Utforska färgvalet i Google Chrome DevTools
Google Chrome inkluderar en uppsättning kraftfulla verktyg för webbutvecklare, kallat Chrome DevTools. Bland dessa verktyg hittar vi en praktisk funktion: färgvalet.
Men hur hittar man detta verktyg? Och hur använder man det? Låt oss undersöka funktionerna och möjligheterna det ger.
Aktivering av färgvalet
Det finns två huvudsakliga sätt att öppna färgvalet i Chrome DevTools: via kortkommandon eller via det grafiska gränssnittet (GUI).
För att använda kortkommandon, tryck på Ctrl + Shift + I på Windows eller Linux. På en Mac används istället Kommando + Alternativ + I. Detta öppnar DevTools och du kan sedan navigera till färgvalet.
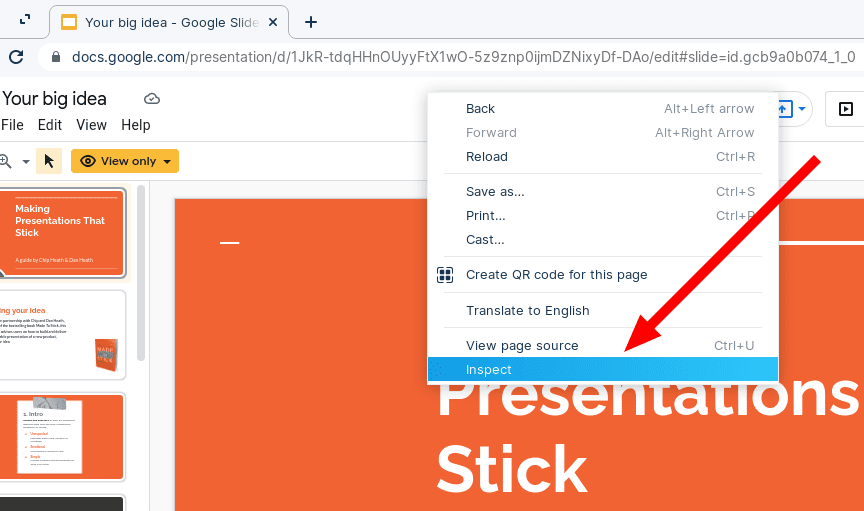
Alternativt kan du högerklicka på en webbsida och välja ”Inspektera” för att komma åt DevTools.
För att snabba upp processen kan du konfigurera Chrome DevTools att öppnas automatiskt vid varje ny flik. Detta gör du genom att starta Chrome från kommandoraden med följande flagga:
--auto-open-devtools-for-tabs
Ett exempel på hur du startar Chrome med automatisk DevTools i Linux:
google-chrome-stable --auto-open-devtools-for-tabs
Användning av färgvalet

Efter att ha aktiverat DevTools, behöver du navigera för att hitta verktygen som hjälper dig att identifiera färgerna på webbsidan du arbetar med.
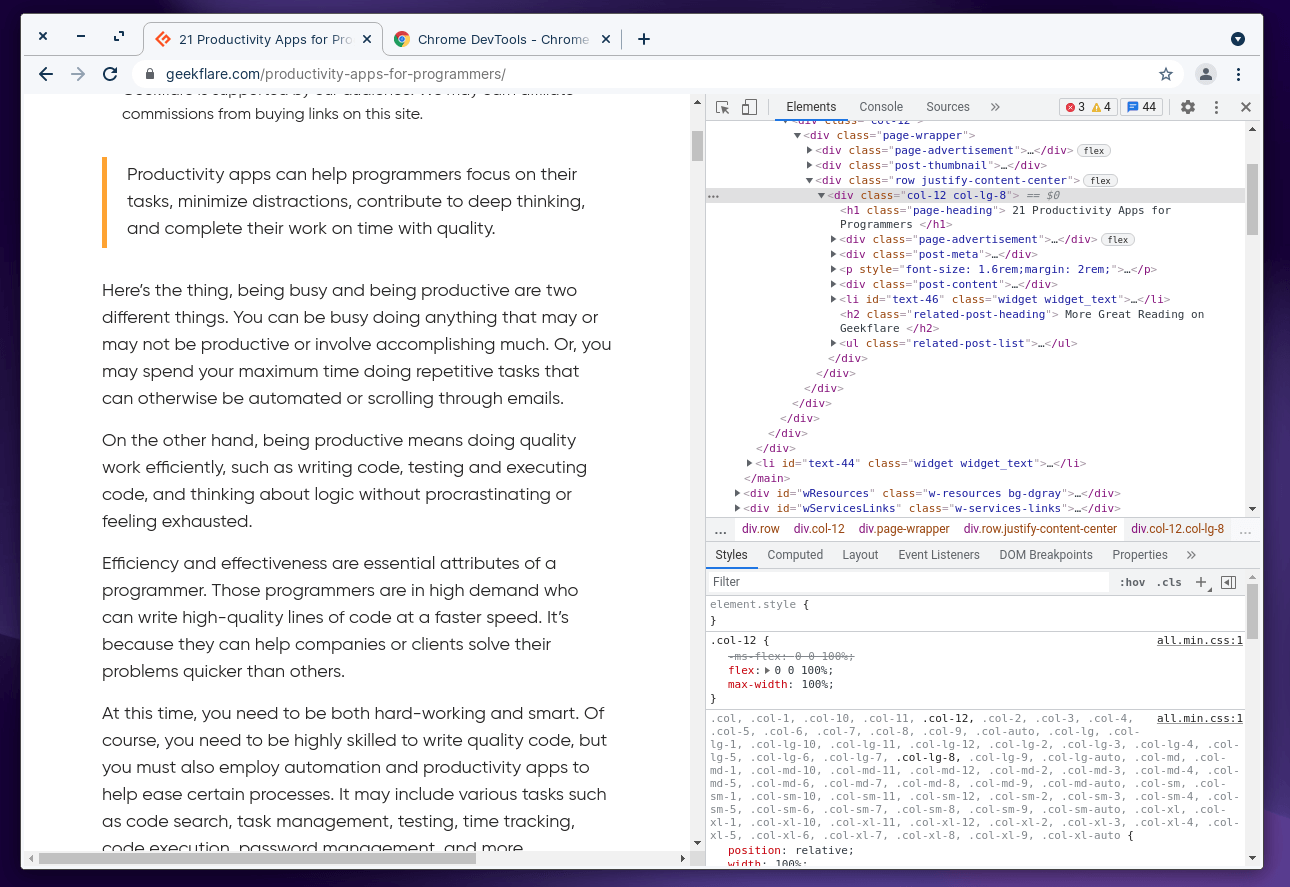
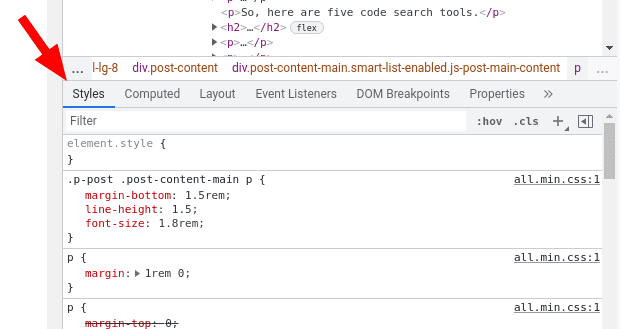
Vanligtvis är fliken ”Stilar” aktiv längst ner i DevTools, som du kan se på skärmdumpen. Om en annan flik är vald, klicka på ”Stilar” för att visa webbsidans CSS-kod.

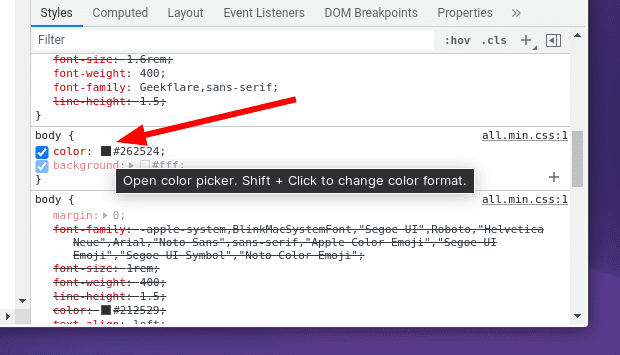
Skrolla igenom CSS-koden tills du hittar en färg-ruta, markerad som ”bakgrund” eller ”färg” inom kroppssektionen. Detta är färgvalet du letar efter.

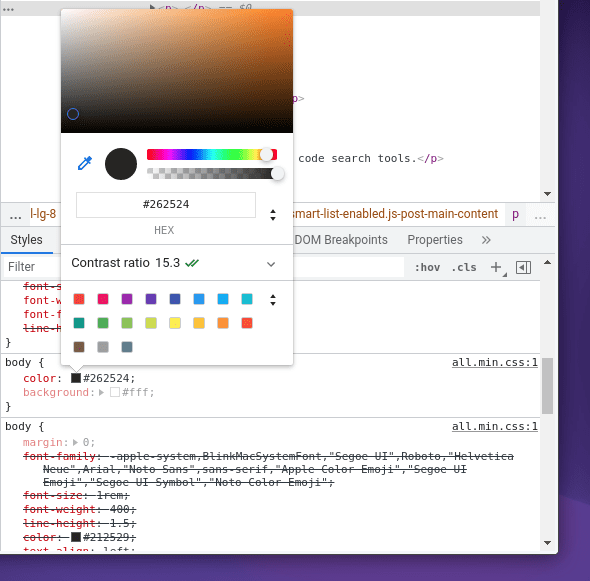
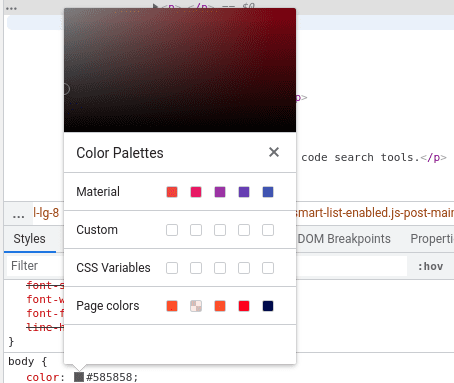
Klicka på färgrutan. Då visas fler alternativ, som visas på skärmdumpen nedan. Nu är färgvalet aktiverat och redo att användas.

Här kan du hitta hexadecimala koder (hex) eller RGB-värden för färgen, och du kan utforska andra CSS-element för att undersöka webbsidans design.
Funktioner i färgvalet
Chrome’s inbyggda färgval erbjuder mer än bara hex-koden för en färg.
Här är en sammanfattning av de viktigaste funktionerna:
Färgpaletter: Istället för att bläddra igenom alla nyanser, får du tillgång till fördefinierade paletter för snabb applicering av specifika färger.

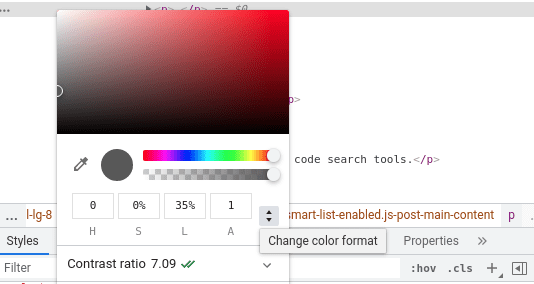
Färgformat: Du kan enkelt växla mellan hex-koder, RGBA- och HSLA-värden.

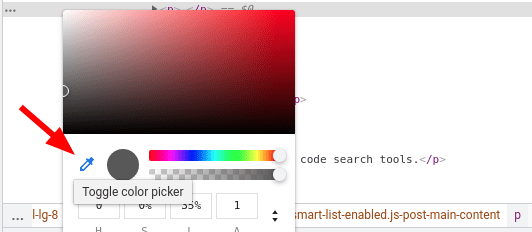
Pipett: Med hjälp av pipettfunktionen kan du markera element på webbsidan och få deras hex-kod. Du kan aktivera eller inaktivera pipetten genom att klicka på ikonen.

Ytterligare alternativ finns för att justera färgerna och få fram den exakta nyansen du söker:
- Kopiera till urklipp: Kopiera snabbt koden för den valda färgen.
- Färggradient: Justera nyanser och utforska olika färgkombinationer.
- Opacitetskontroll: Ändra transparensnivån för att göra färgen mer eller mindre genomskinlig.
- Bakgrundsfärgväljare: Välj en bakgrundsfärg med perfekt kontrast.
- Kontrastförhållande: Justera eller korrigera kontrasten för optimal synlighet.
Det är värt att notera att detta verktyg är tillgängligt i alla webbläsare som är baserade på Chromium, till exempel Brave.
Användning med Google Slides
Du kan använda färgvalet i Google Slides genom att högerklicka på rubriken på webbsidan. Även om Google Slides inte har ett inbyggt färgvalsverktyg, fungerar DevTools-verktyget utmärkt för detta ändamål.

Om du föredrar ett annat alternativ, finns det flera Chrome-tillägg som utför samma jobb.
Alternativa färgvalstillägg
Tillägg kan vara praktiska, men de är inte alltid regelbundet uppdaterade. Var försiktig när du installerar tillägg, då de behöver tillgång till din webbläsardata. Här är två populära alternativ:
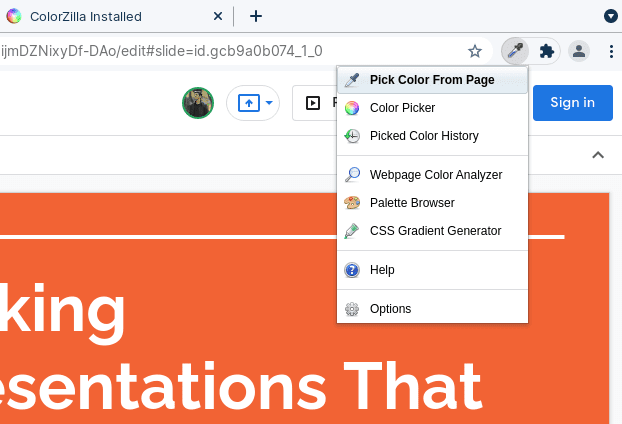
#1. ColorZilla

ColorZilla ger dig alla viktiga funktioner som finns i Chromes färgval, plus möjligheten att spara historiken över nyligen använda färger.
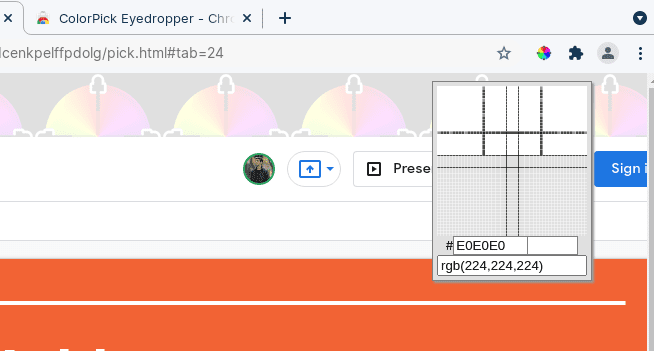
#2. ColorPick Pipett

Om du upplever problem med pipettverktyget i DevTools, kan ColorPick Pipett vara ett bra alternativ. Detta tillägg erbjuder en pipett utan att du behöver öppna DevTools.
När du väljer en färg visas RGB-värdet, och du kan även generera färgpaletter. Tillägget låter dig också se historiken över de färger du har valt.
Slutord
Chrome DevTools färgval är ett värdefullt verktyg. Du behöver inte professionell programvara för att identifiera färger och deras tillhörande koder eller värden. Chromes inbyggda verktyg gör processen smidig utan att behöva förlita sig på tredjepartstillägg.
Oavsett om du är grafisk designer eller webbutvecklare, borde alla uppskatta detta verktyg.
Självklart kan du välja att använda tredjepartstillägg, men om det inte är nödvändigt rekommenderar vi att du utforskar alla funktioner som DevTools erbjuder.