Utforska hur lång tid det tar för din webbplats att laddas på mobila enheter från olika geografiska positioner.
Mobilanvändning är allestädes närvarande och över hälften av alla Google-sökningar initieras från mobila enheter. Studera den växande trenden för smartphoneanvändare som illustreras nedan.
Är din webbplats fullt anpassad för visning på mobila enheter? Det är avgörande att optimera för mobilanpassning, och det finns starka skäl till detta.
Mobilnätens hastighet (2G/3G/4G/5G) matchar inte alltid hastigheten hos bredband/fiberanslutningar. En webbsida kan laddas snabbare på en dator jämfört med en mobil enhet. Det är därför nödvändigt att säkerställa att din webbplats är mobilvänlig, responsiv och levererar en optimerad mobilversion.
Som Google framhåller:
- Användare är fem gånger mer benägna att avbryta ett besök på en mobilwebbsida om den inte är användarvänlig.
- Ungefär hälften av besökarna lämnar en sida om den inte laddas inom tre sekunder.
Här följer några punkter att beakta för att optimera din webbsida för mobila användare.
Skapa en responsiv design – se till att din webbsida anpassar sig dynamiskt, till exempel genom att visa mindre bilder för att minska den totala sidstorleken, och att layouten justeras efter enhetens skärmstorlek och upplösning för en bättre användarupplevelse.

Optimera för mobil – detta är en nödvändighet. Google tar hänsyn till mobilanpassning i sina sökrankningar, så se till att din webbplats är anpassad för mobila enheter.
Låt oss nu utforska några verktyg.
Framväxande trender
Upptrends tillåter dig att testa din webbplats på en mängd mobila enheter (Apple, Google, Samsung, LG, Nokia, Amazon Kindle) och visar resultaten omedelbart.

Du kan välja att testa från platser i Asien, Europa och Nordamerika. Du har även möjlighet att simulera olika nätverkshastigheter, från inbyggd till 2G/3G/4G.
adminvista.com
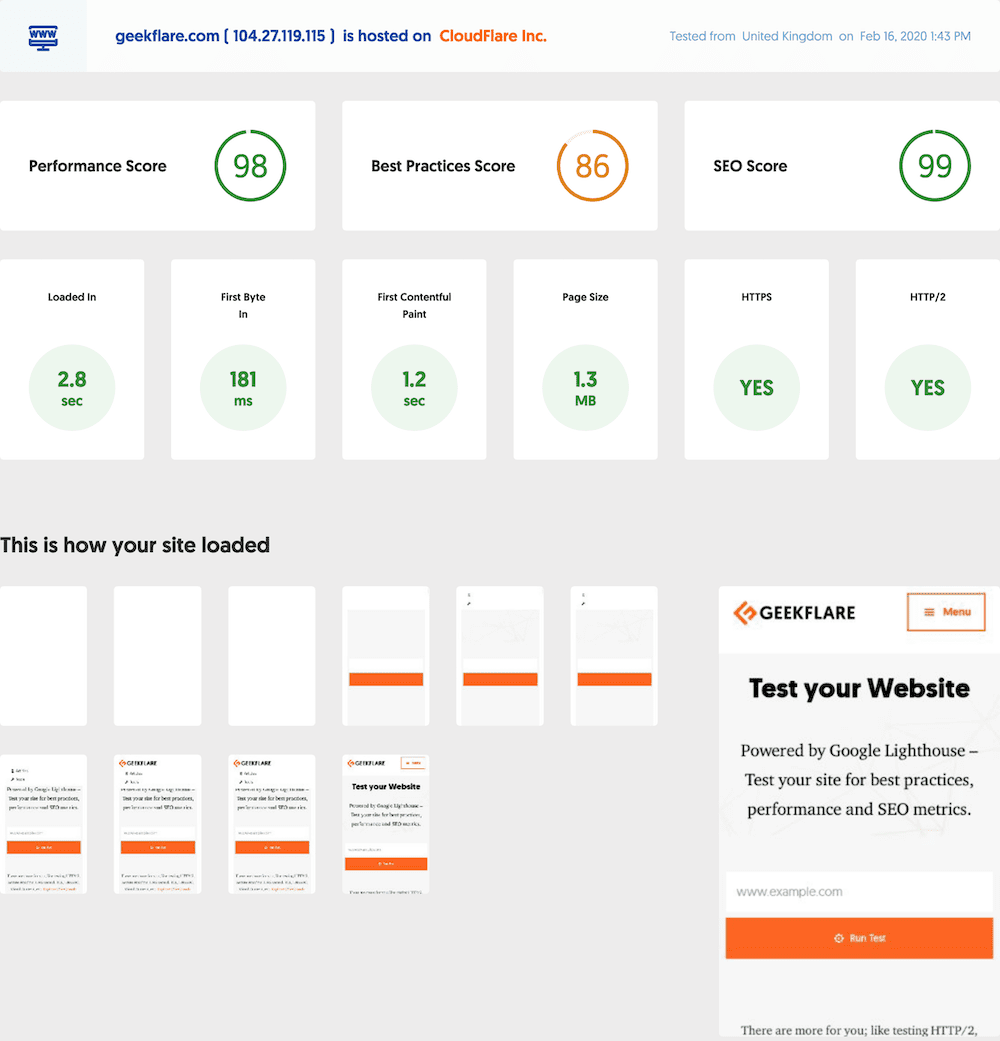
Webbplatsanalysverktyget adminvista.com låter dig utvärdera din webbplats prestanda på mobila enheter. Detta verktyg drivs av Google Lighthouse och analyserar över 50 viktiga parametrar inom områden som prestanda, SEO och säkerhet.

Några av de mätvärden som undersöks är följande:
- Responsiva nätverksförfrågningar
- Laddningstid
- Tid till första byte
- Sidans storlek
- Första meningsfulla renderingen
- Fullständig skärmdump av sidan
Och mycket mer…
GTmetrix
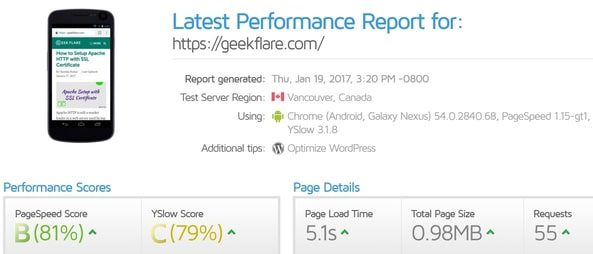
GTmetrix är ett välkänt verktyg för att analysera webbplatsers prestanda på datorer. Men genom att registrera dig gratis kan du även utföra tester från en mobil enhet med Chrome.
För närvarande är mobiltestning med Chrome endast tillgänglig från Kanada i den kostnadsfria versionen.

Du får tillgång till alla de prestandamätningar som är tillgängliga för datoranvändare.
- PageSpeed/YSlow-resultat
- Laddningstid
- Sidstorlek
- Antal HTTP-förfrågningar
- Vattenfallsdiagram
Om du inte har något emot att registrera dig gratis, erbjuder GTmetrix värdefulla testresultat.
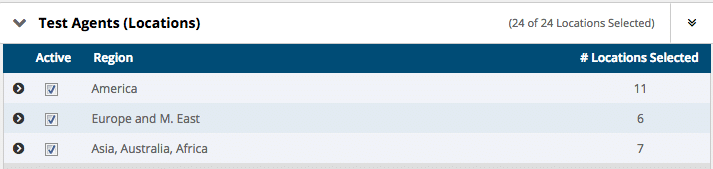
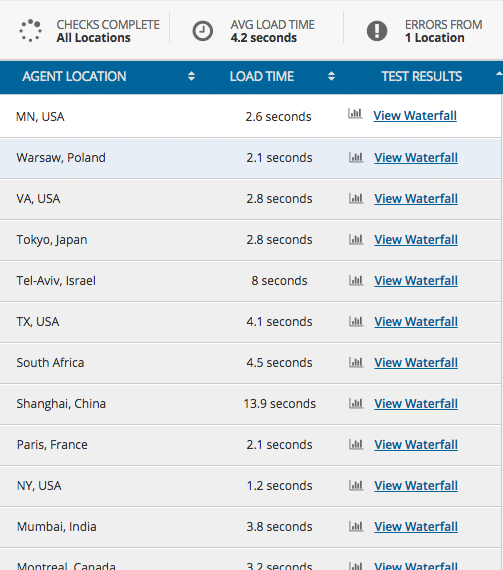
Dotcom-Monitor
Dotcom-Monitor ger dig tillgång till ett brett urval av testplatser. Du kan välja att testa från upp till 24 olika platser runt om i världen.

Dotcom-Monitor stöder flera enhetstyper:
- iPhone
- iPad
- Android
- Nokia Lumia
- BlackBerry
Efter utfört test kan du granska genomsnittsresultat eller se ett detaljerat vattenfallsdiagram för varje plats.

Varje resultatrapport innehåller en sammanfattning, prestandafördelning, förfrågningsdiagram, värdinformation och eventuella fel. Det ger ett mycket lovande intryck.
Think with Google

Google är känt för sina funktionsrika produkter och tjänster, och verktyget Test My Site är ett utmärkt exempel. Det är ett praktiskt verktyg för att utvärdera webbplatsens laddningshastighet på mobila enheter, och resultaten är relevanta och användbara. Verktyget visar laddningstiden och ett omdöme som indikerar om hastigheten är snabb eller långsam. Du får även information om vad som saktar ner din webbplats och steg för att åtgärda problemen.
Slutligen kan du jämföra din webbplats hastighet med konkurrenternas och se eventuella skillnader. När testet är klart kan du få rapporten skickad till din e-postadress.
MobiReady

MobiReady är ett kostnadsfritt verktyg som visar hur din webbplats laddas på olika mobila enheter såväl som på datorer. En översiktlig beskrivning och ett sammanfattande betyg av webbplatsens hastighet presenteras när du scrollar ner.
Dessutom kan du se hur din webbplats presterar jämfört med de 1000 populäraste webbplatserna på Alexa, vilket ger en nyttig referenspunkt. Om du vill identifiera de viktigaste förbättringsområdena, finns den informationen också tillgänglig längst ned på sidan.
Mobilvänligt test

Google erbjuder en separat tjänst, Mobile-Friendly Test, som hjälper dig att utvärdera hur enkelt det är för mobilanvändare att se och använda din webbplats. Genom att ange en URL kan du snabbt kontrollera om din webbplats är mobilanpassad.
Du får också en rapport som beskriver eventuella problem med sidans laddning (om några) samt JavaScript-fel. Detta verktyg fokuserar mer på sidans laddningsproblem än bara hastighet, vilket gör det värdefullt att använda i kombination med andra verktyg.
DareBoost

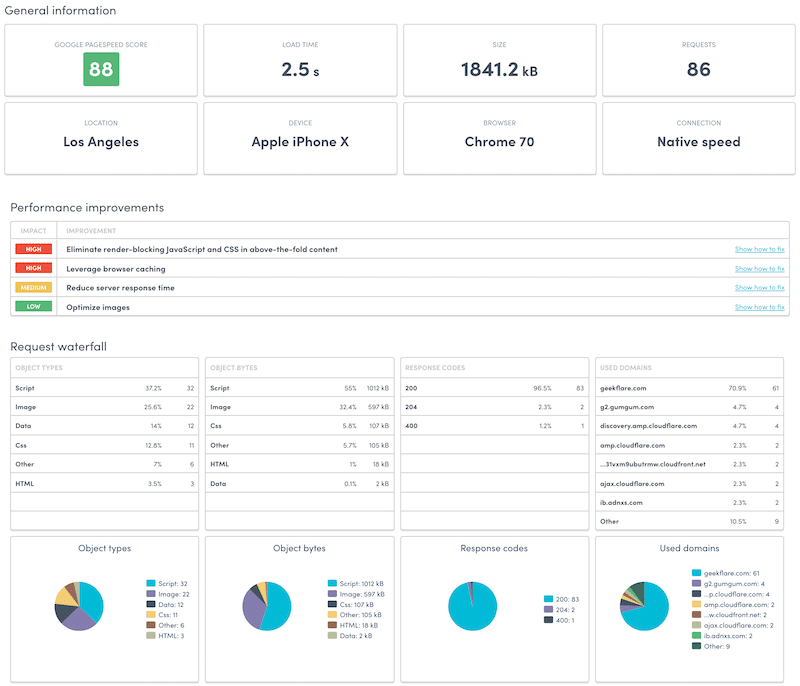
DareBoost är utmärkt på att ge detaljerad information. Du får tillgång till många olika mätvärden och resultat, till exempel:
- Hittade problem
- Förbättringar som behövs
- Sidans storlek
- Tips för att förbättra sidans hastighet
- Information om din webbplats, som SSL-certifikatets giltighetstid
- Saker som gjorts bra på din webbplats
Hur har jag aldrig upptäckt detta fantastiska analys- och rekommendationsverktyg…‽ @Dareboost Webbplatshastighetstest & webbplatsanalys https://t.co/Jfuu3I3aL4
— Rich Tatum »∵« (@RichTatum) 28 augusti 2019
All denna information är gratis, och du kan få en fullständig rapport genom att ange din e-postadress.
WebPageTest

Med WebPageTest har du tillgång till många olika konfigurationsalternativ, inklusive önskad webbläsare och testplats. Det finns många diskussioner om vilka webbläsare som är snabbast, och detta verktyg ger dig möjlighet att anpassa testet efter dina behov. I rullgardinsmenyn kan du välja plats och den enhet som du vill använda för att testa din webbplats.
Under fliken ”Avancerade inställningar” kan du också ange anslutningstyp och hastighet samt andra inställningar. När du har valt dina inställningar utförs tre testkörningar när du anger din URL. Varje test ger information om laddningstid, tid till första rendering, antal förfrågningar med mera.
Detta verktyg kan vara mycket användbart för att identifiera din webbplats laddningstid och eventuella brister.
Sammanfattning
Mobilanvändningen fortsätter att öka, och du bör överväga alla faktorer som är viktiga för att optimera användarupplevelsen på mobila enheter. Om du inte redan gör det, kan det vara bra att använda CDN-tjänster som MaxCDN, Cloudflare, SUCURI, som erbjuder många prestandaoptimeringar via deras nätverk.