Chrome OS försätter normalt ditt operativsystem i ett energisnålt viloläge när du stänger locket. Detta kan vara problematiskt om du ansluter din bärbara dator till en extern bildskärm. Så här stoppar du din Chromebook från att gå i viloläge när du stänger locket.
Innan vi börjar, en nödvändig ansvarsfriskrivning: att stänga din bärbara dators lock och slänga den i väskan medan den fortfarande är på kan orsaka allvarliga problem på grund av dålig cirkulation eller blockering av ventiler. Din bärbara dator fortsätter att fungera, slösar bort batteriet och kan till och med överhettas i väskan. Du måste manuellt sätta din bärbara dator i viloläge eller stänga av den med strömknappen eller alternativen i strömmenyn istället för att bara stänga locket.
Dessutom, om du använder en Chromebook i skolan eller på jobbet kanske du inte kan ändra din sömninställning. Du bör kontakta din systemadministratör för ytterligare hjälp.
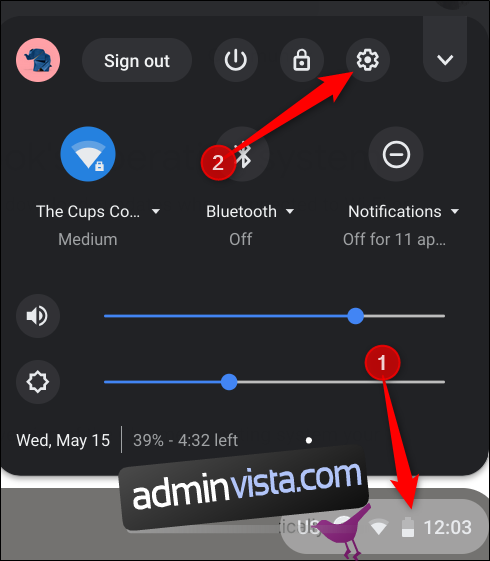
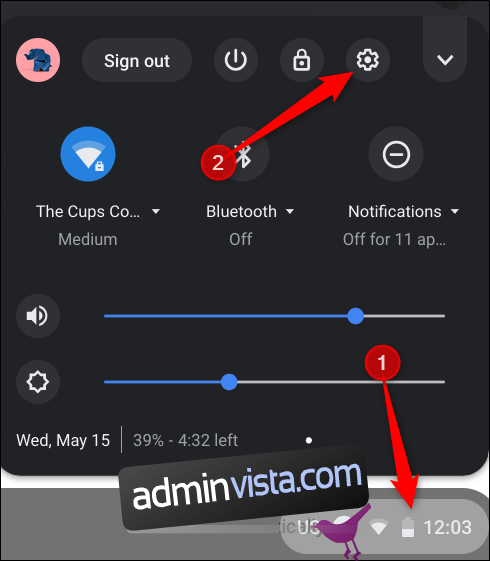
För att ändra standardbeteendet för Chrome OS när du stänger locket, klicka på klockområdet för att öppna systemfältet och klicka sedan på kugghjulet Inställningar.

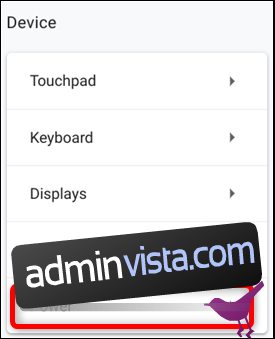
Rulla ned och klicka på ”Ström” under Enhetssektionen.

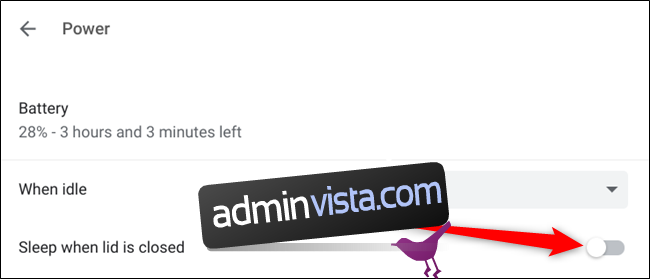
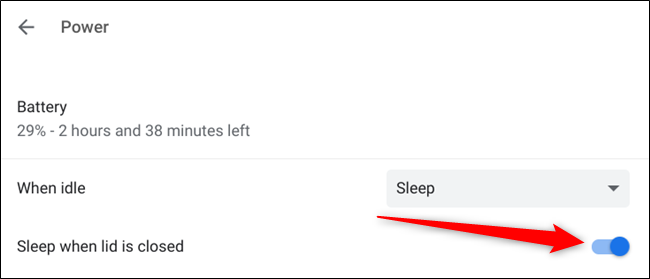
Ställ omkopplaren bredvid ”Sov när locket är stängt” till Av-läget.

Till skillnad från i Windows 10 har Chrome OS ingen separat inställning för när din bärbara dator är ansluten. Så om du vanligtvis bara använder din bärbara dator ansluten hemma men bestämmer dig för att ta den på språng, se alltid till att du stänger av eller sätt den i viloläge när du lägger den i väskan för att förhindra överhettning.
När du har gjort ändringarna stänger du fönstret. Inget behov av att spara; det gör det automatiskt.
Du bör nu kunna stänga locket på din bärbara dator utan att den går i viloläge. Om du vill växla tillbaka till standardinställningarna, gå tillbaka till Inställningar > Ström och växla sedan tillbaka till På-läget.

Uppdaterad: 9 december 2020 kl. 20.29