Webpack är ett kraftfullt verktyg med öppen källkod för att hantera JavaScript-moduler. Under utvecklingsprocessen, särskilt vid byggnation, kan det ibland uppstå fel som indikerar att webbläsaren saknar en giltig alias-konfiguration. Om du stöter på detta problem behöver du inte oroa dig. I denna artikel presenterar vi en detaljerad guide för att åtgärda felet ”Modulen hittades inte: fältläsaren innehåller inte en giltig alias-konfiguration”. Detta problem kan också uppstå om du använder Webpack2 och försöker återskapa konfigurationsfilen. Läs vidare för att få reda på hur du löser det.

Så här åtgärdar du ett ogiltigt alias-konfigurationsfel i fältläsaren
Modern webbutveckling har förenklats avsevärt tack vare olika tillgängliga bibliotek och verktyg. Tidigare var det nödvändigt att bemästra HTML, CSS och JavaScript för att skapa en webbapplikation. Nu finns det en mängd olika verktyg, såsom React JS och Node JS, som underlättar utvecklingsprocessen. Webpack är ett av de populära verktygen för att paketera JavaScript-filer. Men som ny användare kan man stöta på olika buggar när man arbetar med det här verktyget. I den här artikeln har vi samlat en lista med steg som hjälper dig att åtgärda nämnda ”Modulen hittades inte”-fel. Det här felet kan förhindra att webbapplikationerna fungerar korrekt. Följ dessa steg noggrant för att lösa problemet.
Steg 1: Justera importsökvägar
Det första steget är att granska och eventuellt justera importsökvägarna. Om du utelämnar `./` i början av sökvägen kan detta resultera i det nämnda felet när bygget körs. Följ dessa anvisningar för att korrigera importsökvägarna:
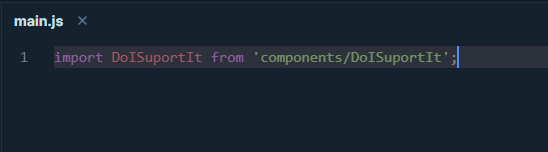
1. Skrolla genom din kod och lokalisera den rad som liknar denna:
import DoISuportIt from 'components/DoISuportIt';
2. Ersätt nu ovanstående kod med följande:
import DoISuportIt from './components/DoISuportIt';

3. Slutligen, starta om NPM och försök att bygga om.
Steg 2: Verifiera korrekt inmatningsvärde
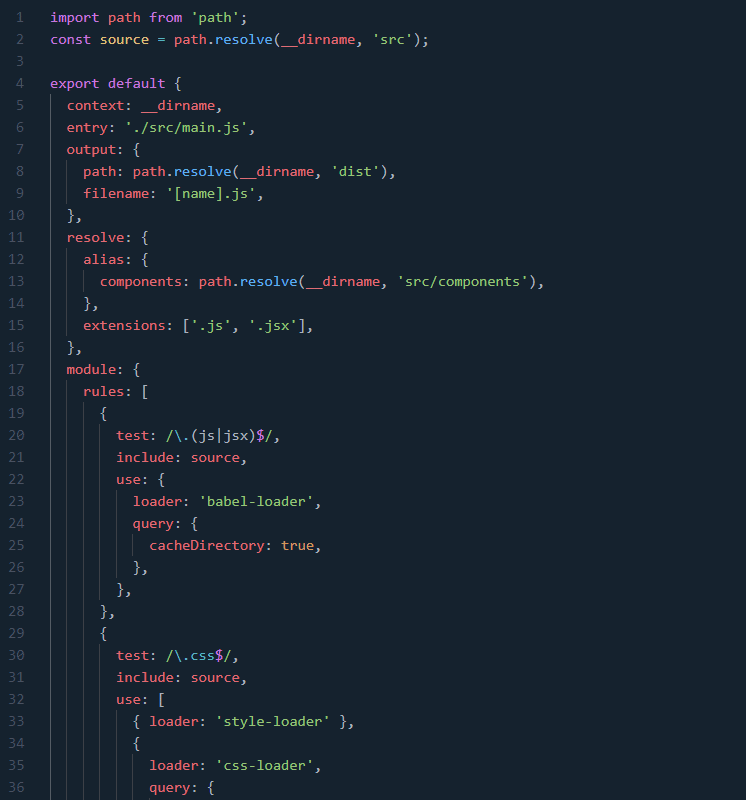
Det är även viktigt att kontrollera inmatningsvärdet. Följ dessa steg för att justera konfigurationsfilen för att undvika felet med ogiltig alias-konfiguration.
1. Öppna konfigurationsfilen.

2. Sök efter inmatningsvärdet.
3. Lägg till tecknen `./` om de saknas.
4. Se till att även upplösningsvärdet är korrekt konfigurerat.
Steg 3: Granska alias
Om du använder alias som redan är definierade kan detta leda till det nämnda felet. Att använda samma variabelnamn i Webpack-konfigurationen kan orsaka buggar i JavaScript-filerna. För att undvika det, dubbelkolla att aliasnamnen du använder är unika.
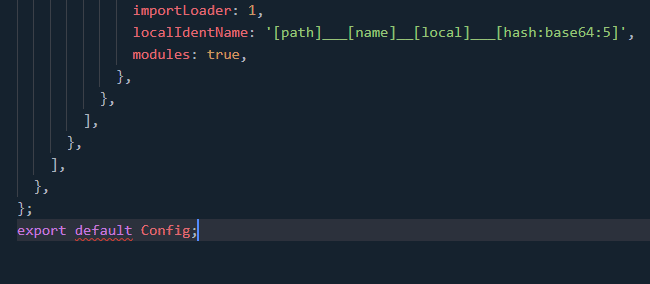
Steg 4: Sök efter syntaxfel
Eventuella stavfel i filen `webpack.config.js` kan resultera i felet. Noggrant skanna igenom konfigurationsfilen för syntaxfel. Ett annat vanligt misstag är att man glömmer att använda `export default`-kommandot i slutet av filen. Detta kan leda till att modulen inte hittas. Lägg till följande exportkommando för att undvika problemet:
export default Config;

Steg 5: Kontrollera syntaxens skiftläge
En annan möjlig orsak till felet kan vara felaktig användning av skiftläge i syntaxen. Följ dessa steg för att fixa detta:
1. Öppna konfigurationsfilen och sök efter den här typen av rad:
./path/pathCoordinate/pathCoordinateForm.component
2. Ändra ovanstående rad till följande:
./path/pathcoordinate/pathCoordinateForm.component
***
Vi hoppas att den här guiden har hjälpt dig att åtgärda felet med ogiltig alias-konfiguration i Webpack. Om du har några frågor eller förslag, tveka inte att kontakta oss via kommentarsfältet nedan. Meddela oss gärna vad du vill lära dig mer om.