Angular är ett framstående JavaScript-ramverk som flitigt används av moderna utvecklare. Ramverket bygger på en komponentbaserad arkitektur, vilket möjliggör för användare att strukturera sin kod i mindre, återanvändbara enheter.
Även om Angular i sig är kraftfullt, kan dess kapacitet avsevärt utökas genom att integrera det med olika UI-bibliotek.
Angular UI-bibliotek är samlingar av färdiga gränssnittskomponenter och kod som underlättar byggandet av Angular-applikationer. Dessa bibliotek erbjuder en mängd olika komponenter, från formulär och navigeringsfält till knappar och modaler, för att bara nämna några.
Hur Angular UI-bibliotek förbättrar användarupplevelsen
- Tidsbesparing: Med ett Angular UI-bibliotek slipper du bygga allt från grunden. Till exempel, om du behöver ett formulär för att samla in användarinformation vid registrering, kan du enkelt använda en komponent från ett bibliotek med minimal anpassning.
- Webbläsarkompatibilitet: De flesta bibliotek är noggrant testade i olika webbläsare. Detta garanterar att de komponenter du väljer fungerar korrekt i olika webbläsarmiljöer.
- Enhetlig design: En idealisk applikation bör ha en genomgående design. Genom att välja komponenter från ett Angular UI-bibliotek för olika delar av din applikation säkerställer du denna enhetlighet.
- Förbättrad tillgänglighet: Många Angular UI-bibliotek är utformade med hänsyn till tillgänglighet. Detta innebär att även personer med funktionsnedsättning, som använder skärmläsare, kan navigera på din webbplats.
- Responsiv design: Dagens användare surfar på appar via en mängd olika enheter, från smartphones och surfplattor till datorer. De flesta UI-bibliotek är optimerade för olika skärmstorlekar, vilket gör din applikation tillgänglig för alla.
Här är några av de mest populära Angular UI-biblioteken:
Angular Material
Angular Material är ett komponentbibliotek som underhålls av Angular Components-teamet.
Funktioner:
- Problemfri integration: Eftersom det underhålls av Angular-teamet, slipper du oroa dig för kompatibilitetsproblem som kan uppstå vid användning av tredjepartsbibliotek.
- Högkvalitativa komponenter: Bibliotekets komponenter är internationellt anpassade och utformade för att vara tillgängliga för alla användare. API:et är användarvänligt och enkelt att lära sig.
- Webbläsarkompatibilitet: Angular Materials komponenter fungerar i alla stora webbläsare, både på mobila enheter och datorer.
- Tillgänglighet: Komponenterna är kompatibla med skärmläsare som Android Accessibility Suite och VoiceOver i Safari/Chrome.
- Mångsidighet: Du kan bygga anpassade gränssnitt och anpassa dem baserat på Material Design-specifikationerna.
Angular Material är ett kostnadsfritt bibliotek med öppen källkod, och dess kod finns på GitHub.
ngx-bootstrap
ngx-bootstrap är en samling Bootstrap-komponenter integrerade med Angular. Biblioteket innehåller flera demo-exempel som underlättar inlärningen.
Funktioner:
- Utökbar kod: Biblioteket är utvecklat utifrån specifika riktlinjer, vilket gör koden lätt att läsa och underhålla. Det garanteras också stöd för de senaste versionerna av Angular.
- Flexibilitet: ngx-bootstrap är ett modulärt bibliotek. Alla komponenter är utdragbara och anpassningsbara, vilket ger dig full kontroll över stilar.
- Kompatibilitet med Bootstrap: Biblioteket fungerar bra med Bootstrap 4 och 5. Det finns även stöd för Bootstrap 3, men den versionen är inte längre under utveckling.
- Mångsidighet: Komponenterna är välorganiserade och kategoriserade, vilket gör det enkelt att hitta och implementera de du behöver i din applikation.
ngx-bootstrap är ett gratis projekt med öppen källkod (MIT-licens).
Clarity Angular
Clarity är ett HTML/CSS-ramverk med Angular-komponenter.

Biblioteket distribueras som två npm-paket: ett med statiska stilar för HTML och ett med Angular-komponenter. Vi fokuserar här på Angular-komponenterna.
Funktioner:
- Anpassningsbart: Clarity erbjuder en stor mängd komponenter som är uppdelade i olika kategorier. Du kan anpassa dem efter dina behov genom att följa bibliotekets omfattande designprinciper.
- Skalbart: Claritys modulära arkitektur gör det enkelt att modifiera komponenter och lägga till nya funktioner. Komponenterna kan växa och utvecklas tillsammans med organisationens krav.
- Produktfokuserat: Clarity-teamet samarbetar med produktteam för att skapa komponenter som är användarcentrerade.
Clarity är ett kostnadsfritt UI-bibliotek med öppen källkod.
Kendo UI för Angular
Kendo UI för Angular är en samling med över 100 färdiga komponenter som utvecklare kan använda för att bygga Angular-applikationer.

Funktioner:
- Full Angular-prestanda: Alla komponenter drar nytta av Angulars funktioner, såsom Angular Universal Rendering och Ahead of Time Compilation.
- Omfattande komponentutbud: Biblioteket erbjuder komponenter för både små och stora företagsapplikationer.
- Tillgänglighet: Plattformen följer standarder som WAI-ARIA, Section 508 och WCAG 2.1.
- Anpassningsbart: Du kan använda komponenterna som de är eller anpassa dem efter dina behov.
Kendo UI för Angular är ett betalbibliotek. Det erbjuder en 30-dagars gratis provperiod, och betalabonnemang startar från 999 USD per utvecklare.
Nebular
Nebular är ett anpassningsbart Angular UI-bibliotek med över 40 komponenter. Fokus ligger på vackra mönster som är lätta att anpassa.

Funktioner:
- SVG Eva Icons-stöd: Nebular erbjuder över 480 generella ikoner i SVG-format.
- Fyra visuella teman: Biblioteket erbjuder flera teman som kan anpassas för att matcha ditt varumärke.
- Anpassade CSS-egenskaper: Nebular har en kraftfull temamotor med stöd för anpassad CSS. Genom att deklarera variabler i CSS kan du enkelt återanvända dem i din kod.
- Konfigurerbara alternativ: Du kan konfigurera allt från färger och storlekar till former och utseende.
Nebular är ett kostnadsfritt Angular UI-bibliotek med öppen källkod.
Ant Design of Angular
Ant Design of Angular är ett UI-komponentbibliotek baserat på Ant Design. Det passar bra för både företagsapplikationer och mindre projekt.

Funktioner:
- Skrivet i TypeScript: Biblioteket är skrivet i TypeScript, vilket ger tydligt definierade typer.
- Många komponenter: Ant Design of Angular har över 60 komponenter.
- Anpassningsbart: Komponenterna kan användas som de är eller anpassas.
- Stöd för webbläsare: Komponenterna fungerar perfekt i stora webbläsare som Chrome, Firefox och Safari.
- Internationalisering: Ant Design of Angular stöder mer än ett dussin språk.
Alla komponenter i Ant Design of Angular är gratis och har öppen källkod.
Onsen UI för Angular
Onsen UI för Angular erbjuder komponenter för att bygga hybridmobilappar och PWA:er. Det fungerar även med VueJS, React och vanilla JavaScript.

Funktioner:
- Temanpassning: Utseendet styrs av CSS-komponenter, vilket ger dig möjlighet att anpassa temat genom att modifiera dessa.
- Kraftfulla verktyg: Det är en del av Monaca, som låter dig skapa appar från kommandoraden.
- Enkelt API: Onsen UI för Angular har ett enkelt men kraftfullt API med komponenter som är lätta att integrera.
- Webbläsarkompatibilitet: Biblioteket har testats för att fungera i Android 4.4.4+, iOS 9+, Chrome och Safari.
Onsen UI för Angular är ett gratis ramverk med öppen källkod.
Taiga UI
Taiga UI är en Angular UI-verktygslåda som bygger på flera basbibliotek. Biblioteket har över 130 komponenter och diverse verktyg.

Funktioner:
- Modulärt: Biblioteket använder Secondary Entry Points, vilket gör att du kan importera enstaka objekt och minska kodredundans.
- Anpassningsbart: Komponenterna levereras med kodblock som kan anpassas för att passa dina behov.
- Agonistisk: Biblioteket hanterar den grundläggande UX-strukturen och låter dig fokusera på komponenternas funktionalitet. Komponenterna är flexibla och kan användas i många olika scenarier.
Taiga UI är ett bibliotek med öppen källkod.
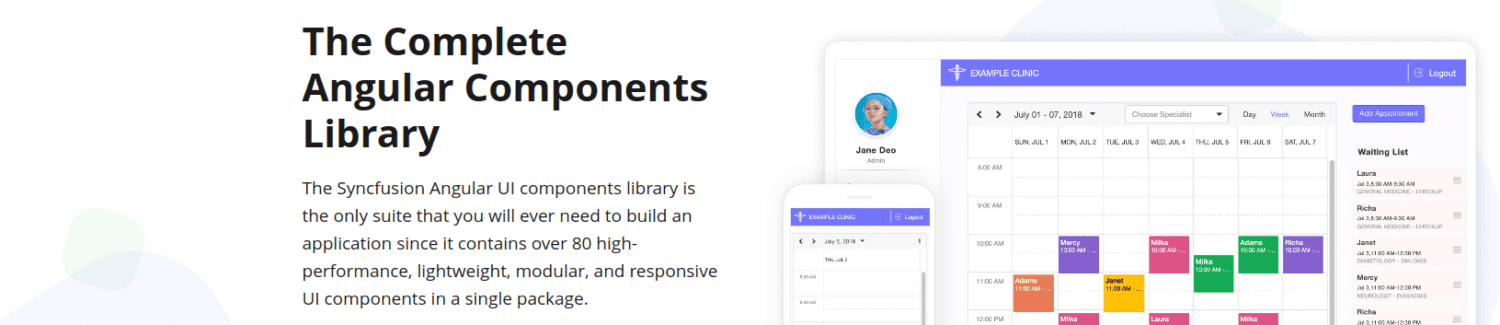
Syncfusion Angular UI-komponenter
Syncfusion Angular UI Components erbjuder över 80 UI-komponenter för att bygga Angular-applikationer.

Funktioner:
- Responsiv: Bibliotekets komponenter är responsiva på olika skärmstorlekar.
- Modulärt: Komponenterna är utformade som fristående moduler, vilket ger bättre kodorganisation och anpassningsbarhet.
- Pekvänlig: Komponenterna är optimerade för pekenheter.
- Inbyggda teman: Biblioteket levereras med teman som Material, Bootstrap och Tailwind CSS.
- Stöd för flera ramverk: Biblioteket kan användas med React, VueJS, Blazor och vanilla JavaScript.
Syncfusion Angular UI Components är ett betalbibliotek med priser från 395 USD/månad för ett team på upp till 5 medlemmar.
PrimeNG
PrimeNG är en samling inbyggda Angular UI-komponenter. Komponenterna är uppdelade i kategorier som Knapp, Formulär, Meny, Data och Fil, vilket underlättar utvecklingen.

Funktioner:
- Kompatibilitet: PrimeNG är alltid kompatibel med den senaste Angular-versionen.
- Tillgänglighet: Biblioteket har byggts med tillgänglighet i åtanke och är användbart även för personer med funktionsnedsättning.
- Anpassningsbara teman: Biblioteket har över ett dussin basmallar som kan användas för att skapa och anpassa teman.
- Utökbart: Komponenterna kan anpassas och utökas med ny funktionalitet.
PrimeNG är ett kostnadsfritt UI-bibliotek med öppen källkod.
Slutsats
Angular UI-bibliotek hjälper dig att skapa applikationer med en professionell användarupplevelse. Valet av bibliotek beror på vilka funktioner du vill implementera, vilken typ av applikation du utvecklar och dina personliga preferenser.
Du kan använda flera bibliotek i samma applikation för att uppnå olika mål. Dessa bibliotek är kompatibla med de flesta AngularJS-ramverk, vilket ytterligare utökar Angulars funktionalitet.