JavaScript Fetch API erbjuder ett smidigt sätt att initiera förfrågningar från din applikations klient som körs direkt i webbläsaren. Det är användarvänligt och anpassar sig till modern JavaScript-syntax. Denna artikel ger en utförlig genomgång av hur du kan nyttja Fetch API effektivt.
Vad är JavaScript Fetch API?
JavaScript Fetch API fungerar som ett gränssnitt som tillhandahålls av moderna webbläsare. Det underlättar förfrågningar direkt från webbgränssnittet, och det är ett alternativ till den äldre AJAX XMLHttpRequest-metoden.
Det presenteras som en global funktion, kallad `fetch`. När `fetch` anropas med argument returnerar det ett löfte (promise) som i sin tur resulterar i ett svar. Med hjälp av `fetch`-funktionen kan du hantera en mängd olika typer av HTTP-förfrågningar.
Fördelar med Fetch API jämfört med andra metoder
- Det har ett enklare och mer intuitivt gränssnitt, vilket gör det lätt att lära sig och använda. Detta resulterar i en renare kod när du använder Fetch API. XMLHttpRequest kan uppfattas som mer komplicerat, vilket inte bidrar till en lika ren kodstruktur.
- Det stöder löften, vilket gör det enklare att skriva asynkron kod. XMLHttpRequest saknar stöd för löften och kräver att du hanterar återanrop (callbacks). Beroende på dina preferenser kan du uppskatta fördelarna med JavaScript Fetch API.
- Det är inbyggt i webbläsaren, vilket betyder att du inte behöver installera extra bibliotek för att skicka förfrågningar. Extra bibliotek kan göra ditt JavaScript-paket större och därmed sakta ner din webbplats.
Använda Fetch API
Det här avsnittet guidar dig genom att utföra olika förfrågningar med JavaScript Fetch API. Du kan använda vilken textredigerare du föredrar för att skriva koden. Säkerställ att koden körs i en webbläsare. Vi kommer att använda en `script`-tagg inuti en HTML-fil som exempel.
En enkel GET-förfrågan
Vi börjar med att utforska hur man gör en enkel GET-förfrågan. Koden för detta följer den här grundläggande strukturen:
fetch(url)
Om vi vill hämta inlägg från JSON Placeholder API, gör vi det så här:
fetch('https://jsonplaceholder.typicode.com/posts');
Funktionsanropet genererar ett löfte som antingen bekräftar API-svaret eller rapporterar ett fel. Därför använder vi nyckelordet `await` för att nå svaret. `await` kan endast användas i asynkrona funktioner.
Därmed placerar vi vår `fetch`-funktion i en asynkron funktion och anropar den. Om du inte är bekant med asynkron JavaScript, finns det omfattande information att tillgå. Här är koden:
async function getData() {
const response = await fetch('https://jsonplaceholder.typicode.com/posts');
console.log(response);
}
getData();
Genom att köra ovanstående kod får du följande utdata i din konsol:
Utdata visar att `fetch`-funktionen returnerade ett `Response`-objekt. Det här objektet innehåller egenskaper som status, rubriker och brödtext. Svarsdatan lagras som en JSON-sträng i brödtexten. Därför behöver vi extrahera den och analysera JSON för att få datan som ett JavaScript-objekt.
Tursamt nog har `Response`-objektet en användbar metod, `json()`. Den här metoden läser svarskroppen och försöker tolka strängen som JSON. Den returnerar ett löfte som bekräftar ett objekt som är analyserat från JSON.
Men, den här metoden genererar ett fel om brödtexten inte är en giltig JSON-sträng. Därför bör vi bara analysera JSON om svaret har en statuskod på 200.
Koden för att hämta inlägg ser då ut så här:
async function getData() {
const response = await fetch(
"https://jsonplaceholder.typicode.com/posts"
);
if (response.status == 200) {
const posts = await response.json();
console.log(posts);
} else {
console.log("Något gick fel:", response.status);
}
}
getData();
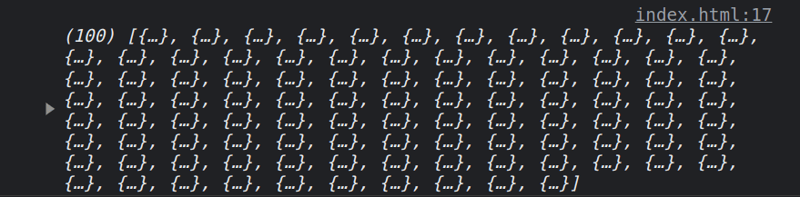
När du kör koden ovan får du följande resultat:

Detta är en samling av hundra inlägg.
Vissa API-slutpunkter kan kräva rubriker, exempelvis för autentisering. JavaScript Fetch API gör det enkelt att skicka rubriker som en del av förfrågan. Detta åstadkommer man genom att skicka ett optionsargument till anropet av funktionen `fetch`.
fetch(url, options);
Vårt tidigare exempel skulle då se ut så här:
async function getData() {
const response = await fetch(
"https://jsonplaceholder.typicode.com/posts", {
headers: {
'x-auth': '<din autentiseringstoken>'
}
}
);
if (response.status == 200) {
const posts = await response.json();
console.log(posts);
} else {
console.log("Något gick fel:", response.status);
}
}
getData();
Eftersom JSONPlaceholder API inte kräver ett autentiseringshuvud kommer den här koden att fungera som tidigare. Det är dock viktigt att känna till möjligheten att skicka rubriker.
Skicka in andra alternativ
Utöver rubriker kan du skicka många andra alternativ till funktionen `fetch`. De två vanligaste alternativen är förfrågningsmetoden och begäransalternativ för brödtext.
Vi kommer att göra en POST-förfrågan till JSONPlaceholder API för att demonstrera hur dessa hanteras. Här är koden:
async function getData() {
const response = await fetch(
"https://jsonplaceholder.typicode.com/posts", {
method: 'POST',
body: JSON.stringify({
title: 'Fetch API',
body: 'Lorem Ipsum',
userId: 1,
})
}
);
if (response.status == 200) {
const posts = await response.json();
console.log(posts);
} else {
console.log("Något gick fel:", response.status);
}
}
getData();
I vårt optionsobjekt har vi specificerat förfrågningsmetoden och brödtexten som egenskaper. Vi har specificerat strängen `POST` för förfrågningsmetoden eftersom vi vill göra en POST-förfrågan. Vi har också tillhandahållit en JSON-sträng för `body`-egenskapen, vilken skapas genom att konvertera ett objekt med nödvändiga egenskaper till en sträng.
Kör du koden i webbläsaren får du följande utdata:

Utdata är ett objekt som innehåller det ID som vi fick från servern. Du hittar en omfattande resurs över alla alternativ du kan skicka in.
Fel vid användning av JavaScript Fetch API
#1. Nätverksfel
Det är inte ovanligt att stöta på fel när man gör nätverksförfrågningar. `fetch`-funktionen returnerar ett löfte som antingen bekräftar resultatet eller avvisas när ett nätverksfel inträffar. Därför bör vi placera vår kod i ett `try`/`catch`-block för att hantera nätverksfel på ett lämpligt sätt.
#2. Andra fel
Utöver nätverksfel kan du även möta andra fel, såsom 404, 403 och 500. `fetch`-funktionen meddelar inte dessa fel direkt, utan du behöver kontrollera statuskoden för svaret. I tidigare exempel har vi endast försökt analysera svarskroppen när statuskoden var 200.
#3. CORS-fel
CORS-fel är också vanliga. CORS står för Cross-Origin Resource Sharing. En servers ursprung definieras av en unik kombination av protokoll, värd och port. Till exempel kan min webbplats köras på `localhost`, värden, på port 5500 och serveras via HTTP, protokollet. Ursprunget skulle då vara `http://localhost:5500`.
Om samma webbplats initierar en API-förfrågan till `https://jsonplaceholder.typicode.com` API, ett annat ursprung, sker resursdelning mellan olika ursprung. Detta kallas för Cross-Origin Resource Sharing. API-servern måste dock aktivera CORS för att det ska fungera, vilket inte alltid är fallet. En lösning är att dirigera förfrågningar via en proxyserver med CORS aktiverat.
Webbläsarsupport
Fetch API är en relativt modern funktion. Enligt CanIUse.com har ungefär 95% av globala internetanvändare webbläsare med stöd för det.

Slutsats
JavaScript Fetch API representerar ett syntaktiskt förbättrat och mer elegant sätt att hantera gränssnitt som gör API-förfrågningar. Med tanke på det begränsade webbläsarstödet, kan det dock vara relevant att undersöka andra HTTP-klientbibliotek.