Färganalys enkelt: Palette vs. Adobe Kuler
Adobe Kuler, nu känt som Adobe Color, har länge varit en favorit bland designers för att skapa och utforska färgteman, både i sin iOS-app och webbversion. Den ger möjlighet att generera färgpaletter från grunden eller baserat på ett foto. För de som söker en ännu enklare lösning, finns Palette, en smidig webbapp som gör det lätt att extrahera färger direkt från bilder.
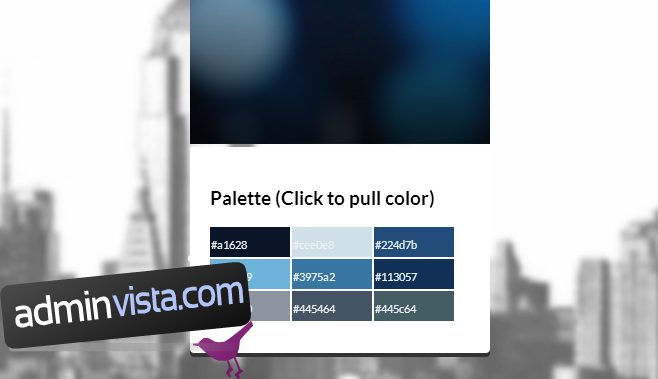
Palette fungerar genom att du drar och släpper en bild på startsidan. Appen analyserar bilden och presenterar de färger som används, tillsammans med deras respektive RGB- eller HEX-koder. Du kan välja vilket format som passar bäst för dina behov.

Efter en snabb bearbetning visas bilden tillsammans med en lista över använda färger. Som standard visas HEX-koder, och genom att klicka på en färg kopieras koden automatiskt till urklipp. Din webbläsare bekräftar kopieringen med en notifikation.

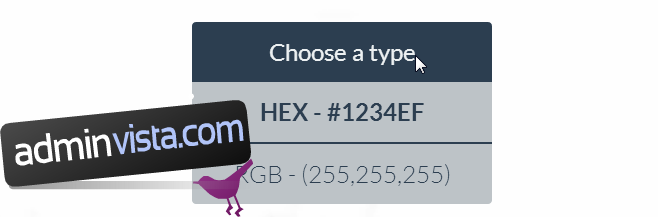
Om du föredrar RGB-koder, finns det ett alternativ högst upp på sidan under ”Välj en typ”. Håll muspekaren över det så expanderar den för att visa färgkodsalternativen. Klicka på önskat format och scrolla sedan ner till färglistan för att kopiera koden till ditt urklipp.

Till skillnad från Kuler, som erbjuder mer avancerade funktioner, är Palettes styrka dess enkelhet och snabbhet. Det är ett utmärkt verktyg för snabb referens, särskilt när du inte vill använda mer komplexa program som Photoshop för att analysera färger i en bild. För designers som ofta arbetar med färgval är detta ett tidsbesparande alternativ.
Appens gränssnitt är rent och avskalat, men viss scrollning kan upplevas som onödig. Oavsett bildens storlek borde det vara möjligt att visa koder och byta format utan att behöva rulla upp och ner. Detta är dock en mindre detalj, särskilt om man arbetar på en mindre skärm.