Öka hastigheten på din WordPress-sajt genom att utnyttja moderna webbläsarfunktioner som förladdning, förhämtning och föranslutning.
Som ägare av en webbplats strävar man alltid efter att göra sidorna så snabbt laddade som möjligt.
Att säkerställa snabba laddningstider konsekvent över hela världen är en utmaning. Det finns flera metoder för att snabba upp laddningen av webbplatsens resurser, inklusive att aktivera följande webbläsartips, även kända som förhandsnavigeringstekniker.
Viktigt att notera är att webbläsartips inte ger så stor skillnad vid första besöket på en webbplats, men efterföljande sidladdningar blir snabbare.
Förladdning
Genom att använda taggen ”preload” kan du instruera webbläsaren att i förväg hämta statiska resurser som bilder, typsnitt, JavaScript, CSS, skript och videor. Detta prioriterar resursladdningen och förbättrar prestandan.
Förladdning är särskilt användbart när användarna förväntas besöka flera sidor, till exempel i en e-handelsbutik där användare går från produktvisning till detaljgranskning, jämförelse, varukorg och betalning.
Följande plugins kan användas för att implementera förladdningsfunktionen:
Better Resource Hints – ett kostnadsfritt plugin för att konfigurera CSS- och JS-filer.
WP Rocket – ett premiumplugin för att förbättra webbplatsens prestanda med många tekniker, inklusive förladdning av cachning och webbplatskartor.
Hur kontrollerar man om förladdning är aktiverat?
Det enklaste sättet är att granska sidans källkod. Du bör då se kod som liknar den nedan.
<link rel="preload" as="style" href="https://wilku.top/implementing-preload-prefetch-preconnect-in-wordpress/IMPORTANT.css"> <link rel="preload" as="script" href="CRITICAL.js">
Inte alla webbläsare har stöd för förladdning i skrivande stund. Kontrollera därför kompatibilitetsöversikten före implementering.
Föranslutning
Laddar du resurser från andra domäner, kanske ett CDN?
Om inte, och alla resurser laddas från din egen domän, kanske den här funktionen inte är lika värdefull.
Föranslutning signalerar till webbläsaren att etablera anslutningar till andra domäner i bakgrunden, vilket sparar tid på DNS-uppslagning, omdirigering, TCP-handskakning, TLS-förhandling och liknande. Syftet är att minska latensen och snabba upp laddningen av resurser från andra domäner.
Återigen kan du använda det tidigare nämnda pluginet Better Resource Hints eller ett premiumalternativ som perfmatters.
När du har konfigurerat de nödvändiga resurserna ska de synas i sidans källkod på följande sätt:
<link rel="preconnect" href="https://ANOTHERSITE.com">
Notera: om resurserna laddas från en domän som kräver CORS, måste du ange detta som korsorigin och det resulterande uttrycket ska se ut som nedan:
<link rel="preconnect" href="https://ANOTHERSITE.com" crossorigin>
Föranslutning är kompatibelt med de senaste versionerna av Chrome, Edge, Firefox och Safari.
Förhämtning
Låt webbläsaren hämta den nästa sida som du tror att användaren kommer att navigera till. Förhämtning laddar ner nödvändiga resurser och lagrar dem i webbläsarens lokala cache, så att de kan levereras snabbt när de behövs. Det finns två typer av förhämtning.
DNS-förhämtning, vilket beskrivs nedan.
Länkförhämtning, konfigurerad med
Attributet ”as” stöder en rad olika resurser som ljud, video, skript, spår, stilar, typsnitt, objekt och dokument. Länkförhämtning kan konfigureras med hjälp av Pre Party Resource Hints plugin.
DNS-förhämtning
Laddar du resurser från flera domäner och vill lösa dem i bakgrunden?
Denna snabba inställning kan hjälpa till att lösa potentiella domäner tidigare, så att när resurser efterfrågas kan de laddas in snabbare. Detta minskar den totala latensen.
Låt oss säga att du laddar resurser från tre domäner, där varje domän tar cirka 100 ms att göra en DNS-uppslagning. Då kan du spara 300 ms i latens.
Inte illa va?
Du kan implementera DNS-förhämtning antingen genom att använda pluginet perfmatters eller genom att lägga till följande i filen functions.php i ditt tema, om du känner dig bekväm med att redigera temafiler.
//* DNS Prefetching
function dns_prefetch() {
echo '<meta http-equiv="x-dns-prefetch-control" content="on">
<link rel="dns-prefetch" href="https://YOUROTHERDOMAIN.com" />
<link rel="dns-prefetch" href="https://ANDANOTHERONE.com" />
<link rel="dns-prefetch" href="https://AND.SOMEMORE.com" />
}
add_action('wp_head', 'dns_prefetch', 0);
Du kan läsa mer om detta på Mozillas webbdokumentation.
Förrendering
Förväntar du dig att dina användare ska navigera till en potentiell sida?
Förrendering kan hjälpa till att ladda dessa resurser i bakgrunden. När användaren sedan klickar på den får de den väldigt snabbt. Detta kan du åstadkomma med pluginet Pre Party Resource Hints.

Förrendering är lämplig för mindre sidor och resurser. Var försiktig med hela webbplatser eller stora resurser då det kan öka CPU-användningen och bandbredden och leda till att sajten laddas långsammare. Prova i stället med mindre resurser och testa för att säkerställa att det inte ger några negativa effekter.
Som du ser finns det fyra huvudsakliga plugins som kan användas för att implementera webbläsartips i WordPress. Välj det som passar bäst för dina behov.
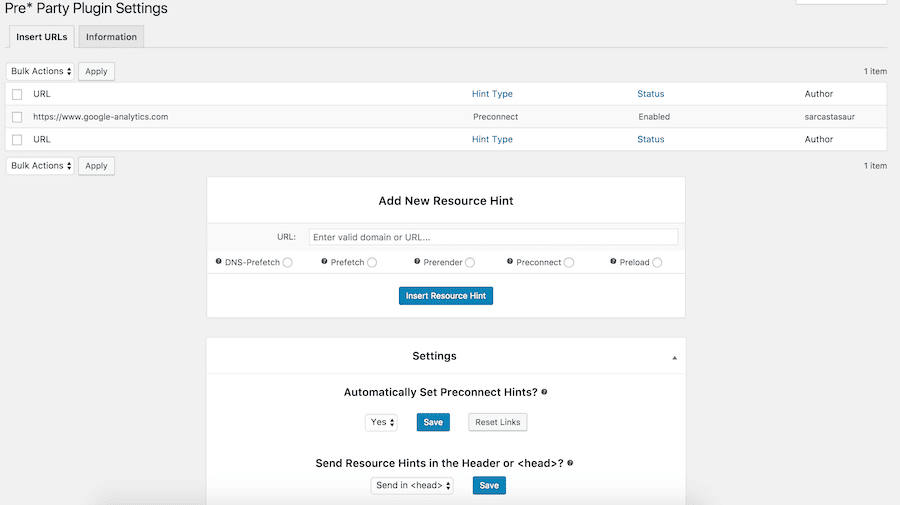
Pre Party Resource Hints plugin – ett kostnadsfritt plugin som erbjuder DNS-förhämtning, länkförhämtning, förrendering, föranslutning och förladdning.
Better Resource Hints – ett alternativ till ovanstående.
Kostnadsfria plugins är bra så länge de underhålls och får support. Tyvärr är det inte alltid fallet, och det kan ibland vara bättre att välja en betalversion. Kommersiella plugin har professionell support och är uppdaterade med WordPress standarder och säkerhetsfixar. Om du är beredd att investera lite pengar i att optimera din webbplatsprestanda, kolla in följande.
WP Rocket – ett välkänt plugin som används av mer än 800 000 webbplatser. Det kostar 49 dollar för en sajt.
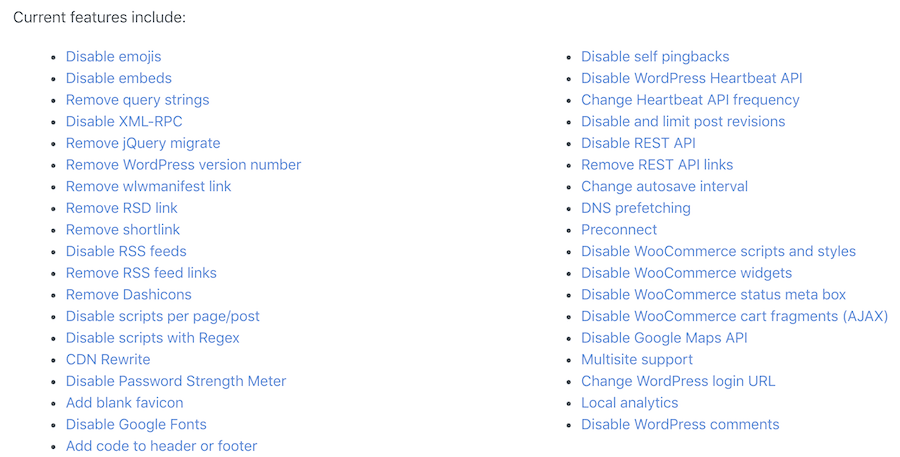
Perfmatters – ett lättviktigt plugin som är enkelt att använda och kostar 24,95 dollar per webbplats. I skrivande stund erbjuder det följande funktioner.

Det finns många optimeringsalternativ.
Slutsats
WordPress-kärnan är lätt, men den kan bli mer resurskrävande beroende på vilket tema och vilka plugins du använder. Det är därför viktigt att optimera din webbplatsprestanda för bättre placering i sökmotorerna och för högre konvertering. Teknikerna ovan är lätta att implementera, men det är inte där du bör sluta.
Du bör också överväga att använda ett CDN för att cachera och leverera innehåll snabbare till dina användare globalt. Det finns många att välja mellan, men jag skulle rekommendera SUCURI som erbjuder både CDN och säkerhet.