CSS är en utbredd och kraftfull teknik för stilhantering, men den kan ibland vara utmanande att använda. Det är därför det finns CSS-ramverk som Tailwind CSS och förprocessorer som Less CSS och Sass.
MUO-VIDEO FÖR DAGEN
SCROLL FÖR ATT FORTSÄTTA MED INNEHÅLL
Ibland kan dock dessa ramverk eller CSS-varianter vara överflödiga för det specifika projektet. I vissa fall kan man önska ett ramverk som erbjuder viktiga funktioner för att designa webbplatsens utseende. Här kommer Pico CSS in i bilden. Pico är ett minimalistiskt CSS-ramverk som förenklar stilhanteringen av HTML-element.
Installera Pico CSS i ditt projekt
Det enklaste sättet att börja använda Pico CSS i ditt projekt är genom att använda ett Content Delivery Network (CDN). Pico CSS är tillgängligt via jsDelivr CDN, så du behöver bara referera till filen pico.min.css som finns där:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@picocss/pico@1/css/pico.min.css" />
Alternativt kan du installera Pico CSS med Node Package Manager. För att denna metod ska fungera måste du ha Node.js installerat på din dator. Du kan kontrollera om Node.js är installerat genom att köra följande kommando i din terminal:
node -v
Om Node.js är installerat kommer terminalen att visa den aktuella versionen. Om du saknar Node.js kan du hitta instruktioner för att installera det. För att installera Pico CSS använder du kommandot:
npm install @picocss/pico
Skapa en webbsida med Pico CSS
När det gäller layouten av din webbplats erbjuder Pico CSS två klasser: ”container” och ”grid”. Skapa en ny mapp och skapa filerna ”index.htm” och ”style.css” i den mappen. I filen ”index.htm” lägger du till följande kod:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@picocss/pico@1/css/pico.min.css" /> <link rel="stylesheet" href="https://wilku.top/a-beginners-guide-to-using-pico-css/style.css" /> <title>Pico Website</title> </head> <body> <div class="container"> <h1>Artiklar Värda Att Läsa...</h1> </div> </body> </html>
Pico CSS Rutnätssystem
Rutnätssystemet i Pico CSS är relativt enkelt. Du kan skapa ett rutnät med hjälp av klassen ”grid”. I Pico CSS kollapsar rutnätskolumner på skärmar med en bredd under 992 pixlar.
Direkt under h1-taggen i ”index.htm” filens body, skapar du ett rutnät med fyra kolumner:
<div class="grid"> <div></div> <div></div> <div></div> <div></div> </div>
Varje ”div” i rutnätet ska ha två klasser: ”container” och ”card”. Klassen ”container” är en inbyggd Pico CSS-klass som möjliggör en centrerad vyport. Fyll därefter i rutnätet med exempeldata som i följande exempel:
<div class="grid"> <div class="container card"> <img src="https://images.pexels.com/photos/70069/pexels-photo-70069.jpeg" /> <h4 class="title">Varför sjunger fåglar på morgonen?</h4> <div class="metadata"> <span>David Uzondu</span> <span>För 13 minuter sedan</span> </div> </div><div class="container card"> <img src="https://images.pexels.com/photos/1024510/pexels-photo-1024510.jpeg" /> <h4 class="title">Ankornas Hemliga Liv</h4> <div class="metadata"> <span>Sam Holland</span> <span>För 53 minuter sedan</span> </div> </div>
<div class="container card"> <img src="https://images.pexels.com/photos/2152/sky-earth-space-working.jpg" /> <h4 class="title">NASAs Nya Uppdrag: Skicka Plattjordare till Jordens Kant för Att Motbevisa Dem</h4> <div class="metadata"> <span>Simon Peterson</span> <span>För 1 timme sedan</span> </div> </div>
<div class="container card"> <img src="https://images.pexels.com/photos/12086689/pexels-photo-12086689.jpeg" /> <h4 class="title">Lokal Farmor Vinner Internationell Hip-Hop Tävling, Bevisar Att Ålder Bara Är En Siffra</h4> <div class="metadata"> <span>Anonym</span> <span>För 2 dagar sedan</span> </div> </div> </div>
För att hantera stilen, öppna filen ”style.css” och lägg till följande:
img {
width: 100%;
background-size: cover;
border-radius: 10px;
height: 200px;
}.card {
background-color: rgb(244, 244, 244);
border-radius: 10px;
padding: 10px;
cursor: pointer;
margin-top: 10px;
}
.card:hover {
transform: scale(1.03);
}
.metadata {
margin-top: -30px;
margin-bottom: 10px;
}
.title {
margin-top: 10px;
font-size: 15px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
.metadata {
font-size: 14px;
}
span:nth-child(1)::after {
content: " -";
}
När du öppnar sidan i webbläsaren bör du se följande:
Använda Knappar i Pico CSS
Pico CSS erbjuder ett stort antal förformaterade HTML-element och komponenter. En av de vanligaste elementen på alla webbplatser är knappen.
Olika webbläsare kan traditionellt rendera knappar något annorlunda. Knappelementet i Pico CSS skapar en knapp med konsekvent stil i alla webbläsare. För att använda det lägger du bara till knappelementet som vanligt:
<button>Detta är en knapp</button>
Som standard i Pico CSS tar knapparna upp hela bredden av sin behållare. Om du inte gillar detta beteende kan du ställa in attributet ”role” till ”button” på ett ”inline” HTML-element:
<a href="https://www.google.com" role="button">Gå Till Google</a>
Använda Laddningsfunktionen i Pico CSS
I Pico CSS, om du ställer attributet ”aria-busy” till ”true” på ett element, lägger det automatiskt till en laddningsindikator. Denna funktion kan vara användbar om du vill visa användaren att ett element inte är redo att användas, eller att webbläsaren hämtar en resurs.
<a href="#" aria-busy="true">Genererar Engångslösenord, var god vänta…</a>
Koden ovan kommer att resultera i följande:

Verktygstips kan vara lite knepiga att implementera, men Pico CSS förenklar detta. Det gör det enkelt att skapa verktygstips på vilket element som helst utan att använda JavaScript. När du skapar ett verktygstips i Pico CSS finns det två attribut du behöver använda:
- ”data-tooltip”: Detta definierar innehållet i verktygstipset.
- ”data-placement”: Detta anger positionen för verktygstipset. Du kan ställa in det här attributet till ett av fyra värden: ”top”, ”right”, ”bottom” och ”left”.
Följande kod visar hur du använder det här verktyget:
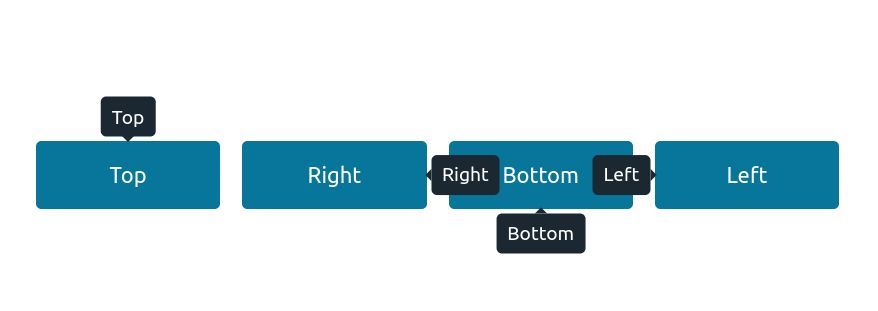
<button data-tooltip="Top" data-placement="top">Top</button> <button data-tooltip="Right" data-placement="right">Right</button> <button data-tooltip="Bottom" data-placement="bottom">Bottom</button> <button data-tooltip="Left" data-placement="left">Left</button>
När du kör det i webbläsaren bör du se följande:

Dragspel i Pico CSS
Dragspel gör det möjligt för användare att växla synligheten för innehållssektioner genom att expandera eller komprimera dem. För att implementera denna funktionalitet i Pico CSS använder du detaljelementet:
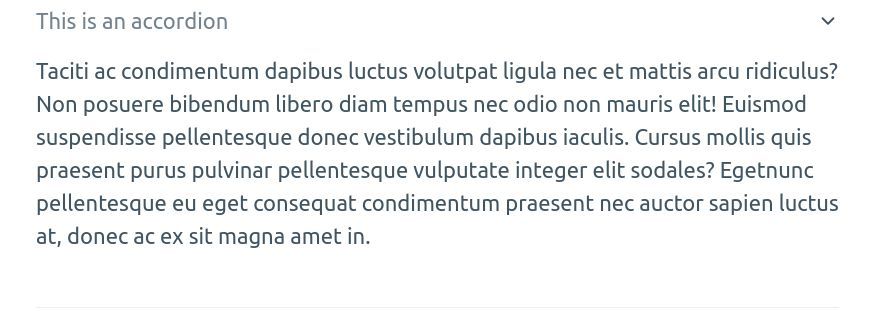
<details> <summary>Detta är ett dragspel</summary> <p> Taciti ac condimentum dapibus luctus volutpat ligula nec et mattis arcu ridiculus? Non posuere bibendum libero diam tempus nec odio non mauris elit! Euismod suspendisse pellentesque donec vestibulum dapibus iaculis. Cursus mollis quis praesent purus pulvinar pellentesque vulputate integer elit sodales? Egetnunc pellentesque eu eget consequat condimentum praesent nec auctor sapien luctus at, donec ac ex sit magna amet in. </p> </details>
När en webbläsare visar detta element ska den erbjuda ett sätt att visa eller dölja innehållet, i detta fall en rullgardinspil:

När ska du använda ett CSS-ramverk
CSS-ramverk kan hjälpa dig att effektivisera processen med att bygga och styla en webbapplikation. Du bör överväga att använda ett CSS-ramverk om du vill spara tid på repetitiva uppgifter och utnyttja färdiga komponenter.
Ramverk tillhandahåller en uppsättning färdiga CSS-stilar, layoutrutnät och komponenter, vilket gör att du kan fokusera på applikationens logik och funktionalitet. Många CSS-ramverk levereras med omfattande dokumentation och support från en community, vilket kan vara praktiskt om du stöter på problem.