JavaScript fortsätter att vara ett av de mest omtyckta programmeringsspråken bland utvecklare.
Enligt en Stackoverflow-undersökning från 2023, använder över 63 % av de tillfrågade JavaScript. Samtidigt är Visual Studio Code en mycket populär integrerad utvecklingsmiljö (IDE). Samma undersökning visade att VS Code är den mest omtyckta kodredigeraren, med över 73 % av de tillfrågade som föredrar den.
Visual Studio Code ger stöd för JavaScript, såväl som många andra språk. I den här artikeln kommer vi att gå igenom hur viktigt det är att kunna köra JavaScript i Visual Studio Code, hur du skapar ett JavaScript-projekt, skriver kod, samt en steg-för-steg guide för att köra JavaScript i VS Code och de bästa metoderna för att skriva JavaScript i VS Code.
Varför är det viktigt att köra JavaScript i VS Code?

JavaScript är ett av de få språken som har direkt stöd i VS Code. Här är några anledningar till varför du kanske vill köra JavaScript i VS Code:
- Kör och testa din kod: Du kan skriva och köra JavaScript-kod utan att lämna redigeraren. Redigeraren identifierar automatiskt all kod i filer med .js-ändelser som JavaScript-kod. Denna kodredigerare markerar även fel medan du skriver, vilket underlättar felsökning.
- Inbyggd terminal: Du behöver inte lämna kodredigeraren för att köra kommandon för att skapa mappar eller filer eller för versionshantering. Terminalen visar även felmeddelanden.
- Stort ekosystem: Om en funktion inte finns i VS Code som standard kan du söka efter tillägg. Dessa tillägg kan ge extra funktionalitet och stöd för olika bibliotek och ramverk.
- Live-uppdatering och liveserver: Du kan aktivera autospara för din JavaScript-kod i VS Code. Liveserver-funktionen låter dig köra JavaScript-kod i din webbläsare medan du kodar. Med live-uppdatering identifierar kodredigeraren automatiskt ändringar och du behöver inte starta om liveservern.
- IntelliSense och kodkomplettering: Kodredigeraren ger förslag på kod, autokomplettering och intelligent kodhjälp. Detta sparar tid och gör att du kan fokusera på logiken.
- Plattformsoberoende kompatibilitet: VS Code kan installeras på macOS, Linux och Windows. Den stöder även TypeScript, en utökning av JavaScript som introducerar typer.
Köra JavaScript i VS Code
Det är enkelt att konfigurera en miljö för att köra JavaScript-kod oavsett operativsystem. Det rekommenderas att din dator har minst 4 GB RAM för att installationerna ska fungera smidigt. Följ dessa steg för att komma igång.
Installera Node.js
Node.js är en populär JavaScript-körningsmiljö. Med Node.js kan du köra JavaScript utanför en webbläsare. Node.js har också gjort det möjligt att använda JavaScript i backend-utveckling med hjälp av ramverk som Express.js.
Du kan ladda ner Node.js gratis om du inte redan har det installerat. Du kan även kontrollera om det är installerat med följande kommando:
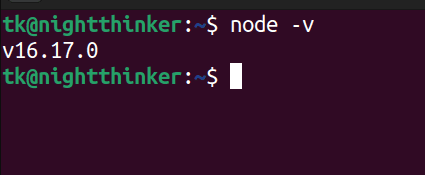
node -v
Om det är installerat kommer du att se något liknande detta i din terminal:

Konfigurera Visual Studio Code för JavaScript-utveckling
Visual Studio Code kan ses som både en kodredigerare och en IDE, beroende på användningsområde. VS Code har inbyggt stöd för JavaScript, men vissa JavaScript-funktioner behöver tillägg för att fungera.
VS Code är gratis att ladda ner. Välj rätt nedladdningsversion för ditt operativsystem.
Skapa ett JavaScript-projekt
Du har nu den grundläggande mjukvaran (körningsmiljö och kodredigerare) för att skapa en JavaScript-applikation. JavaScript används ofta för att skapa interaktivitet på webbplatser, tillsammans med HTML och CSS. Det kan även användas för skript och datastrukturer.
Nu skapar vi en enkel applikation som vi kallar JavaScript-VsCode-app.
Använd dessa kommandon:
mkdir JavaScript-VSCode-app
cd JavaScript-VSCode-app
touch app.js
code .
Skriva JavaScript-kod i Visual Studio Code
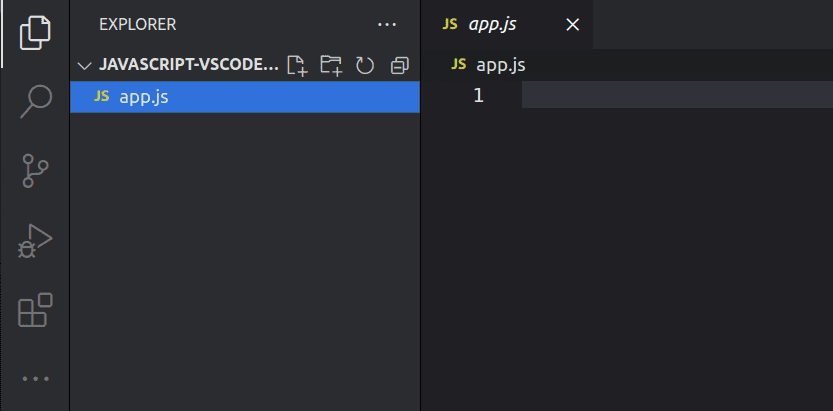
I det här exemplet kommer vi bara att skriva JavaScript-kod. Så här ser projektet ut i kodredigeraren.

Vi har bara en fil (app.js). Nu kan vi skriva ett enkelt program som kontrollerar om ett tal är jämnt. Koden skrivs i filen app.js. Här är koden:
function isEven(number) {
return number % 2 === 0;
}
// Example usage:
let myNumber = 8;
if (isEven(myNumber)) {
console.log(myNumber + " is even.");
} else {
console.log(myNumber + " is odd.");
}
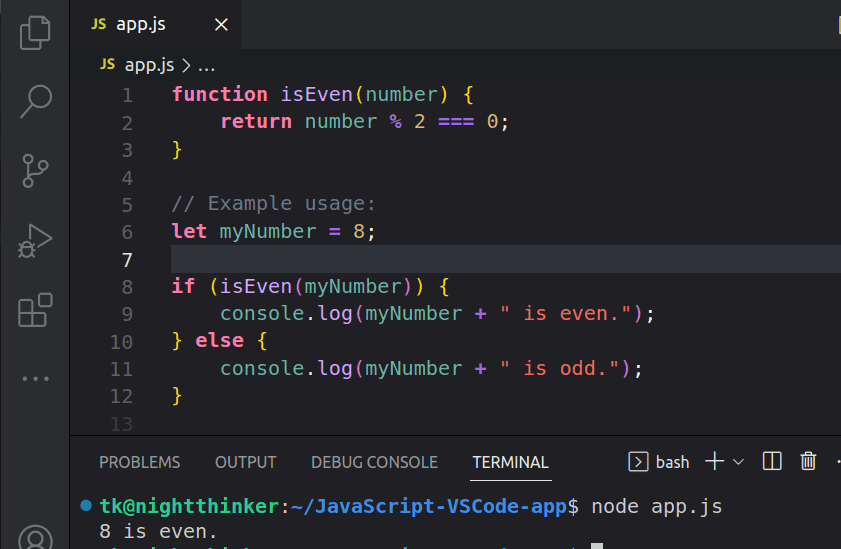
Köra JavaScript-kod i Visual Studio Code
Nu är vi redo att köra JavaScript i VS Code, men först måste vi förstå vad koden gör. Vi har skapat en funktion som heter ’isEven’. Funktionen tar ett tal som input och returnerar ’true’ om talet är delbart med två, annars returneras ’false’.
Nu kör vi följande kommando:
node app.js
Detta kommando kan köras i rotkatalogen eller i VS Code-terminalen.
När vi kör koden får vi outputen ’8 är jämnt’.

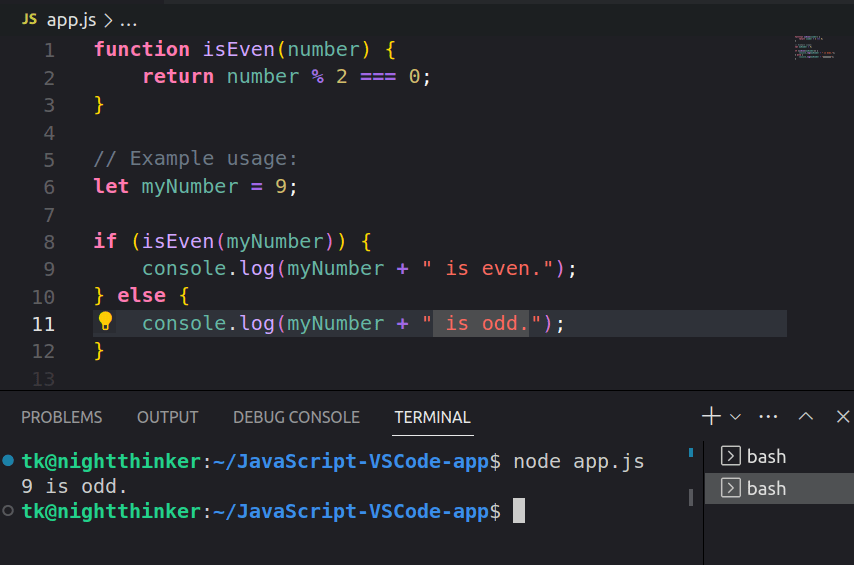
Vad händer om vi kontrollerar om 9 är jämnt? Vi kan ändra koden till:
function isEven(number) {
return number % 2 === 0;
}
// Example usage:
let myNumber = 9;
if (isEven(myNumber)) {
console.log(myNumber + " is even.");
} else {
console.log(myNumber + " is odd.");
}
När vi kör koden får vi:

Som du ser är outputen ’9 är udda’.
Lägg till nödvändiga tillägg
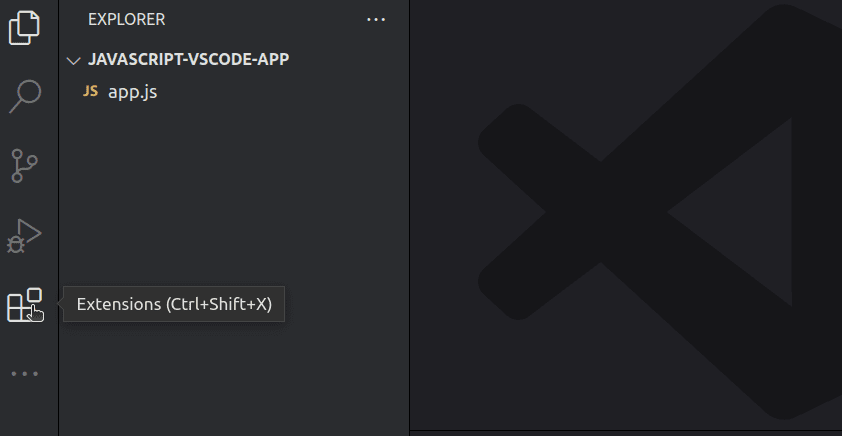
Programmet vi har skapat är enkelt. För mer komplexa projekt kan du behöva verktyg för att formatera och felsöka koden. Klicka på den näst sista ikonen till vänster i VS Code.

Du kan också använda kortkommandot: CTRL+Skift+X.
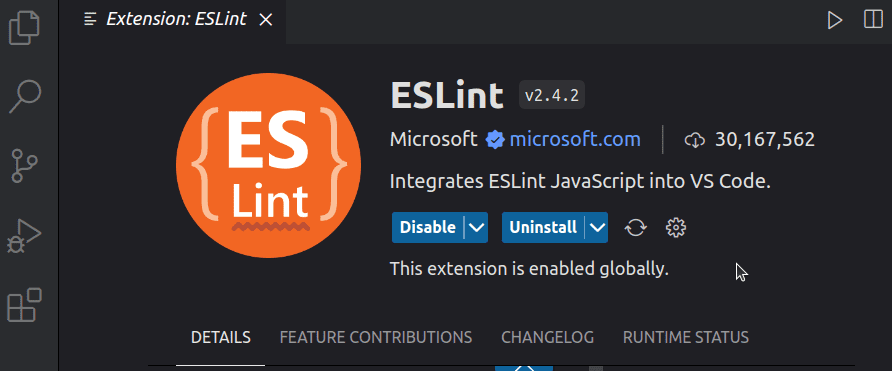
Nu kan du söka efter olika tillägg. Till exempel kan du söka efter ESLint.

Du ser att tilläggen redan är aktiverade på min sida. Kontrollera alltid beskrivningen av tilläggen för att enkelt kunna konfigurera dem.
Använd Code Runner Extension
Visual Studio Code har stöd för hundratals programmeringsspråk. Du kan använda Code Runner för att köra kod i de flesta vanliga programmeringsspråken. Gå till fliken för tillägg i VS Code och sök efter Code Runner.
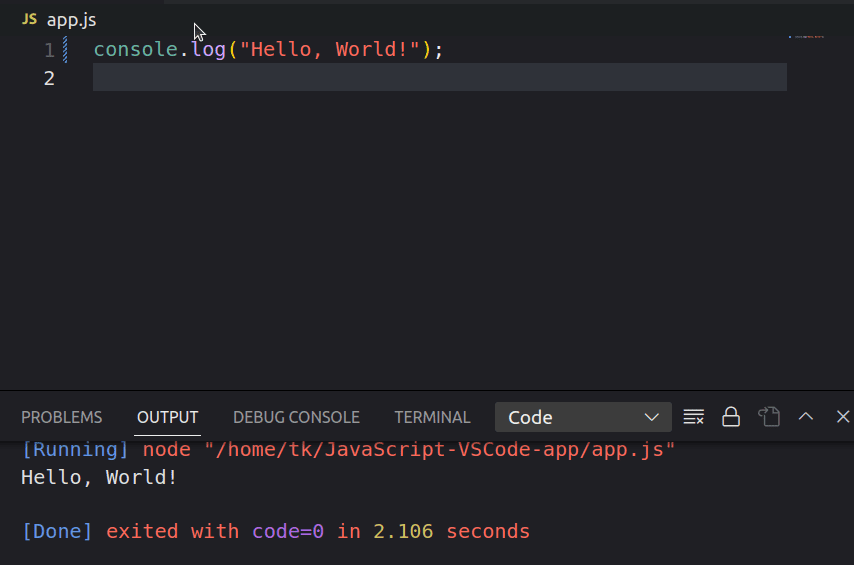
Installera och aktivera tillägget. Nu kan du köra din kod. Vi har ett enkelt uttryck, `console.log(“Hello, World!”);`, i filen app.js. Jag kan köra det med Code Runner. Jag använder kortkommandot F1 och skriver RUN CODE.
Det här får vi i terminalen:
[Running] node "/home/tk/JavaScript-VSCode-app/app.js" Hello, World! [Done] exited with code=0 in 2.106 seconds

Bästa metoder för att skriva effektiv JavaScript-kod
Inställningarna vi har gått igenom fungerar bra för enkla JavaScript-program, men det är viktigt att tänka på följande om du vill köra JavaScript i VS Code på ett effektivt sätt:
- Använd en kodlinter: När storleken på din JavaScript-fil ökar kan läsbarheten bli ett problem. Du kan använda ett tillägg som Prettier ESLint för att tidigt upptäcka fel och förbättra läsbarheten.
- Separera olika språk i olika filer: Ett typiskt front-end-projekt kan kräva att du skriver HTML-, CSS- och JavaScript-kod. Det kan vara frestande att skriva all kod i samma fil. Se alltid till att du har HTML-, CSS- och JavaScript-kod i separata filer.
- Dra nytta av tillägg: VS Code Marketplace har tusentals tillägg som underlättar arbetet med olika bibliotek. Utforska marknaden och välj tillägg med bra betyg och dokumentation.
Konfigurera Git i Visual Studio Code för versionskontroll
Vi har hittills gått igenom hur man konfigurerar VS Code och kör JavaScript. Nu ska vi använda versionskontroll som Git för att spåra ändringar i koden och skicka dem till en fjärrserver, som t ex GitHub. Här är stegen:
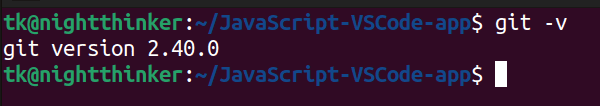
- Installera Git: Git är det mest använda versionskontrollsystemet. Ladda ner Git som passar ditt operativsystem och din dator. När installationen är klar kan du kontrollera Git-versionen med följande kommando:
git -v
Om det är installerat korrekt kommer du att se något liknande detta i din terminal:

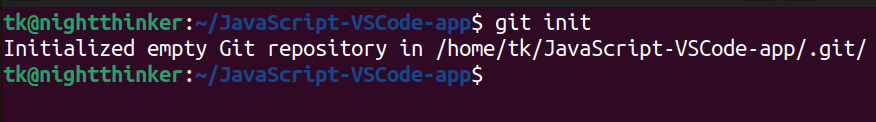
- Initiera ett Git-repo: Nu kan du spåra alla dina ändringar och committa (stage) dem med Git. Kör följande kommando från rotmappen för ditt projekt:
git init

- Konfigurera din Git-identitet: Git behöver veta vem du är. Ställ in ditt användarnamn och e-postadress med dessa kommandon:
git config –global user.name ”Ditt namn”
git config –global user.email ”[email protected]”
Byt ut ”Ditt namn” och [email protected] med dina uppgifter.
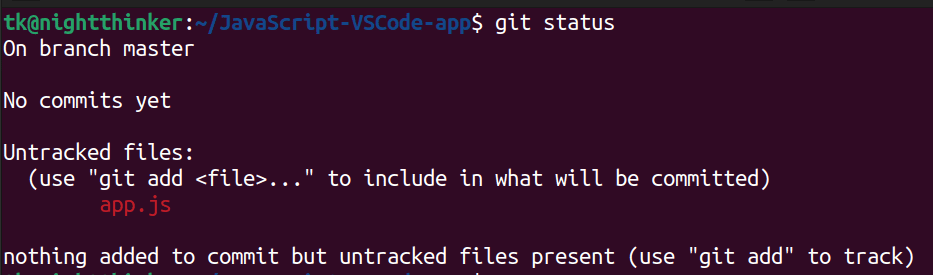
- Staga och committa ändringar: Nu har du konfigurerat Git och kan staga och committa dina ändringar. Kontrollera alla ospårade filer med detta kommando:
git status
Nu kan du se alla ospårade filer.

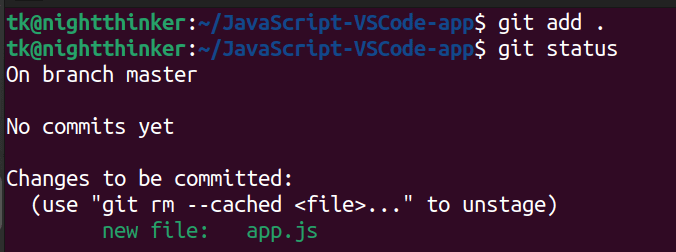
Staga ändringarna med detta kommando:
git add .
Kör `git status` igen, så ser du något liknande detta:

Committa dina filer med detta kommando:
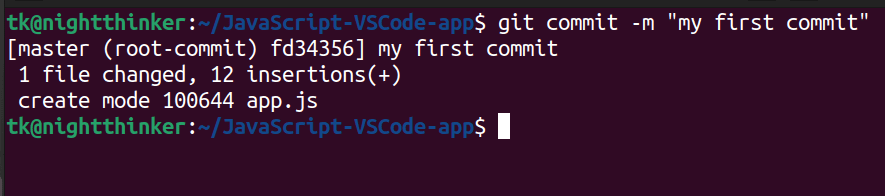
git commit -m "your commit message"
Byt ut ”your commit message” med en beskrivning av dina ändringar.

Nu kan du koppla din källkontroll till fjärrservrar som GitHub.
Slutsats
Vi hoppas att du nu förstår hur man skapar en miljö och kör JavaScript i VS Code. Du kan behöva fler tillägg för att arbeta med JavaScript-bibliotek och ramverk. Se till att alltid hålla Visual Studio Code uppdaterat för att få tillgång till alla de senaste funktionerna.
Läs gärna vår artikel om de bästa resurserna för att lära sig JavaScript och förbättra dina kunskaper.