Vill du erbjuda dina användare en enastående och fängslande upplevelse när de använder dina applikationer, webbplatser och SaaS-tjänster? Genom att tillämpa dessa användbarhetstestmetoder kan du kontinuerligt förbättra din produkts användarvänlighet.
Vad är en metod för användbarhetstester?
Användbarhetstestning innebär att systematiskt observera användare när de interagerar med dina produkter eller prototyper. Under denna process identifierar du eventuella brister i design och utveckling. Feedbacken från dessa observationer vidarebefordras sedan till design- och utvecklingsteamet, som kan rätta till problemen i nästa version av appen eller webbplatsen.
För att effektivisera och standardisera denna process har UX-designexperter skapat en rad olika testtekniker anpassade efter olika produkter och affärsbehov. Dessa standardiserade tillvägagångssätt kallas metoder för användbarhetstester.
Dessa metoder kan huvudsakligen delas in i två kategorier: distanstester och personliga tester.
Läs även: Förstå olika typer av applikationstester
Varför använda användbarhetstester?
- Det hjälper dig att identifiera flaskhalsar och utmaningar som användare kan stöta på när de använder en produkt eller ett system.
- Genom att genomföra iterativa användbarhetstester på din produkt, som en app eller webbplats, skapar du en användarupplevelse som verkligen tilltalar målgruppen.
- Användbarhetstester av en prototyp kan leda till betydande besparingar i produktionskostnader. Dessutom skyddar du ditt varumärkes rykte genom att undvika lansering av en bristfällig produkt.
- Om du strävat efter att bli marknadsledande genom att överträffa en etablerad konkurrent men ändå halkar efter, bör fokus ligga på förbättringar av användarupplevelsen. Erbjud en unik och mer användarvänlig upplevelse än konkurrenten för att locka fler användare.
Viktiga element i en användbarhetstestmetod
Följande komponenter är nödvändiga för en effektiv användbarhetstestteknik:
- En välstrukturerad, beprövad och dokumenterad testplan bör finnas på plats.
- Användbarhetstesterna bör involvera deltagare som representerar den avsedda målgruppen och som kan ge ärlig feedback.
- Testdeltagarna bör utföra verkliga uppgifter med hjälp av din produkt eller tjänst.
- En moderator kommer att vägleda testarna genom uppgifterna, ställa relevanta frågor och registrera feedback.
- Det bör finnas en standardiserad metod för att registrera användarnas handlingar när de interagerar med produkten.
- Kvantitativa data, såsom tid, andel genomförda uppgifter och antal fel, bör samlas in.
Nedan följer en genomgång av några populära och effektiva metoder för användbarhetstester som ofta används av UX-forskare:
Modererade kontra omodererade tester
Dessa är vanliga modeller för användbarhetstester som du kan implementera i din testprocess.
I en modererad testmetod ansvarar en UX-designer eller forskare för att leda användare och icke-användare genom utvärderingen av en produkt eller en affärsidé.
Anta att du vill utvärdera användarvänligheten i ditt innehållshanteringssystem. Du skapar då en uppsättning uppgifter och inleder intervjuer med en eller flera testare, ofta via videokonferens.
Målet är att samla in kvalitativ data under sessionen. Låt testarna agera naturligt när de slutför uppgifterna. Undvik att ge dem tips om hur uppgifterna ska utföras. Efter avslutad intervju bör du ha samlat in värdefull kvalitativ data såsom muntlig feedback, kommentarer, känslomässiga reaktioner, användbarhetsproblem och jämförande preferenser.
För att öka mängden insamlade data och sänka testkostnaderna kan du även genomföra samma tester med en omodererad modell. I det här fallet övervakas inte testarna av en moderator. Istället används automatiserade testverktyg för användbarhet, som Maze, Lookback och Userbrain.
Utforskande kontra jämförande tester
I en explorativ kontra en jämförande modell för användbarhetstester är målet antingen att låta deltagarna ge feedback på produkten när de testar den, eller att jämföra två användargränssnitt för en app eller webbplats.
Låt säga att du vill förbättra användarupplevelsen i kassan i din e-handelsapp och på webbplatsen. Du har noterat en ökning av antalet övergivna varukorgar nyligen. Du rekryterar därför en blandning av deltagare som frekvent, ibland och sällan använder e-handelswebbplatser och appar.
Du kan instruera testarna att köpa produkter på det sätt som de brukar göra. Efteråt fyller de i ett feedbackformulär som handlar om upplevelsen i kassan. Denna typ av test kan avslöja många orsaker till att varukorgar överges.
Efter det utforskande användbarhetstestet har du skapat två olika kassagränssnitt. Nu låter du testarna avgöra vilket gränssnitt som fungerar bäst. Det är den jämförande testningen i sin bästa form.
Fjärrtestning kontra testning på plats
Låt oss anta att du testar en mobilapps användarupplevelse med en grupp användare. Om din UX-forskare och testare arbetar på olika platser, är det en modell för fjärrtestning.
Denna modell är kostnadseffektiv och möjliggör att ett arkiv med användartestdata skapas för vanliga produkter. Du kan få fram data från användbarhetstest direkt utan att gå igenom en detaljerad process.
Denna Remote Think-Aloud Testing-mall från Emerson på Mural är ett utmärkt exempel och format för att komma igång. Du kan också kolla in fjärranvändbarhetstestmallen från Miro.
Omvänt, när du utför hela UX-testprocessen på en plats där UX-forskaren och testarna arbetar direkt med varandra, kallas det för en personlig användbarhetstestmetod.
Kvalitativ kontra kvantitativ testning
Kvalitativa användbarhetstester hjälper dig att hitta orsaken bakom en ökad eller minskad användarupplevelse. Här studerar du de underliggande motiven och uppfattningarna bakom användarnas interaktioner med din produkt. Denna metod använder sig av ”tänka högt”-protokollet för att samla in kvalitativ data om användarnas åsikter, preferenser och utmaningar.
Tekniken för kvantitativa användbarhetstester hjälper dig främst att bedöma om en omdesignad användarupplevelse fungerar bra genom att samla in prestandadata från systemet och testarna. Dessutom kan du, om användarupplevelsen i en app är bättre än i en annan, använda kvalitativa UX-tester för att förstå varför.
Mobilapp kontra webbplats

När du genomför UX-tester för en mobilapp, ett spel eller ett operativsystem kallas det för mobilanvändbarhetstester. Om du däremot testar en webbplats, en e-handelsmarknadsplats eller en webbapp, är det ett webbplatsanvändbarhetstest.
Ett exempel kan vara att testa en målsida för en webbplats för att dirigera datoranvändare till webbappen och mobilanvändare till mobilappen för att registrera sig i en språkinlärningsapp. Du vill se hur målsidan och en provsession för språkinlärning fungerar utifrån användarnas perspektiv, både i mobilen och i webbläsaren.
Läs även: De bästa verktygen för mobiltestning som hjälper dig att skapa bättre appar
Användbarhetstest i labbmiljö
Labbbaserade användbarhetstester är en kvalitativ forskningsmetod där produktens användbarhet utvärderas i en kontrollerad och övervakad miljö.
Låt oss säga att du vill samla in detaljerad information om användbarhetsproblemen med din webbplats eller app. Du skapar då ett specialiserat lab för användbarhetstester och rekryterar testpersoner för att utföra specifika uppgifter. Du utser även en utbildad moderator för att observera deras aktiviteter och beteenden i realtid. Du kan även ge vägledning till användarna när det behövs.
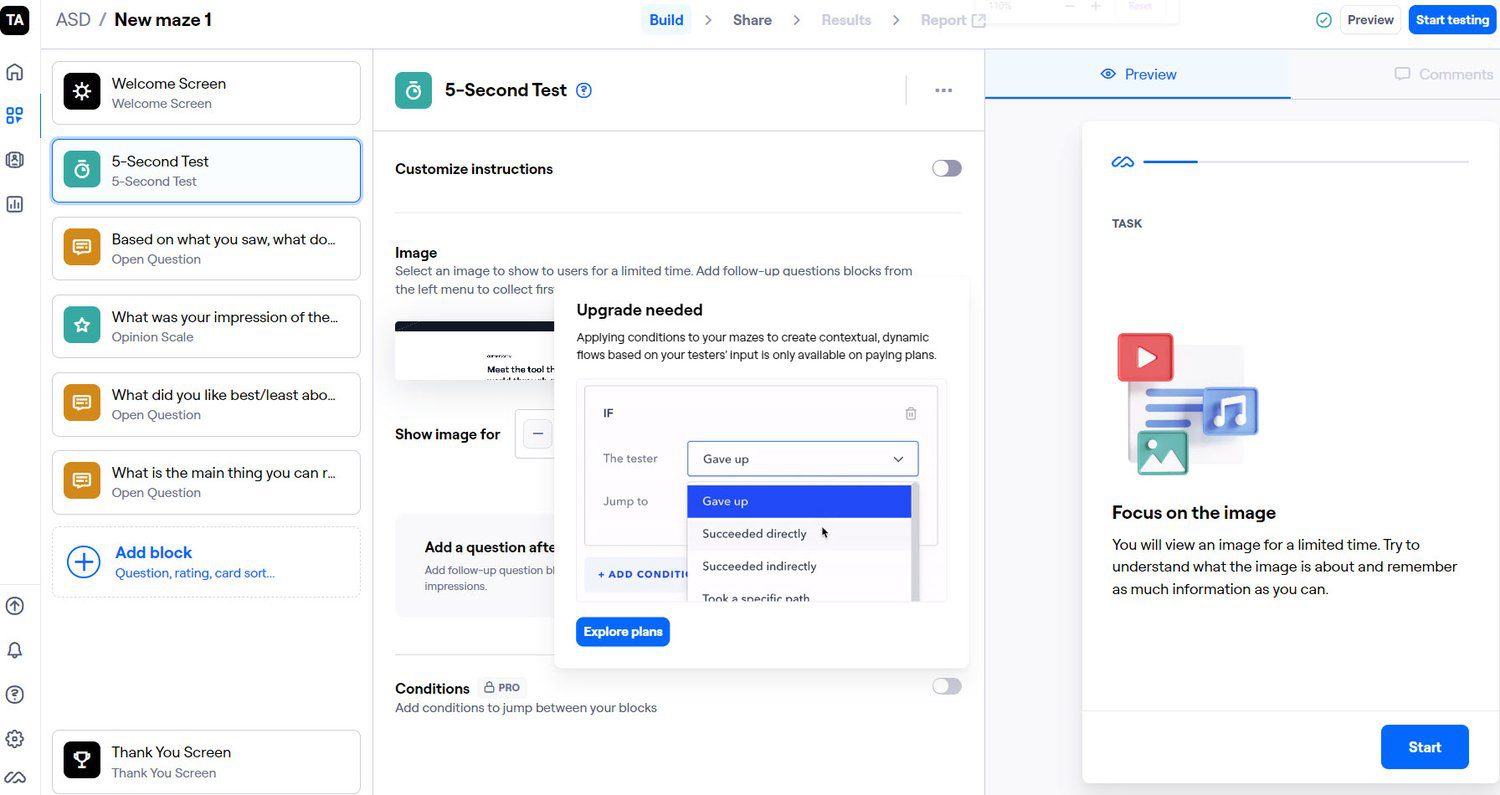
Femsekunderstester

Syftet med ett femsekunderstest är att bedöma användarnas första intryck av din produktdesign och att se hur väl designen kommunicerar det avsedda budskapet till en besökare.
Anta att du vill utvärdera vilken information användarna tar till sig vid en första anblick på en webbplats eller design. För det här testet måste du förbereda produkten och instruktionerna samt bjuda in deltagarna. Välj en testlängd på 5 till 20 sekunder och ställ därefter följdfrågor till dem.
Trädtestning
Trädtestning, även kallat omvänd kortsortering, är en metod för att avgöra om den föreslagna webbplatsstrukturen är lätt att navigera för en användare.
Låt oss säga att du vill testa om användarna kan navigera på webbplatsen i enlighet med dess arkitektur. Du skapar då en trädstruktur som innehåller en förenklad version av webbplatsens navigeringshierarki.
Du kan be deltagarna att hitta en viss sida eller information. Genom att registrera deras åtgärder kan du även förstå om designen behöver justeras.
Läs även: Lär dig grunderna i informationsarkitektur i design
Ögonspårning

Ögonspårning är en metod för användbarhetstester som mäter var en användare fokuserar blicken och hur ögat rör sig när de tittar på en webbsida. Det här testet är användbart för att förstå hur användare navigerar på en sida och vilka visuella element som de uppfattar som mest intressanta.
Be deltagarna att leta efter information på en webbplats, och tekniken för ögonspårning registrerar deras ögonrörelser, vilket avslöjar vad de fokuserar på och vilka tveksamheter som uppstår. Det visar även vilka områden som missas eller förbises.
Gerillatestning
Med hjälp av denna spontana testmetod, som utförs på allmänna platser, samlar designers in omedelbar feedback om produkternas användbarhet.
I dessa tester kontaktas främlingar på offentliga platser som kaféer och får se en appdesign för att se hur de interagerar med den. Denna metod visar användarnas omedelbara intryck och om de stöter på några problem. Testet kräver ingen formell labbmiljö och låter dig identifiera användbarhetsproblem.
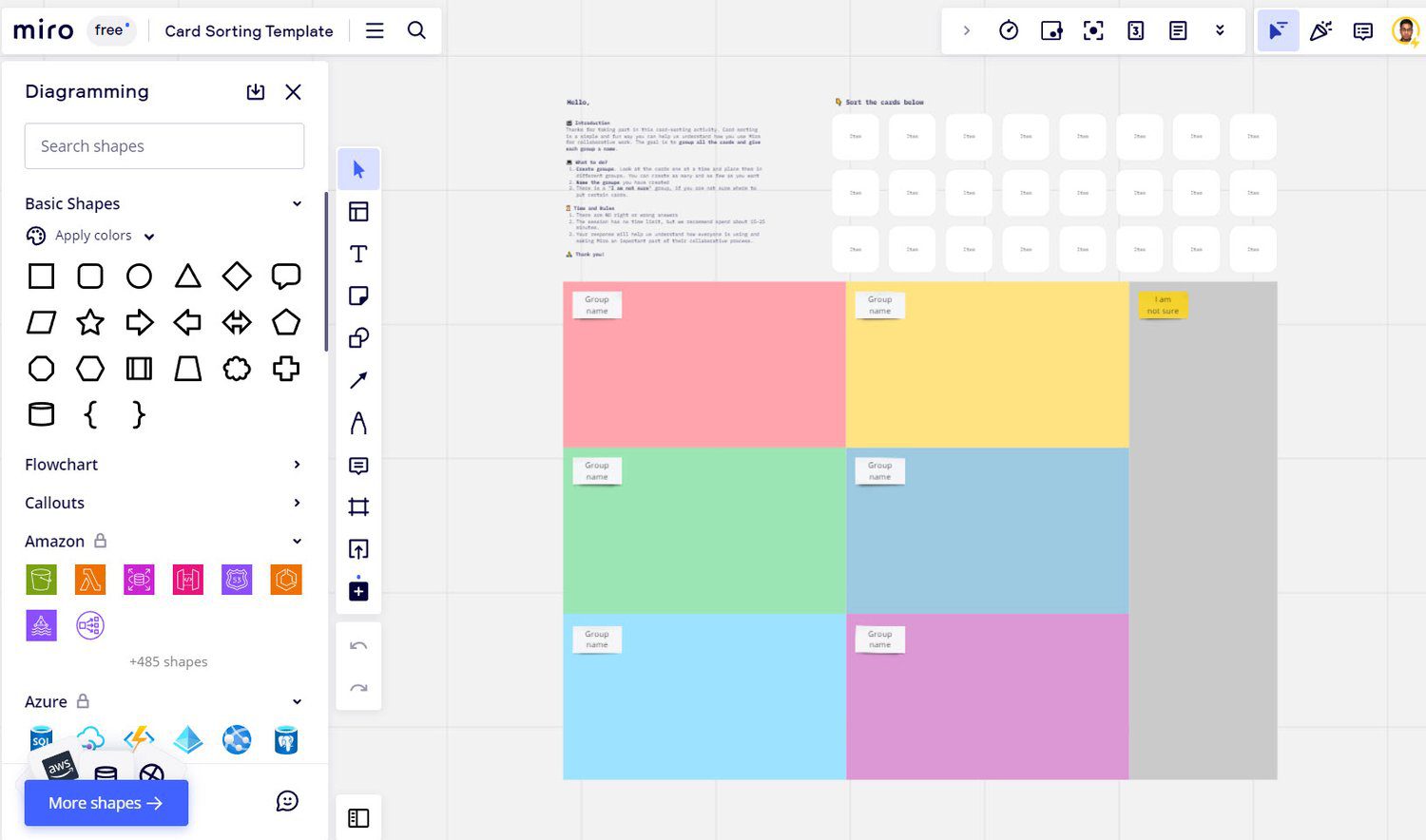
Kortsortering

Kortsortering är en metod för att avgöra hur användare sorterar eller kategoriserar information eller etiketter.
Om du är en del av ett UX-team med målet att skapa en arkitektur som är logisk för användarna kan du be deltagarna att kategorisera ämnen för din webbplats. De ämnen som oftast placeras i samma grupp bör ingå i samma kategori i den slutliga designen.
Kolla även in denna kortsorteringsmall på Miro.
Undersökningar och omröstningar
Enkäter och omröstningar hjälper dig att samla in kvantitativ feedback från användarna. Testdeltagarna besvarar strukturerade frågor för att ge insikter. Datat indikerar användarnas preferenser, upplevelser och förväntningar på din produkt.
Till exempel kan en app för sociala medier använda en undersökning för att bedöma hur nöjda användarna är med det nyligen lanserade gränssnittet. Deltagarna betygsätter faktorer som användarvänlighet på en skala från 1 till 10.
Enkäter och undersökningar ger en snabb och skalbar metod för att samla in data och hjälper dig att identifiera trender och användarnas uppfattning. Metoden är även mycket kostnadseffektiv. Ibland kan du till och med genomföra undersökningar gratis.
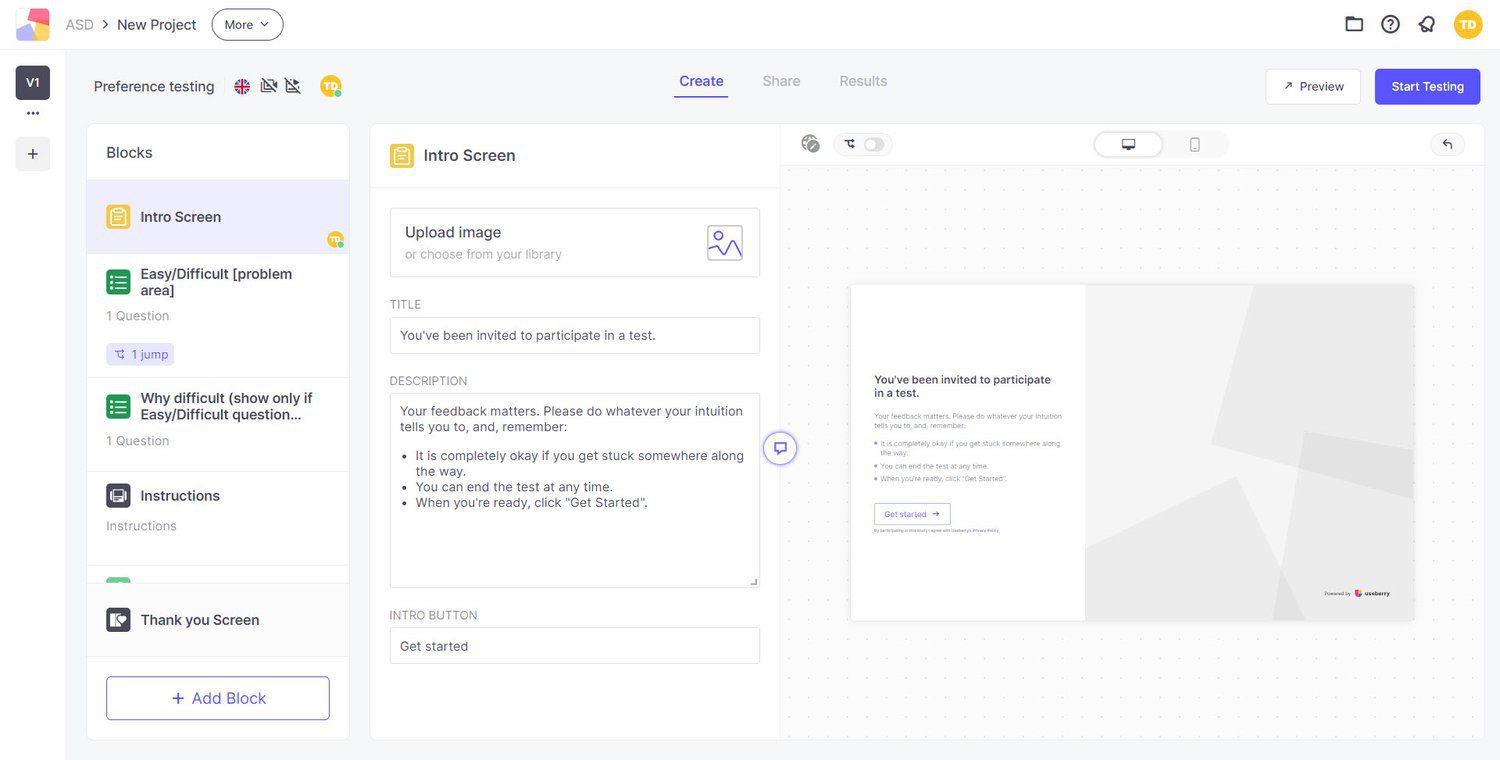
Preferenstestning

Preferenstestning liknar tekniken för jämförande UX-tester. Testanvändarna interagerar med mer än en version av produkten. Sedan skickar de in ett feedbackformulär med en uppsättning frågor som du har utformat eller delar sina erfarenheter direkt via en videokonferens.
Ta exemplet med att testa användbarheten för startsidan på din e-handelswebbplats eller mobilappens startskärm. Användare väljer en version bland flera alternativ baserat på synlighet av innehåll, navigationshjälpmedel och visuellt tilltalande. UX-designers använder oftast preferenstester för att identifiera vilka designelement användarna föredrar mest.
Kognitiv genomgång
En kognitiv genomgång är en metod för användbarhetstester där du simulerar användarinteraktioner för att identifiera potentiella problem med användbarheten. För att simulera testet använder du data om användarnas kognitiva processer från interna eller externa källor. Interna testare kan genomföra uppgiften i simulatorn för att se om riktiga användare skulle kunna navigera på ett användarvänligt sätt.
Att testa registreringsprocessen för en ny mobilapp innebär till exempel att simulera registreringsprocessen. Här bedömer du om systemet guidar användarna effektivt eller inte. Om det finns AI-algoritmer i systemet, bör du undersöka om systemet kan förutse användaråtgärder eller inte.
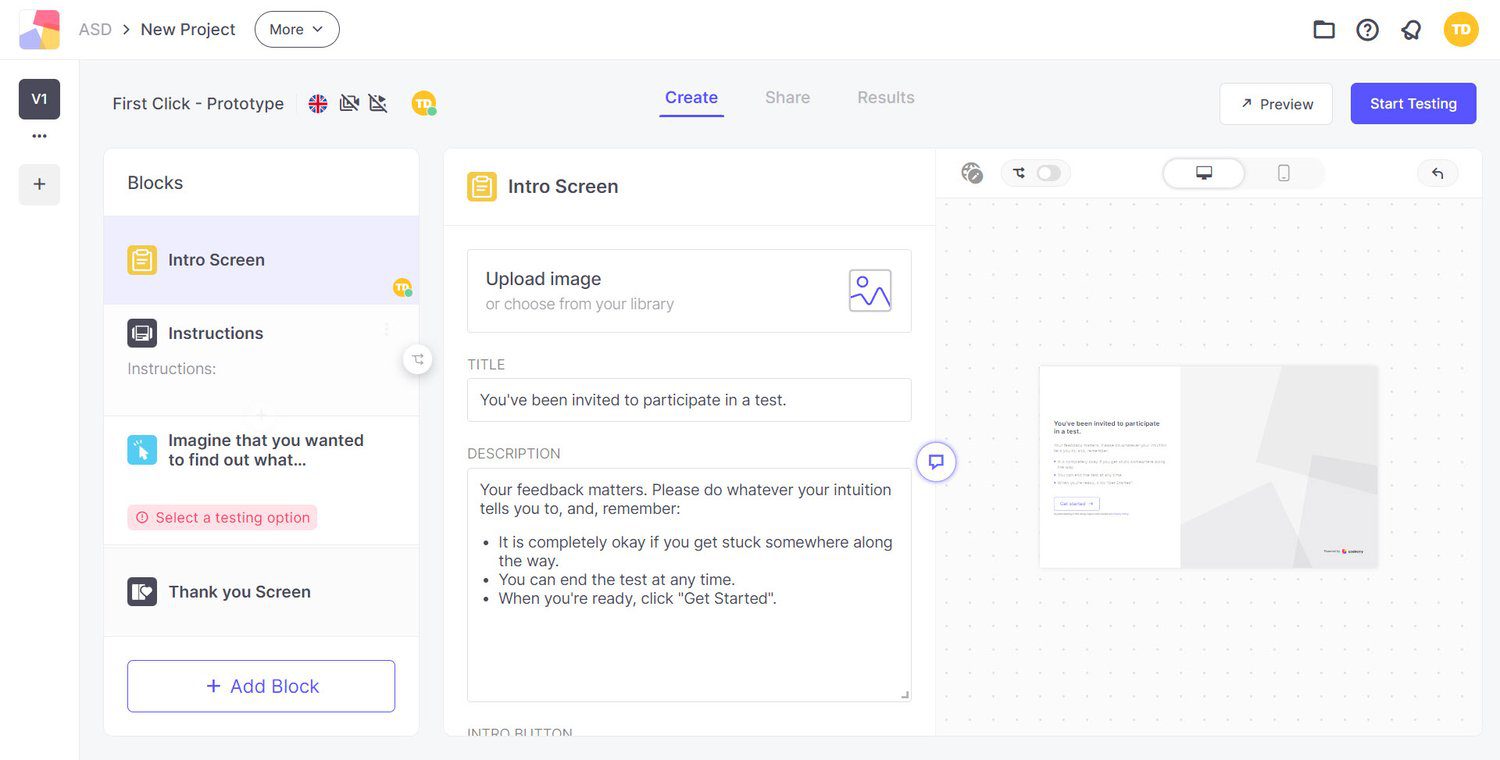
Första-klicktestning

Första-klicktestning är en UX-testteknik som fokuserar på användarens första interaktion med din mobilapp eller webbplats. UX-testarna klickar på det som de tror är det första steget för att slutföra en uppgift.
Till exempel observerar en moderator vad en användare gör på en webbplats för biljettbokning. Om testaren klickar på en irrelevant knapp istället för knappen Boka biljett, är det ett problem med UX-designen. Du måste markera de viktiga knapparna på appen eller webbplatsen.
Data från första-klicktestning hjälper dig att optimera arbetsflödet för användaråtgärder. Det förstärker också det första intrycket av produkten. Sammantaget leder UX-testning till förbättrad användbarhet.
Läs även: Värmekartsverktyg som visar var dina användare klickar
Slutord
Dina produkter, som appar och webbplatser, kommer att locka tillräckligt många användare och prenumeranter om användarupplevelsen är anpassad efter målgruppens behov. Anta exempelvis att din SaaS-tjänst kräver att användarna loggar in med en Google-kontoautentisering, men processen fungerar inte alls. Skulle du få några prenumeranter?
Troligtvis inte! Planera eller förbättra därför användbarheten av din produkt genom att tillämpa en av de användbarhetstestmetoder som passar din affärslogik och produkt bäst.
Härnäst hittar du de bästa verktygen för funktionella tester som du kan använda för att validera funktionerna i mobilappar, webbappar och mer.