Google Chrome levereras med Chrome DevTools, som är en samling webbutvecklarverktyg. Bland alla tillgängliga verktyg är färgväljaren tillgänglig i Chrome praktisk.
Men hur kommer du åt det? Hur använder du det? Vilka funktioner erbjuds tillsammans med verktyget?
I den här artikeln ska vi utforska det här verktyget och dess funktioner.
Innehållsförteckning
Hur startar jag Chrome Color Picker?
Du kan komma åt kromverktyget för färgväljaren med hjälp av en kortkommando eller GUI (Graphical User Interface).
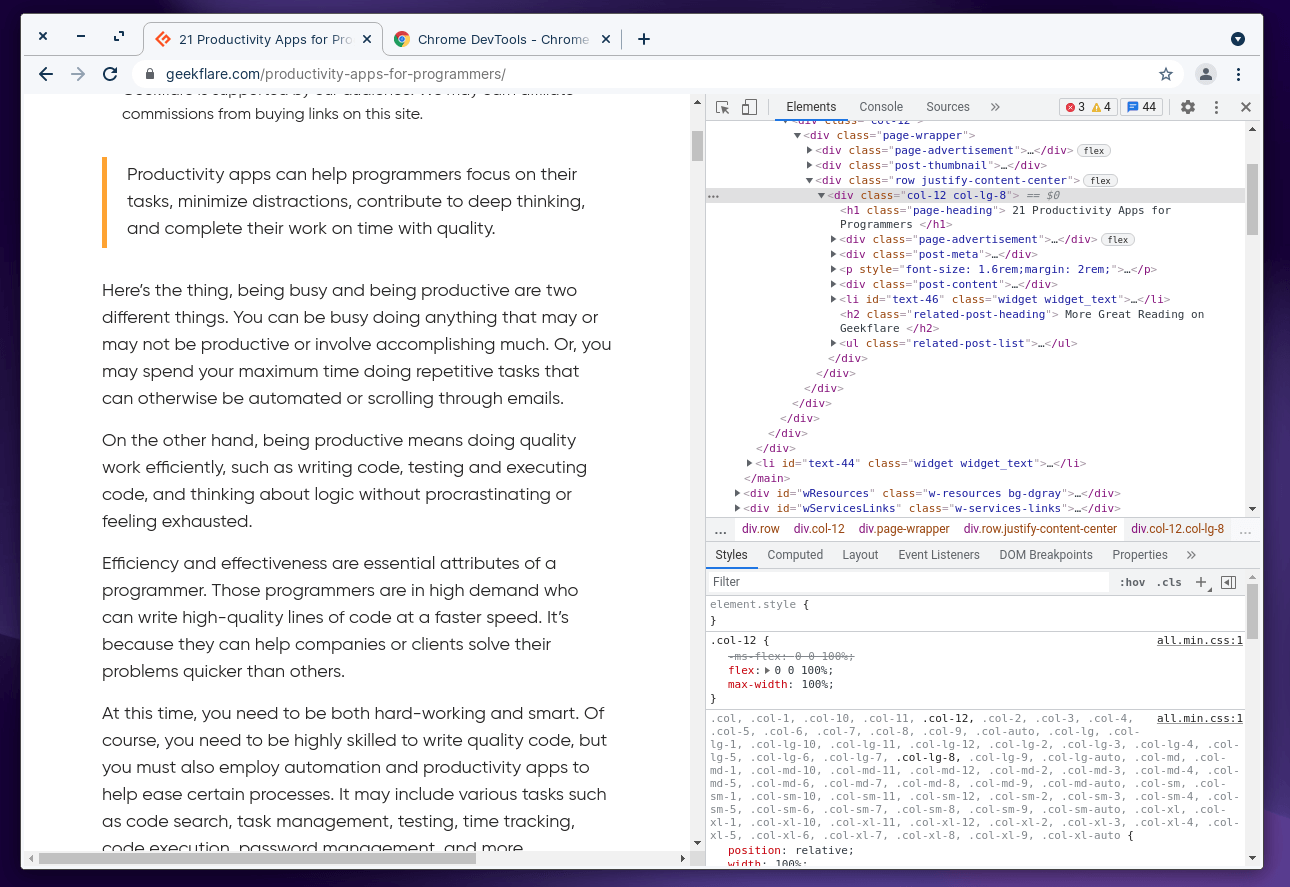
Tryck på Ctrl + Shift + I när du använder tangentbordet för att hämta DevTools och gå sedan till färgväljaren. Om du använder en Mac måste du trycka på Kommando + Alternativ + I.
Med hjälp av musen måste du göra ett högerklick och sedan klicka på ”Inspektera” för att navigera genom DevTools.
Du kan också ställa in Chrome DevTools så att de öppnas automatiskt med varje ny flik. Så du kan snabbt komma åt färgväljaren för varje flik i din webbläsare.
För att uppnå det måste du starta en ny instans av Chrome med hjälp av kommandoraden samtidigt som du skickar följande flagga:
--auto-open-devtools-for-tabs
Så här ser det ut när du startar chrome med autoöppna DevTools via terminalen på Linux:
google-chrome-stable --auto-open-devtools-for-tabs
Hur använder man färgväljaren på Chrome?

När du har startat DevTools måste du navigera dig för att komma åt de verktyg som behövs för att identifiera färgen på en webbsida eller en design som du vill arbeta med.
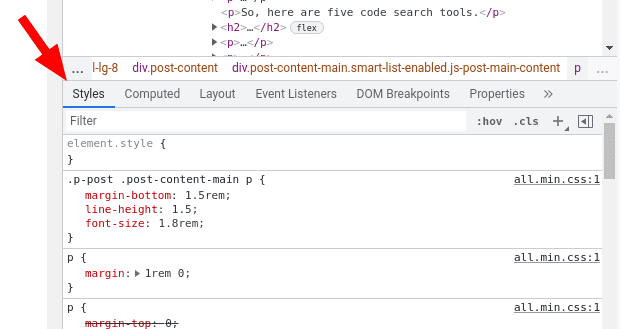
Som standard bör du kunna se avsnittet ”Stil” aktivt längst ner i DevTools, som visas på skärmdumpen.

Om du har något annat valt, se till att klicka på ”Stil” för att komma åt CSS-koden för webbsidan.
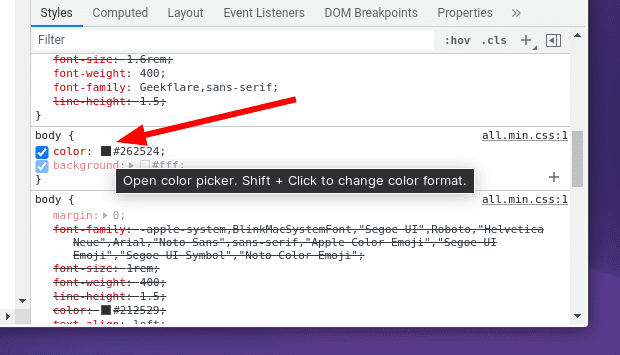
Här måste du bläddra ner genom den tillgängliga CSS-koden och leta efter en färgruta märkt som bakgrund eller färg under kroppssektionen. Det här är färgväljaren du letade efter.

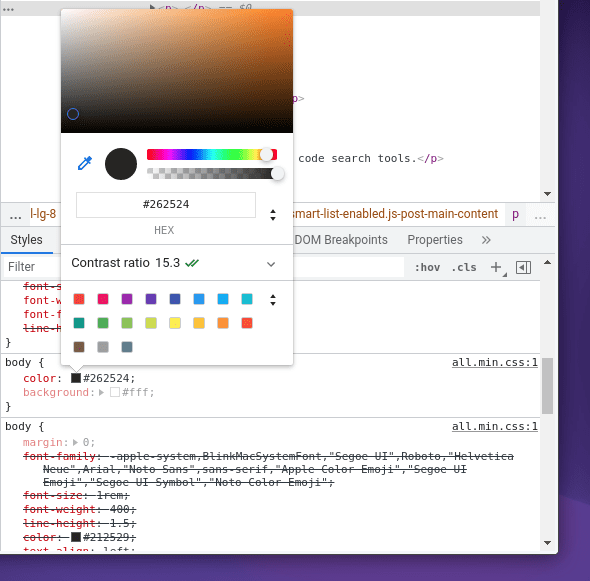
Klicka bara på färgrutan; det borde ge dig fler alternativ, som visas i skärmdumpen nedan.

Det är allt! Voilà, du har färgväljaren i din webbläsare redo att hjälpa dig.
Här bör du hitta hex-koden eller RGB-värdet för färgen och få möjligheten att välja andra CSS-element för att utforska och inspektera designen på webbsidan.
Funktioner i Färgväljaren på Chrome
Chromes inbyggda färgväljare ger dig en mängd information utöver hex-koden för att identifiera färgen.
Här är vad du kan förvänta dig av den. Några nyckelfunktioner inkluderar:
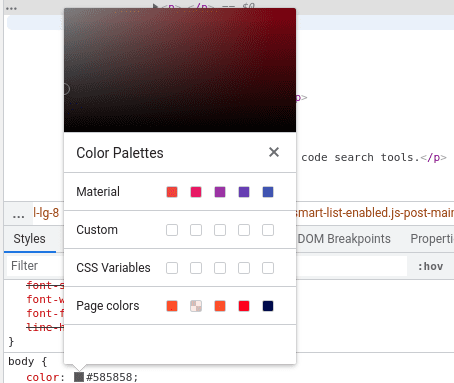
Färgpaletter: Istället för att cykla igenom många färgnyanser får du några fördefinierade färgpaletter för att snabbt tillämpa vissa val.

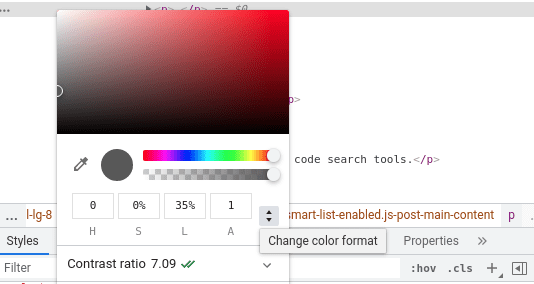
Färgformat: Du får möjlighet att byta från hex-kod till RGBA-värden och HSLA-färgvärden också.

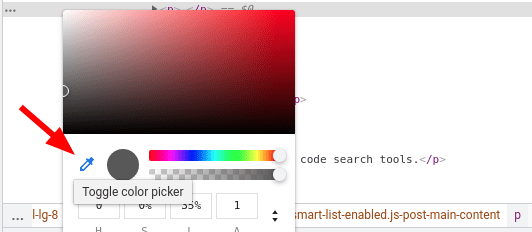
Pipetter: När du kommer åt färgväljaren kan du bläddra på webbsidan och välja vilket element som helst för att få hex-koden för den färgen. Du kan klicka på färgväljaren för att aktivera/inaktivera den.

Du får fler alternativ för att justera färgerna och få den exakta färgen du väljer. Här är de:
- Kopiera till Urklipp: Du kan snabbt kopiera koden för den identifierade färgen till ditt Urklipp.
- Färggradient: Du kan justera färgens nyans och bläddra igenom möjligheter till en färgkombination som du gillar.
- Opacitetskontroll: Du kan justera transparensnivån för att få den att se solid eller minimal ut.
- Bakgrundsfärgväljare: För att välja en lämplig bakgrundsfärg för perfekt kontrast.
- Kontrastförhållande: Justera kontrasten eller korrigera den för att göra texten/elementet synligt.
Obs: Färgvalsverktyget är inte begränsat till Google Chrome utan kan användas på vilken Chrome-baserad webbläsare som helst som Brave.
Hur använder man Chrome Color Picker med Google Slides?
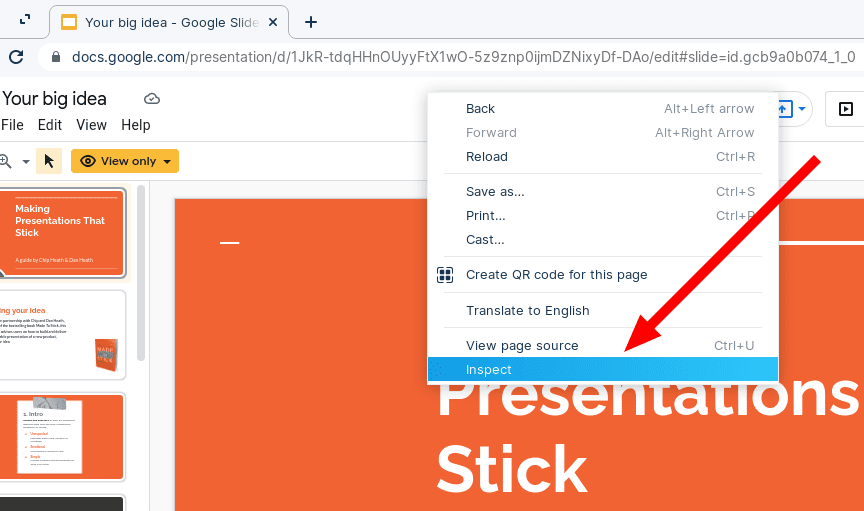
Du kan navigera för att komma åt färgväljarverktyget om du högerklickar på rubriken på webbsidan Google Slides. Även om Google Slides inte erbjuder ett inbyggt färgväljarverktyg borde detta räcka.

Om du inte är bekväm med att använda DevTools med Google Slides kan du också prova några kromtillägg för jobbet.
Chrome-tillägg som ett alternativ till färgväljare
Även om tillägg kan komma till nytta, bör det noteras att de inte aktivt uppdateras eller underhålls. Med tanke på att de kräver åtkomst till din webbläsardata bör du vara försiktig när du installerar tillägg, även de som rekommenderas här.
Det finns dock två populära tillägg som du kan vara intresserad av att prova:
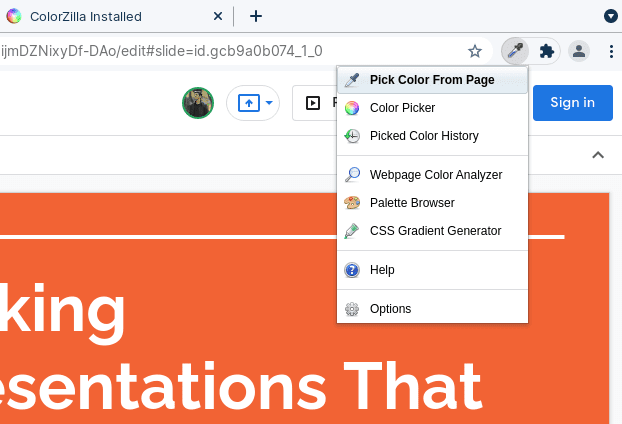
#1. ColorZilla

ColorZilla extension erbjuder alla viktiga funktioner som du får med chromes inbyggda färgväljare. Som en bonus får du även möjligheten att kontrollera historiken för den senast valda färgen.
Så det här borde vara praktiskt för alla användningsfall, inte bara med Google Slides.
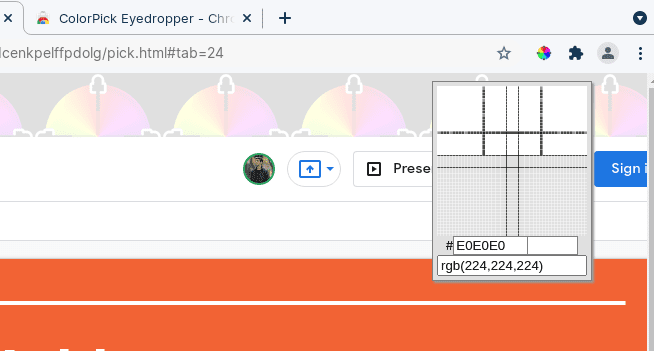
#2. ColorPick pipett

Om du stöter på problem med pipettverktyget som använder DevTools kan du prova ColorPick pipett för att få en pipett utan att komma åt webbverktygen.
När du väljer en färg kommer den att visa RGB-värdet och möjligheten att generera färgpaletter. I likhet med ovanstående tillägg får du också kontrollera historiken för de färger du väljer.
Sista ord 🎨
Chrome DevTools Color Picker är ett användbart verktyg. Du behöver inte ett professionellt verktyg för att hjälpa dig att identifiera färger och tillhörande kod eller värden. Chromes inbyggda verktyg gör det enkelt utan att behöva ett tillägg från tredje part.
Från grafiska designers till webbutvecklare som bygger en webbplatsmall, borde alla tycka att det är användbart.
Naturligtvis kan du också välja att använda tredjepartstillägg. Men om du inte behöver det, föreslår vi att du utforskar alla funktioner med DevTools.
