En Inblick i RUM: Real User Monitoring
För att förstå konceptet med RUM (Real User Monitoring), tänk dig din webbplats som en myrkoloni och dina besökare som myrorna. RUM fungerar som genomskinliga väggar i denna koloni, vilket ger dig möjligheten att exakt observera varifrån användarna anländer, deras agerande, eventuella problem de stöter på och den tid det tar för dem att interagera med din webbplats.
Enkelt uttryckt, RUM ger dig en tydlig uppfattning om kvaliteten på användarupplevelsen som din webbplats erbjuder.
Det är en testmetod som grundar sig på faktiska användarinteraktioner. RUM bevakar riktiga användare och registrerar prestandadata för att skapa nyckeltal, såsom transaktionsflöden, responstid och sidladdningshastigheter. Dessa analysverktyg studerar användarnas upplevelse i realtid och observerar hur de samspelar med en webbplats eller applikation.
Varför är RUM viktigt?
Återigen, tänk på myrkolonin: du njuter av att titta på dina myror och vill säkerställa att de har det bra. Samma sak gäller för besökare på din webbplats. Till skillnad från myrorna i kolonin kan de enkelt försvinna om de inte trivs. Därför är det avgörande att förstå hur de upplever webbplatsen för att säkerställa att de stannar så länge som möjligt.
RUM samlar in information om riktiga användare som interagerar med din webbplats. Detta skiljer sig från syntetiska övervakningsmetoder, som använder automatiska verktyg eller ”robotar” som simulerar användaråtgärder på ett schemalagt sätt och genererar resultat utifrån dessa åtgärder. Båda metoderna ger olika perspektiv på din webbplats funktionalitet. För att få en mer heltäckande bild av problem som påverkar användarupplevelsen, bör de bästa verktygen och metoderna kombinera realtidsövervakning med syntetisk övervakning.
Uptrends
För att använda Uptrends RUM, behöver du bara kopiera och klistra in en kodsnutt på dina webbsidor. När detta är gjort, påbörjar Uptrends skript att samla in data om dina användares upplevelser. Denna data matas sedan in i en rad RUM-instrumentpaneler, som du omedelbart kan komma åt för att kontrollera nyckeltal som sidansvändning, prestanda per land, webbläsaranvändning och mycket mer.
Uptrends övervakningslösning kombinerar data från faktiska användare med resultat från syntetiska övervakningstester som utförs av deras programvara. Uptrends syntetiska övervakning ansluter till din webbplats från en av deras 209 globala platser med jämna mellanrum, utför interaktioner och samlar in resultatdata. Dessa kombinerade resultat ger en komplett bild av din webbplats övergripande tillstånd och prestanda.
Du kan se hur din webbplats fungerar ur ett användarperspektiv och få insikter om hur du profilerar dessa användare från webbanalysverktyg som Google Analytics. Informationen blir synlig i dina instrumentpaneler inom några minuter, vilket ger dig en helhetsbild genom att samla in data från alla sidvisningar.
Boomerang
Boomerang, implementerat som ett JavaScript-bibliotek, mäter sidladdningstider, prestandastatistik och övergripande egenskaper hos dina användares webbupplevelse. För att installera verktyget behöver du endast inkludera biblioteket på dina sidor och anropa en init-metod. När biblioteket är installerat börjar RUM-data att strömma till din server för ytterligare analys.
För att förhindra ”observatörseffekten” (där själva observationen påverkar resultatet av ett experiment), är Boomerangs mål att fungera utan att öka sidladdningstiden. Dess skript kan laddas asynkront, vilket innebär att även om `boomerang.js` inte är tillgängligt, kommer det inte att fördröja sidladdningen.
Boomerang är open source, vilket innebär att det inte tillkommer några kostnader. Du laddar helt enkelt ner det från dess GitHub-förråd, installerar det enligt de detaljerade instruktionerna och börjar övervaka dina användare. Du uppmanas att bidra till Boomerangs utveckling, lägga till plugins och anpassa det efter olika behov. Det har en omfattande plugin-arkitektur och fungerar med både traditionella och moderna webbplatser, inklusive en-sidiga applikationer.
Catchpoint
En bra övervakningslösning bör uppmärksamma varje detalj.
Det är precis vad Catchpoint End-User Experience Monitoring lovar att göra. När du har blandade miljöer, som moln, mobil och IoT, ökar antalet felkällor. Samtidigt förväntar sig användarna snabba sidladdningstider på alla enheter, vilket kräver att du får full insyn i användarnas perspektiv för att förbättra deras upplevelser och snabbt lösa problem.
Denna lösning gör mer än att bara samla in data och visa den i instrumentpaneler. Den etablerar ett varningssystem som skickar kontextuella varningar när prestandan faller under förväntade nivåer. Instrumentpanelerna är algoritmdrivna och visar var problemen har sin uppkomst. De presenterar också historisk och detaljerad data, vilket säkerställer att du inte missar viktiga detaljer.
När du gör ändringar i en applikation leder dessa ändringar inte alltid till snabbare svarstider eller bättre tillförlitlighet. Catchpoints övervakning hjälper dig att modellera och validera prestanda när du genomför A/B-tester av nya versioner, genom att granska detaljer på begäransnivå för sidor som besöks av riktiga användare.
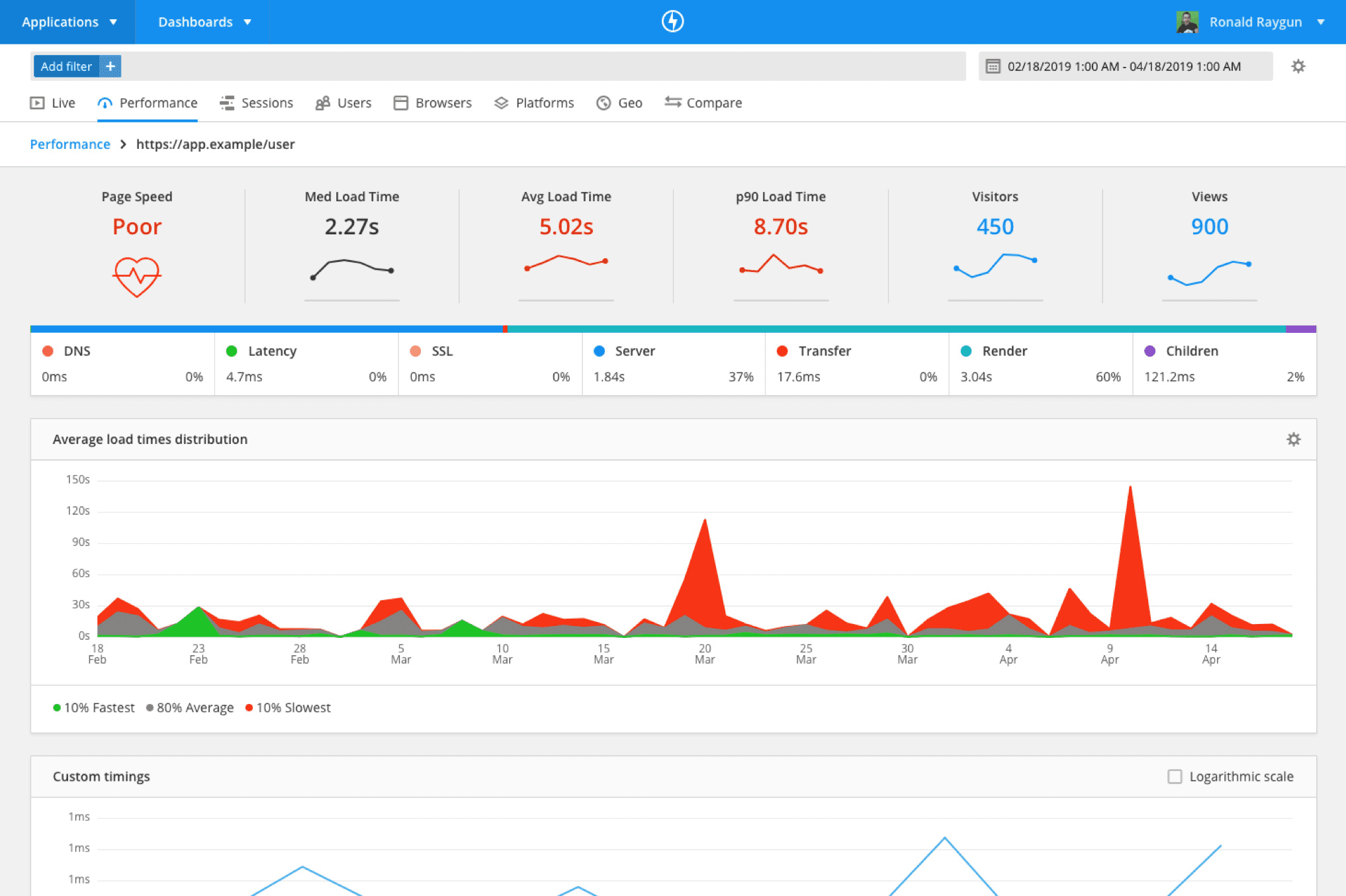
Raygun
Användare värdesätter sin tid mer än någonsin: 40 % av dem kommer att lämna en webbplats efter bara tre sekunders väntetid på att en sida ska laddas. Därför är det viktigt att erbjuda dem en snabb upplevelse samt identifiera och åtgärda prestandaproblem de stöter på. För att uppnå detta, erbjuder Raygun handlingsbar data från verkliga användarsessioner, vilket gör att du kan diagnostisera varför de kan ha dåliga upplevelser.
Detta kan hjälpa dig att förbättra användarupplevelsen, öka försäljningen och optimera front-end prestanda.

Raygun ger dig en tydlig bild av vem som använder din applikation och vilka specifika problem de stöter på. Du kan granska varje enskild användares session, identifiera problemområden och möjliga lösningar. Verktyget upptäcker också automatiskt front-end prestandaproblem som kan orsaka frustrerande laddningstider. Genom att spåra användarnas vägar genom din webbplats kan du analysera var de har stött på fel, var sidor tar för lång tid att ladda, eller var de helt enkelt avbröt sin session.
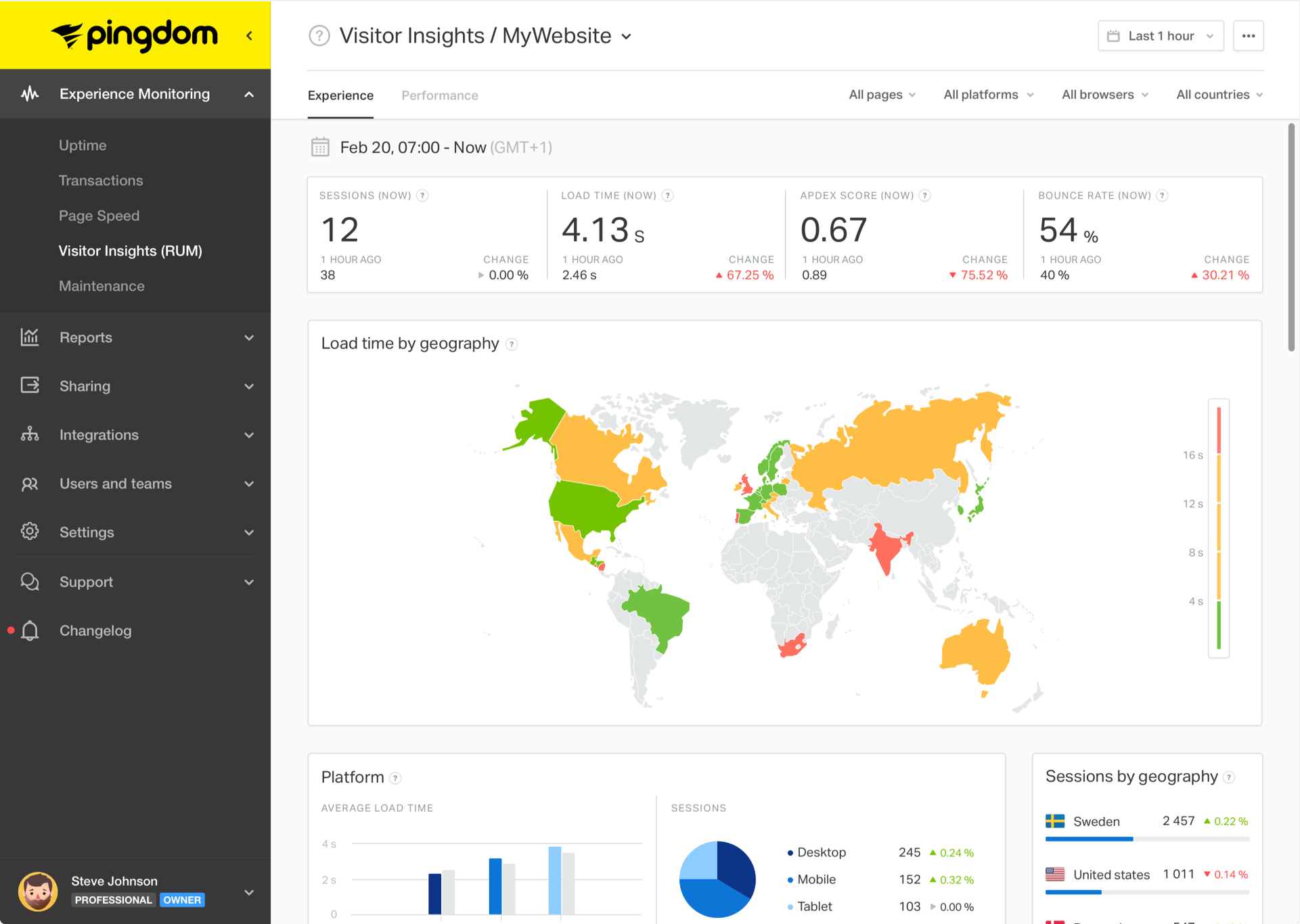
Pingdom
Pingdoms enhetliga, helhetsorienterade RUM-plattform tar hand om övervakningen av dina användares aktiviteter, vilket eliminerar gissningar och möjliggör beslut baserade på data från riktiga besökare. För att börja övervaka med Pingdom behöver du bara lägga till en liten JavaScript-kodsnutt på dina sidor, vilket knappt har någon inverkan på prestandan.
Du kommer omedelbart att börja se hur dina besökares data korrelerar med plattformar, länder och webbläsare, oavsett om det handlar om ett fåtal eller över en miljon besökare.

Du kan specificera vilken URL som Pingdom ska samla in data från, samt förväntade tillfredsställelseparametrar. De omfattande visualiseringsmöjligheterna ger dig en förståelse för hur förändringar i prestanda kan påverka besökarnas upplevelse. På så sätt kan du agera i tid innan ditt företag påverkas.
Oavsett om din webbplats har en eller tusen sidor, kan du med Pingdom RUM analysera hur dina besökare upplever var och en av dem. RUM:s sidgrupperingsfunktion erbjuder sammanställd data som visar resultat för liknande sidor.
Prisplanerna börjar på cirka 42 USD per månad för standardfunktioner och ökar till 228 USD per månad för en professionell uppsättning funktioner. Denna avgift inkluderar inte bara RUM, utan även serverövervakning, varning och transaktionsövervakning, bland annat.
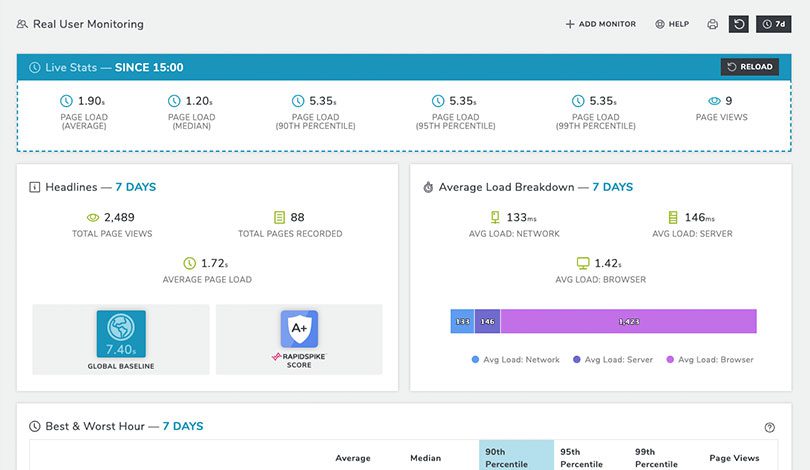
Rapidspike
Ett enkelt och anpassningsbart RUM-skript är allt du behöver för att installera Rapidspikes RUM-övervakning. Skriptet levereras via en säker anslutning, vilket minskar risken för sårbarheter. När RUM-monitorn är installerad, börjar den samla in trafikvolym och sidladdningshastigheter från dina besökare, samt identifierar deras geografiska plats, webbläsare och enhet.
Genom att registrera live-data från riktiga användare, kan du identifiera prestandaproblem i realtid och optimera din webbplats potential, oavsett användarens plats eller teknik.

En samling grafer och tabeller ger dig möjlighet att analysera viktiga trafikstatistik och visa exakta resultat. Dessa siffror visar nedladdningstider för användare, uppdelade i nätverk, server och webbläsarens nedladdningstider, vilket gör att du kan identifiera var du behöver åtgärda latensproblem och eliminera flaskhalsar. Resultaten är specifika för varje sida, vilket hjälper dig att göra en grundlig analys av var och en av dina webbsidor.
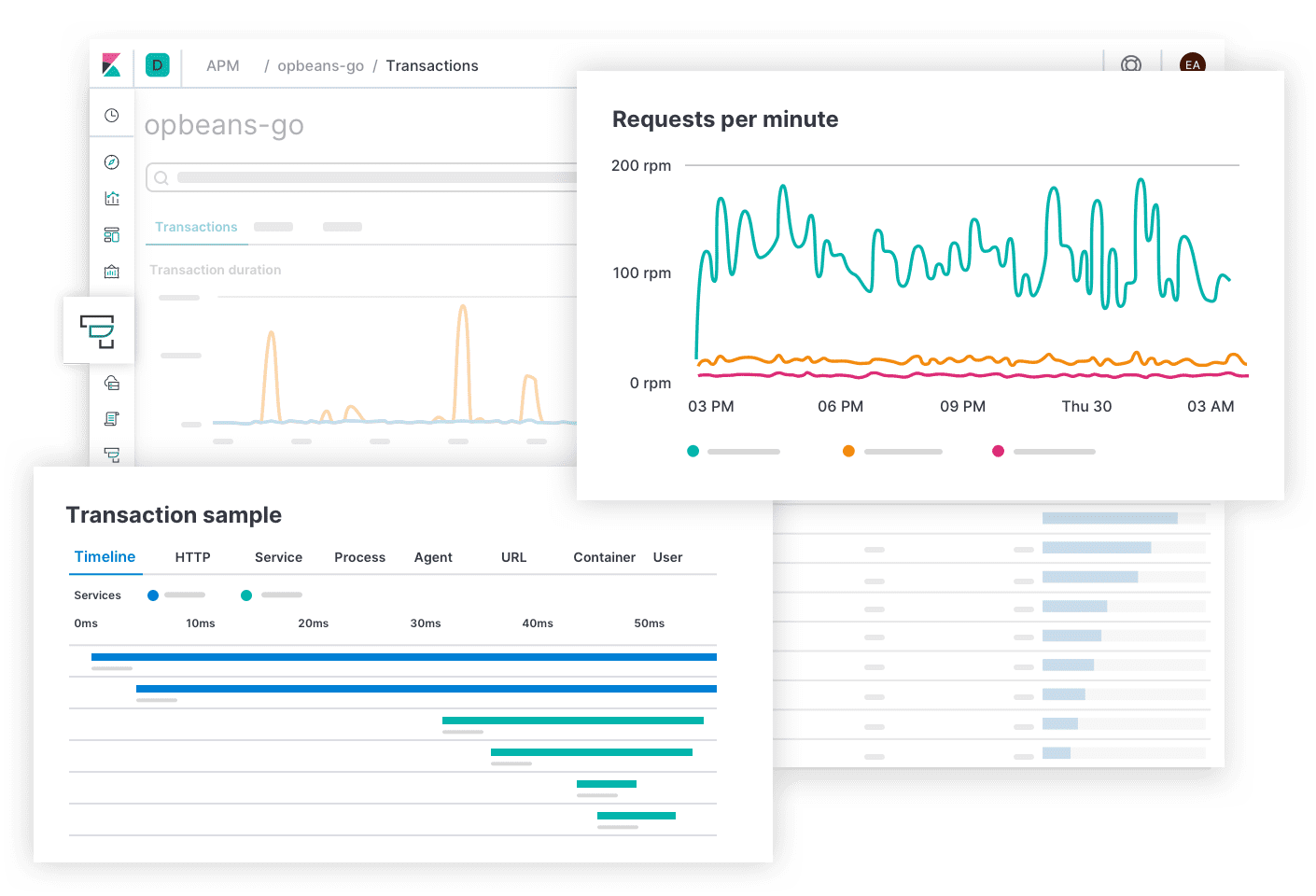
Elastic
Om du redan använder systemmått i Elasticsearch, kan du utöka dem till applikationsmått med hjälp av Elastics APM-verktyg med öppen källkod (Application Performance Monitoring).
APM har en bredare omfattning än RUM, eftersom det syftar till att förbättra applikationens tillgänglighet och minska driftstopp genom att identifiera flaskhalsar. Elastics användargränssnitt gör det enkelt att utföra detta och fokusera på att åtgärda problematiska kodförändringar. Detta förbättrar inte bara applikationsprestandan och användarupplevelsen, utan även källkoden, och minskar cykeln för utveckling, testning och distribution.

Genom att använda distribuerad spårning kan Elastic sammanfoga transaktioner för att ge en fullständig förståelse av hur dina tjänster interagerar. Detta låter dig visualisera serviceanrop, identifiera latensproblem och de komponenter som behöver optimeras. Prestandamåtten som samlas in med Elastic APM-verktyg skickas till Elasticsearch för att visualiseras via Kibanas förkonfigurerade instrumentpaneler.
Elastic använder maskininlärningsfunktioner för att proaktivt upptäcka onormala svarstider. Varningar som skickas via e-post eller Slack håller dig informerad om kodens prestanda, utan att du behöver övervaka instrumentpanelerna kontinuerligt. För att börja använda Elastic APM, måste du registrera dig i Elastic Cloud och konfigurera en APM-server genom att följa några enkla steg. Prisplanerna ger dig möjlighet att endast betala för de resurser du behöver, och distribuera dem enligt dina krav.
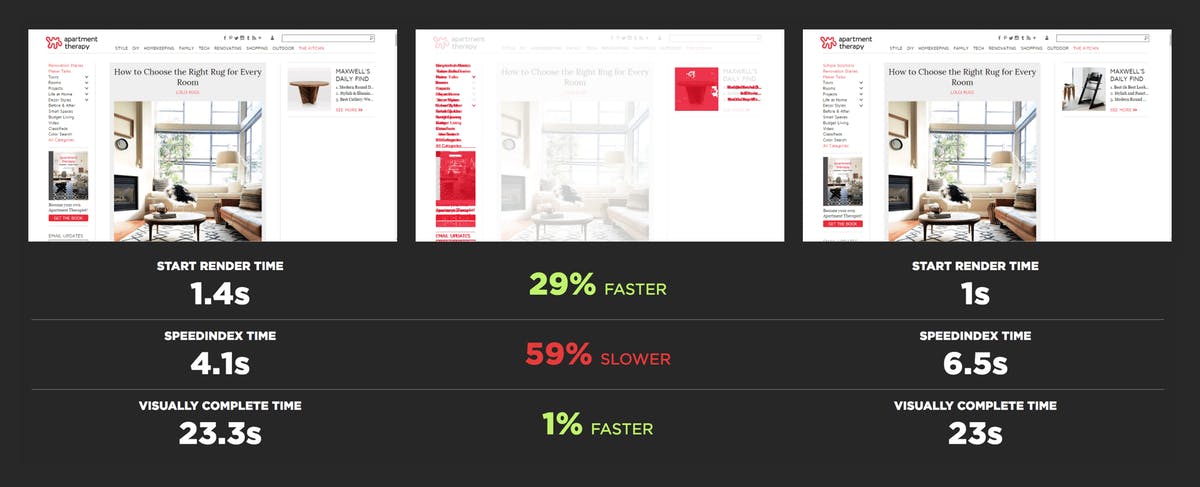
SpeedCurve
SpeedCurve tillför många jämförelsedimensioner till den information som samlas in om dina användare. Du kan till exempel se vilka av dina konkurrenter som är snabbare än du när det gäller innehållsvisning, och jämföra syntetisk data med RUM för att få en helhetsbild. Genom att korrelera webbprestanda med användarupplevelsen, hjälper engagemangsdiagrammen dig att förstå hur sidans långsamhet påverkar din webbplats avvisningsfrekvens.

Verktyget är lätt att installera och genererar imponerande visualiseringar, till exempel jämförande videoklipp och filmremsor som kan användas för att tydliggöra din ståndpunkt för dina kollegor. Du kan spåra den statistik du behöver, inklusive konverteringsfrekvens, kundvagnsstorlek och A/B-testresultat. För att ge dig en detaljerad bild av sidladdningstider, låter SpeedCurve dig mäta renderingshastigheten för individuella sidelement, så att du exakt kan veta när det mest kritiska innehållet renderas.
I samarbete med Google Lighthouse och PageSpeed Insights ger SpeedCurve en lista över prestandaregler som du kan följa för att förbättra användarnas upplevelse. Du kan använda SpeedCurve Deploy API som en del av din kontinuerliga integrationsprocess och automatiskt spåra effekten av kodförändringar mellan efterföljande distributioner.
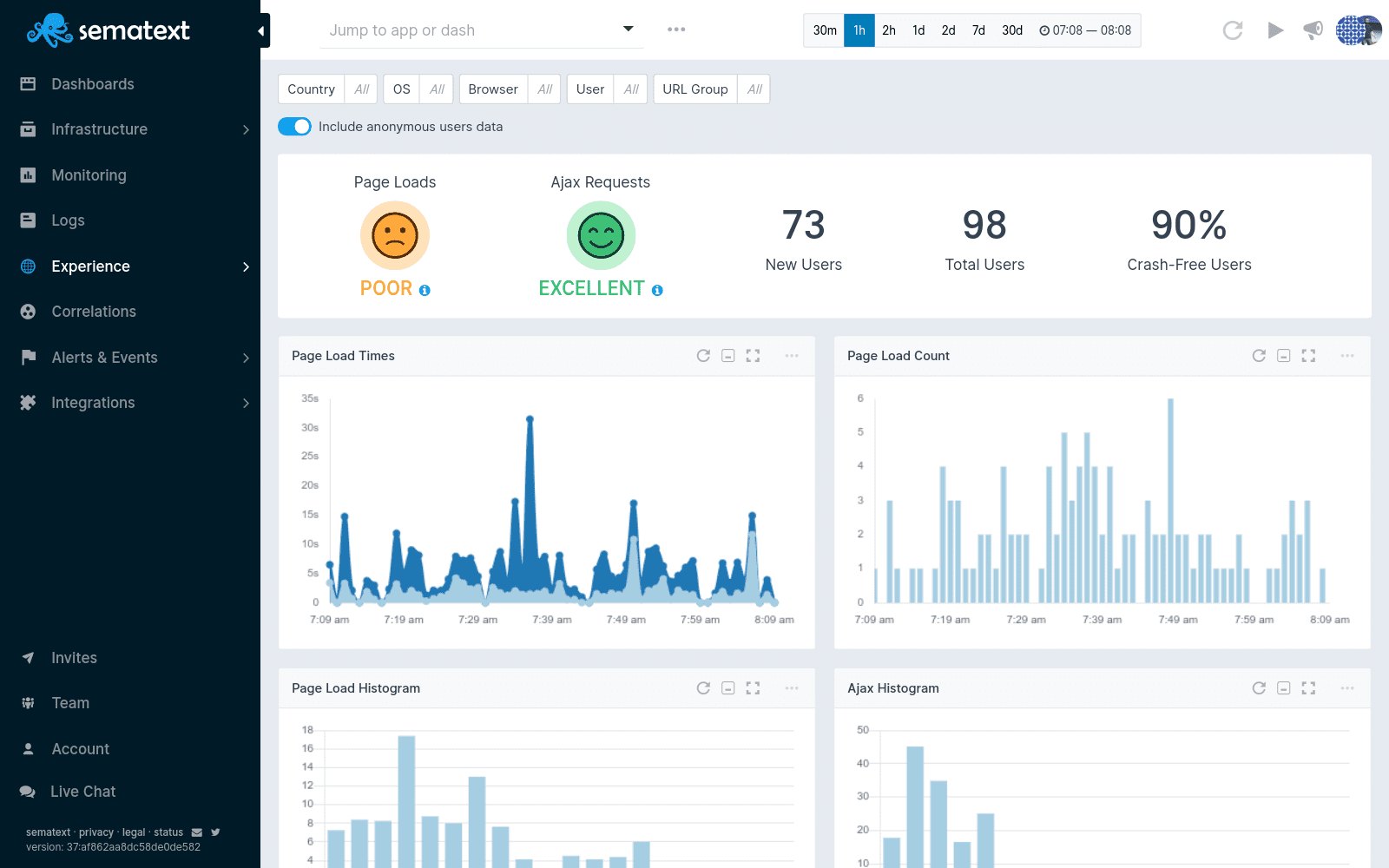
Sematext
Sematext RUM-data ger dig fullständiga resursvattenfallsvyer och pekar ut vilka resurser som saktar ner dina sidor. För varje sidladdningshändelse kan du se den tid som gått, och skilja hur mycket tid som har spenderats i backend och i frontend.
Alla resurser är profilerade, inklusive bilder, typsnitt, JavaScript-filer och stilmallar. Du kan fördjupa dig efter URL, webbläsartyp, geografisk plats, operativsystem med mera.

Single Page Applications stöds av Sematext RUM, oavsett vilket ramverk som används: React, Ember.js, Angular, Vue.js etc. Du får webbappsövervakning för alla HTTP-förfrågningar och resurser, vilket hjälper dig att identifiera prestandaproblem för att säkerställa högsta användarnöjdhet.
Sematext övervakar ditt Apdex-resultat, det standardindex som mäter applikationsprestanda och användarnöjdhet. Genom att definiera tröskelvärden för svarstider för sidladdning, HTTP-förfrågningar och enskilda transaktioner på sidan, kan du analysera Apdex-resultatet för din app eller webbplats för att upptäcka vad som kan påverka den. Du kan sortera sidorna efter lägsta eller högsta nöjdhetsbetyg för att förstå varför de presterar så bra eller dåligt.
Du kan börja med en gratis plan. Om du vill övervaka en större volym och få tillgång till premiumfunktioner, som e-postvarningar, avvikelsedetektering, obegränsat antal sparade frågor osv, måste du välja Standard- eller Pro-planerna, som kostar 19 respektive 89 USD per månad.
Sammanfattning
Skillnaden mellan en myrstack och en myrkoloni är att du inte kan se vad som händer inuti myrstacken; du ser bara myrorna gå in och ut. Låt inte din webbplats vara en myrstack. Förvandla den till en myrkoloni genom att implementera RUM-övervakning; motsvarigheten till kristallklara väggar som ger dig en fullständig bild av vad som händer inuti. Använd den insikten för att ge dina myror – ursäkta, dina användare – en behaglig och rik upplevelse.