Betydelsen av JavaScript för moderna webbplatser
Majoriteten av dagens webbplatser använder JavaScript för att skapa en dynamisk och interaktiv användarupplevelse. Trots att sökmotorernas robotar har blivit mer sofistikerade, kan det fortfarande finnas svårigheter med att tolka allt JavaScript-innehåll, vilket kan påverka hur högt en sida rankas.
Hur JavaScript-innehåll hanteras är direkt relaterat till hur webbplatsen renderar sin kod.
Vid server-side rendering, bearbetas webbplatsens innehåll på servern. När en begäran skickas får webbläsaren den färdigrenderade HTML-koden.
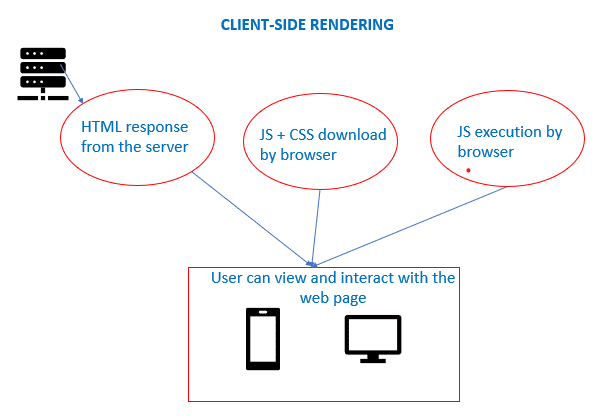
Med client-side rendering, bearbetar webbläsaren JavaScript med hjälp av DOM (Document Object Model).

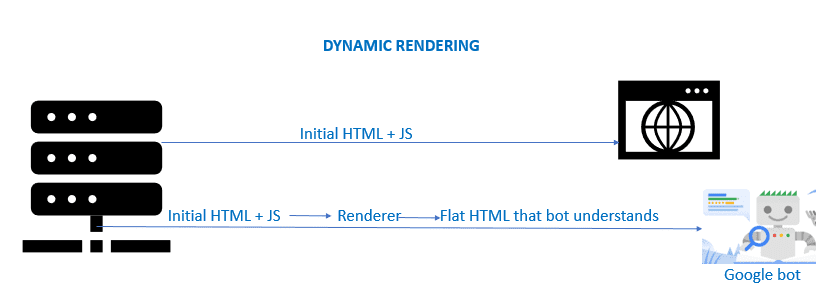
Det tredje alternativet är dynamisk rendering. Här skickas innehåll som renderas på klientsidan till webbläsaren, medan innehåll som renderas på serversidan levereras till sökmotorerna.

Dessa renderingstekniker har en inverkan på hur JS tolkas och därmed webbplatsens rankning i sökresultaten.
För att säkerställa att all JavaScript-kod på din webbplats hanteras korrekt, bör du följa etablerade SEO-metoder för JavaScript. Låt oss först definiera vad JavaScript SEO faktiskt innebär.
Vad innebär JavaScript SEO?
JavaScript SEO syftar till att underlätta för sökmotorer att genomsöka och indexera JavaScript-kod (dynamiskt innehåll) på en webbplats. Sökmotorer, som Google, hanterar JavaScript genom tre steg: genomsökning, rendering och indexering. För att dessa processer ska fungera smidigt, måste JavaScript-innehållet vara SEO-vänligt, dvs synligt och tillgängligt.
Hur Google hanterar JavaScript-innehåll på en webbsida
Här är stegen som Googlebot genomgår för att bearbeta JavaScript:
- En URL hämtas från genomsökningskön via en HTTP-förfrågan.
- Filen robots.txt kontrolleras för webbadresser som inte får genomsökas.
- ”Otillåtna” webbadresser ignoreras, svaret analyseras för andra webbadresser och läggs till i genomsökningskön.
- Sidor ställs i kö för rendering, förutom de som är markerade som inte ska indexeras.
- Sidan renderas med Chromium, JavaScript körs och sidan indexeras.
- Den renderade HTML-koden analyseras igen för länkar.
- Webbadresserna köas för genomsökning.
När kan Google ha svårt att indexera JavaScript-innehåll?

Google kan i de flesta fall indexera JavaScript om det implementeras på ett korrekt sätt. Om exempelvis delar av dina JS- eller CSS-filer är dolda, kan det hindra Google från att genomsöka webbplatsen korrekt. Om länkar i den råa HTML-koden inte finns i den renderade HTML-koden, kan Google missa dessa länkar vid genomsökning och indexering.
Om JavaScript inte är direkt inbäddat i HTML, måste Google ladda ner filen för att den ska kunna köras. Sökmotorer använder även cachelagrade versioner av webbsidor (för bättre prestanda) och JavaScript på en sida kanske inte alltid är synkroniserad med den cachade versionen.
Eftersom varje bit av JavaScript-kod måste läsas, kan överdriven användning av JavaScript göra att sidor laddas långsammare eller orsaka timeout-fel.
Varför är JavaScript SEO så viktigt?
JavaScript SEO är av stor vikt eftersom det påverkar flera faktorer som sökmotorer, som Google, använder för att bedöma en webbplats SEO:
| Element på sidan | Potentiellt SEO-problem | Möjlig SEO-lösning |
| Genomsökt innehåll | Sökmotorer kan inte rendera en sida om resurser är blockerade i robots.txt. Google kan inte indexera JS- eller CSS-filer som är blockerade eller dolda. | Minimera JavaScript på sidans kärninnehåll. Använd alternativa metoder för rendering på klientsidan, som rendering på serversidan, dynamisk rendering eller hybridrendering. |
| Länkar | Interna länkar eller JavaScript som genererar länkar först när användaren klickar, kan missas av Google. | Använd ankarlänkar med href-attribut och beskrivande ankartexter. Pseudolänkar som <div> och <span>-taggar genomsöks inte. |
| Metadata | Utan verktyg som Node.js-paket, kan sökmotorer genomsöka samma metadata för varje vy eller sida, eller ingen metadata alls. | Använd Node.js-paket som react-helmet, vue-meta eller react-meta-tags. |
| Latladdade bilder | Sökmotorernas robotar kan missa innehåll som är markerat för lat laddning, eftersom de inte ”scrollar” på samma sätt som en mänsklig användare. | Använd IntersectionObserver API för att avgöra synlighet och position för DOM-element. Du kan även använda webbläsarens inbyggda funktion för lazy-loading. |
| Sidans laddningstider | Sidor med mycket JavaScript kan laddas långsamt, vilket påverkar sökmotorrankningen negativt. | Lägg till kritisk JS-kod direkt i HTML (inline) och skjut upp icke-kritisk JS-kod tills huvudinnehållet är renderat för att minimera den totala JavaScript-mängden. |
Bästa metoder för JavaScript SEO
Genom att följa några grundläggande riktlinjer kan vi förbättra hur sökmotorer genomsöker och indexerar våra sidor:
Använd standardmetoder för länkar och bilder
Lägg till alla länkar med <a href>-taggar i stället för onclick, #pageurl eller window.location.href=’/page-url’. Google kan enkelt genomsöka och följa dessa länkar.
<a href="http://adminvista.com.com">Välkommen till Geekvärlden</a>
På samma sätt, använd <img src>-taggen för bilder istället för <img data-src>:
<img src="myimg.png" />
Prioritera rendering på serversidan
Se till att innehållet på din webbplats är tillgängligt på servern, och inte bara i användarens webbläsare.
Kontrollera att den renderade HTML-koden har allt viktigt innehåll
Den renderade HTML-koden bör ha korrekta titlar, metarobotar, metabeskrivningar, bilder, strukturerad data och kanoniska taggar.
Gör din JavaScript-webbplats SEO-vänlig

För att testa hur JavaScript SEO implementeras på din webbsida kan du följa dessa steg:
- Avgör hur mycket JavaScript din webbplats använder: Inaktivera JavaScript i din webbläsare. Om du inte ser mycket innehåll, använder din webbplats JavaScript i stor utsträckning.
- Kontrollera om Googlebot kan nå allt viktigt innehåll och alla taggar: Använd Googles testverktyg för mobilanpassning eller verktyget för utökade resultat för att undersöka hur Googlebot tolkar den råa HTML-koden.
- Du kan också använda Chrome-tillägg som Visa renderad källa för att se hur JavaScript ändrar sidan och jämföra den ursprungliga HTML-koden med den renderade.
- Sök efter viktiga taggar (titel, metabeskrivning, etc.) i den renderade HTML-koden med hjälp av SEO Pro Chrome-tillägg.
Sammanfattning
I den här artikeln har vi undersökt hur JavaScript kan göra SEO-arbetet mer komplext och hur man kan lösa de utmaningar som kan uppstå när man använder mycket JavaScript i sin kod.
Vi har även gått igenom några av de bästa metoderna och verktygen för att göra din JavaScript-webbplats SEO-vänlig. Andra användbara verktyg för att hjälpa Google identifiera och genomsöka ditt dynamiska innehåll är Prerender, AngularJS och Huckabuy.
Du kan också läsa mer om hur du kan minska webbladdningstider.
Tyckte du om artikeln? Dela gärna med dig av den!