Varför Visual Studio Code kan vara ett bättre alternativ än Anteckningar
Många användare uppskattar Anteckningar för dess snabbhet, smidighet och enkla gränssnitt. Men det finns ett annat verktyg, även det från Microsoft, som erbjuder alla dessa fördelar, plus en hel del extra. Vi ska utforska varför du bör överväga att byta ut Anteckningar mot Visual Studio Code (VS Code).
1. Anpassningsbart gränssnitt
VS Code ger dig möjligheten att skräddarsy gränssnittet för att passa just dina behov och ditt arbetssätt. Detta gör programmet mer behagligt att använda och kan öka din effektivitet. Om du gillar den avskalade känslan i Anteckningar kan du anpassa VS Code så att det blir lika minimalistiskt.
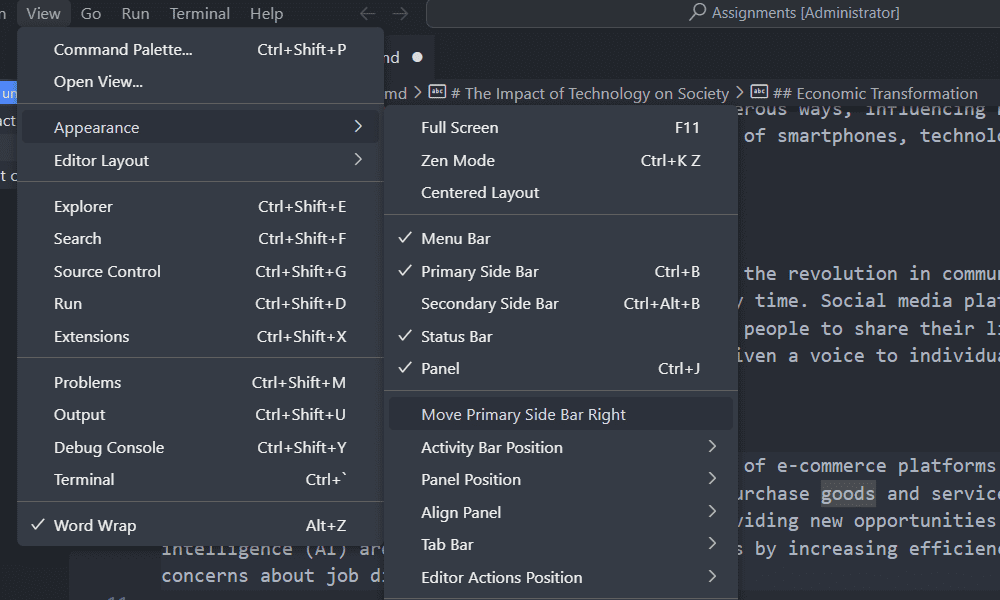
Du kan ändra placeringen av sidofält, paneler och aktivitetsfält för att skapa en personlig layout, samt välja att visa eller dölja vissa element. Detta görs genom att gå till Visa > Utseende och sedan justera och flytta runt UI-elementen i menyn.
Till exempel, för att placera sidofältet på höger sida, klicka på Visa > Utseende > Flytta primärt sidofält till höger.

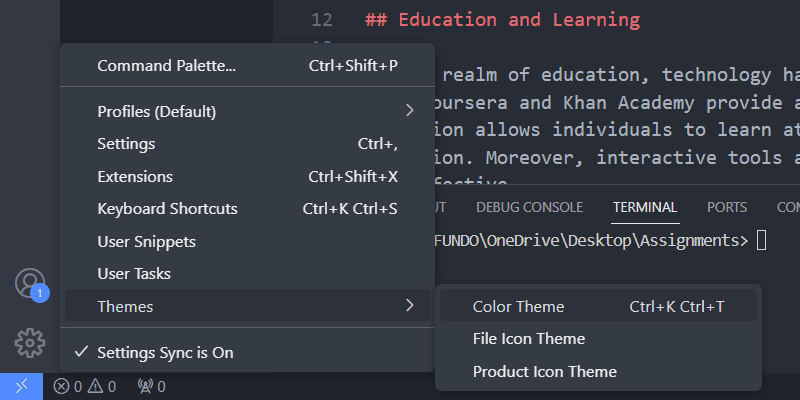
Du kan också ändra programmets tema för en mer behaglig visuell upplevelse eller välja ett mörkt tema för att minska ansträngningen på ögonen. För att göra detta, gå till Inställningar > Teman > Färgteman.

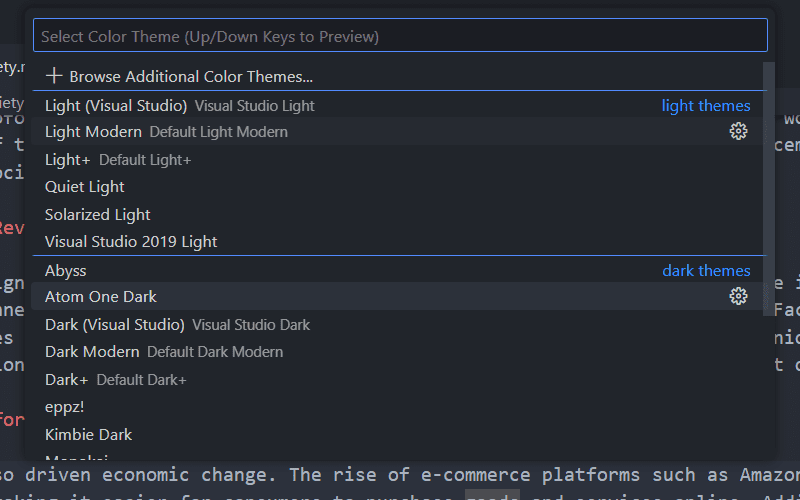
Använd piltangenterna uppåt och nedåt för att förhandsgranska olika teman. När du hittar ett du gillar, klicka på det för att aktivera det.

Dessutom finns det fler teman att hämta från VS Codes marknadsplats. För att göra det, öppna temaväljaren igen och klicka på ”Bläddra bland ytterligare färgteman”. Välj ett tema från listan och bekräfta med ”OK” för att installera det.
Du har även möjlighet att ändra temat för fil- och produktikoner i inställningarna.
2. Inbyggd filhanterare
Om du ofta arbetar med flera textfiler i en och samma mapp, är VS Codes filhanterare ett bra verktyg för att organisera och komma åt dem utan att behöva byta mellan olika program. Du kan öppna en mapp i VS Code genom att klicka på Fil > Öppna mapp och välja den aktuella mappen.
Filerna och mapparna visas i navigeringspanelen till vänster. Du kan öppna filer genom att klicka på dem eller dra och släppa dem direkt till redigeraren. Varje fil öppnas i en egen flik istället för i ett nytt fönster.

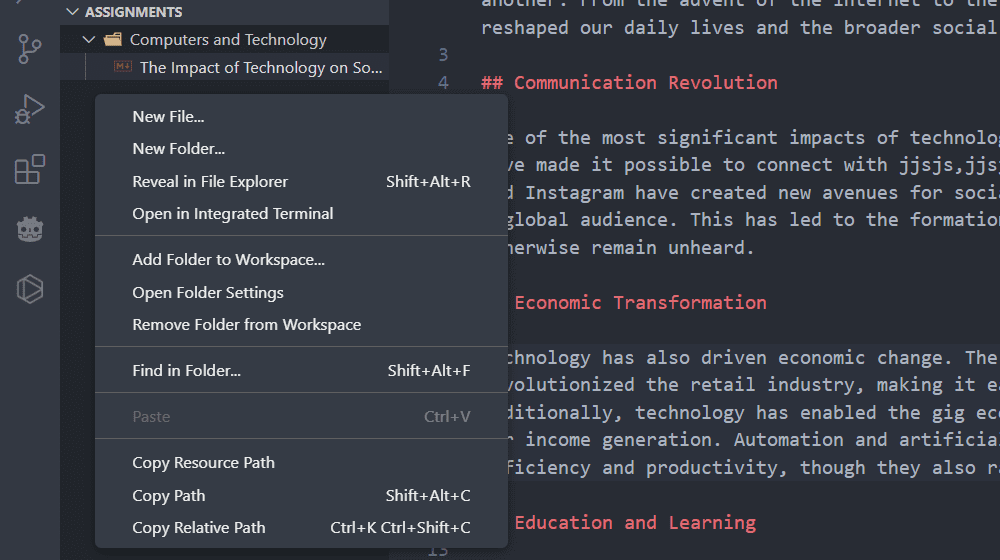
Du kan även skapa nya filer och mappar i navigeringspanelen genom att högerklicka i ett tomt utrymme och välja ”Ny fil” eller ”Ny mapp”.

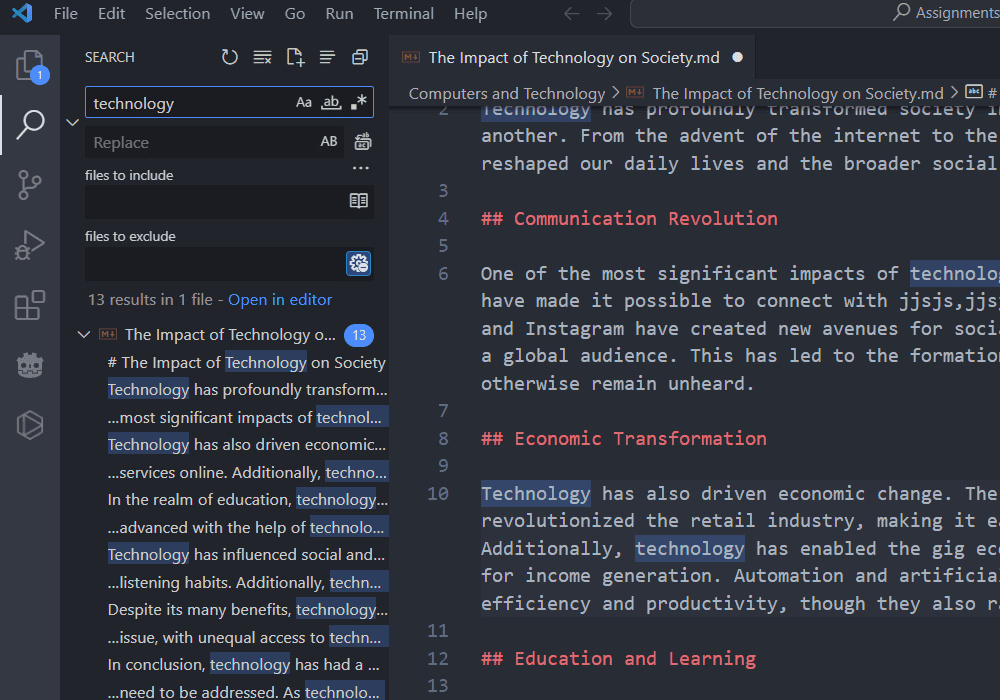
Filhanteraren erbjuder också en sökfunktion för att hitta filer och innehåll i dem. För att använda den, klicka på förstoringsglasikonen i sidopanelen och ange din sökfråga.

Det finns också avancerade sökfunktioner som möjliggör sökning efter filtyp, uteslutning av specifika mappar, reguljära uttryck samt exakt matchning av skiftläge eller hela ord.
3. Markdown-stöd
Till skillnad från Anteckningar har VS Code inbyggt stöd för Markdown, vilket gör skrivandet enklare och mer effektivt. Bland annat finns syntaxmarkering där olika Markdown-element (som rubriker, citat och kodblock) får olika färger för att lättare kunna särskiljas. Dessutom finns Markdown-snippets, fördefinierade mallar för vanliga element, vilket sparar tid och minskar risken för manuella misstag.
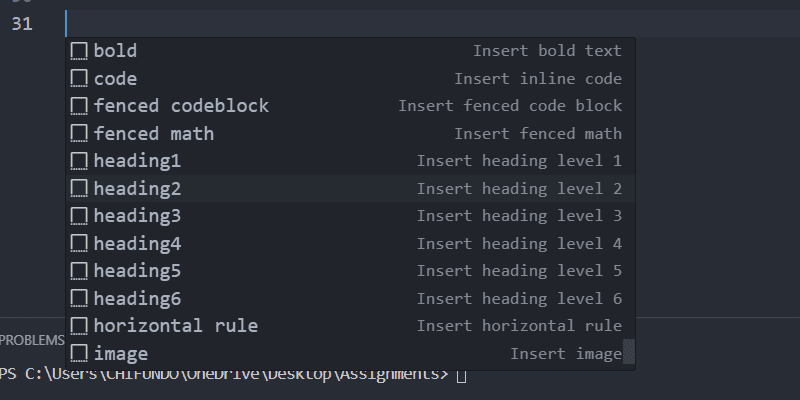
Syntaxmarkering sker automatiskt, men du måste trycka på Ctrl + Mellanslag för att öppna snippet-menyn. Sedan väljer du det snippet du vill infoga i texten.

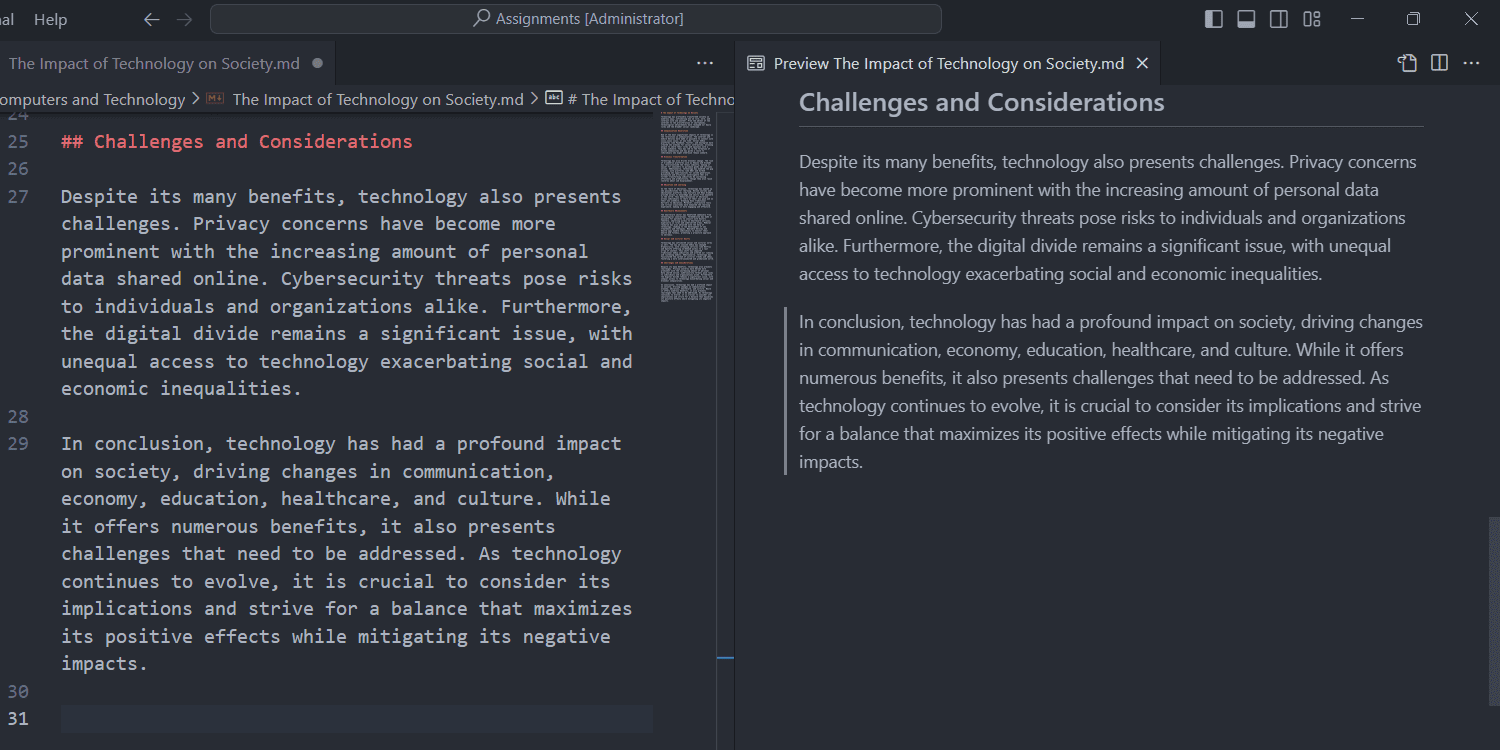
Du kan förhandsgranska Markdown-filen genom att klicka på knappen ”Öppna förhandsgranskning till sidan” (en ikon som ser ut som en delad ruta med ett förstoringsglas) uppe i högra hörnet. Alternativt kan du trycka på Ctrl + K, följt av V.

Du kan fortsätta redigera i redigeraren och ändringarna kommer att visas direkt i förhandsgranskningspanelen.

En annan användbar funktion är att det är enkelt att infoga bilder via filhanteraren. Du kan dra och släppa bilder direkt in i redigeraren, även från andra platser än VS Code (till exempel från Windows Filhanteraren).
Markdown-koden kommer att läggas till automatiskt, så du slipper krångla med syntax och filsökvägar.
4. Stöd för tillägg
VS Code är utbyggbart, vilket innebär att du kan utöka dess funktionalitet med hjälp av tillägg från Visual Studio Marketplace. Det finns tillägg för många olika behov, till exempel stavningskontroll, bokmärken för snabbare navigering och automatisk formatering av text baserat på olika stilar.
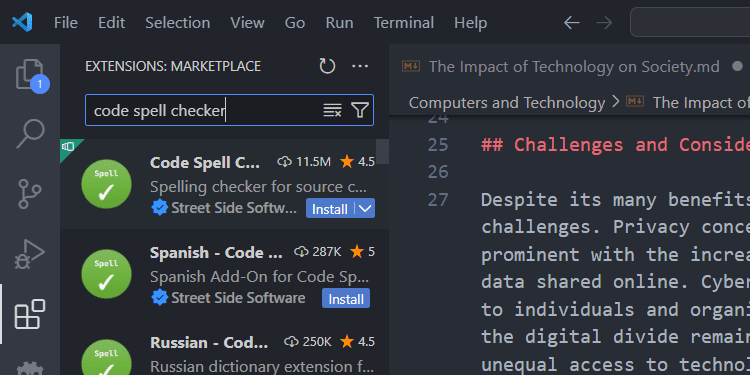
För att installera ett tillägg, klicka på ”Tillägg” (pusselbitsikonen) i sidopanelen, sök efter det tillägg du vill ha och klicka på ”Installera”.

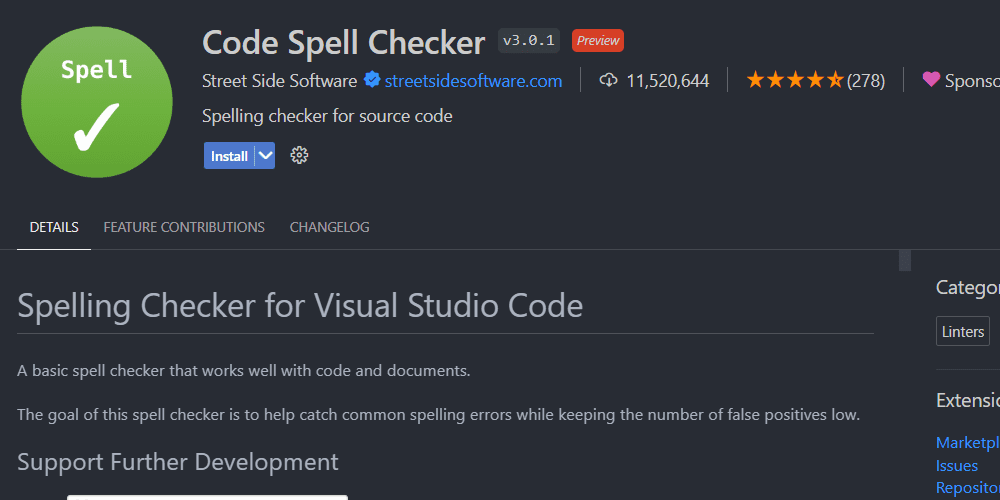
Innan du installerar ett tillägg kan du klicka på det för att läsa beskrivningen och få mer information (du kan även installera det därifrån). Detta hjälper dig att avgöra om tillägget har de funktioner du behöver och ger instruktioner om hur det används.

5. Flerkursorval
Förutom att kunna söka och ersätta text (vilket Anteckningar också kan), har VS Code funktionen fler-kursorval. Det gör att du kan markera flera ord eller fraser i redigeraren och ändra dem samtidigt.
För att använda fler-kursorval, håll ner Alt-tangenten och markera texten. Efter det kan du skriva och VS Code kommer att ersätta all den markerade texten på en gång. Du kan även använda funktionen för att ta bort text.

Du kan även använda funktionen för att infoga ny text på flera ställen samtidigt. Håll bara ner Alt, klicka där du vill infoga (vilket skapar flera markörer), och börja skriva.
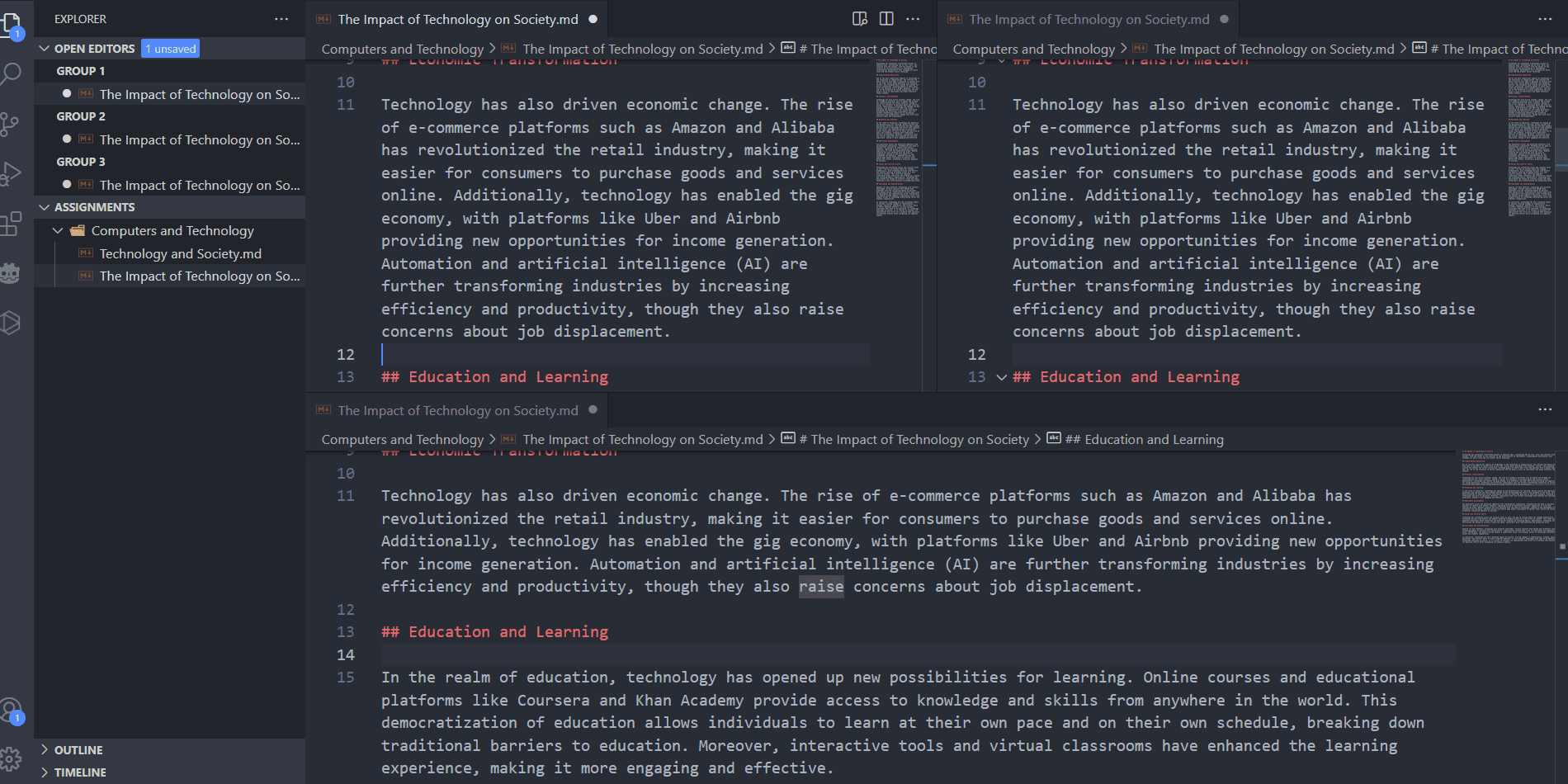
6. Delad vy-redigering
I VS Code kan du dela upp redigeraren i flera paneler för att skapa flera vyer i samma fönster. Det kan vara praktiskt om du vill jämföra dokument, redigera relaterade sektioner eller ha referensmaterial öppet medan du skriver.
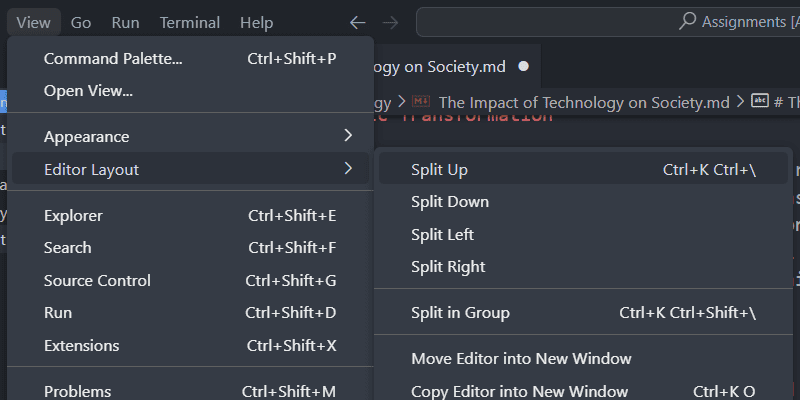
För att dela redigeraren, klicka på ”Visa > Redigeringslayout” och välj ”Dela upp”, ”Dela ner”, ”Dela vänster” eller ”Dela höger”. Det skapar en ny redigerare i den valda riktningen.

Du kan dela redigerarna ytterligare för att skapa en layout som passar ditt arbetsflöde. Du kan skapa ett 1×2-rutnät, 4×4-rutnät eller vilken layout du än behöver.

Varje delad redigerare hamnar i sin egen redigeringsgrupp. Eventuella nya filer du öppnar kommer att visas som flikar i den aktuella gruppen.
Det är bra att komma ihåg att VS Code ofta refereras till som en kodredigerare snarare än en textredigerare. Med funktioner som syntaxmarkering, kodkomplettering, felsökningsverktyg, versionskontroll och tillägg kan du konfigurera VS Code till att fungera som en fullständig integrerad utvecklingsmiljö.
Så, om du vill koda (HTML, Python, JavaScript, C#, GDScript, etc.) eller redigera filer som batch- eller registerfiler, är VS Code ett utmärkt val.
Sammanfattningsvis erbjuder Visual Studio Code ett kraftfullt och anpassningsbart alternativ till Anteckningar, perfekt för alla som vill ha ökad produktivitet och mångsidighet i sina redigeringsverktyg.