Historiskt sett har det ofta ansetts utmanande att arbeta med CSS. För att underlätta detta, introducerades CSS-förprocessorer. Dessa tillförde inte bara användarvänlighet utan också avancerade funktioner såsom loopar och mixins. Med tiden har dock CSS utvecklats och integrerat flera av de funktioner som ursprungligen erbjöds av förprocessorer, där ”kapslad stil” är ett framstående exempel.
MUO-VIDEO FÖR DAGEN
SKROLLA FÖR ATT FORTSÄTTA MED INNEHÅLL
Kapslad styling möjliggör för utvecklare att placera CSS-regler inuti varandra, vilket återspeglar HTML-strukturens hierarki. Detta leder till en mer organiserad och lättläst kod, där kopplingen mellan HTML-element och deras respektive stilar blir tydlig.
Kapslad Styling: Det Tidigare Sättet
Kapslad styling är en välkänd funktion som funnits länge i CSS-förprocessorer som Sass, Stylus och Less CSS. Även om syntaxen kan variera något mellan dessa, är grundkonceptet detsamma. I standard CSS, om man ville styla alla h1-element som ligger inuti en div med klassen ”container”, skulle koden se ut så här:
.container {
background-color: #f2f2f2;
}.container h1 {
font-size: 44px;
}
Med en CSS-förprocessor som Less CSS, kan man implementera kapslad styling på följande vis:
.container{
background-color: #f2f2f2; h1 {
font-size:44px;
}
}
Båda exemplen ovan uppnår samma resultat men det andra ger en tydligare hierarki, vilket underlättar för utvecklare att förstå hur stilarna tillämpas. Denna hierarkiska känsla var en starkt bidragande faktor till CSS-förprocessorernas popularitet.
Det är möjligt att kapsla stilar på flera nivåer utan begränsningar. Dock är det viktigt att vara försiktig så att man inte skapar alltför djupa kapslingar, eftersom detta kan minska kodens överskådlighet.
Inbyggd Kapslad Styling i CSS
Inte alla webbläsare har stöd för inbyggd kapslad styling. Webbplatsen ”Kan jag använda…” kan vara till hjälp för att kontrollera om dina målgrupps webbläsare stödjer funktionen.
Inbyggd kapslad styling i CSS fungerar i princip på samma sätt som i CSS-förprocessorer. Det innebär att du kan kapsla vilken selektor som helst inuti en annan. Det finns dock en viktig skillnad att notera. Se nedan:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Nested Styling in CSS</title>
</head>
<body>
<div class="container">
<h1>Hello from the children of planet Earth!</h1>
</div>
<style>
.container {
background-color: red;h1 {
color: yellow;
}
}
</style>
</body>
</html>
I exemplet ovan har div-elementet med klassen ”container” en röd bakgrund. Stilen för h1-elementet ligger inuti .container-blocket. Detta h1-element ska vara gult. Om du testar denna kod i en webbläsare kan du märka att något inte stämmer. Containern har en röd bakgrund men h1:ans stil är inte gult.
Detta beror på att kapslad styling i CSS skiljer sig lite från hur det fungerar i CSS-förprocessorer som Less. Du kan inte direkt referera till ett HTML-element i ett kapslat träd. För att rätta till detta behöver du använda ett &-tecken, som illustreras här:
.container {
background-color: red; & h1 {
color: yellow;
}
}
I detta exempel fungerar ”&” som en referens till överordnade väljaren. När ”&” sätts före h1, vet webbläsaren att du vill styla alla h1-element som är barn till ”container”-diven. När du kör koden i webbläsaren, ser du följande resultat:
Eftersom ”&” används för att referera till ett överordnat element, kan pseudoklasser och pseudoelement hos elementet stylas på detta sätt:
.parent1{
&:hover{
background-color: red;
}
&::before{
content:"Here is a pseudo element.";
}
}
Innan CSS fick inbyggd kapslad styling, behövde du, för att tillämpa stilar villkorligt beroende på webbläsarens bredd, använda en metod liknande denna:
p {
color:black;
}@media (min-width:750px) {
p {
color:gray;
}
}
När webbläsaren renderar sidan, bestämmer den vilken färg p-elementet ska ha baserat på webbläsarens bredd. Om bredden överstiger 750 pixlar, appliceras den gråa färgen, annars används standardfärgen, svart.
Detta fungerar bra, men som man kan tänka sig kan det snabbt bli omfattande, speciellt om man behöver tillämpa olika stilar baserat på flera villkor. Nu är det möjligt att kapsla in mediefrågor direkt i stilelementets block.
p {
color:black; @media (min-width:750px) {
color:gray;
}
}
Detta kodblock gör i princip samma sak som det föregående, men det är lättare att läsa och förstå. Man kan enkelt se hur webbläsaren kommer tillämpa stilen med mediefrågan och det kapslade överordnade elementet när villkoren är uppfyllda.
Styla en Webbplats med Kapslad CSS
Nu är det dags att använda det vi lärt oss genom att bygga en enkel webbplats och använda kapslad stil. Skapa en ny mapp och ge den valfritt namn. Inuti mappen skapar du två filer, index.htm och style.css.
I index.htm, lägg in följande kod:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="https://wilku.top/how-to-use-native-css-nesting-in-your-web-applications/style.css" />
<title>Simple Website</title>
</head>
<body>
<div class="container">
<div class="article">
<h1>Lorem ipsum dolor sit amet consectetur adipisicing elit.</h1>
<div class="meta-data">
<span class="author">David Uzondu</span>
<span class="time">3 hours ago</span>
</div>
<div>
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Illo ut
quasi hic sint dolorum sapiente magni ratione? Suscipit commodi ad,
asperiores nostrum natus aperiam et alias, officiis dolorum ipsa vero
minima consequatur recusandae quasi aliquid quibusdam ducimus eaque!
Excepturi voluptas eveniet nemo, earum doloribus, soluta architecto
iste repellat autem aspernatur beatae ut quis odio est voluptates sunt
qui rerum blanditiis minus! Rerum labore nobis, odit quod amet dolorum
quae laudantium.
</div>
</div>
<div class="sidebar">
<h2>Trending Articles</h2>
<h4>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Fugit, iusto ipsum!</h4>
</div>
</div>
</body>
</html>
Ovanstående kod definierar strukturen för en fiktiv nyhetssida. Öppna nu style.css och lägg till följande kod:
.container {
display: flex;
gap: 25px; @media(max-width:750px) {
flex-direction: column;
}
.article{
width:90%;
}
& div:nth-child(3) {
text-align: justify;
}
& span {
color: rgb(67, 66, 66);
&:nth-child(1)::before {
font-style: italic;
content: "Written by ";
}
&:nth-child(2) {
font-style: italic;
&::before {
content: " ~ ";
}
}
}
.meta-data {
margin-bottom: 10px;
padding-bottom: 10px;
border-bottom: solid 1px;
}
}
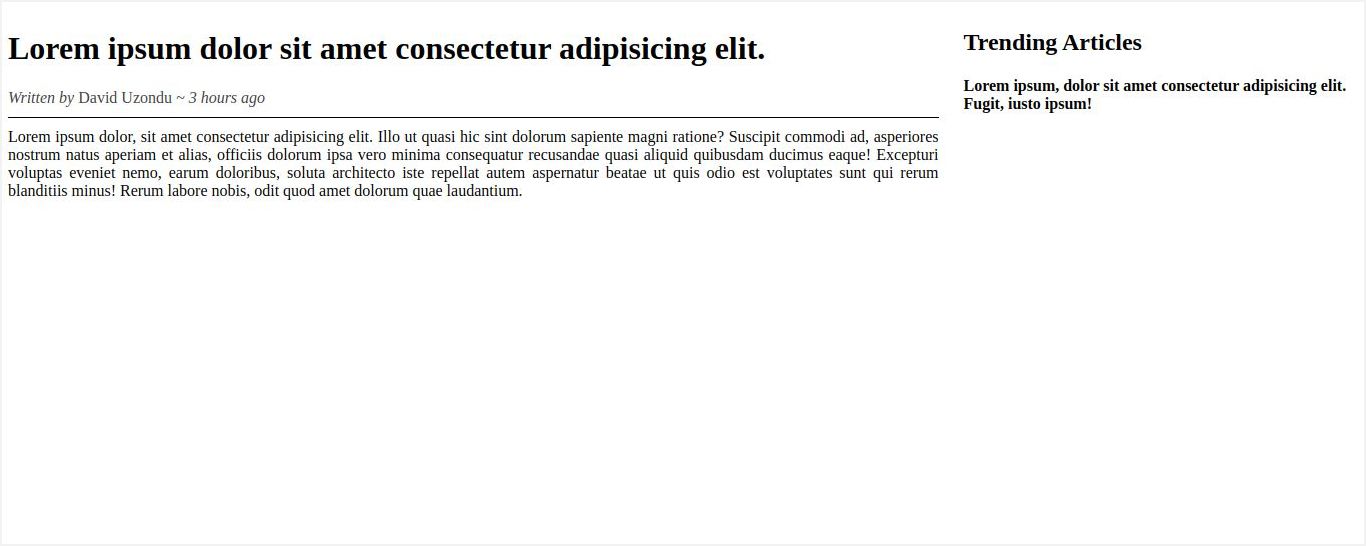
Ovanstående kod stylar webbplatsen med hjälp av CSS-kapslad stil. Väljaren .container fungerar som grundnivån. Du kan referera till denna väljare med hjälp av ”&”-symbolen. När du kör koden i webbläsaren ser du följande:

Behöver Man Fortfarande CSS-Förprocessor?
Med introduktionen av kapslad styling i inbyggd CSS kan CSS-förprocessorer verka överflödiga. Det är dock viktigt att komma ihåg att CSS-förprocessorer erbjuder mer än bara kapslad styling. De tillhandahåller funktioner som loopar, mixins, funktioner och mer. I slutändan beror beslutet om att använda en CSS-förprocessor eller inte på ditt specifika användningsfall och personliga preferenser.