Oavsett om du är en webbutvecklare som letar efter fel i din webbplats kod eller bara är intresserad av att se hur koden bakom en webbsida ser ut, kan du enkelt granska HTML-källkoden direkt i Google Chrome. Det finns i huvudsak två sätt att utforska HTML: Visa sidans källa och Inspektera med hjälp av de inbyggda utvecklarverktygen.
Utforska källkoden med ”Visa sidkälla”
Börja med att öppna Chrome och navigera till den webbsida vars HTML du vill undersöka. Högerklicka någonstans på sidan och välj ”Visa sidkälla” i menyn som dyker upp. Alternativt kan du använda kortkommandot Ctrl + U för att öppna sidans källkod i en ny flik.
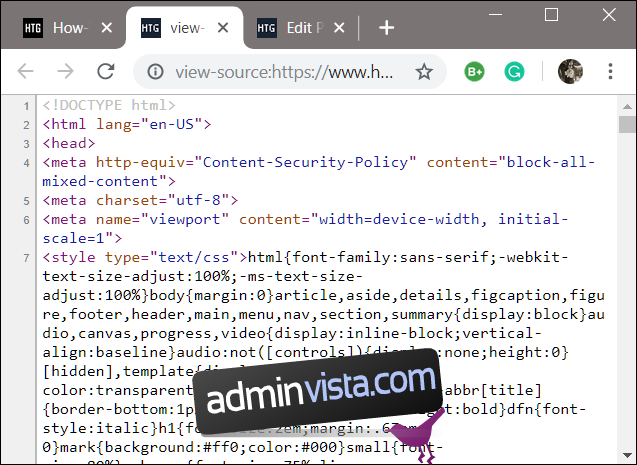
En ny flik kommer att öppnas och visa all HTML-kod för den aktuella webbsidan. Koden visas i en ostrukturerad och icke-formaterad vy.

Metoden ”Visa sidkälla” kan vara mindre effektiv om du försöker hitta ett specifikt element eller avsnitt i källkoden, särskilt på sidor som använder mycket JavaScript och CSS. Det kan snabbt bli svårt att navigera i den ostrukturerade koden.
Inspektera källkoden med Chrome Utvecklarverktyg
Utvecklarverktygen i Chrome erbjuder en mycket mer användarvänlig metod för att studera webbplatsens källkod. HTML-koden visas med tydligare formatering och du kan fälla ihop element du inte är intresserad av, vilket underlättar läsbarheten.
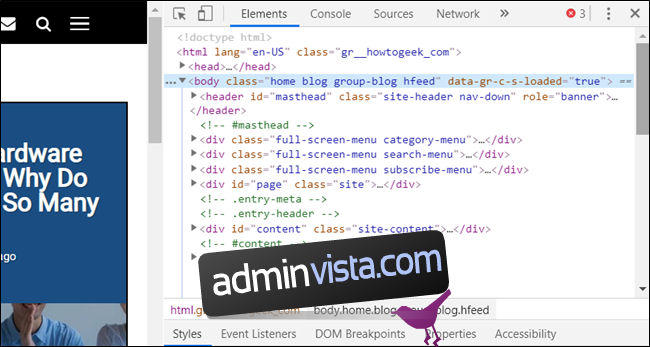
Starta Chrome och gå till den webbsida du vill granska. Tryck sedan på Ctrl + Shift + i. Ett dockningsfönster öppnas bredvid webbsidan.

Genom att klicka på den lilla grå pilen bredvid ett element kan du expandera det och se dess detaljer.

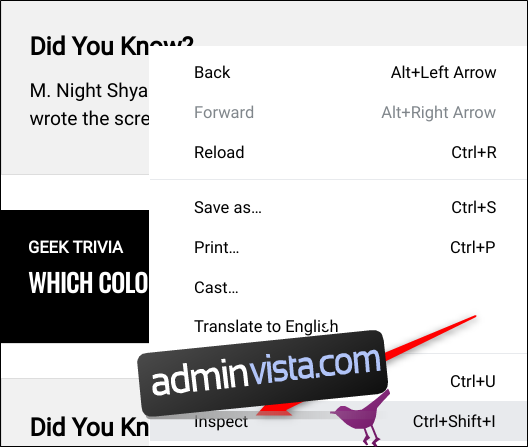
Om du inte vill se hela sidans kod i första hand, utan istället vill inspektera ett specifikt element direkt, högerklickar du på det området på webbsidan och väljer sedan ”Inspektera”.

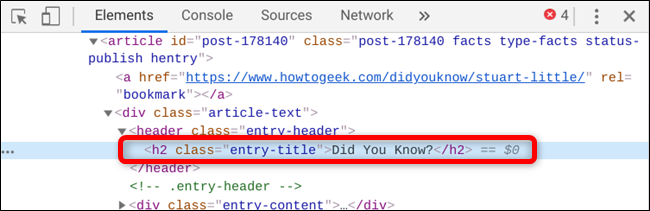
Utvecklarverktygsfönstret kommer nu att öppnas direkt på den del av koden som motsvarar elementet du klickade på.

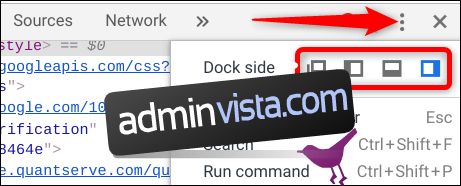
Du kan anpassa positionen för Utvecklarverktygsfönstret genom att docka det längst ner, till vänster, till höger eller i ett helt separat fönster. Klicka på menyikonen (tre prickar) och välj sedan önskat alternativ: ”Lossa till separat fönster”, ”Docka till vänster”, ”Docka till botten” eller ”Docka till höger”.

Det var allt du behövde veta! När du är klar med att granska koden, stänger du antingen ”Visa sidkälla”-fliken eller klickar på ”X” i Utvecklarverktygsfönstret för att återgå till webbsidan.