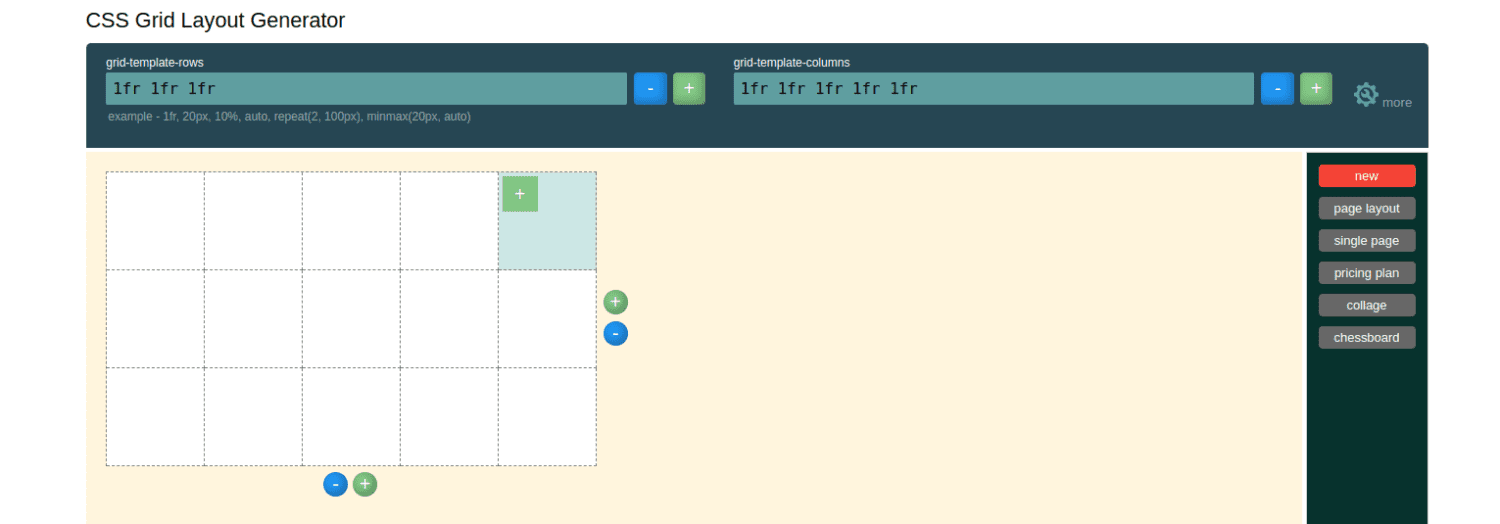
CSS Grid Layout Generator från Angry Tools ger användarna möjligheten att skapa tvådimensionella layouter. Den förklarar även grunderna i CSS Grids, såsom rutnätsbehållaren och dess element.

Kännetecken:
- Intuitivt gränssnitt: CSS Grid Layout Generator har ett lättanvänt gränssnitt för att välja önskad rutnätslayout.
- Flexibel anpassning: Användare kan definiera rutnätsmallens kolumner och rader, samt ställa in avstånd och höjder för rutnätet.
- Olika layoutalternativ: Verktyget erbjuder olika layoutmallar för bland annat sidlayouter, prisplaner, enkelapplikationer, schackbrädor och collage.
- Förhandsvisning: Den integrerade onlinekompilatorn gör det möjligt att granska den färdiga rutnätslayouten innan den exporteras.
CSS Grid Layout Generator från Angry Tools är en kostnadsfri resurs.
CSS Grid Layout Generator.pw
CSS Grid Layout Generator.pw är en generator som arbetar med implicita rutnätspår och erbjuder en onlinekompilator för att visualisera koden innan export.

Kännetecken:
- Anpassningsmöjligheter: Verktygets inställningsflik tillåter användare att finjustera rutnätslayouten efter behov. Element kan läggas till, justeras eller tas bort från den genererade koden.
- Responsiv design: Detta verktyg stöder skapandet av rutnätslayouter som är anpassningsbara för olika skärmstorlekar.
CSS Grid Layout Generator.pw är ett gratis och öppet projekt.
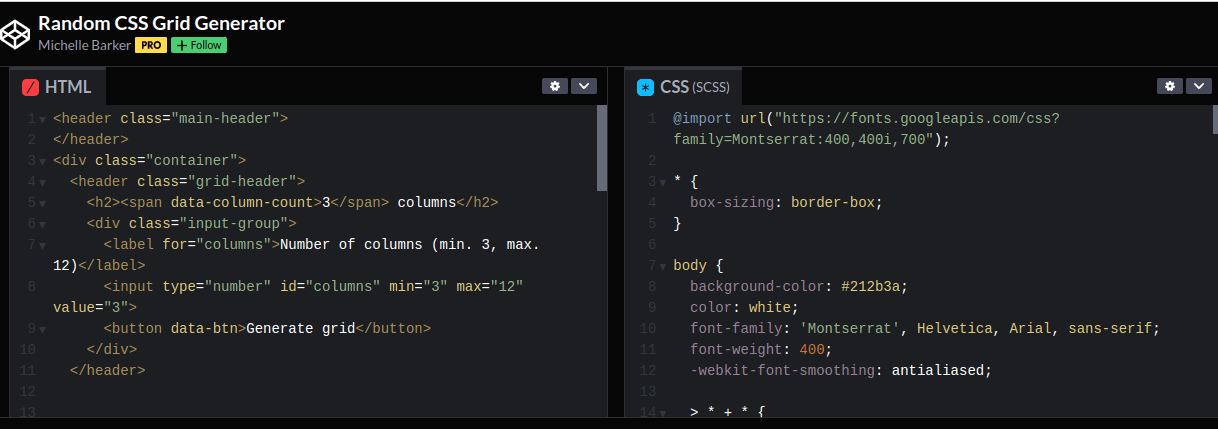
Random CSS Grid Generator
Random CSS Grid Generator är en rutnätsgenerator som är tillgänglig på Codepen.

Kännetecken:
- Enkelhet: Koden från Random CSS Grid Generator kan enkelt kopieras och klistras in i applikationen.
- Anpassningsmöjligheter: Element kan läggas till eller tas bort, och antalet kolumner kan justeras mellan 3 och 12.
- Inbäddning: Istället för att kopiera koden kan den bäddas in i applikationen för enkel referens.
Random CSS Grid Generator är en kostnadsfri resurs.
CSS Grid Generator
Denna CSS Grid Generator låter webbdesigners konfigurera kolumner och rader med avseende på antal och enheter för att generera CSS-rutnät. Trots sin enkelhet möjliggör verktyget skapandet av komplexa layouter som är anpassningsbara till olika skärmstorlekar.

Kännetecken:
- Användarvänligt: Verktyget är utformat för att vara tillgängligt, även för de utan djupgående webbutvecklingskunskaper. Det räcker med att mata in siffror och generera koden.
- Anpassningsbar standard: Verktyget genererar en standardkod, men ger också användaren möjlighet att definiera antalet rader och kolumner.
- Förhandsgranskning: Layouten kan visualiseras direkt i webbappen innan den slutgiltiga koden exporteras.
CSS Grid Generator är ett projekt med öppen källkod som är gratis att använda.
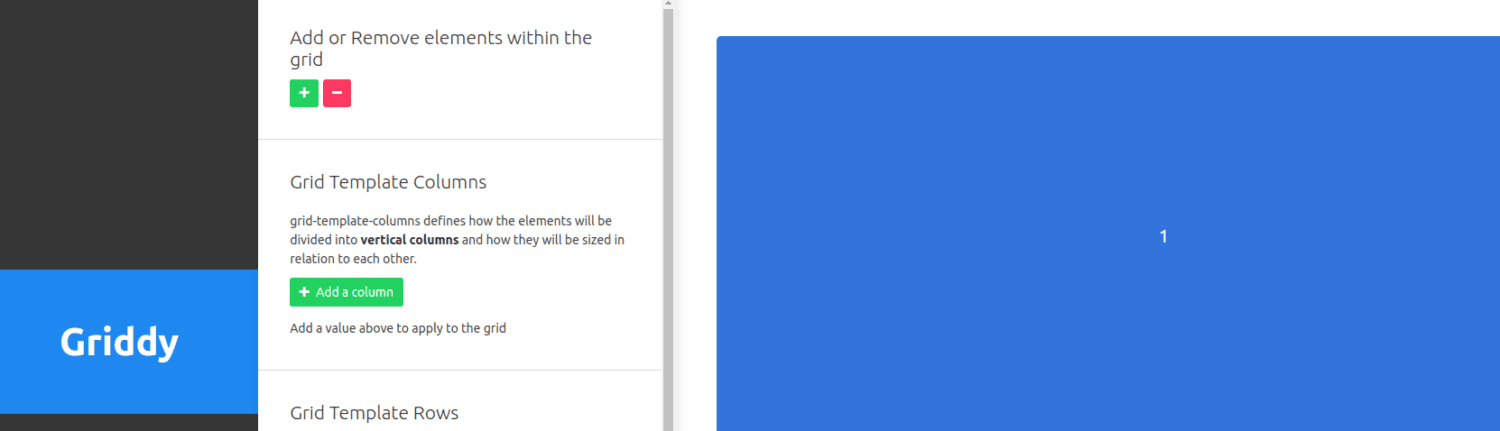
Griddy
Griddy är ett enkelt verktyg för att lära sig CSS-rutnät och integrera rutnätslayouter i applikationer. CSS Grids skapade med detta verktyg är kompatibla med vanliga webbläsare som Chrome, Safari och Firefox.

Kännetecken:
- Enkel användning: Griddy kan användas även utan djupgående kunskaper i CSS.
- Onlinekompilator: En onlinekompilator visualiserar rutnäten innan koden kopieras in i applikationen.
- Anpassningsbarhet: Verktyget tillåter tillägg av kolumner och rader samt justering av rad- och kolumnavstånden.
Griddy är ett gratis verktyg.
Grid Wiz
Grid Wiz är ett verktyg för att skapa CSS Grid-ramverk.

Grid Wiz är ett npm-paket som kan installeras via kommandot:
npm install grid-wiz
För att börja använda verktyget, importera det som:
import gridWiz from "grid-wiz";
Kännetecken:
- Anpassningsbart: Olika aspekter av rutnätet kan anpassas, såsom storlek, antal kolumner, avstånd och marginaler.
- Responsivt: De genererade rutnätslayouterna fungerar på enheter med olika skärmstorlekar.
- Onlinekompilator: Grid Wiz genererar kod och startar en utvecklingsserver som visualiserar layouten.
Grid Wiz är ett gratis projekt med öppen källkod.
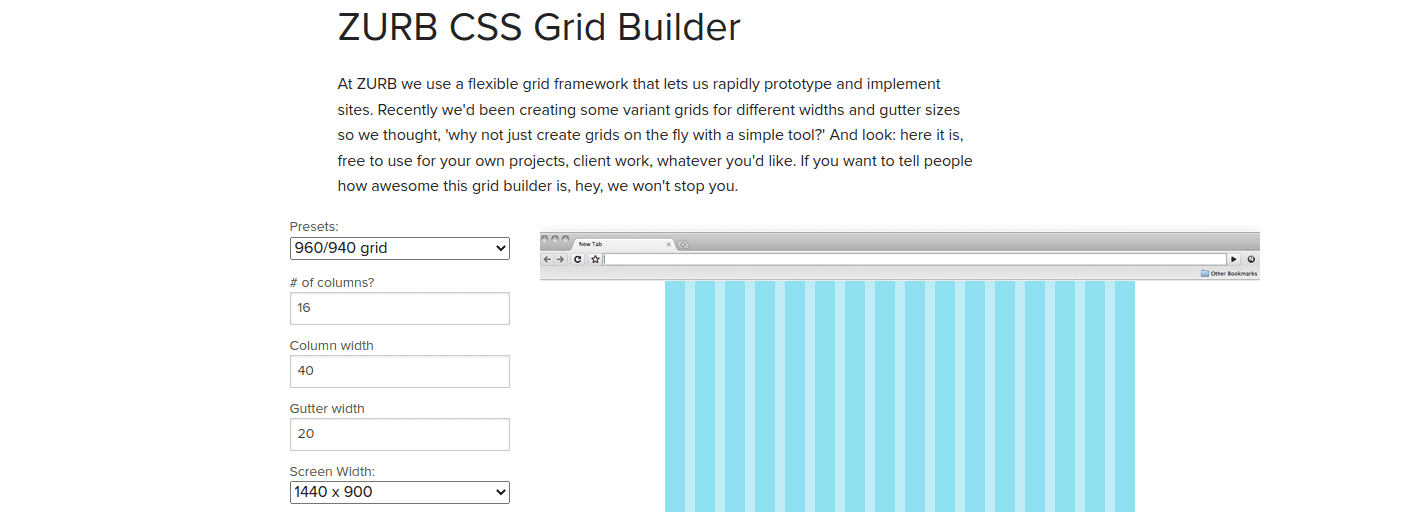
ZURB CSS Grid Builder
ZURB CSS Grid Builder är ett flexibelt rutnätsramverk för att designa och skapa prototyper av rutnät i webbapplikationer.

Kännetecken:
- Enkel användning: Ingen installation krävs, justera rutnäten och kopiera koden direkt till applikationen.
- Anpassningsmöjligheter: Parametrar som antal kolumner, avstånd, skärmbredd och kolumnbredd kan justeras.
- Förhandsgranskning: En onlinekompilator förhandsgranskar hur rutnäten kommer att se ut i applikationen.
ZURB CSS Grid Builder är ett kostnadsfritt verktyg.
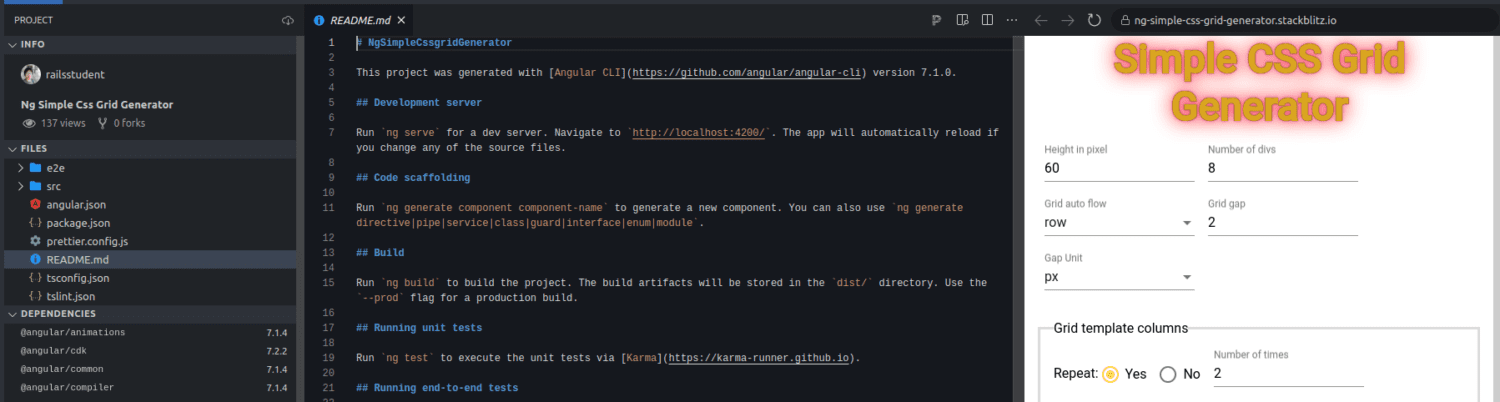
Ng enkel CSS Grid Generator
Ng Simple Css Grid Generator är en Angular-baserad CSS Grid Generator för Angular-projekt.

Kännetecken:
- Användarvänlighet: Ingen Angular- eller CSS-kunskap krävs.
- Anpassningsmöjligheter: Element kan läggas till/tas bort, mallar och kolumner kan ställas in, och höjden på element kan justeras via online-redigeraren.
- Onlinekompilator: En utvecklingsserver visualiserar rutnäten i realtid.
Ng Simple CSS Grid Generator är ett gratis verktyg med öppen källkod.
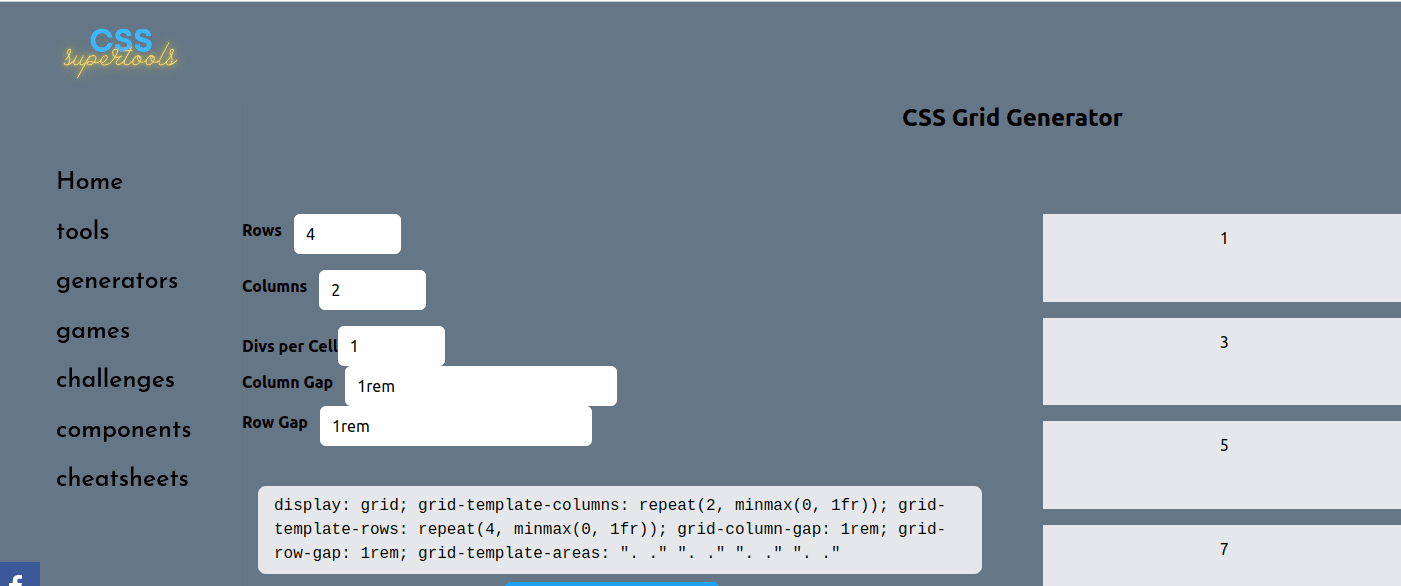
Denna CSS Grid Generator från CSS Supertools låter dig skapa komplexa rutnätslayouter genom att specificera rader och kolumner.

Kännetecken:
- Enkelhet: En standardkod för ett rutnät med två rader och tre kolumner tillhandahålls, vilket kan användas direkt.
- Anpassningsbart: Antal rader och kolumner, samt divisioner per cell, kolumn och radluckor, kan justeras.
- Responsivt: De genererade rutnätslayouterna är anpassade för olika skärmstorlekar.
CSS Grid Generator från CSS Supertools är en gratis resurs.
Sammanfattning
CSS Grid Layout är en värdefull resurs för utvecklare och designers som strävar efter enkla, visuellt tilltalande och konsekventa layouter i sina webbapplikationer. Genom att utnyttja CSS Grid Generators kan man realisera sina designvisioner effektivt.
Valet av generator beror på de individuella målen, stilpreferenserna och behoven. Det är även möjligt att använda flera olika generatorer i samma applikation.
För ytterligare förbättring kan de bästa CSS-animationsbiblioteken utforskas för att berika webbdesignprojekt ytterligare.