Webbplatsens hastighet och dess betydelse för onlineframgång
I dagens digitalt konkurrensutsatta värld är webbplatsens laddningshastighet avgörande för ett företags framgång online. Sökmotorer som Google prioriterar snabbladdade webbplatser, eftersom de strävar efter att ge användarna en sömlös upplevelse.
Studier visar att snabbare laddningstider leder till ökat användarengagemang och högre konverteringsfrekvens. En fördröjning på endast en sekund i laddningstid kan leda till en minskning av kundkonverteringar med hela 7 %. Därför är det uppenbart att webbplatsägare bör prioritera sin webbplats prestanda.
Google beaktar webbplatsens prestanda vid rangordning av sökresultat. Sidor som laddas snabbt hamnar oftare högre i sökresultaten, vilket genererar mer trafik och i slutändan ökar intäkterna. Men hur kan man uppfylla Googles krav och säkerställa att webbplatsen laddas snabbt? En viktig aspekt är att eliminera resurser som blockerar sidans rendering, såsom CSS- och JavaScript-filer.
Att hantera och ta bort dessa resurser kan vara en utmaning, särskilt för de som saknar teknisk expertis. I den här artikeln kommer vi att undersöka vad render-blockerande resurser är, hur de påverkar webbplatsens prestanda och ge en steg-för-steg-guide för att hantera dem på din WordPress-webbplats. Målet är att optimera webbplatsen för snabbhet och framgång.
Vad är render-blockerande resurser?
En render-blockerande resurs är en resurs som måste laddas innan en webbsida kan visas. Dessa resurser har en direkt inverkan på webbplatsens effektivitet och förlänger tiden det tar för en sida att laddas.
En CSS- eller JavaScript-fil kan betraktas som en render-blockerande resurs om den hindrar webbsidans rendering. Vikten av att ladda resursen kan dock variera beroende på hur nödvändig den är.
När en användare besöker en webbsida behandlar webbläsaren först HTML-koden för att visa innehållet som är synligt direkt. När webbläsaren stöter på CSS- och JavaScript-filer, laddas även de ner och bearbetas. Om resursfilerna innehåller onödig kod eller oanvända delar, tar det längre tid att ladda sidan.
Typer av render-blockerande resurser
I WordPress anses vanligtvis CSS- och JavaScript-filer vara render-blockerande resurser. Webbläsaren betraktar dessa som kritiska och kräver att de laddas innan sidan kan visas. Det finns dock fler resurser som kan blockera renderingen.
Här är en lista över vanliga render-blockerande resurser:
- CSS-formatmallar: CSS-filer definierar en webbsidas design och utseende. En CSS-fil blir render-blockerande om den placeras i <head>-sektionen av en HTML-sida.
- JavaScript-filer i <head>: JavaScript ger dynamiskt beteende och interaktion på en webbsida. En JavaScript-fil betraktas som render-blockerande om den placeras i <head>-sektionen av HTML-dokumentet.
- Typsnitt: Typsnitt som används för att visa text på en webbsida kan också vara render-blockerande, särskilt om de inkluderas i <head> och laddas från en lokal server eller ett CDN.
- HTML-importer: En äldre HTML-funktion som möjliggör inkludering av element från andra HTML-dokument. Även om de inte är lika vanliga idag, kan HTML-importer fortfarande finnas på äldre webbplatser och fungera som render-blockerande resurser.
Varför render-blockerande resurser är ett problem
Om din WordPress-webbplats har render-blockerande resurser, kan det påverka din placering i sökresultaten negativt. Även om du just nu har en bra placering, kan webbplatser med bättre prestanda i längden gå om dig.
Webbplatser med render-blockerande resurser laddar extra filer under tiden som sidan renderas. Användare tvingas vänta medan dessa filer bearbetas innan de ser webbplatsen. Detta påverkar webbplatsens nyckelresultat, såsom:
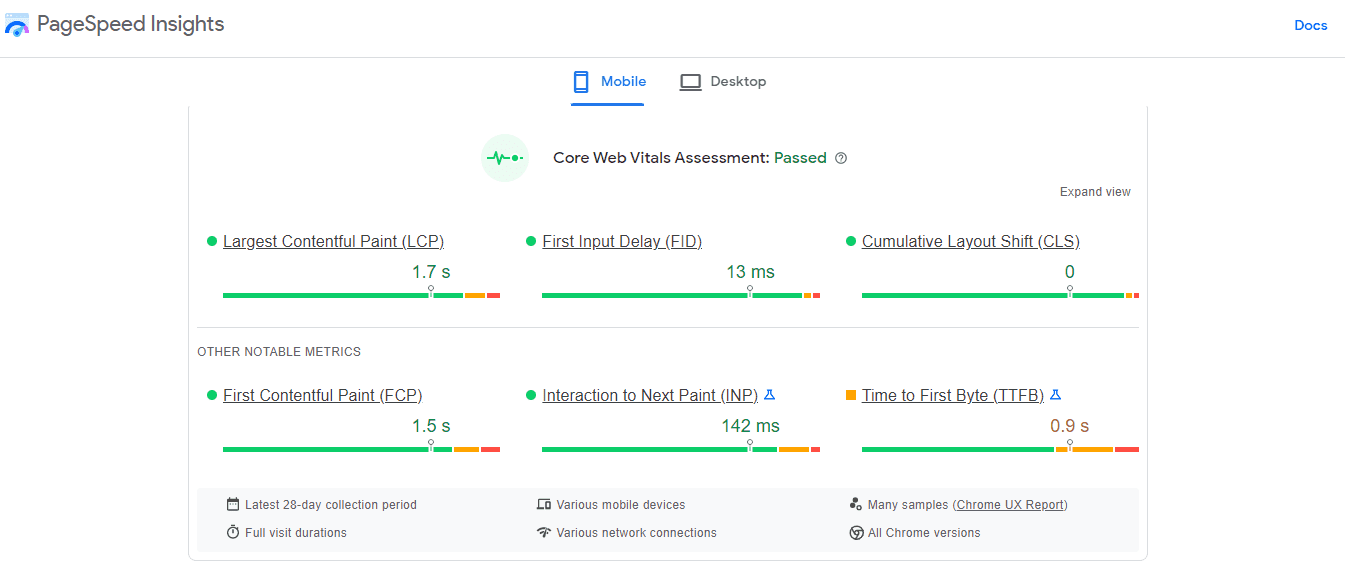
- Largest Contentful Paint (LCP): Mäter tiden det tar att ladda webbsidans huvudsakliga innehåll.
- First Contentful Paint (FCP): Tiden det tar för webbläsaren att visa det första innehållet från dokumentets objektmodell (DOM).
- Total Blocking Time (TBT): Mäter tiden mellan FCP och när sidan blir helt interaktiv.

Även om dessa resurser inte är nödvändiga för att visa webbsidans grundläggande innehåll, kan de hindra renderingen. Det är viktigt att ta bort eller optimera render-blockerande resurser för att undvika dålig användarupplevelse.
Låt oss se närmare på varför render-blockering är ett allvarligt problem:
Långsammare sidladdningstider
En av de största nackdelarna med render-blockerande resurser är att de gör att webbsidan laddas långsammare. När en webbsida innehåller onödiga element i sina resursfiler påverkas sidans laddningstid. Detta i sin tur påverkar placeringen i sökresultaten, minskar användarengagemanget och ökar avvisningsfrekvensen.
Blockerad rendering
Webbläsare slutar ofta rendera en webbsida när de stöter på render-blockerande resurser, eftersom de först vill att resurserna ska laddas och bearbetas. Detta resulterar i att webbplatsen upplevs som långsam och inte responsiv.
Om en resurs tar lång tid att ladda, kan webbläsaren ge upp och sluta försöka ladda den. Detta kan leda till trasiga sidor eller saknad information.
Minskat användarengagemang
Långsamma sidladdningstider försämrar användarupplevelsen. Användare förväntar sig snabba laddningstider och lämnar ofta en webbplats som tar för lång tid att ladda. De besöker hellre en webbplats som är snabbare. Långsamma webbplatser har en negativ inverkan på kundnöjdheten och varumärkets rykte. Dessutom minskar webbplatstrafiken och konverteringsfrekvensen.
Det finns olika metoder för att ta bort render-blockerande resurser från WordPress. Vi kommer nu att presentera några manuella metoder, och därefter hur man använder populära WordPress-plugins för att åstadkomma samma sak.
Manuell eliminering av render-blockerande resurser
Att hantera render-blockerande resurser manuellt kan låta utmanande, men detta avsnitt kommer hjälpa dig att lära dig några värdefulla optimeringstekniker. Innan vi börjar, kan du titta på den här videon för att bekanta dig med de termer som diskuteras:

Steg 1: Identifiera render-blockerande resurser
För att eliminera render-blockerande resurser måste du först identifiera dem. Följ stegen nedan:
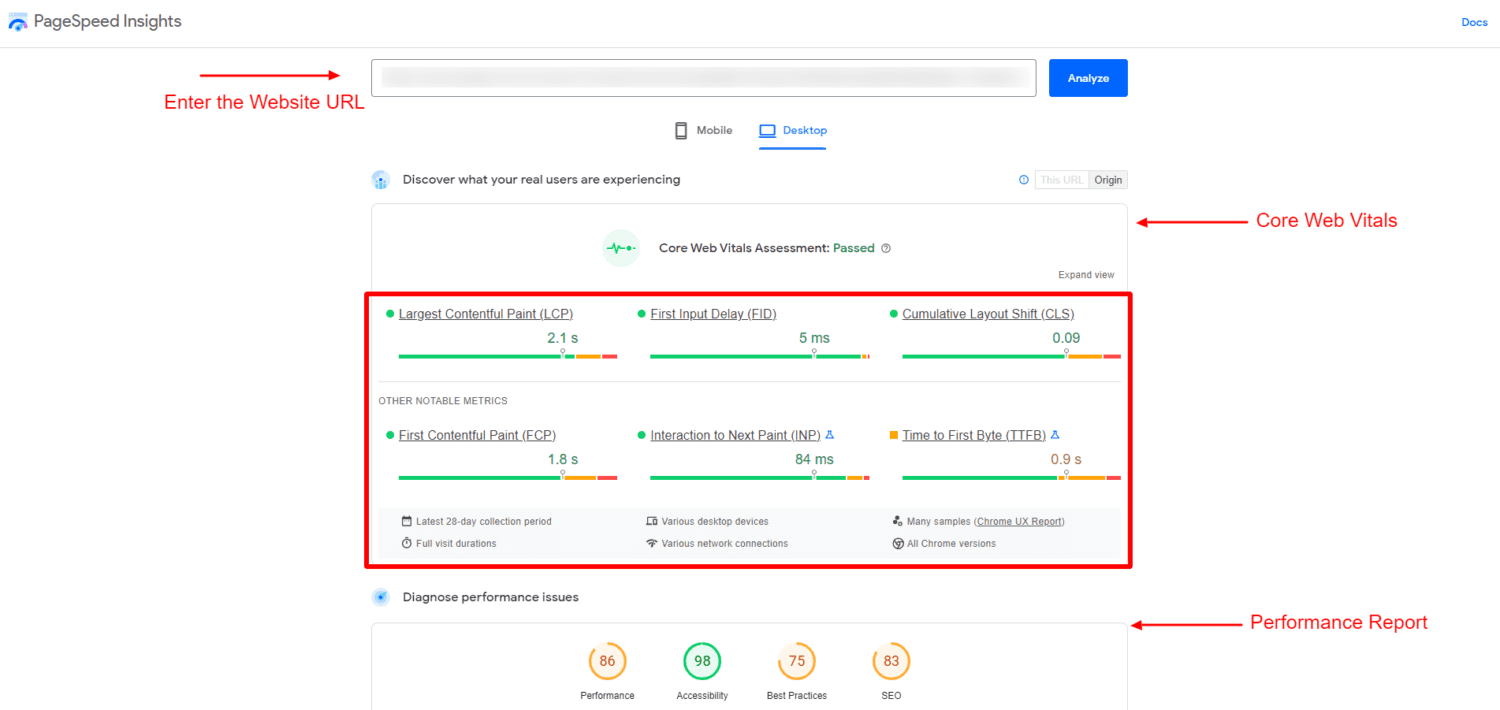
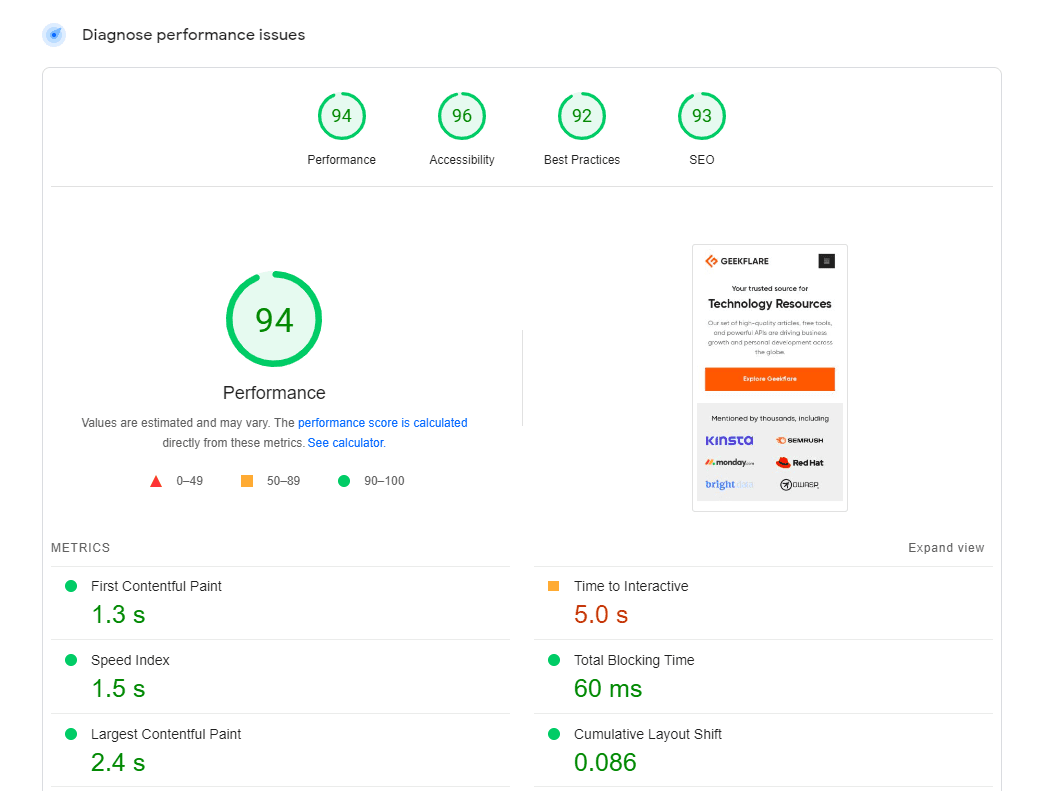
- Gå till Google PageSpeed Insights.
- Ange din webbplats URL i sökfältet.
- Klicka på ”Analysera” för att analysera din webbplats.

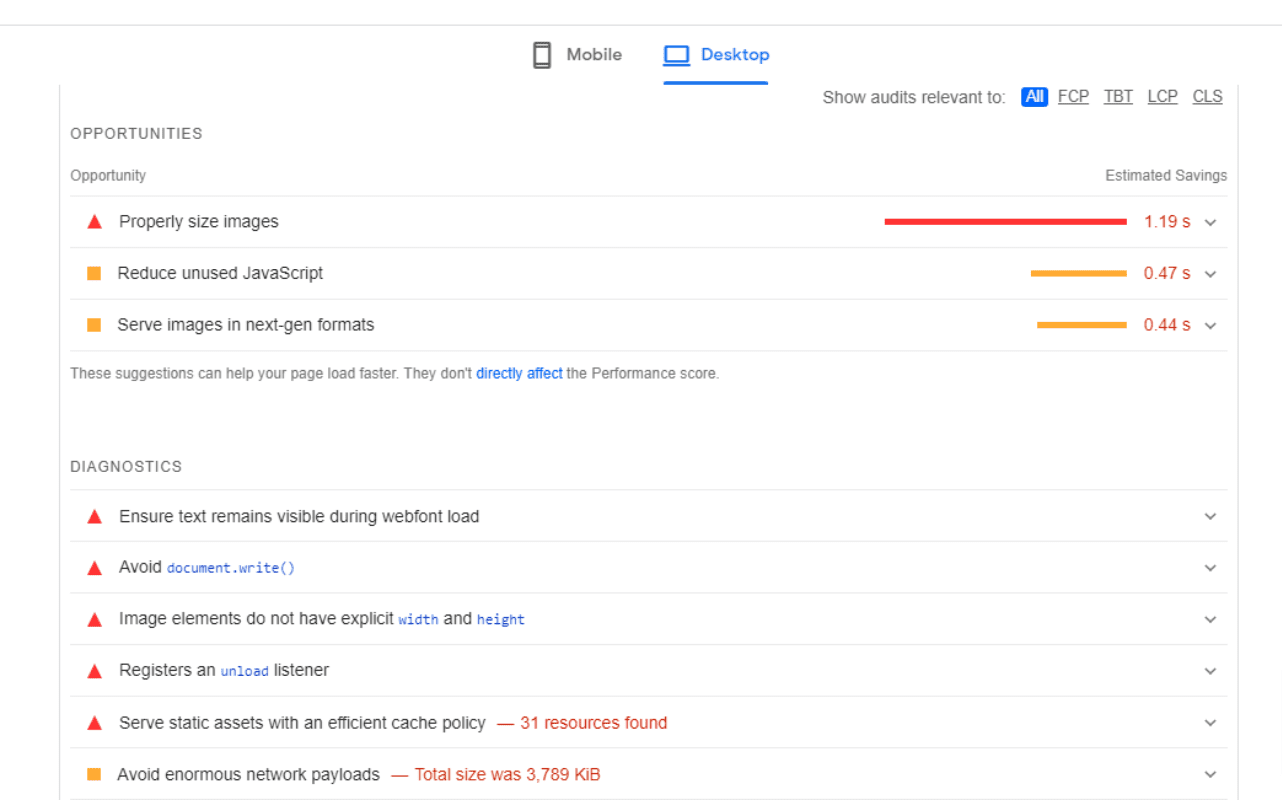
- Scrolla ned till avsnittet ”Möjligheter”.
- Eventuella render-blockerande resurser kommer att listas här.


Steg 2: Använd ”defer” & ”async” för JavaScript
När du har identifierat de render-blockerande resurserna är det dags att eliminera dem för att förbättra webbplatsens prestanda. Att använda ”defer” eller ”async” attribut för JavaScript-filer är en effektiv metod.
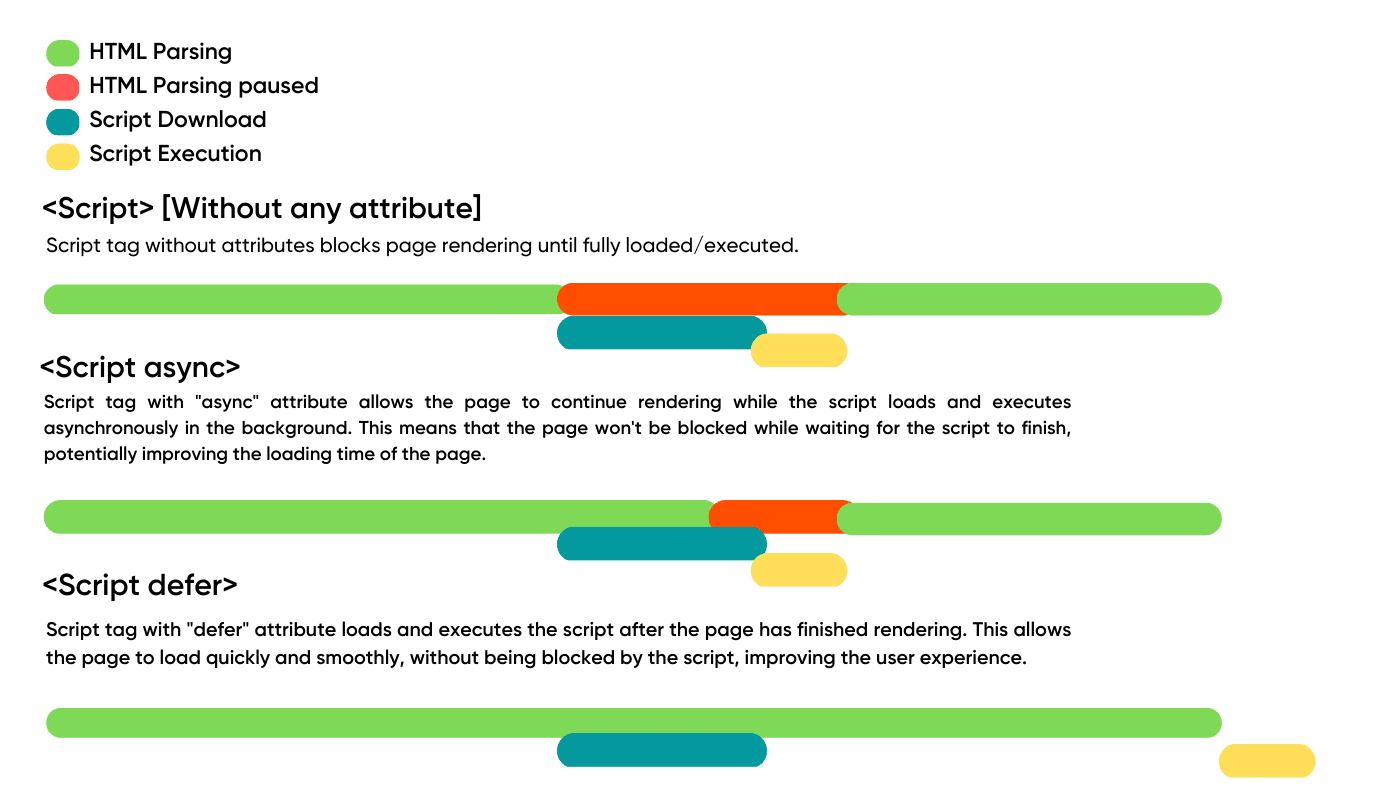
Attributet ”defer” tillåter webbläsaren att ladda ner JavaScript-filen och köra den först efter att hela sidan har laddats. Detta gör att andra sidor kan laddas parallellt, vilket minskar den totala laddningstiden.
Attributet ”async” tillåter webbläsaren att ladda ner JavaScript-filen så snart den är tillgänglig, utan att blockera andra delar av sidan. Filen kan laddas parallellt med andra element, vilket även påskyndar laddningen.
Genom att använda antingen ”defer” eller ”async” attribut, kan du ta bort render-blockerande resurser och öka webbplatsens hastighet.

Steg 3: Använd ”media” attribut för villkorlig CSS
Ett annat sätt att eliminera render-blockerande resurser är att använda ”media”-attribut för villkorlig CSS. Med detta attribut kan du definiera separata CSS-filer för stationära och mobila enheter.
Du kan till exempel ha en CSS-fil för skrivbord och en annan för mobila enheter. Webbläsaren laddar då endast CSS-filen för skrivbord när webbplatsen nås från en dator och den mobila CSS:en för mobila enheter. Genom att endast ladda enhetsspecifik CSS, kan du minska antalet render-blockerande resurser och öka laddningstiden.
Steg 4: Skjut upp icke-kritisk CSS
Utöver ”media”-attributet bör du även skjuta upp icke-kritisk CSS. Detta innebär att den viktigaste CSS:en laddas först, medan resten av CSS:en laddas när sidan är färdigladdad.
Till exempel kan du ha en stor CSS-fil med alla stilar för webbplatsen. Dock krävs bara en liten del av filen för att visa innehållet som är synligt direkt. Genom att skjuta upp den icke-kritiska CSS:en kan du visa innehållet ovanför direkt och låta resten av CSS:en laddas i bakgrunden.
Steg 5: Ta bort oanvänd CSS och JS
Att ta bort oanvända CSS- och JavaScript-filer är en annan metod för att minska render-blockerande resurser. Dessa onödiga filer gör webbsidan tyngre och ökar laddningstiden.
Genom att ta bort oanvända filer kan du minska antalet render-blockerande resurser. Du kan använda verktyg som PurifyCSS eller UnusedCSS för att hitta och ta bort oanvända CSS-filer.
Steg 6: Ladda anpassade teckensnitt lokalt
Anpassade typsnitt kan också vara render-blockerande resurser. Istället för att använda externa källor som Google Fonts, ladda de anpassade typsnitten lokalt för att minska beroendet av externa resurser.
Genom att ladda typsnitten lokalt kan du säkerställa att de laddas snabbt utan att påverka webbplatsens prestanda negativt, vilket förbättrar användarupplevelsen.
Steg 7: Minifiera JS och CSS
Slutligen kan du minifiera dina CSS- och JavaScript-filer för att förbättra webbplatsens prestanda. Minifiering tar bort onödiga tecken, som blanksteg och kommentarer, från koden. Detta minskar filstorleken och påskyndar laddningstiden.
Verktyg som MinifyJS eller CSSNano kan användas för att minifiera filerna. Kom ihåg att alltid behålla en kopia av originalfilerna om du behöver göra ändringar i dem.
Eliminera render-blockerande resurser med plugins
I det här avsnittet kommer vi att visa hur du kan eliminera render-blockerande resurser med WordPress-plugins. Dessa plugins är populära och kan snabbt hjälpa dig att lösa problemet. Det bästa är att du kan förbättra webbplatsens prestanda utan att behöva specialiserad teknisk expertis.
Plugin 1: W3 Total Cache
W3 Total Cache (W3TC) förbättrar den övergripande användarupplevelsen på en WordPress-webbplats. Det eliminerar render-blockerande resurser och förbättrar SEO, webbviktiga värden och mer. Pluginet använder funktioner som integration med nätverk för innehållsleverans (CDN).

Följ dessa steg för att ta bort render-blockerande resurser:
- Installera och aktivera W3 Total Cache plugin.
- Gå till ”Prestanda” i WordPress adminpanelen och klicka på ”Allmänna inställningar”.
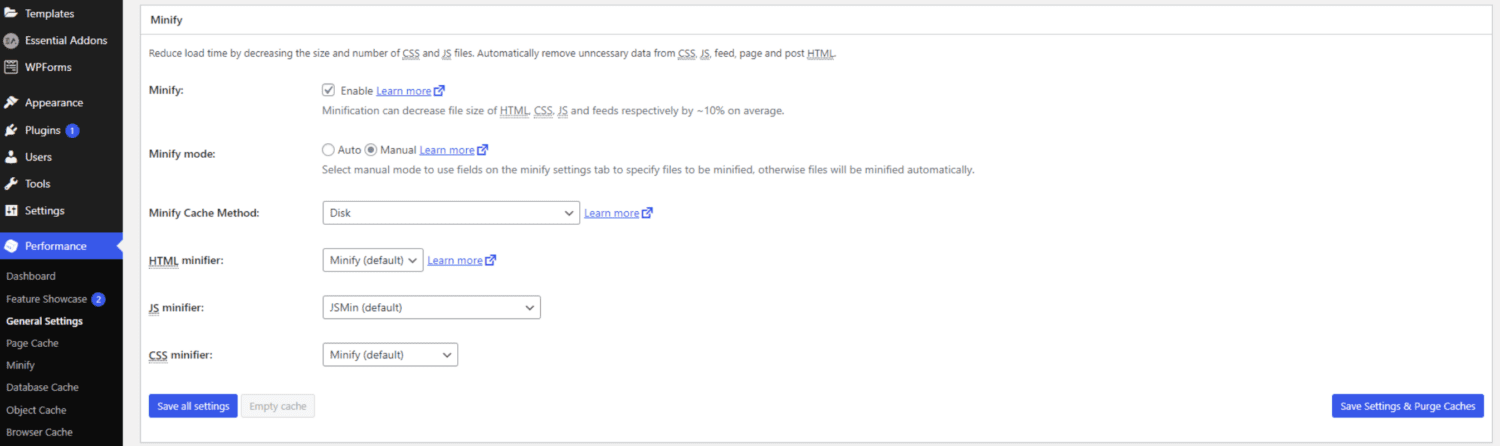
- Under ”Minifiera” aktivera ”Minifiera” och välj ”Manuell”.
- Klicka på ”Spara alla inställningar”.

- Identifiera render-blockerande JavaScript- och CSS-filer med Google PageSpeed Insights.
- Gå tillbaka till ”Prestanda” > ”Minifiera”.
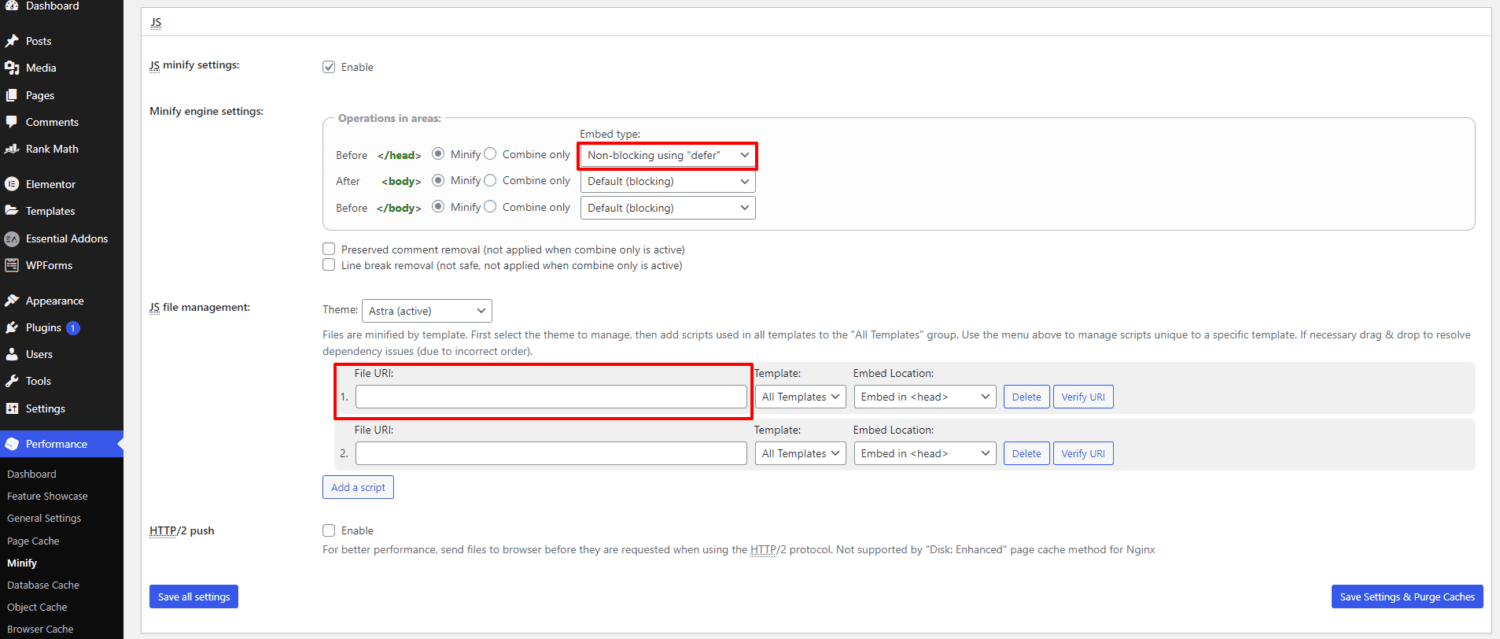
- I ”JS”-sektionen aktivera ”JS Minify”. Välj ”Icke-blockerande” för ”Before <head>”.
- I ”JS filhantering” välj ditt aktiva tema och klicka ”Lägg till skript”. Klistra in JavaScript-URL:er från PageSpeed Insights.

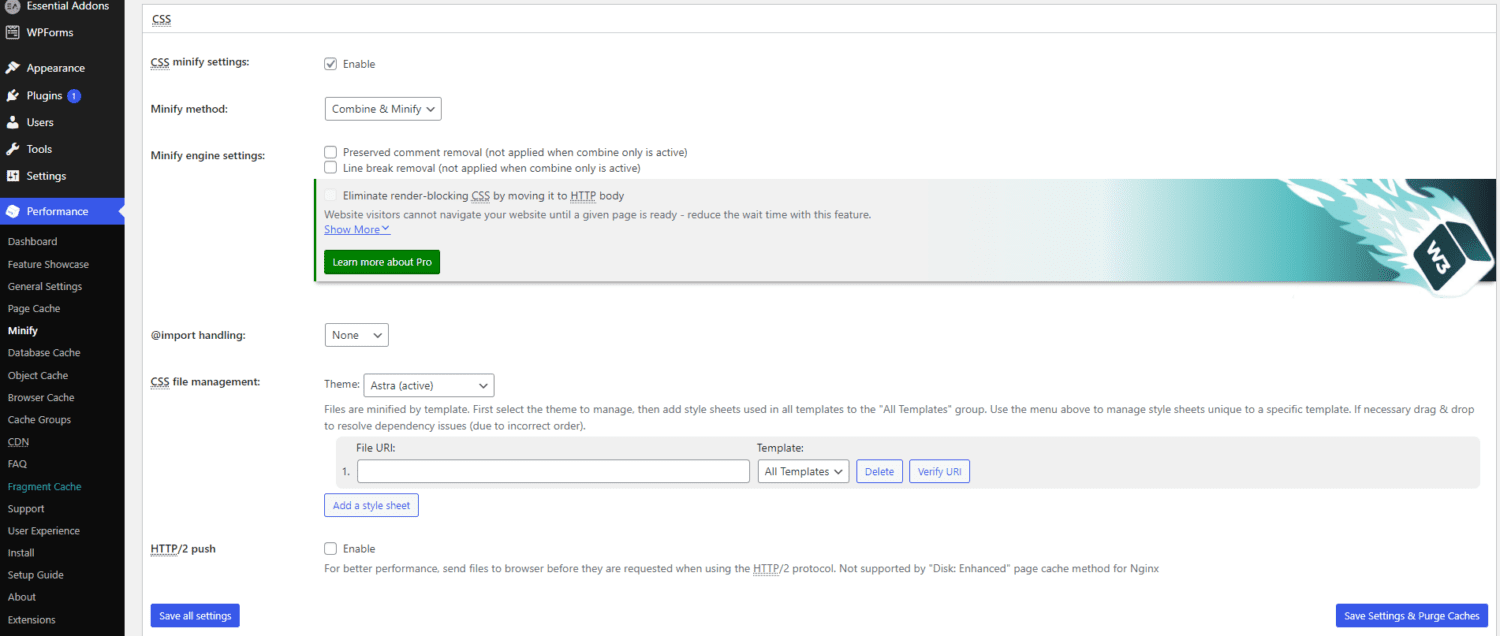
- Scrolla till CSS-sektionen. Välj temat i ”CSS filhantering” och klicka ”Lägg till stilmall”. Klistra in CSS-URL:er från PageSpeed Insights.

- Klicka på ”Spara inställningar” och töm cachen.
Plugin 2: JCH Optimize
JCH Optimize förbättrar prestandan på WordPress-webbplatser enligt Google PageSpeed. Pluginet förbättrar First Contentful Paint (FCP), Largest Contentful Paint (LCP), Speed Index (SI), Cumulative Layout Shift (CLS) och Time to Interactive (TTI). Detta resulterar i en bättre användarupplevelse och ökad prestanda.

När pluginet är installerat och aktiverat, följ stegen nedan:
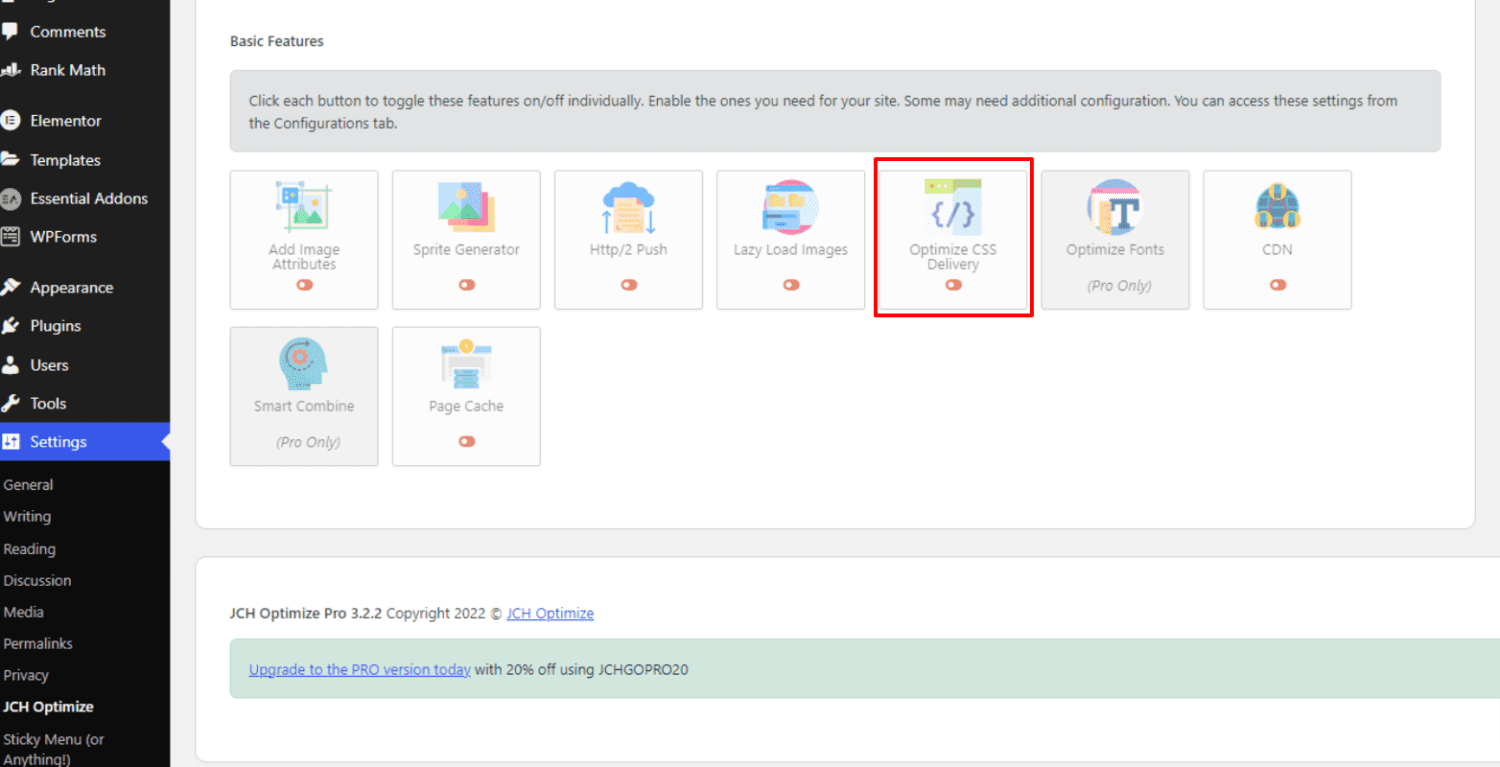
- Gå till ”Inställningar” > ”JCH Optimize”.
- Aktivera ”Optimera CSS-leverans” under ”Grundläggande Funktioner”. Denna funktion identifierar CSS som behövs för att visa innehåll direkt. Den infogas sedan i <head>-sektionen.

- Använd ”förladdningslänk” för att ladda CSS-filer asynkront.
- För att hantera JavaScript-render-blockering kan du lägga till ”async” eller ”defer” attribut till <script>-taggar. Detta kan dock påverka laddningsordningen om JavaScript-filerna har beroenden.
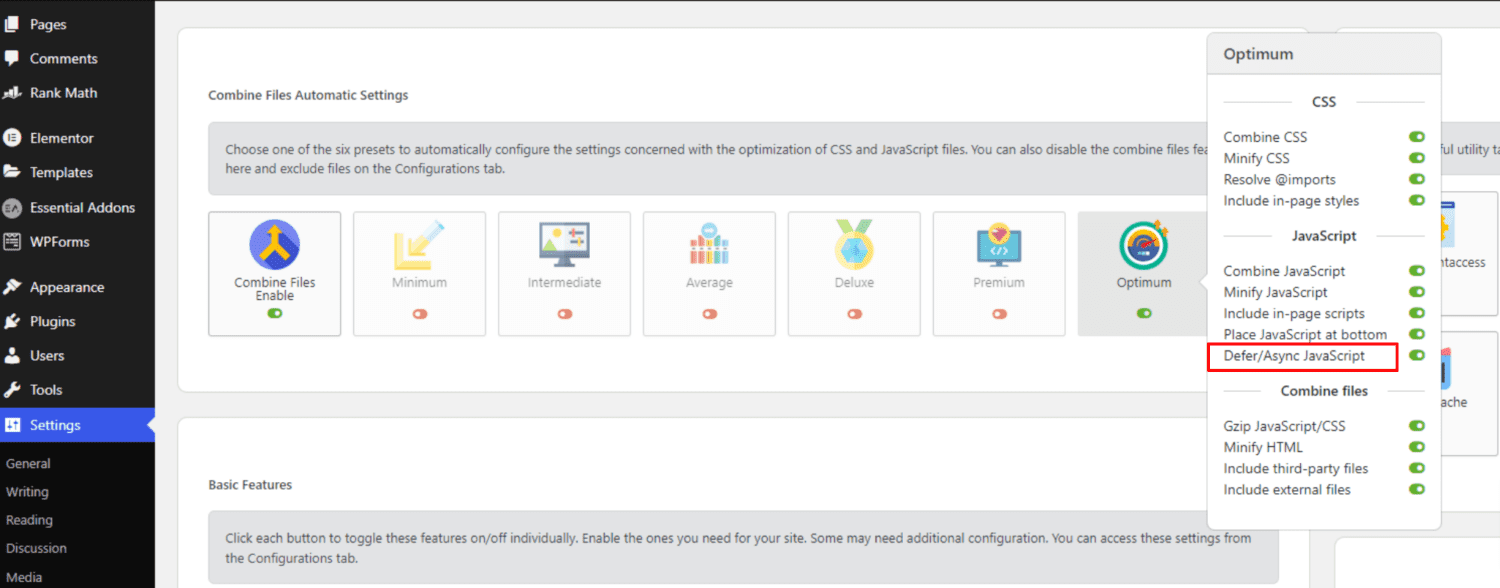
- Gå till ”Automatiska Inställningar” under ”Kombinera filer”.
- Klicka på ”Optimum” för att aktivera Defer/Async JavaScript.

- Att aktivera ”Optimum” skjuter upp eller laddar JavaScript asynkront.
- JavaScript som laddas dynamiskt kan inte skjutas upp.
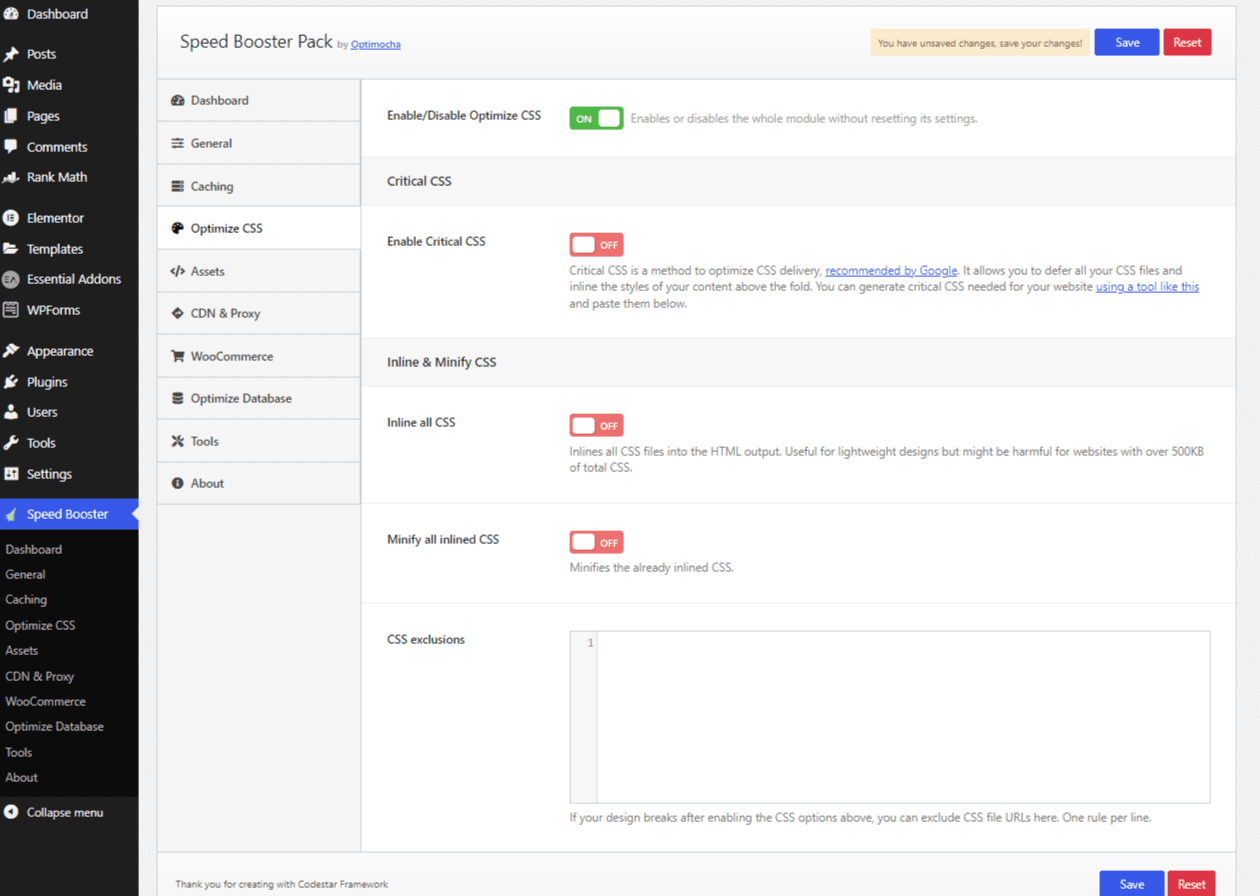
Plugin 3: Speed Booster Pack
Speed Booster Pack är ett annat plugin som förbättrar webbplatsens prestanda och användbarhet. Detta plugin hjälper din webbplats att rankas högre i sökmotorer, ökar trafiken och ger snabbare laddningstider.

När pluginet är installerat och aktiverat, gör följande:
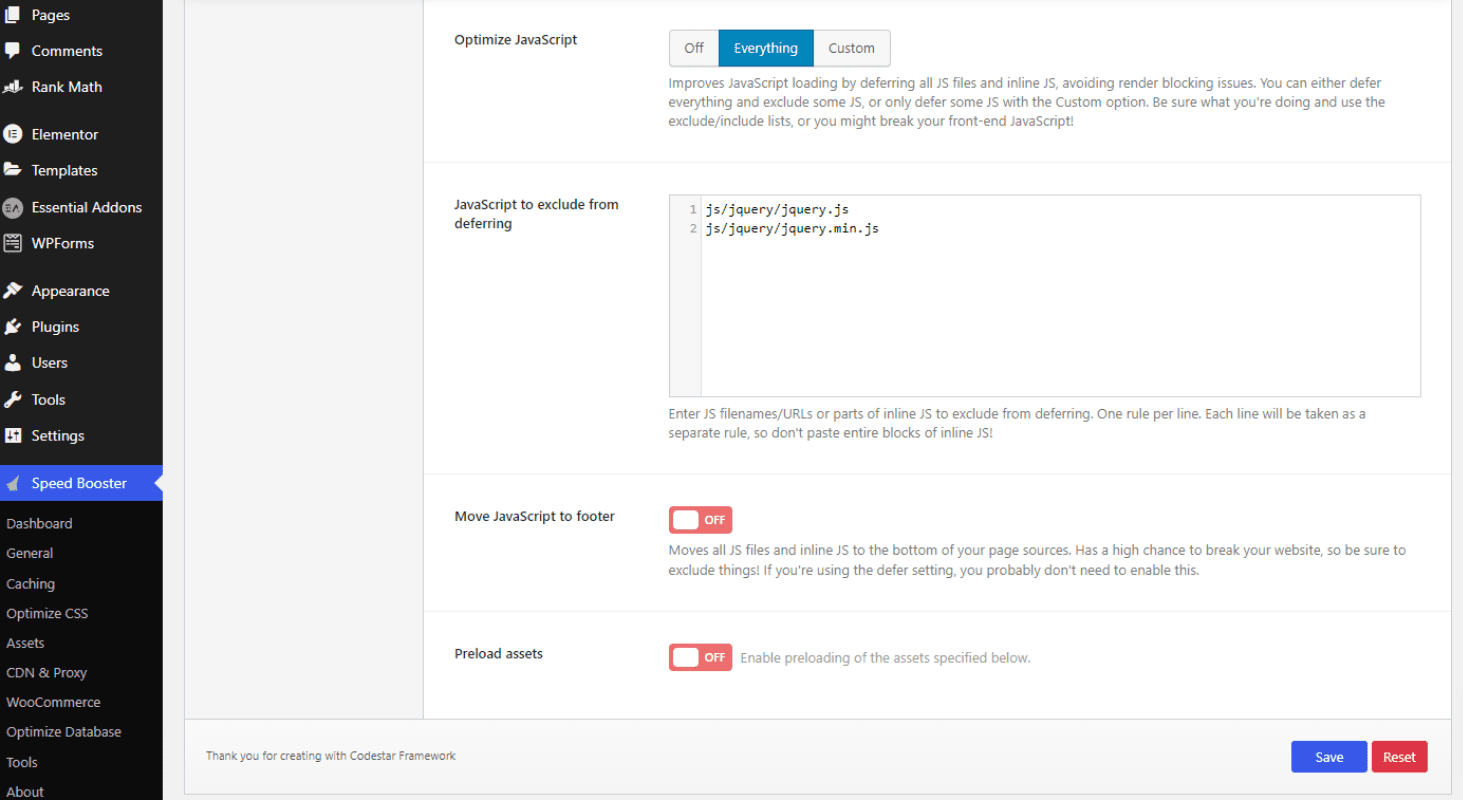
- Gå till ”Speed Booster Pack” i WordPress adminpanelen.
- Klicka på ”Tillgångar” och scrolla till ”Optimera JavaScript”. Välj ”Allt” för att skjuta upp alla JavaScript-filer, eller ”Anpassa” för att välja specifika filer.
- Aktivera ”Flytta JavaScript till sidfoten”. Detta flyttar alla JS-filer till botten av sidan.

- Klicka på ”Optimera CSS” för att hantera CSS-render-blockering.
- Aktivera ”Kritisk CSS” för att optimera CSS-leveransen. Denna funktion skjuter upp alla CSS-filer och infogar stilen för det synliga innehållet direkt.
Du kan också aktivera ”Infoga all CSS” för att inkludera alla CSS-filer i HTML-utdata. Det finns också ett alternativ att minifiera infogad CSS.

- Spara inställningar för att hantera render-blockerande resurser.
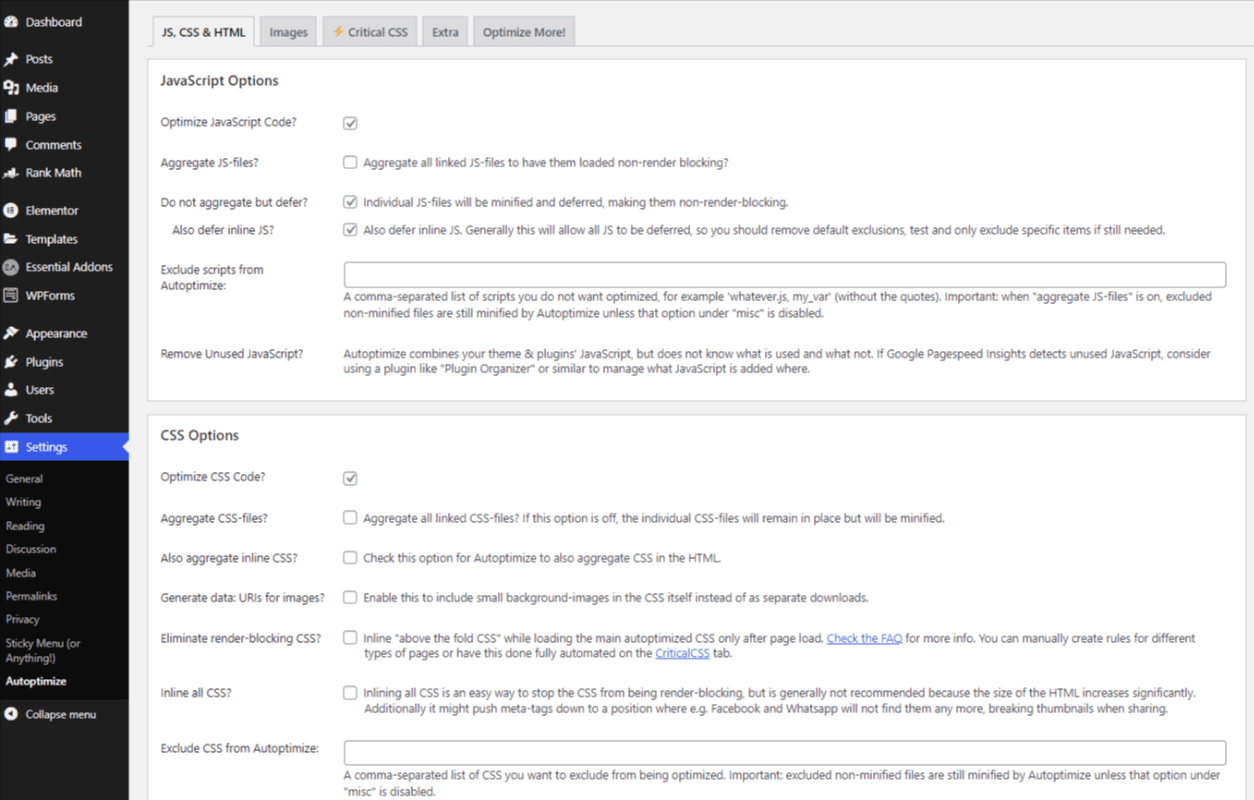
Plugin 4: Autoptimize
Autoptimize är ett annat plugin som hjälper till att optimera och ta bort render-blockerande resurser. Pluginet effektiviserar JavaScript- och CSS-filer genom att flytta dem till sidfoten, slå samman, minifiera och cachar dem.
Det optimerar CSS genom att lägga till den i sidhuvudet, infoga kritisk CSS och hänvisa till den fullständiga sammanslagna CSS. Dessutom minifierar det automatiskt HTML för bättre optimering.

Efter installation, följ stegen nedan:
- Gå till ”Inställningar” > ”Autoptimize” i WordPress adminpanelen.
- Under ”JavaScript-alternativ” markera ”Optimera JavaScript-kod?”.
- Under ”CSS-alternativ” markera ”Optimera CSS-kod?”.
- Klicka ”Spara ändringar och töm cacheminnet”.

Detta räcker oftast för att lösa render-blockeringsproblemen. Resultatet kan dock variera beroende på teman och plugins som används på webbplatsen. Kör din webbplats genom PageSpeed Insights för att bekräfta att problemen är lösta. För ytterligare optimering, följ dessa steg:
- Aktivera ”Samla CSS” och ”Samla JS-filer”.
- Klicka ”Spara ändringar”.
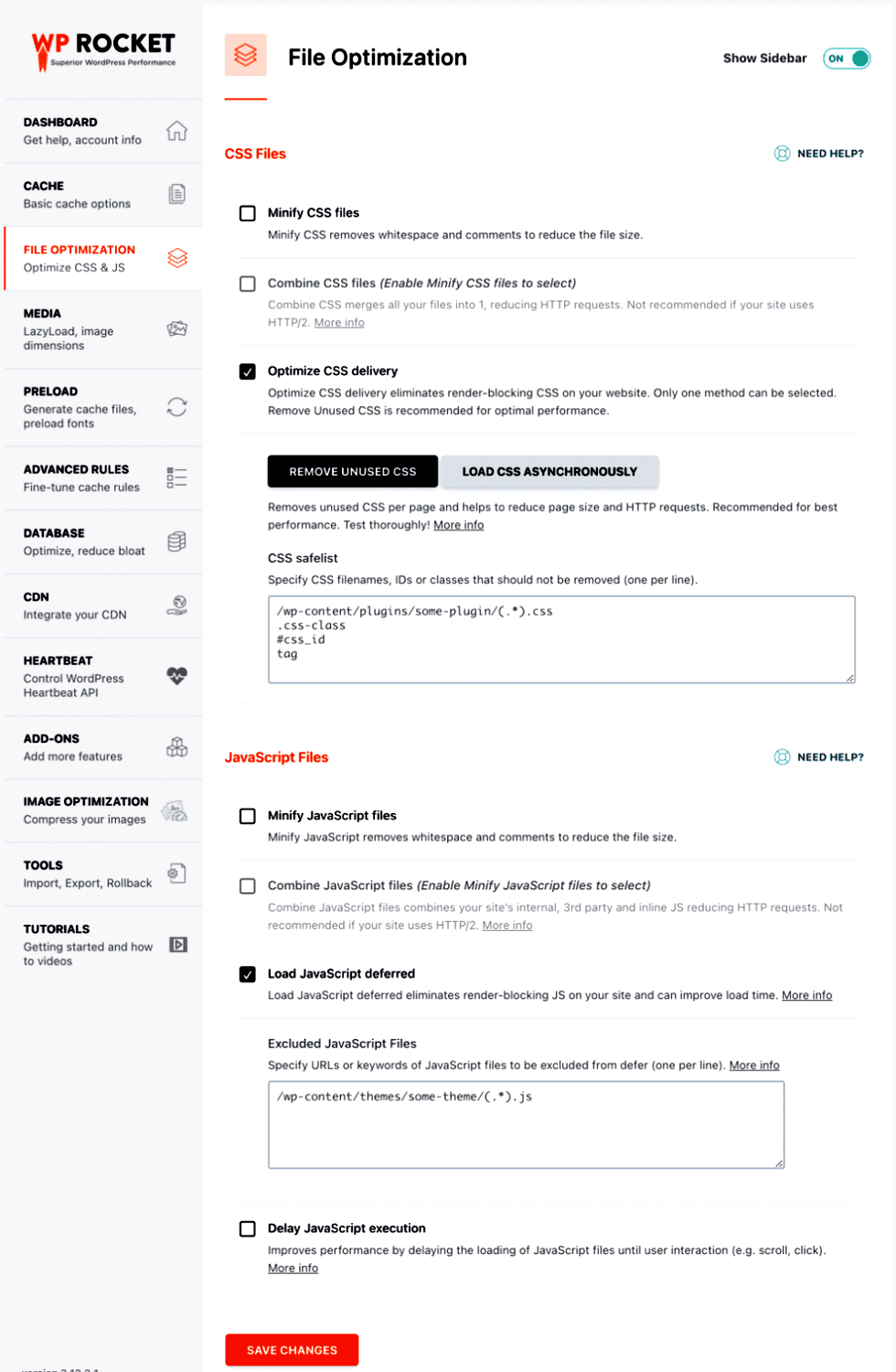
Plugin 5: WP Rocket
WP Rocket är ett premiumplugin för WordPress-cacheoptimering, men det kan också ta bort render-blockerande resurser. Detta resulterar i betydligt förbättrade webbviktiga värden och PageSpeed-poäng.

Efter installation av WP Rocket, följ dessa steg:
- Klicka på ”WP Rocket” och gå till ”Filoptimering”. Under CSS-sektionen aktivera ”Optimera CSS-leverans”.

- Gå till ”JavaScript-filer” och välj ”Ladda JavaScript uppskjutet”. Du kan även testa ”Säkert läge för JQuery”, men om detta orsakar problem med designen, avaktivera det.
- Klicka ”Spara ändringar”.
Fördelar med att eliminera render-blockerande resurser
Snabbare sidladdningstider har stor betydelse för webbplatsens SEO. Google prioriterar webbplatser som laddar snabbt och fungerar smidigt. Sidor som får höga PageSpeed-poäng prioriteras i sökresultaten. Genom att använda de nämnda plugins, kan du förbättra din webbplats PageSpeed-poäng avsevärt.

Snabbare sidor ger ökat användarengagemang, eftersom användare är mer benägna att stanna kvar på snabbladdade webbplatser. De kan då navigera enkelt eller göra inköp snabbare.
Att eliminera render-blockerande resurser förbättrar också användarupplevelsen för mobilanvändare, eftersom de oftare använder långsammare nätverk med begränsad data.
Slutsats
Vi har nu gått igenom både manuella och automatiserade metoder för att ta bort render-blockerande resurser. Om du vill optimera varje aspekt av webbplatsens prestanda, kan du göra det manuellt. Men om du vill ha det enklare och uppnå bra PageSpeed-poäng direkt, kan du använda de plugins som vi har rekommenderat.
Vi har själva sett mycket bra resultat med dessa metoder. Nu är det din tur att optimera din WordPress-webbplats med minimal teknisk kunskap och ge användarna en exceptionell upplevelse.
Du kan även utforska fler tips och tricks för att få webbplatsen att laddas blixtsnabbt.