Som utvecklare av webbapplikationer är snabbhet och interaktivitet grundläggande för en bra användarupplevelse. För att förbättra hur din applikation fungerar för användarna behöver du införa dynamiska beteenden och kunna styra när olika delar av koden körs.
Metoden `setTimeout()` är ett kraftfullt verktyg för detta, eftersom den ger dig möjlighet att schemalägga kodkörning, hantera animationer, skapa tidtagare och arbeta med asynkrona processer.
Därför är det avgörande att förstå hur `setTimeout()` fungerar, hur man använder den och hur den kan tillämpas i dina projekt. Denna artikel kommer att utforska dessa aspekter och ge dig den kunskap du behöver för att få ut det mesta av `setTimeout()`.
`setTimeout()` i JavaScript
`setTimeout()` är en global metod som hör till window-objektet. Den används för att köra en funktion eller en bit kod efter en bestämd tidsperiod. Om du till exempel vill att en funktion ska köras efter fyra sekunder, är `setTimeout()` metoden du använder.
När `setTimeout()` används startar den en timer som räknar ner till den tid du angett. När tiden är ute körs funktionen eller koden du skickat in.
Eftersom det är en global metod betyder det att `setTimeout()` finns tillgänglig överallt utan att behöva importeras. Det globala objektet, som tillhandahålls av Document Object Model (DOM) i webbläsaren, nås via `window`.
Därför kan vi använda `window.setTimeout()` eller helt enkelt `setTimeout()`, då `window`-objektet implicit refereras. Det finns ingen skillnad mellan `window.setTimeout()` och `setTimeout()`.
Den grundläggande syntaxen för `setTimeout()` är:
setTimeout(funktion, fördröjning)
- `funktion` – är den funktion som ska köras efter en viss tidsfördröjning.
- `fördröjning` – är tiden i millisekunder som funktionen ska vänta innan den körs. En sekund motsvarar 1000 millisekunder.
När du använder `setTimeout()` ska fördröjningen vara ett numeriskt värde för att undvika oväntade resultat. Argumentet `fördröjning` är valfritt. Om det inte anges, är standardvärdet 0, vilket innebär att funktionen körs omedelbart.
`setTimeout()` returnerar ett unikt ID, kallat `timeoutID`, vilket är ett positivt heltal som identifierar den specifika timern som skapats.
Det är också viktigt att komma ihåg att `setTimeout()` är asynkron. Det innebär att timern inte stoppar körningen av annan kod i anropsstacken.
Hur du använder `setTimeout()`
Låt oss se några exempel på hur metoden `setTimeout()` kan användas:
// setTimeout() med en funktionsdeklaration
setTimeout(function () {
console.log("Hej världen efter 3 sekunder");
}, 3000)
// setTimeout() med en pilfunktion
setTimeout(() => {
console.log("Hej världen i en pilfunktion - 1 sekund")
}, 1000)
Output:
Hej världen i en pilfunktion - 1 sekund Hej världen efter 3 sekunder
I utskriften ovan visas den andra `setTimeout()`-utskriften först eftersom den har en kortare fördröjning på 1 sekund, jämfört med den första som har en fördröjning på 3 sekunder. Som tidigare nämnt är `setTimeout()` asynkron. När den första `setTimeout()` med en fördröjning på 3 sekunder anropas, startas en 3-sekunders timer, men det stoppar inte körningen av den andra koden i programmet.
Medan timern räknar ner från 3, körs resten av koden i anropsstacken. I det här exemplet är nästa kodbit den andra `setTimeout()` med en fördröjning på 1 sekund. Eftersom den har en mycket kortare fördröjning är det därför dess kod körs före den första `setTimeout()`.
När du använder `setTimeout()` behöver du inte skriva funktionen direkt i `setTimeout()`-metoden.
// Funktionsdeklaration
function hälsa() {
console.log("Hallå där!")
}
// Spara en funktion i en variabel - funktionsuttryck
const prata = function () {
console.log("Hur mår du?")
}
// Använda en pilfunktion
const signeraUt = () => {
console.log("Med vänliga hälsningar: adminvista.com:)")
}
// Skicka en funktionsreferens till setTimeout()
setTimeout(hälsa, 1000)
setTimeout(prata, 2000)
setTimeout(signeraUt, 3000)
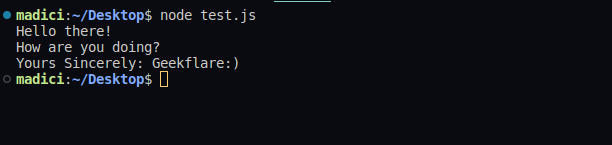
Output:
Hallå där! Hur mår du? Med vänliga hälsningar: adminvista.com:)

När vi definierar en metod någon annanstans och sedan skickar den till `setTimeout()`, skickar vi in en referens till den funktion vi vill köra efter en viss tid.
`setTimeout()` med ytterligare parametrar
`setTimeout()` har en alternativ syntax som gör att du kan skicka in extra parametrar. Dessa parametrar kommer att användas av funktionen som körs efter fördröjningen.
Syntaxen är som följer:
setTimeout(functionRef, delay, param1, param2, /* …, */ paramN)
Du kan skicka in valfritt antal extra parametrar, beroende på antalet argument som funktionen behöver.
Titta på funktionen nedan:
function hälsa (namn, meddelande) {
console.log(`Hej ${namn}, ${meddelande}`)
}
Om du vill köra ovanstående funktion efter en viss tid med `setTimeout()`, kan du göra det så här:
// setTimeout() med ytterligare parametrar
function hälsa (namn, meddelande) {
console.log(`Hej ${namn}, ${meddelande}`)
}
setTimeout(hälsa, 2000, "John", "lycka till med kodningen!");
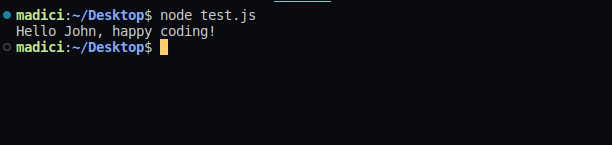
Output:
Hej John, lycka till med kodningen!

Kom ihåg att när vi definierar en funktion någon annanstans och sedan skickar den till `setTimeout()`, skickar vi helt enkelt en referens till funktionen. I exemplet ovan skickar vi in referensen `hälsa` och inte `hälsa()`, som skulle anropa funktionen. Vi vill att `setTimeout()` ska vara den som anropar funktionen med hjälp av dess referens.
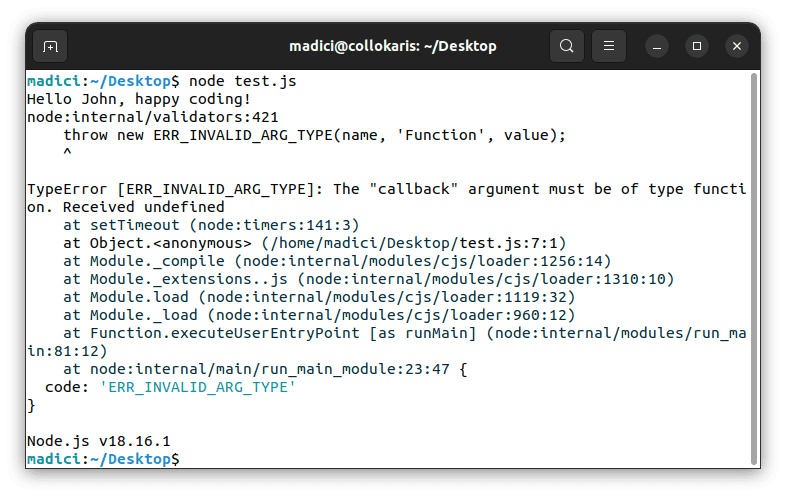
Det är därför vi inte kan skicka in ytterligare parametrar direkt, som visas nedan:
// Detta resulterar i ett ERR_INVALID_ARG_TYPE-fel
setTimeout(hälsa("John", "lycka till med kodningen!"), 2000);
I koden ovan körs funktionen `hälsa` omedelbart utan att vänta i 2 sekunder, vilket resulterar i ett fel. Resultatet av att köra koden visas nedan:

Avbryta `setTimeout()`
Vi kan förhindra att en funktion schemalagd med `setTimeout()` körs genom att använda metoden `clearTimeout()`. Detta kan vara nödvändigt om vi har schemalagt en funktion att köras efter en viss tid, men vi vill inte att funktionen ska köras efter att vissa villkor har uppfyllts eller ändrats.
Syntaxen för metoden `clearTimeout()` är som visas nedan:
clearTimeout(timeoutID)
`clearTimeout()` tar ett enda argument, `timeoutID`, vilket är den unika identifieraren som returneras av metoden `setTimeout()`.
Titta på exemplet nedan:
function text() {
console.log("Detta kommer inte att skrivas ut")
}
function hälsa() {
console.log("Hej efter 5 sekunder")
}
// Schemalägg funktionen text() att köras efter 3 sekunder
const timeOutID = setTimeout(text, 3000);
// Avbryt text() timeout-tid med clearTimeout()
clearTimeout(timeOutID)
console.log(`${timeOutID} avbruten`)
// Schemalägg funktionen hälsa() att köras efter 5 sekunder
setTimeout(hälsa, 5000)
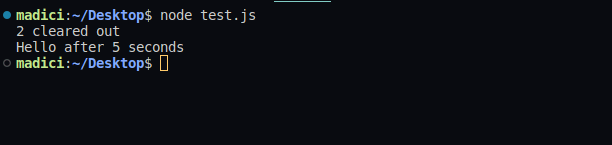
Output:
2 avbruten Hej efter 5 sekunder

Funktionen `text()` körs inte eftersom `clearTimeout()` används för att avbryta dess timeout, vilket hindrar dess körning.
Fördelar med att använda `setTimeout()`

Några av fördelarna med att använda metoden `setTimeout()` är:
- Fördröja kodkörning – den huvudsakliga funktionen för `setTimeout()` är att göra det möjligt för utvecklare att fördröja körningen av kod. Detta är avgörande när du skapar animationer, hanterar tidsinställda händelser och kontrollerar flödet av asynkron kod. `setTimeout()` frigör också huvudtråden för att köra annan kod.
- Timer-implementation – `setTimeout()` ger ett enkelt sätt att implementera enkla timers i en applikation utan att behöva använda externa bibliotek eller utföra komplexa datumoperationer.
- Throttling och Debouncing – `setTimeout()` kan användas för att begränsa antalet gånger vissa funktioner anropas eller åtgärder utförs, särskilt vid händelser som scrollning eller skrivning. Med debouncing väntar din applikation en viss tid innan en funktion anropas. Throttling begränsar antalet funktionsanrop som görs inom en viss tidsperiod. `setTimeout()` kan användas för att uppnå båda dessa.
- Förbättra användarupplevelsen – `setTimeout()` låter dig förbättra användarupplevelsen av din applikation genom att kontrollera när vissa åtgärder inträffar, till exempel när aviseringar, varningar, popup-meddelanden och animationer visas. Detta är praktiskt för att förhindra överbelastning av information för användare, vilket förbättrar användarupplevelsen.
- Förbättra webbprestanda – `setTimeout()` kan användas för att förbättra prestanda och den övergripande responsiviteten för webbapplikationer genom att bryta ner komplexa uppgifter i mindre, mer hanterbara delar. Dessa mindre uppgifter kan hanteras i en `setTimeout()`, vilket gör att andra delar av koden kan fortsätta att köras utan att påverka prestanda eller responsivitet hos en applikation.
Det är tydligt att `setTimeout()` är både kraftfullt och mycket användbart när du bygger applikationer med JavaScript.
Nackdelar med att använda `setTimeout()`

Några av nackdelarna med att använda `setTimeout()` är:
- Opålitlig timing – `setTimeout()` kan inte garantera den exakta tidpunkten när en funktion kommer att anropas eller en operation kommer att utföras. Ibland leder dåligt skriven kod till konkurrenstillstånd som påverkar `setTimeout()`-funktionen. När du använder flera överlappande `setTimeout()`s kan du inte alltid vara säker på körningsordningen, särskilt om andra asynkrona operationer är inblandade.
- Callback Hell – Om du har för många kapslade `setTimeout()`-anrop kan din kod bli svår att läsa och felsöka. Det blir också mycket svårt att följa logikflödet i din applikation. Att använda för många `setTimeout()` kan också leda till minnesproblem om de inte hanteras korrekt.
Medan `setTimeout()` kan ge vissa utmaningar vid användning, kan du genom att följa bästa praxis och goda kodningsmetoder minska eller helt undvika nackdelarna i din applikation.
Slutsats
Metoden `setTimeout()` kan användas för att fördröja körningen av funktioner. `setTimeout` används ofta för animationer, fördröjd laddning av innehåll och hantering av tidsgränser för förfrågningar.
Du kan till exempel använda `setTimeout()` för att visa varningar på dina webbsidor. Även om `setTimeout()` inte garanterar den exakta tidpunkten då en funktion körs, garanterar den att den körs efter en viss fördröjning.
Du kan också undersöka JavaScript ORM-plattformar för effektiv kodning.