I utvecklingssammanhang är det vanligt att stöta på begreppen GitHub och WordPress. Att koppla samman dessa två plattformar kan effektivisera utvecklingsprocessen och öka produktiviteten.
GitHub fungerar som en molntjänst för att hantera och lagra källkod, inklusive möjligheten att följa ändringar. WordPress, å andra sidan, är ett välkänt verktyg (CMS) för att skapa och hantera webbplatser.
Varför är integrationen fördelaktig?
- Versionshantering: GitHub ger dig möjligheten att spåra varje ändring som görs i WordPress-koden. Detta underlättar hanteringen av anpassningar, teman och insticksprogram.
- Grenhantering: Genom att använda GitHub kan du undvika att behöva stänga ner webbplatsen för underhåll. Istället kan du skapa separata grenar för nya funktioner, testa dem, och sedan implementera dem när allt fungerar som det ska.
- Samarbete: För större projekt med flera utvecklare, gör GitHub det möjligt att samla teamet på en och samma plattform. Du kan även tilldela olika ansvarsområden till medlemmarna.
- Granskning av kod: Innan du implementerar ändringar i WordPress, låter GitHub dig granska koden. Detta hjälper till att undvika buggar eller fel.
- Säkerhetskopiering: Att endast spara din WordPress-kod lokalt är riskabelt. Med GitHub lagras den i molnet och kan återställas om olyckan skulle vara framme.
- Spårbarhet: GitHub erbjuder en fullständig logg över alla ändringar som har gjorts i WordPress-koden, inklusive vem som gjort dem.
Vad är WordPress?
WordPress är ett open source-system för innehållshantering. Det är användarvänligt, även för dem utan programmeringskunskaper. Ursprungligen skapat för bloggar, har det utvecklats till en plattform som kan användas för allt från e-handel till forum och företagswebbplatser.
Eftersom WordPress är open source, kan utvecklare ladda ner, ändra och distribuera koden. För att publicera en webbplats online behöver du dock ett domännamn och webbhotell.
Varför använda WordPress?
- Användarvänlighet: WordPress är designat för att vara lätt att använda, oavsett din tekniska bakgrund. Med dra-och-släpp-funktioner kan du skapa en professionell webbplats utan att skriva kod.
- Temaalternativ: Det finns tusentals teman att välja mellan, och du kan även skapa dina egna.
- Insticksprogram: Med hjälp av insticksprogram kan du lägga till funktionalitet utan att behöva bygga allt från grunden.
- Stor community: Om du behöver hjälp, kan du vända dig till WordPress stora användarcommunity. Det finns även gott om resurser för felsökning.
Vad är GitHub?

GitHub är en molnbaserad plattform för programvaruutveckling. Den tillåter användare att lagra, spåra och samarbeta i olika projekt. Du kan skapa gratis konton, förvara kod och bjuda in andra att samarbeta. GitHub fungerar smidigt med Git, ett versionshanteringssystem som låter dig spåra ändringar i din kod lokalt.
GitHub erbjuder också gratis webbhotell för statiska webbplatser via GitHub Pages, vilket är bra för t.ex. portföljsidor. Du kan även se GitHub som en social plattform, då du kan visa upp dina projekt och bidra till andra open source-projekt.
Varför använda GitHub?
- Lätt att använda: Det är enkelt att skapa ett GitHub-konto, även utan teknisk expertis.
- Molnbaserat: GitHub lagrar din kod i molnet, vilket gör att du kan nå den var som helst och återställa den om något skulle gå fel med din dator.
- Versionshantering: GitHub håller koll på alla ändringar i koden, och du kan skapa grenar för smidig hantering.
- Samarbete: Du kan bjuda in kollegor till dina projekt och ge dem olika roller och behörigheter.
Hur man använder GitHub för WordPress
Innan du börjar integrera WordPress med GitHub, behöver du en lokal utvecklingsserver.
Det finns flera verktyg för att skapa en utvecklingsserver, men vi kommer använda Local WP i detta exempel.
Förutsättningar för WordPress GitHub integration
- Git. Det brukar vara förinstallerat på nyare Linux- och macOS-system. Du kan kontrollera detta med kommandot: git –version.
- Ett aktivt GitHub-konto. Om du saknar Git och GitHub, följ denna guide.
- Grundläggande förståelse för hur WordPress fungerar.
Installera Local WP
- Gå till nedladdningssidan och välj rätt version för ditt operativsystem (jag använder Ubuntu).
- Följ installationsanvisningarna för ditt operativsystem.

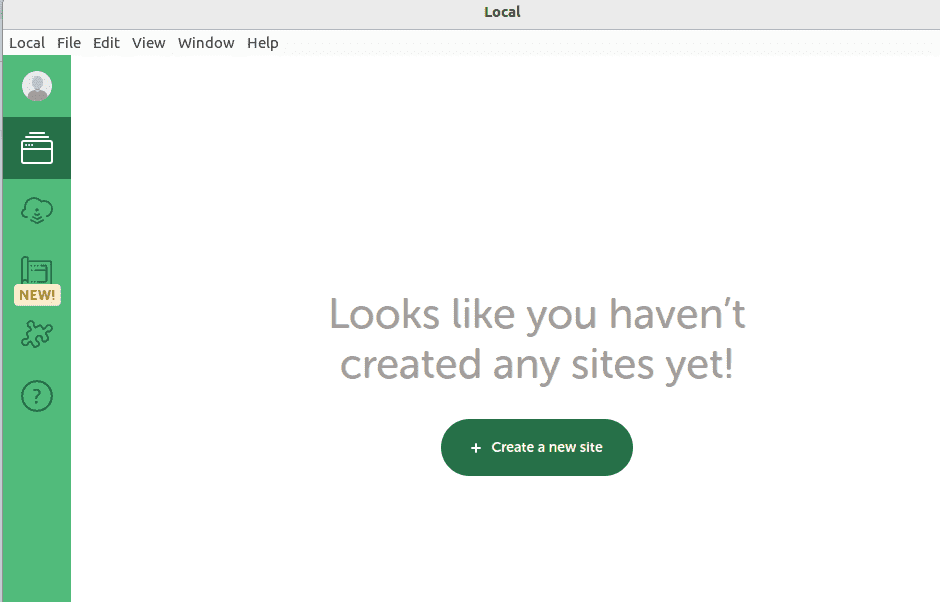
- Local WP kommer att be dig skapa ett konto, men du kan hoppa över detta genom att klicka på ”X”.

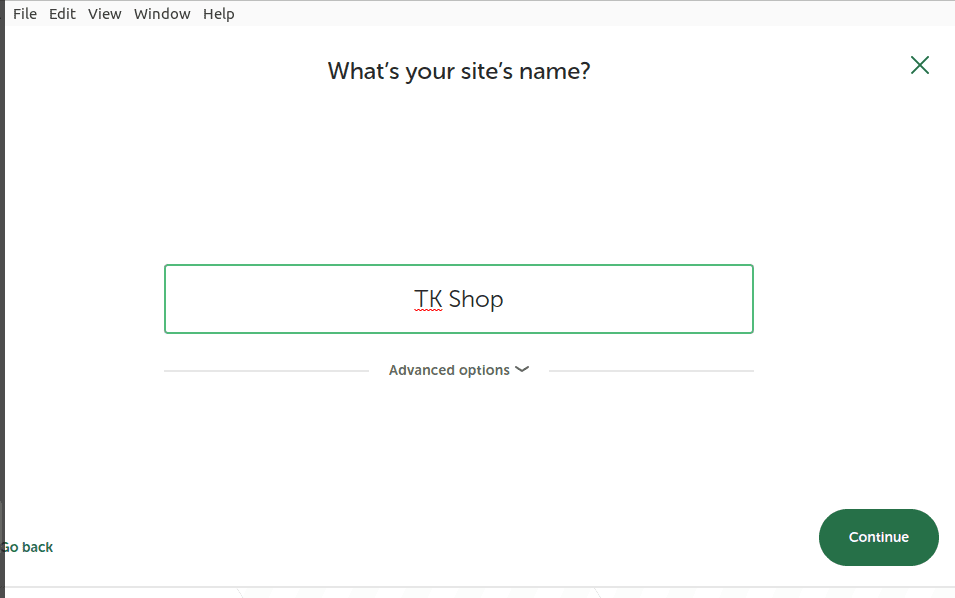
- Välj alternativet för att skapa en ny WordPress-webbplats.

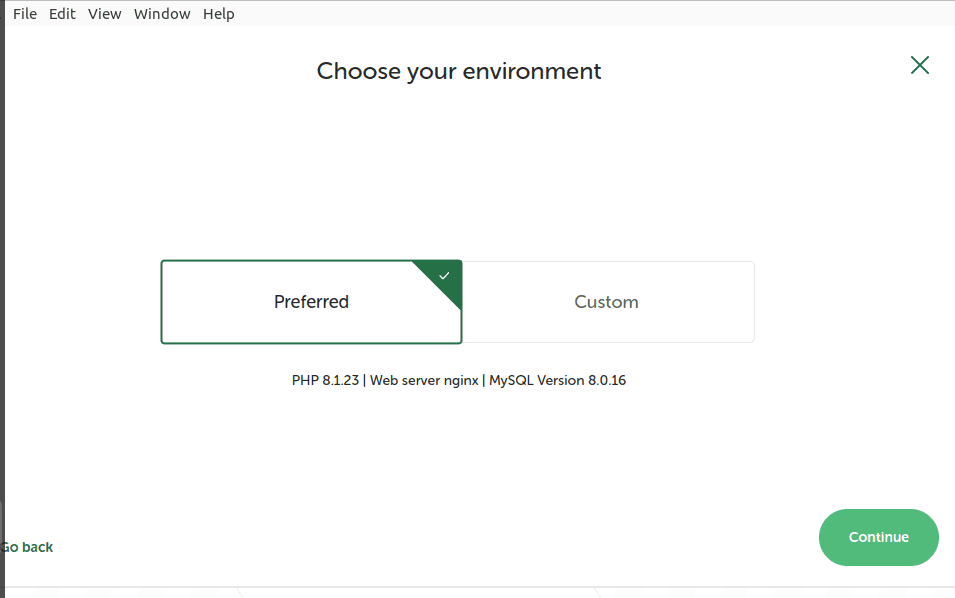
- Välj din miljö. Vi väljer ”Preferred”.

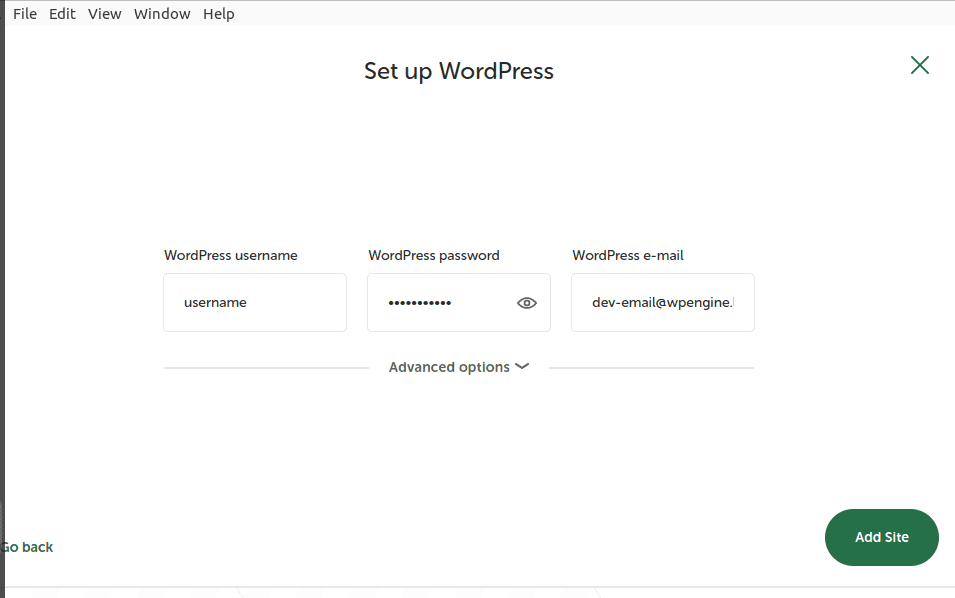
- Ange ditt användarnamn och lösenord.

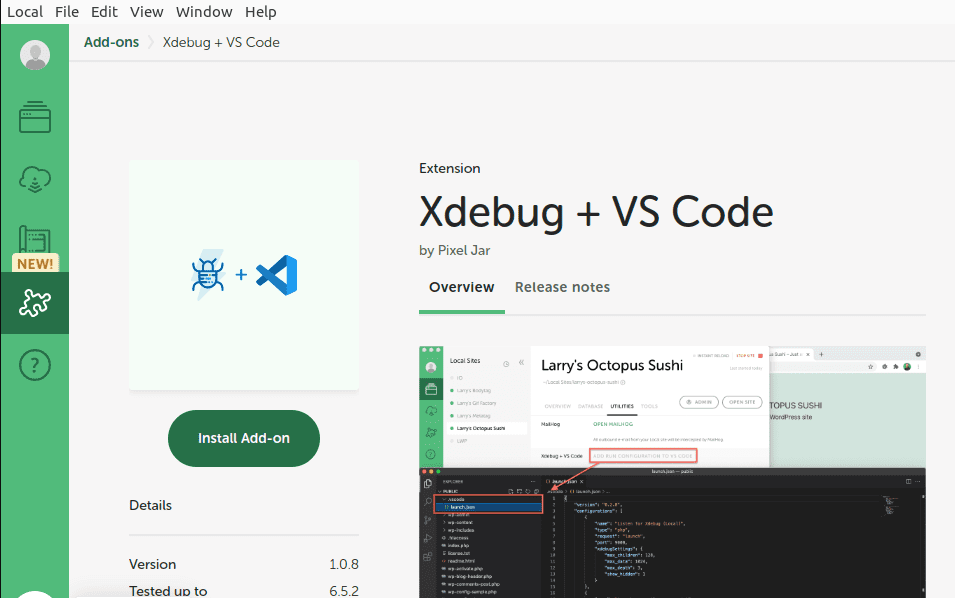
- Installera ett tillägg för att underlätta användningen av en kodredigerare. Du hittar tilläggen till vänster i Local WP. Om du använder VS Code, installera tillägget för det.

Nu har du en lokal WordPress-sajt för utveckling. Nästa steg är att koppla den till GitHub.

Hur man kopplar WordPress till GitHub
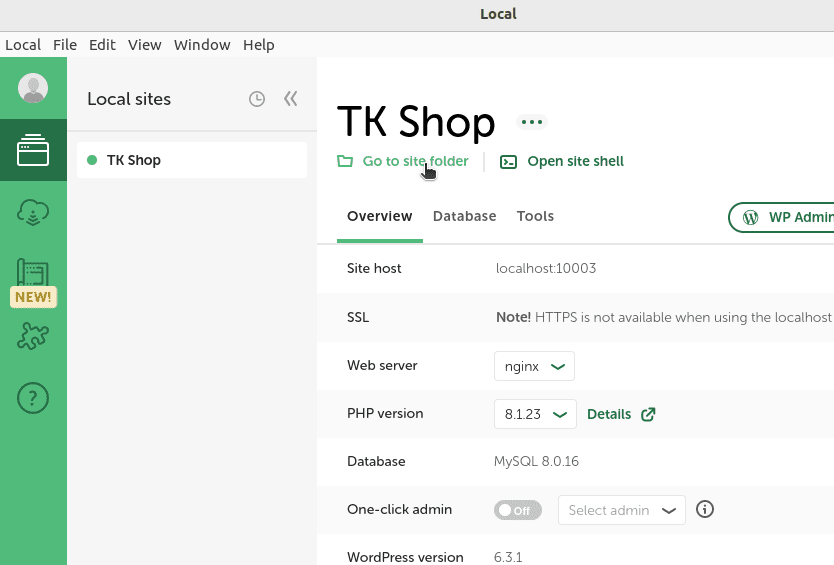
I Local WP-gränssnittet, klicka på ”Gå till webbplatsmapp”.

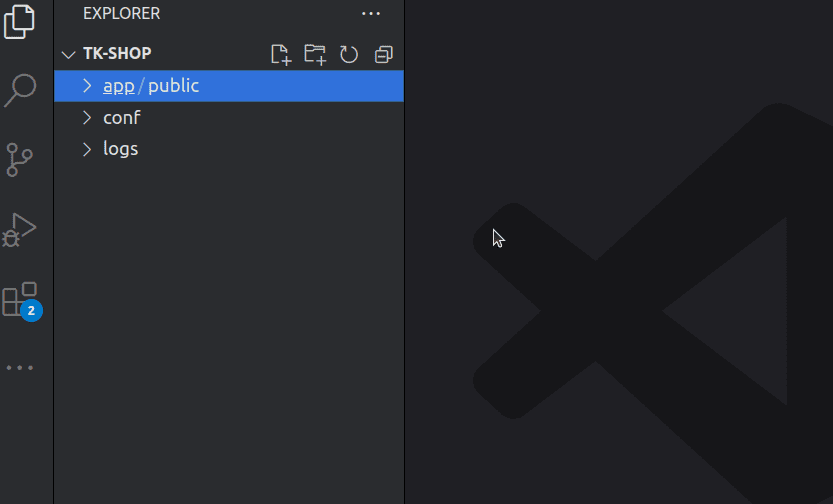
Nu öppnar du källkoden för din WordPress-webbplats. Med VS Code, ser mappstrukturen ut så här:

Du behöver inte gå igenom alla mappar och filer i detalj just nu.
Skapa ett GitHub-arkiv
Om du har Git och GitHub konfigurerat, följ dessa steg för att skapa ett arkiv och använda Git för versionshantering:
- Logga in på GitHub och klicka på ”Ny”.

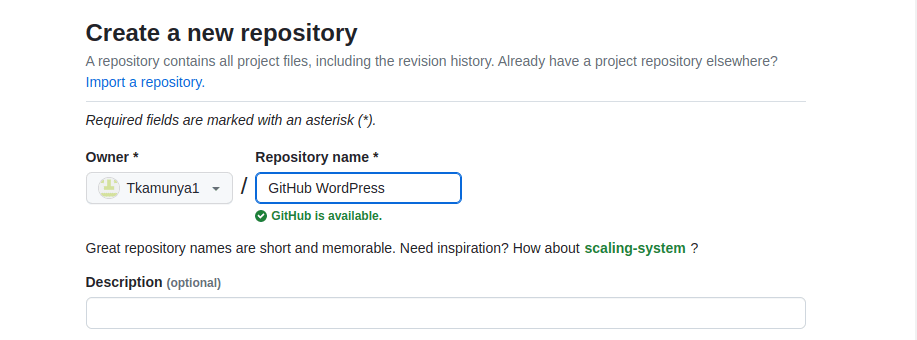
- Ge ditt arkiv ett namn, markera relevanta kryssrutor och tryck på ”Skapa arkiv”.

- Initiera källkoden från din WordPress-projektmapp. GitHub ger dig färdiga kommandon att kopiera och klistra in i din terminal. De kommer likna detta:
echo "# GitHub-WordPress" >> README.md git init git add README.md git commit -m "first commit" git branch -M main git remote add origin [email protected]:användarnamn/arkivnamn.git git push -u origin main
Ersätt ”användarnamn” och ”arkivnamn” med dina egna.
- Ladda upp WordPress-koden till GitHub. Använd dessa kommandon:
git add . (Detta lägger till alla filer i projektet)
git commit -m ”lägger till projektmappen”
git push (laddar upp alla filer till GitHub)
Nu har du kopplat din lokala WordPress-webbplats till GitHub.
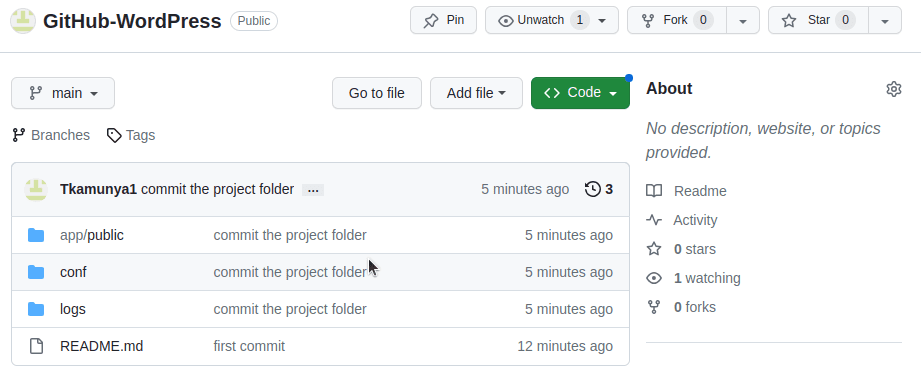
Här ser du ett exempel:

Du ser att mappstrukturen är likadan som när vi öppnade koden i redigeraren.
Ditt team kan nu klona arkivet till sina egna maskiner, skapa grenar, arbeta med funktioner, göra commits och ladda upp till GitHub.
Redigera din WordPress-webbplats
Merparten av kodningen sker i temamappen, som du hittar här: app/public/wp-content/themes
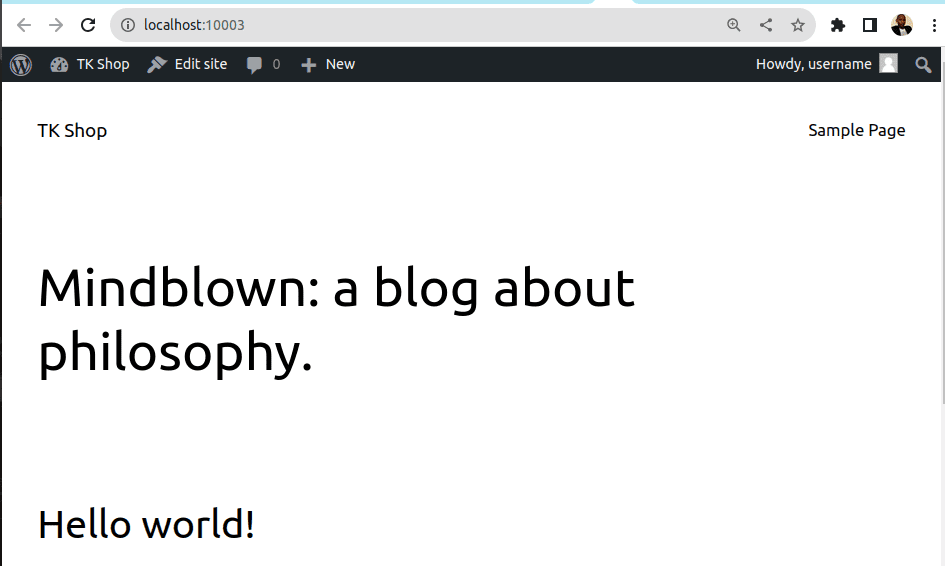
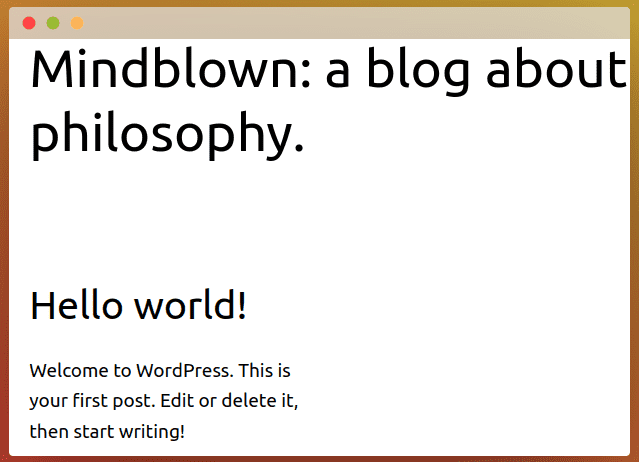
I min mapp finns tre teman, och jag väljer det senaste. Innan jag redigerar ser min sida ut så här:

Om jag går till app/public/wp-content/themes/templates/home.html kan jag redigera startsidans innehåll.
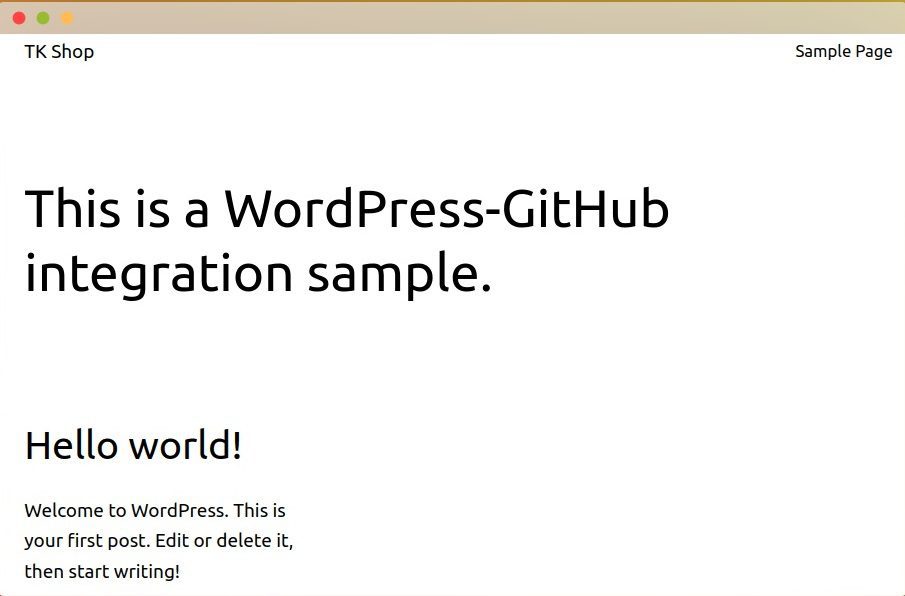
Jag ändrar innehållet i `<H1>` till ”Detta är ett exempel på WordPress-GitHub-integration”.
Om jag uppdaterar den lokala webbplatsen, ser det ut så här:

Hur man laddar upp ändringar till GitHub
Ändringarna ovan finns bara lokalt. Vi kan förbereda, bekräfta och ladda upp dem till GitHub. Följ dessa steg:
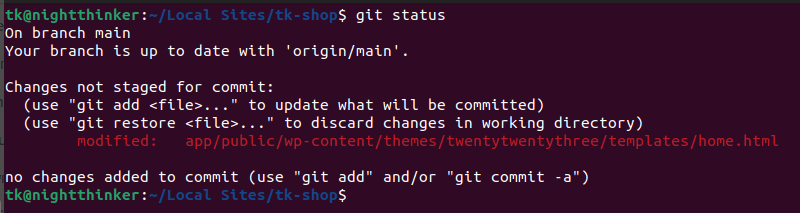
- Kör kommandot: git status

Som du ser finns ospårade filer på app/public/wp-content/themes/twentytwentythree/templates/home.html.
- Förbered ändringarna. Använd: git add .
- Bekräfta ändringarna. Använd: git commit -m ”denna commit redigerar startsidan”
- Ladda upp ändringarna. Använd: git push
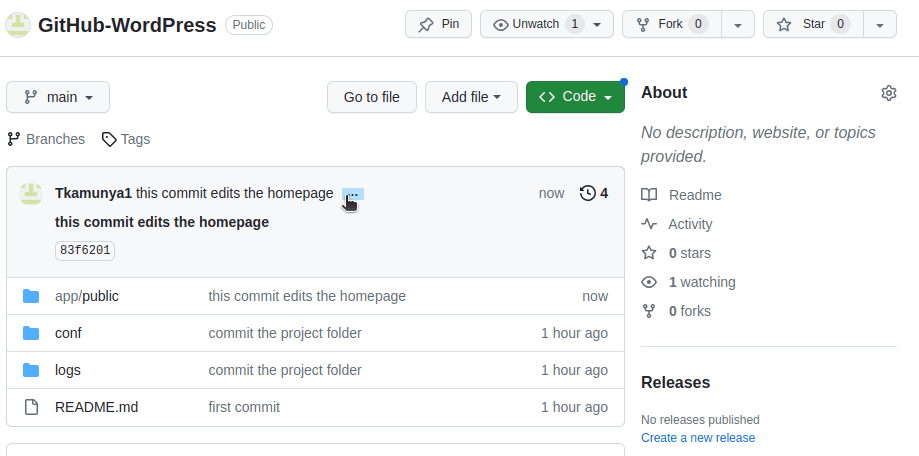
Om vi går tillbaka till arkivet på GitHub, ser vi att det finns en ny commit:

Ditt team kan nu hämta ändringarna, redigera filerna och ladda upp dem till arkivet.
Bästa metoder för smidig GitHub-integration
- Använd versionshantering: Det främsta skälet till att integrera WordPress med GitHub är för versionshanteringen. Se till att du spårar all kod du skriver eller ändrar med Git.
- Skapa en staging-miljö: Den lokala utvecklingsservern är din staging-miljö. Testa alltid alla ändringar i den lokalt innan du förbinder dig och laddar upp dem till den live-webbplatsen.
- Använd .gitignore: Du behöver inte spåra alla mappar och filer i WordPress. Fokusera på teman. Med .gitignore kan du säkerställa att endast relevanta ändringar spåras.
- Använd grenar: Om flera utvecklare arbetar på samma projekt, kan ni skapa grenar för olika funktioner. Slå samman dessa med huvudgrenen när allt är testat och fungerar.
- Utveckla ett arbetsflöde: En bra utvecklare bör ha ett tydligt arbetsflöde med alla steg i utvecklingsprocessen. Definiera när du ska testa, implementera och vilka krav som behöver uppfyllas.
- Automatisera tester: Använd verktyg för kontinuerlig integration och leverans (CI/CD), som Jenkins, för att automatiskt testa koden under utveckling.
- Dokumentera arbetet: Dokumentera vad varje funktion gör i din WordPress-kod.
Slutsats
Att integrera WordPress med GitHub är enkelt om du följer stegen ovan. Nästa steg är att dela GitHub-länken med ditt team och tilldela dem olika uppgifter. Du som teamledare kan granska alla ändringar innan de godkänns. Eftersom koden lagras i molnet är den dessutom enkel att nå.
Om du har din WordPress-webbplats lokalt, kan du även använda GitHub Pages för att hosta den som en statisk webbplats. Du kan också installera insticksprogram från deras arkiv i din utvecklingsmiljö.
Du kan läsa vår artikel om GitHub jämfört med GitLab.