Förvandla dina kodsnuttar till visuella mästerverk
Som programmerare ägnar du merparten av din tid åt att skriva kod. Denna kod delar du sedan med kollegor om du jobbar i team eller söker feedback på ditt arbete.
Oavsett hur elegant din kod är, kan den ibland framstå som lite trist. Bara för att den består av rader och rader med teknisk jargong betyder det inte att den inte kan piffas upp.
Lösningen är en bildgenerator för kodavsnitt. Detta smarta verktyg transformerar dina kodbitar – de där små stunderna av programmeringsmagi – till iögonfallande bilder. Dessa bilder är inte vilka bilder som helst. De har sofistikerad typografi, färgstarka markeringar och till och med anpassningsbara bakgrunder. Man kan nästan se dem som kodkonst.
Varför är en bildgenerator för kodavsnitt värdefull?
I sociala medier är estetiken central. Oavsett om det handlar om resebilder eller tekniskt innehåll är den visuella presentationen av största vikt. En bildgenerator för kodavsnitt ger dig möjligheten att skapa visuellt tilltalande och lättdelade bilder av kod, vilket kan öka både engagemanget och förståelsen.
Här är några skäl till varför du bör överväga att använda en:
- Förenkla inlärning: Tekniska handledningar och bloggar om kodning kan ibland kännas förvirrande. Kodavsnittsbilder fungerar som visuella guider och gör komplexa kodningskoncept lättare att greppa.
- Visa upp dina färdigheter: Utvecklare älskar att visa upp sitt arbete på sociala medier. Kodsnuttsbilder hjälper dig med detta, och främjar både samarbete och möjligheter till lärande och utveckling.
- Imponera med presentationer: Oavsett om det är för ett skolprojekt eller en jobbpresentation, ger kodavsnittsbilder en unik touch som signalerar att du är en kodningsexpert.
- Teamarbete och problemlösning: Har du kört fast i ett kodningsproblem? Genom att dela en bild av kodavsnittet kan du ge en snabb överblick av problemet, vilket gör det lättare att få hjälp.
- Inga mer formateringsproblem: Glöm bort strul med formatering när du kopierar och klistrar in kod. Kodavsnittsbilder håller koden snygg och intakt.
Nu ska vi utforska några av de bästa plattformarna för bildgeneratorer för kodavsnitt.
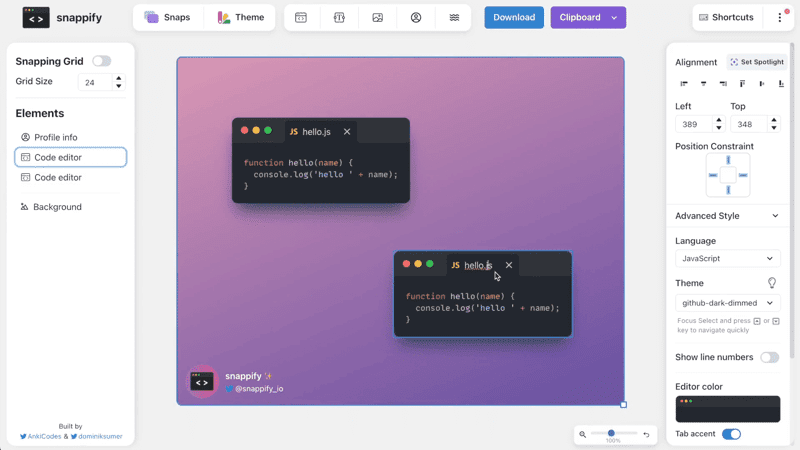
Snappify

Snappify erbjuder en rad visualiseringar, inklusive infografik, kodningsbilder, interaktiva presentationer och utbildningsmaterial. Den hanterar kodavsnitt på många olika språk, som Python, TypeScript och JavaScript.
Funktioner:
- Möjlighet att exportera videoklipp via en ny experimentell funktion, vilket gör ditt tekniska innehåll fängslande.
- Dela interaktiva bilder med kodsnuttar för enkel kopiering och utforskning.
- Förenkla skapandet av utbildningsmaterial för komplexa koncept.
- Förbättra bloggar på plattformar som Hashnode, Notion och Medium med inbäddade bilder.
- Jämför, framhäv och förklara kod med hjälp av anteckningar.
- Stärk varumärkesnärvaro genom att lägga till logotyper och avatarer för Twitter, Github och LinkedIn.
- Organisera och hantera ditt kodbibliotek i Snappify.
Priserna är följande: Gratis ($0 per månad), Starter ($5 per månad, faktureras årligen för $60), Professional ($9 per månad, faktureras årligen för $108) och Team ($32 per månad, faktureras årligen för $384).
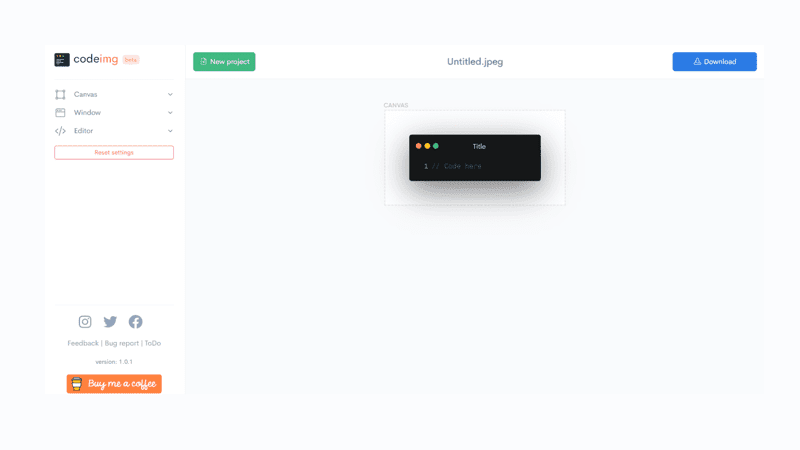
Codeimg

Codeimg är ett användarvänligt verktyg som skapar mallar för sociala medier som Instagram, Facebook och Twitter. Det överbryggar klyftan mellan kodning och kreativitet, genom att göra det enkelt att konvertera kodavsnitt till slående grafik.
Codeimg har potential att bli ett viktigt verktyg för alla programmerare som vill interagera med sitt onlinecommunity, och dess funktioner förbättras ständigt under betatestperioden.
Funktioner:
- Mallar specifikt anpassade för profilbilder, evenemangsbilder, miniatyrer och berättelser för Instagram, Facebook och Twitter.
- Möjlighet att anpassa storleken på de resulterande bilderna för kompatibilitet och synlighet på olika plattformar.
- Anpassa mallarna efter din egen kodningsstil och kreativitet.
- Integrera sömlöst kodavsnitt på olika språk.
- Enkel process för att skicka in kod och generera visuellt innehåll.
- Välj mellan olika teman och typsnitt för att passa ditt varumärke eller din stil.
Codeimg är ett enkelt verktyg där du kan klistra in kodfragment och konvertera dem till visuella bilder. Ange din kod i redigeraren, gör dina inställningar och klicka på knappen ”Generera” för att skapa din bild.
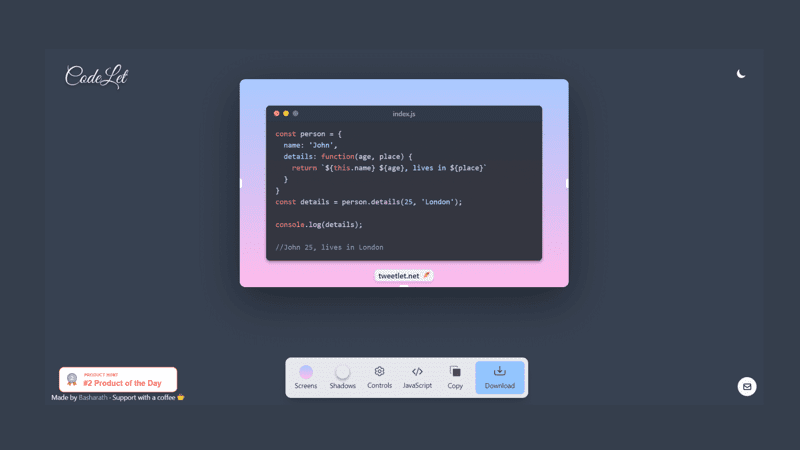
CodeLet

Codelet är ett praktiskt verktyg som gör det enkelt att omvandla dina kodavsnitt till snygga bilder, perfekta för delning på olika sociala medieplattformar.
Den stödjer en mängd programmeringsspråk, inklusive JavaScript, AngelScript, C, C#, AppleScript, Basic, Awk och Bash. Det ger programmerare och utvecklare möjligheten att visa upp sin kod på ett engagerande och tilltalande sätt.
Funktioner:
- Omvandla kodavsnitt till optimerade bilder som är fängslande för sociala medier.
- Välj bland olika bakgrunder som passar din stil eller ditt varumärke.
- Växla mellan ljust och mörkt läge för förbättrad läsbarhet.
- Anpassa storleken på bilderna för olika sociala plattformar.
- Mata in och formatera kod med en intuitiv redigerare.
- Anpassa typsnitt, syntaxmarkering och grafiska element.
- Förhandsgranska bildändringar i realtid.
Att dela med sig av dina programmeringskunskaper och prestationer på sociala medier är nu en spännande och visuell upplevelse med Codelet. Verktyget hjälper dig att förbättra din onlinenärvaro, fånga publikens uppmärksamhet och ge din kod ett nytt liv.
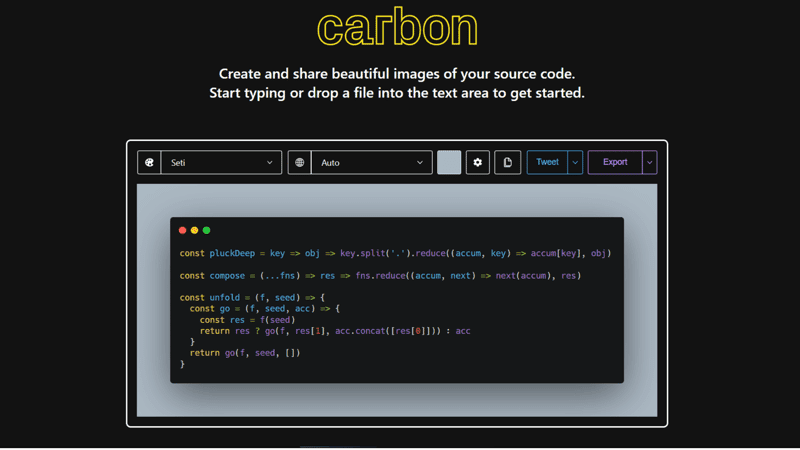
Carbon

Eftersom kodspråk ibland har teckenbegränsningar på nätverk som Twitter, låter Carbons grafik utvecklare att kommunicera större kodavsnitt genom att använda bilder som berikats med syntaxmarkering för bättre läsbarhet.
Att använda bilder för koddelning undviker textlängdsbegränsningar, tillför estetik och eliminerar direkt kodkopiering.
Funktioner:
- Använder automatisk syntaxmarkering, som framhäver kodelement med färger.
- Erbjuder olika teman och typsnitt för att anpassa kodbildens stil.
- Justera radhöjd, teckenstorlek, utfyllnad med mera. Spara förinställningar för återanvändning.
- Identifierar automatiskt programmeringsspråk, men tillåter även manuellt val.
- Tweeta, ladda ner (PNG eller SVG), kopiera, bädda in eller ladda upp kodbilder.
- Hemsidan visar exempel på kodavsnitt för förhandsgranskning av bilder.
Carbon förbättrar främst det visuella utseendet på kodbilder som delas på Twitter. Genom att klicka på Tweet-knappen öppnas en popup-dialogruta som innehåller en URL, som sedan omvandlas till en uppladdad bild. Du kan anpassa tweeten som du vill och även spara bilden som en PNG- eller SVG-fil.
Pika

Pika har en snabb trestegsmetod för att skapa anpassade kodbilder. Du kan enkelt anpassa bildens visuella egenskaper genom att klistra in dina kodavsnitt, och bilden kan exporteras i flera olika format.
Det är ett flexibelt och användarvänligt verktyg som gör det lätt att omvandla kodfragment till vacker grafik.
Funktioner:
- Skapa bilder i valfri storlek för olika plattformar.
- Exakt syntaxmarkering för olika programmeringsspråk.
- Ett brett stöd för programmeringsspråk som riktar sig till en stor målgrupp av utvecklare.
- Förinställda storlekar för enkel delning på plattformar som Twitter och Instagram.
- Välj bland stilfulla bakgrundsmönster för en professionell look.
- Lägg till anpassningsbar text, former och vattenstämplar.
- Spara tid med anpassningar som du kan återanvända.
Pika värnar om användarnas integritet genom att köra alla funktioner lokalt i webbläsaren. Det betyder att all kod och grafik lagras på användarens dator, vilket skyddar din data genom att förhindra överföring eller lagring på externa servrar.
Chalk.ist

Chalk.ist är ett verktyg för att konvertera kod till bild som är känt för sin enkelhet och unika funktioner. Bland dessa märks Twitter-märket, diff-läget och reflektion, samt förbättrad PWA-upplevelse.
Funktioner:
- Lägg till ett märke som visar din Twitter-avatar, namn och användarnamn i hörnet av ditt innehåll. Länka innehållet till din närvaro på sociala medier.
- PWA-förbättring med inbyggt gränssnitt.
- Växla till ”diff-läge” för att markera skillnader mellan olika versioner av innehållet.
- Visa radnummer och lägg till en reflektion för att ge bilderna en unik stil.
En annan viktig funktion hos Chalk.ist är att du kan dölja fönsterkontroller. Användare kan välja om fönsterkontroller som minimera, maximera och stäng ska visas eller inte, vilket anpassar arbetsytan och ger en tydligare och mer koncentrerad vy.
Code Beautify

Code Beautifys verktyg för att omvandla kod till bilder tar din kod och placerar den på en fullt redigerbar bakgrund, vilket ger möjlighet till en rad kreativa valmöjligheter – från teman till teckenstorlekar. Perfekt för sociala medier, presentationer eller utbildning.
Verktyget stödjer flera olika filformat, som JPG, PNG, WEBP och AVIF, vilket gör det extremt anpassningsbart till olika användningsområden.
Funktioner:
- Stödjer flera olika språk, med planer på att utöka språkutbudet i framtiden.
- Omfattande stilalternativ, inklusive bakgrund, mått och teckensnitt.
- Möjlighet att anpassa namnet på den genererade bilden.
- Justering av text och numrering av rader.
- Lägg till ett varumärke eller en logotyp på bilden.
- Kompatibel med Windows, Mac, Linux och de vanligaste webbläsarna.
- Dela bilder direkt på Facebook och Twitter.
Eftersom Code Beautify låter dig ändra de varumärkesrelaterade aspekterna av bilden, kan du inkludera ett specifikt varumärkesnamn eller en logotyp när du exporterar kod, istället för enbart en bild. Det kan vara mycket användbart om du är lärare, bloggare eller företagare som vill dela kodexempel samtidigt som du behåller en konsekvent varumärkesprofil.
10015

10015.io är en gratis verktygslåda som förenklar processen att omvandla kod till grafik. Verktyget stödjer över 20 programmeringsspråk och erbjuder en mängd anpassningsmöjligheter, med fler än 40 teman och många bakgrunder – som gradienter, solida färger och färdig grafik. Användare kan även bidra med egna bilder som kan användas som bakgrund.
Funktioner:
- Stödjer fler än 20 programmeringsspråk.
- Över 40 teman för anpassning.
- Olika typer av bakgrunder: gradienter, solida färger, färdiga bilder.
- Möjlighet att ladda upp egna bilder för att använda som bakgrund.
- Flera exportalternativ: ladda ner eller kopiera en bild.
10015.io har integrerade vattenstämplar för IP-skydd, så du behöver ingen extra programvara. Med enkel delning i sociala medier kan du visa upp ditt arbete på olika plattformar. Verktygets skapare ger snabb feedback och support för att säkerställa att eventuella problem eller frågor hanteras så fort som möjligt.
CodeSnap

CodeSnap riktar sig till mjukvaruutvecklare, kreatörer av innehåll och utbildare och ser till att din kod ser lika bra ut som den fungerar. Med fler än 1 400 användare har verktyget genererat över 32 000 kodavsnitt. Det ger ett enkelt gränssnitt och en rad olika alternativ för att göra dina kodavsnitt både estetiskt tilltalande och funktionella.
Funktioner:
- En robust redigerare för att manipulera och förbättra koden.
- Möjlighet att inkludera profiler från sociala medier.
- Stödjer utdrag direkt från Visual Studio Code och IntelliJ.
- Integreras med BrandBird för en enhetlig varumärkesprofil.
- Verktyg för att tagga, byta namn på, duplicera eller ta bort utdrag.
- Fler än 10 teman för personlig anpassning.
- Erbjuder både gratis- och Pro-versioner, där Pro-versionen ger extra funktioner och ett större antal utdrag.
Utöver grundläggande syntaxfärgning ger CodeSnap även ytterligare framhävningsalternativ, som är användbara för handledningar, presentationer och sociala medier. Detta ger extra kontext och gör det lättare att fokusera på koden.
Ray

Ray är utvecklat av Raycast och effektiviserar processen att visa upp kod med en mängd olika anpassningsmöjligheter och bildformat. Oavsett om du är utvecklare som vill dela kod eller teknikkunnig som vill skapa visuellt engagerande innehåll är Ray.so ett bra alternativ.
Funktioner:
- Stöder många programmeringsspråk som JavaScript, Docker, Haskell, Kotlin, Lisp med mera.
- Användare kan spara som PNG, SVG, kopiera bilden eller kopiera URL:en.
- Åtta gradientalternativ för bakgrund.
- Möjlighet att ta bort bakgrunden helt.
- Möjlighet att växla mellan mörka och ljusa teman.
Rays betoning på kortkommandon är en viktig egenskap, vilket möjliggör ett snabbt och enkelt arbetsflöde. Du kan redigera din kodsnuttsbild med bara ett fåtal tangenttryckningar, från att välja programmeringsspråk till att ändra utfyllnad och bakgrundsfärger. Funktionen gör Ray.so extremt smidigt och minskar tiden det tar att förbereda en bild för inlägg i sociala medier.
Petrify

Petrify är ett macOS-program som är avsett för utvecklare som skapar artiklar, handledningar eller inlägg på sociala medier med mycket kod. Appen rekommenderar att du använder standardkodblock och syntaxmarkering och att du lägger till grafiska beskrivningar eller alternativtext för att hjälpa personer som använder hjälpmedel.
Petrifys fokus på både estetik och tillgänglighet gör det till ett unikt utvecklingsverktyg.
Funktioner:
- Skapa en bild från ditt kodavsnitt med ett enda klick.
- Dra utdraget till Petrifys dockikon, använd menyn Tjänster i textredigerare eller klistra in det manuellt i Petrifys redigerare.
- Ändra teckensnitt, bakgrundsfärg, avstånd, tema med mera. Inställningarna sparas för framtida användning.
- Dra den genererade bilden till ditt arbete eller skrivbordet.
Petrifys redigerare är mycket anpassningsbar. Användare kan ändra nästan alla aspekter av sin kodbild, som teckensnitt, bakgrundsfärg och avstånd. Inställningarna sparas även mellan sessionerna, vilket ger en enhetlig användarupplevelse.
Petrify är tillgängligt via prenumerationstjänsten Setapp, som ger tillgång till fler än 230 andra Mac- och iOS-appar mot en månadsavgift på $9,99.
Saker att tänka på innan du väljer en bildgenerator för kodavsnitt

Innan du väljer en bildgenerator för kodavsnitt finns det många viktiga faktorer att tänka på för att se till att det verktyg du väljer passar dina behov. Här är några viktiga saker att överväga:
- Kontrollera kvaliteten på bilderna som verktyget skapar. Är de tydliga och lättlästa? Utvärdera även graden av anpassning. Kan du justera teckensnitt, färger, kodmarkering och andra visuella element?
- Se till att generatorn stödjer de programmeringsspråk och bibliotek som du tänker använda. Vissa generatorer är mer fokuserade på vissa språk, medan andra saknar stöd för mer ovanliga språk.
- Testa generatorn med olika kodavsnitt och kontrollera att den kan hantera både enkel och komplex kod utan att påverka bildens tydlighet.
- Syntaxmarkering kan förbättra läsbarheten. Kontrollera om programmet ger möjlighet till justerbar syntaxmarkering för olika språk.
- Om du vill integrera generatorn i appar eller tjänster ska du se till att den har API:er eller andra metoder för integration som uppfyller dina behov.
- Välj ett lättanvänt verktyg. Du vill kunna generera kodavsnittsbilder snabbt utan att behöva lägga tid på att lära dig nya färdigheter.
- Välj ett verktyg som ger ett antal mallar eller teman för olika användningsområden. Det sparar tid när du utformar utseendet på dina kodavsnitt.
- Om du vill använda kodsnuttsbilder på flera enheter och plattformar behöver du ett verktyg som genererar responsiva bilder som anpassar sig väl till olika skärmstorlekar.
- Vissa verktyg har funktioner för varumärkesanpassning, som att lägga till logotyper eller vattenstämplar. Detta kan vara användbart om du vill stärka ditt varumärke och etablera auktoritet.
- Välj ett alternativ som ger enkel export och direktnedladdning.
- Testa verktygets prestanda för att skapa bilder snabbt och effektivt, särskilt om du planerar att använda det i situationer där tiden är viktig.
- Vissa verktyg har gratisversioner med begränsad funktionalitet, medan andra kräver prenumeration eller engångsköp. Undersök därför prismodellen.
Slutord
Med hjälp av verktygen som nämns ovan kan du dela många olika inlägg på sociala medier. Du kan dela snabba tips för att belysa vanliga kodningsfel och hur du undviker dem – något som kan vara värdefullt för nybörjare.
För att interagera med din community kan du publicera kodutmaningar varje vecka och uppmuntra dem att lösa pussel och dela sina lösningar. Du kan skapa detaljerade handledningar med steg-för-steg-guider för att bygga specifika webbfunktioner, perfekt för dem som vill utöka sina färdigheter. Och glöm inte inlägg som fokuserar på bästa metoder inom kodning, för att hjälpa din community att förstå och tillämpa branschstandarder.
Verktygen ovan kommer att stärka din närvaro på sociala medier!
Kolla sedan in dessa plattformar för att lära dig kodning på ett roligt sätt.