Inom spelutvecklingsvärlden är det förmågan att skapa engagerande spelupplevelser och fängslande berättelser som verkligen skiljer framgångsrika spel från mängden. Ett kraftfullt verktyg för att uppnå detta är ett dialogsystem, som erbjuder unika möjligheter att berika spelupplevelsen.
Ett välutformat dialogsystem tillåter karaktärer att kommunicera, dela viktig information och samspela med spelaren på ett meningsfullt sätt. Detta ger djup och en ökad känsla av inlevelse i spelvärlden.
Förberedelser inför ditt Godot-spel
Börja med att lägga grunden för ditt spel. I detta exempel kommer vi att bygga en enkel 2D-miljö där spelaren kan styra en karaktär med hjälp av piltangenterna.
Koden som används i den här handledningen är tillgänglig i detta GitHub-arkiv och är fritt tillgänglig under MIT-licensen.
Skapa först en ny scen för din spelarkaraktär och lägg till nödvändiga komponenter. Använd en CharacterBody2D-nod för att representera karaktären och fäst en CollisionShape2D med en rektangulär form för att definiera karaktärens kollisionsyta.
Lägg nu till kod för karaktärsrörelse och interaktion med plattformar med hjälp av GDScript. Ersätt standardkoden för CharacterBody2D-noden med följande:
extends CharacterBody2D
var speed = 300
func _physics_process(delta):
var input_dir = Vector2.ZERO
if Input.is_action_pressed("ui_left"):
input_dir.x -= 1
if Input.is_action_pressed("ui_right"):
input_dir.x += 1
if Input.is_action_pressed("ui_up"):
input_dir.y -= 1
if Input.is_action_pressed("ui_down"):
input_dir.y += 1
velocity = input_dir.normalized() * speed
move_and_collide(velocity * delta)
Detta skript ger din karaktär möjligheten att röra sig åt vänster, höger, upp och ner baserat på piltangenterna. Funktionen move_and_collide säkerställer att karaktären interagerar med plattformar och reagerar korrekt på kollisioner.
Införande av dialogrutan
Nu kan vi fokusera på att skapa själva dialogsystemet. Första steget är att lägga till en dialogruta som visar text när karaktären interagerar med specifika objekt eller NPC:er (icke-spelbara karaktärer).
I ditt CharacterBody2D-skript, definiera några fler variabler för att hantera dialogrutan och dess innehåll:
var dialogue_box: Label var close_button: Button var dialogue_lines: Array = ["Hej, äventyrare!", "Välkommen till vår by."] var current_line: int = 0 var line_timer: float = 0
Dialogrutan kommer att användas för att visa dialogtext, medan close_button ger spelaren möjlighet att stänga dialogrutan vid behov.
Skapa och initialisera dialogrutan i _ready-funktionen:
func _ready(): dialogue_box = Label.new() dialogue_box.visible = false add_child(dialogue_box)
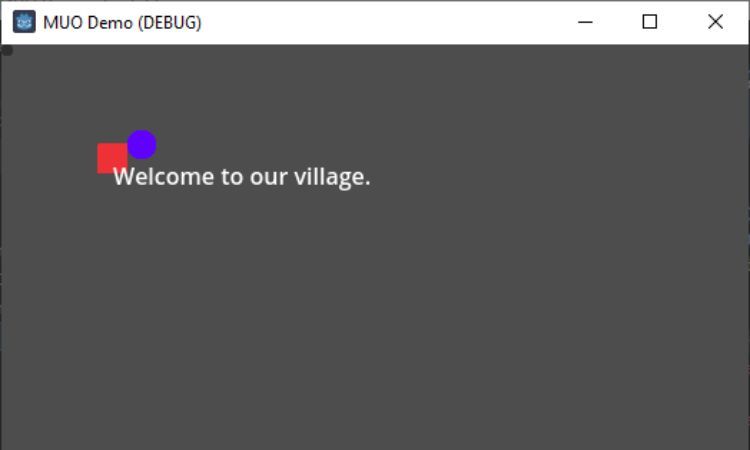
Visning av dialogtext
Vi ska nu fokusera på att visa texten i dialogrutan. Texten ska kunna sträcka sig över flera rader och rullas fram så att en rad visas i taget.
Modifiera _physics_process-funktionen för att hantera visning av dialograder:
if line_timer > 0: line_timer -= delta elif current_line < dialogue_lines.size(): show_next_dialogue_line()
Denna kod kontrollerar om line_timer är större än 0. Om så är fallet minskas timern med deltavärdet. Om timern inte är aktiv och det finns fler dialograder att visa anropas show_next_dialogue_line funktionen.
Implementera show_next_dialogue_line funktionen enligt följande:
func show_next_dialogue_line(): dialogue_box.text = dialogue_lines[current_line] current_line += 1 line_timer = 3.0
Denna funktion uppdaterar texten i dialogrutan med den aktuella dialograden och ökar indexet current_line. Line_timer ser till att varje rad visas en kort stund innan nästa rad visas.

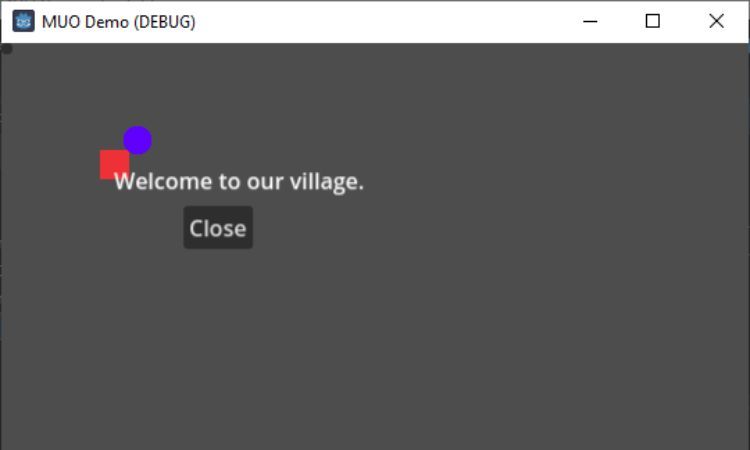
Lägg till en stängningsknapp
Låt oss nu ge spelaren möjligheten att stänga dialogrutan och fortsätta spela. Detta görs med en stängningsknapp som, när den trycks på, döljer dialogrutan och ger spelaren friheten att fortsätta sitt äventyr.
Ändra först _ready-funktionen för att skapa en stängningsknapp och koppla dess funktionalitet.
func _ready(): dialogue_box = Label.new() dialogue_box.visible = false add_child(dialogue_box) close_button = Button.new() close_button.text = "Stäng" close_button.position = Vector2(50, 30) close_button.visible = false close_button.pressed.connect(_on_close_button_pressed) add_child(close_button)
Koden skapar en instans av Button-klassen och anpassar dess utseende och position. Den kopplar även den nedtryckta signalen till _on_close_button_pressed funktionen.
Implementera funktionen _on_close_button_pressed. Den här funktionen sätter synligheten för både dialogrutan och stängningsknappen till false, vilket effektivt döljer dialoggränssnittet för spelaren.
Kom ihåg att återställa indexet current_line till 0 för att säkerställa att dialogen börjar från början nästa gång spelaren startar en konversation:
func _on_close_button_pressed(): dialogue_box.visible = false close_button.visible = false current_line = 0
Med dessa ändringar kan spelaren både starta dialog och stänga dialogrutan när de är redo att fortsätta utforska eller interagera med spelvärlden.

Bästa praxis för ditt dialogsystem
När du fortsätter att utveckla ditt dialogsystem, är det viktigt att ha följande bästa praxis i åtanke för att säkerställa att systemet förstärker berättelsen och ökar spelarens engagemang i största möjliga utsträckning.
Konsekvens är a och o
Upprätthåll en konsekvent ton, skrivstil och ordval genom hela dialogsystemet. Konsekvens hjälper spelarna att skapa en relation med karaktärerna och spelvärlden, vilket skapar en sömlös och uppslukande spelupplevelse.
Skapa unika karaktärsröster
Varje karaktär bör ha en distinkt röst och personlighet som återspeglas i deras dialog. Fundera över deras bakgrund, motivation och känslor när du skriver deras repliker.
Denna differentiering ger karaktärerna djup och gör interaktionerna mer minnesvärda. Det är enkelt att lägga till olika ljud för olika karaktärer i Godot.
Betydelsefulla val
Skapa dialogval som leder till betydelsefulla konsekvenser. Val som påverkar berättelsen, relationer eller spelmekanik uppmuntrar spelaren att engagera sig i dialogsystemet och bli känslomässigt investerad i sina beslut.
Testning och iteration
Testa dina dialogsekvenser noggrant för att fånga eventuella stavfel, grammatiska fel eller problem med tempot. Speltesta för att samla in feedback från spelare och göra nödvändiga justeringar för att säkerställa att dialogsystemet fungerar smidigt och förbättrar den totala spelupplevelsen.
Konsekvent gränssnitt
Se till att designen och presentationen av dialogsystemet matchar den övergripande designen för användargränssnittet i ditt spel. Konsekventa gränssnittselement, typsnitt och färger bidrar till en sammanhängande visuell upplevelse som stärker känslan av inlevelse.
Genom att följa dessa rekommendationer kan du skapa ett dialogsystem som inte bara förbättrar berättelsen i ditt spel utan även skapar en minnesvärd och engagerande upplevelse för spelarna.
Förbättra dina Godot-spel med dialogsystem
Att integrera ett dialogsystem i dina Godot-spel kan avsevärt öka spelarens engagemang och revolutionera berättandet. Genom att låta karaktärerna kommunicera, uttrycka sina känslor och reagera på spelarens beslut skapar du en mer engagerande och interaktiv spelvärld.
Med Godots användarvänliga miljö och kraften i GDScript har du tillgång till verktygen för att skapa övertygande dialogsystem som drar in spelarna i berättelsen och förbättrar den övergripande spelupplevelsen.