React och Vue framstår som två framstående JavaScript-alternativ för att skapa moderna webbapplikationer. För utvecklare kan valet mellan dessa två vara en utmaning, då båda har sina unika fördelar och nackdelar.
Denna artikel ämnar att ge en djupgående förståelse för hur dessa ramverk/bibliotek fungerar, utforska deras likheter och skillnader samt identifiera lämpliga användningsområden för varje teknik.
Vad är React?
React är ett JavaScript-bibliotek som skapats av Meta (tidigare Facebook) med fokus på att konstruera användargränssnitt. Det utmärker sig genom att möjliggöra byggandet av gränssnitt genom sammansättning av återanvändbara komponenter.
Reacts arkitektur är komponentbaserad, vilket uppmuntrar till att dela upp koden i mindre, hanterbara delar. Biblioteket nyttjar en virtuell DOM (Document Object Model) och är särskilt lämpat för att skapa applikationer med en enkel sida.
Företag som använder React
Vad är Vue?
Vue.js, ofta bara kallat Vue, är ett progressivt JavaScript-ramverk som används för att utveckla dynamiska webbgränssnitt. Ramverket bygger på grundläggande webbtekniker såsom HTML, CSS och JavaScript.
Vue, som utvecklades av Evan You och introducerades 2014, använder också en komponentbaserad arkitektur, vilket underlättar strukturerad och återanvändbar kod.
Företag som använder Vue
- Tencent
- Alibaba
- Xiaomi
- Baidu
- Carrefour
React vs Vue: Gemensamma Nämnare
Innan vi fördjupar oss i de funktionella olikheterna mellan React och Vue, är det värdefullt att notera deras likheter:
Här är några av de viktigaste gemensamma egenskaperna:
- Båda används i front-end utveckling för att skapa interaktiva användargränssnitt.
- Både React och Vue är byggda på JavaScript och kan användas som ramverk eller bibliotek.
- Komponentbaserad arkitektur är central för båda teknikerna.
- Båda använder en virtuell DOM för att optimera prestanda.
React vs Vue: En Snabb Överblick
| Funktion | React | Vue |
| Syntax | JSX | HTML-mallar |
| Community | Stor och aktiv | Växande och aktiv |
| Dokumentation | Omfattande | Bra |
| Inlärningskurva | Måttlig | Lätt |
| Mobilutveckling | React Native | Vue Native |
| State-hantering | Använder Redux | Använder Veux |
| Popularitet | Mycket populär | Populär |
| Bibliotek och verktyg | En omfattande samling bibliotek och verktyg | Bra urval av verktyg och bibliotek |
React vs. Vue: En Detaljerad Jämförelse

Trots att både React och Vue kan användas för att skapa användargränssnitt, skiljer de sig åt på flera betydande sätt:
#1. Syntax
React
React använder JSX, en syntaxtillägg som tillåter utvecklare att skriva HTML-liknande struktur direkt i JavaScript-kod. I JSX använder man ’className’ istället för ’class’ för att referera till CSS-klasser. React-filer kan sparas med antingen .jsx eller .js som filändelse. En komponent som exempelvis heter ”Hem” kan sparas som Home.jsx eller Home.js.
Vue
Vue bygger på grundläggande webbtekniker som HTML, JavaScript och CSS. Det använder en tydlig syntax som kombinerar JavaScript med HTML-mallar och direktiv. HTML-mallarna i Vue liknar vanlig HTML, men med tillägg av direktiv som gör att data kan bindas till DOM (Document Object Model).
#2. Utveckling och Flexibilitet
React
React är flexibelt och ger utvecklare stor frihet när det gäller att utforma applikationers struktur. Utvecklare kan själva bestämma hur koden ska organiseras.
Det finns flera olika sätt att starta ett React-projekt. Oavsett tillvägagångssätt krävs det att Node.js är installerat på den lokala datorn.
Som ett exempel, kan vi använda `create-react-app` kommandot. Man kan välja att använda TypeScript eller JavaScript som språk. Om inget anges används JavaScript som standard.
Kör dessa kommandon i din terminal:
npx create-react-app my-app
cd my-app
npm start
Nu kan appen öppnas i en kodredigerare.
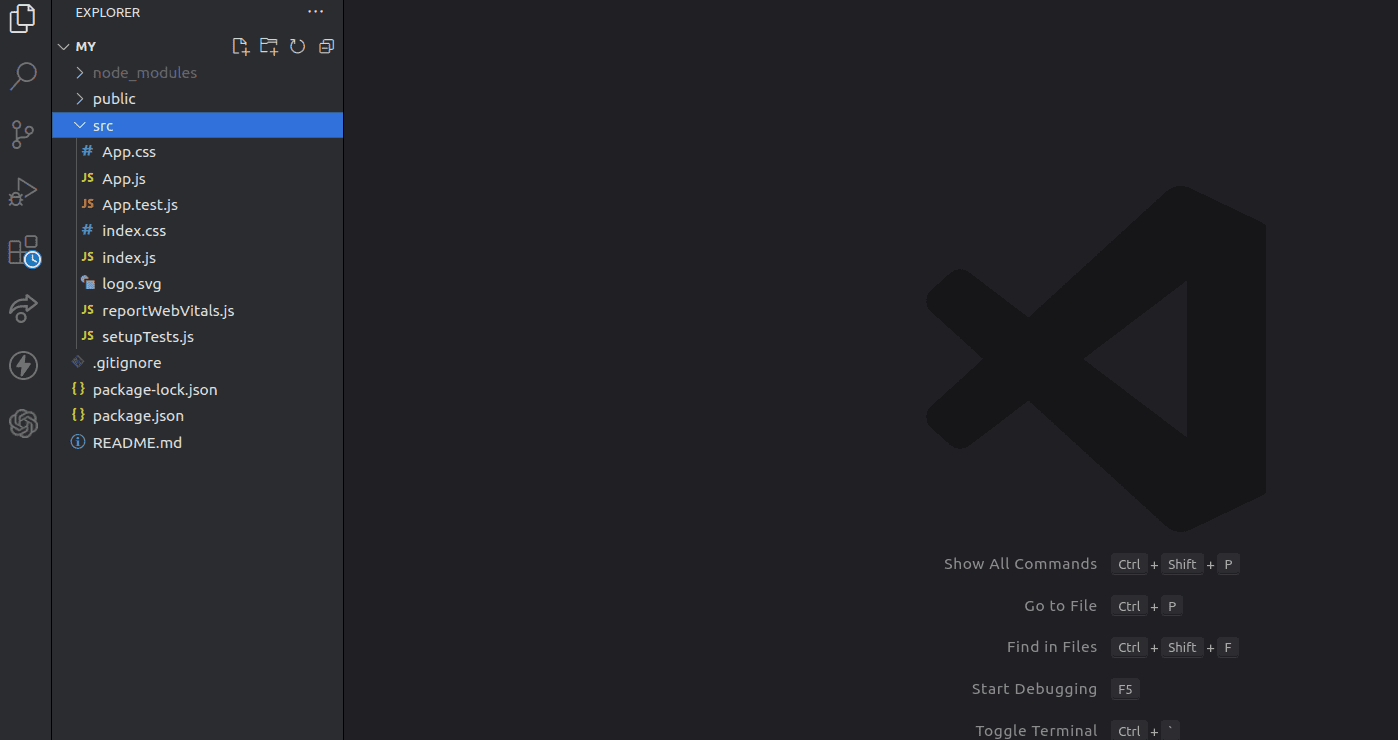
Här är strukturen för en React-app:

Huvuddelen av koden skrivs inuti ’src’ mappen.
Vue
Vue anses vara mer konventionsdriven och erbjuder en mer strukturerad metod för att bygga applikationer. Dess tydliga arkitektur vägleder utvecklare och uppmuntrar till bästa praxis. Det finns en konsekvent standard för hur applikationer är strukturerade.
För att starta ett Vue-projekt används Vue-CLI. Node.js måste vara installerat innan man börjar utveckla en Vue-applikation.
Kör följande kommandon:
npm install -g @vue/cli
vue create my-vue-app
cd my-vue-app
npm run serve
Nu är Vue-appen redo att öppnas i en kodredigerare.
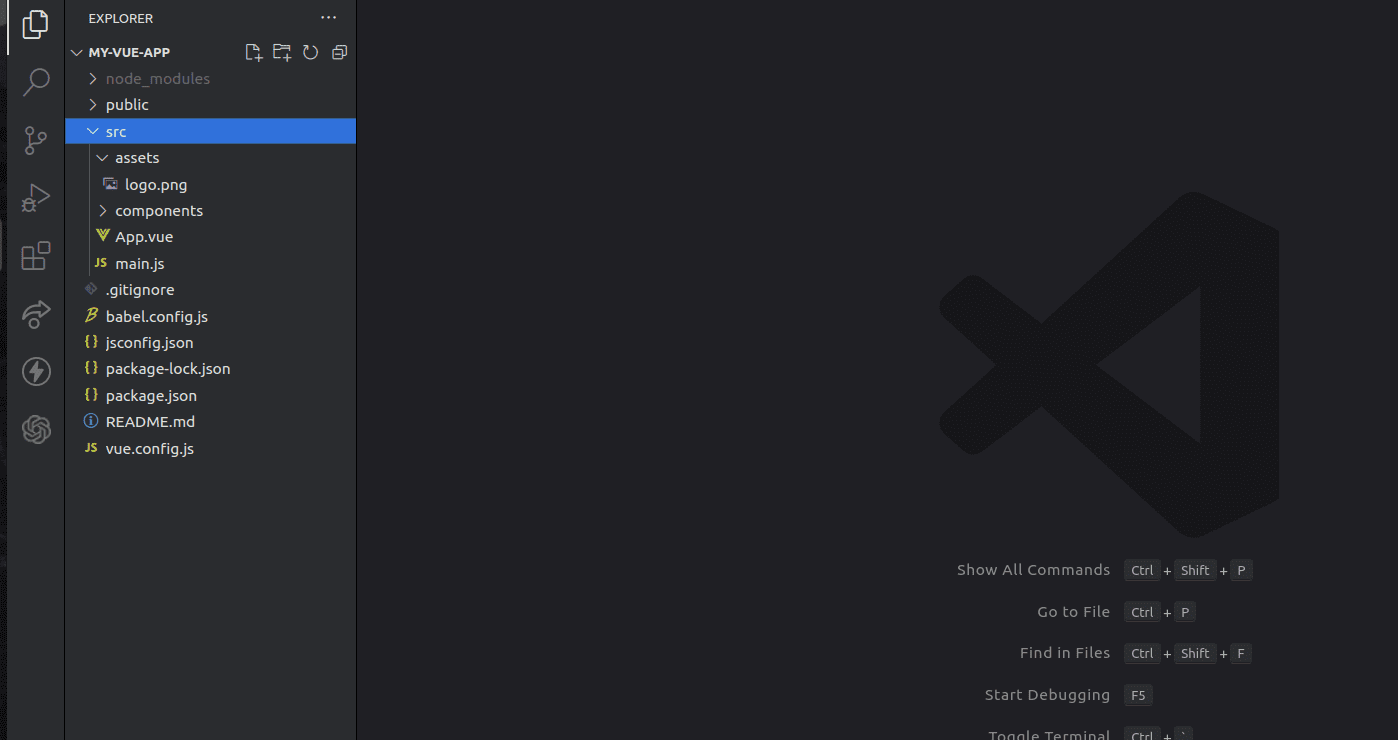
Här är strukturen för en Vue-app:

Koden för Vue-appen återfinns i ’src’-mappen. Det finns också en separat ’components’-mapp för alla komponenter.
#3. Prestanda
Både React och Vue är snabba, och det är ofta svårt att upptäcka prestandaskillnader i praktiken. Båda teknikerna använder sig av en virtuell DOM och rendering är optimerad.
En React-app är relativt liten, cirka 1-2MB när den kompileras. Storleken kan öka beroende på tredjepartsbibliotek, som exempelvis Redux eller React-Router.
En Vue-baserad app har en storlek på ungefär 16kb. Vue tillhandahåller integrerade verktyg för hantering av tillstånd. Det finns även möjlighet att använda externa verktyg, vilket ökar applikationens storlek.
#4. Tillståndshantering
Tillståndshantering refererar till spårning och uppdatering av all data som används för att rendera en webbapplikation. Ett tillståndshanteringsverktyg kan exempelvis kontrollera användarinput och uppdatera appens tillstånd. Ett konkret exempel är en räknare som uppdaterar ett nummer på skärmen varje gång användaren klickar.
I React kan ”Local State Management” användas för mindre applikationer. I större applikationer kan externa bibliotek som Redux eller MobX vara nödvändiga.
Vue har ett inbyggt reaktivitetssystem för att hantera tillstånd i mindre applikationer. I mer komplexa Vue-applikationer kan externa bibliotek som Vuex användas för tillståndshantering.
#5. Testning
Både React och Vue erbjuder testverktyg för att underlätta utvecklingen av webbapplikationer med minimala fel. Båda ramverken stöder enhetstestning, integrationstestning samt end-to-end-testning. Testramverk som Jest fungerar med både React och Vue.
React har inget officiellt testramverk, men fungerar väl med bibliotek som Enzyme, Jest och React Testing Library.
För Vue-applikationer är Vue Test Utils det officiella biblioteket. Det går även att använda andra bibliotek beroende på projektets behov.
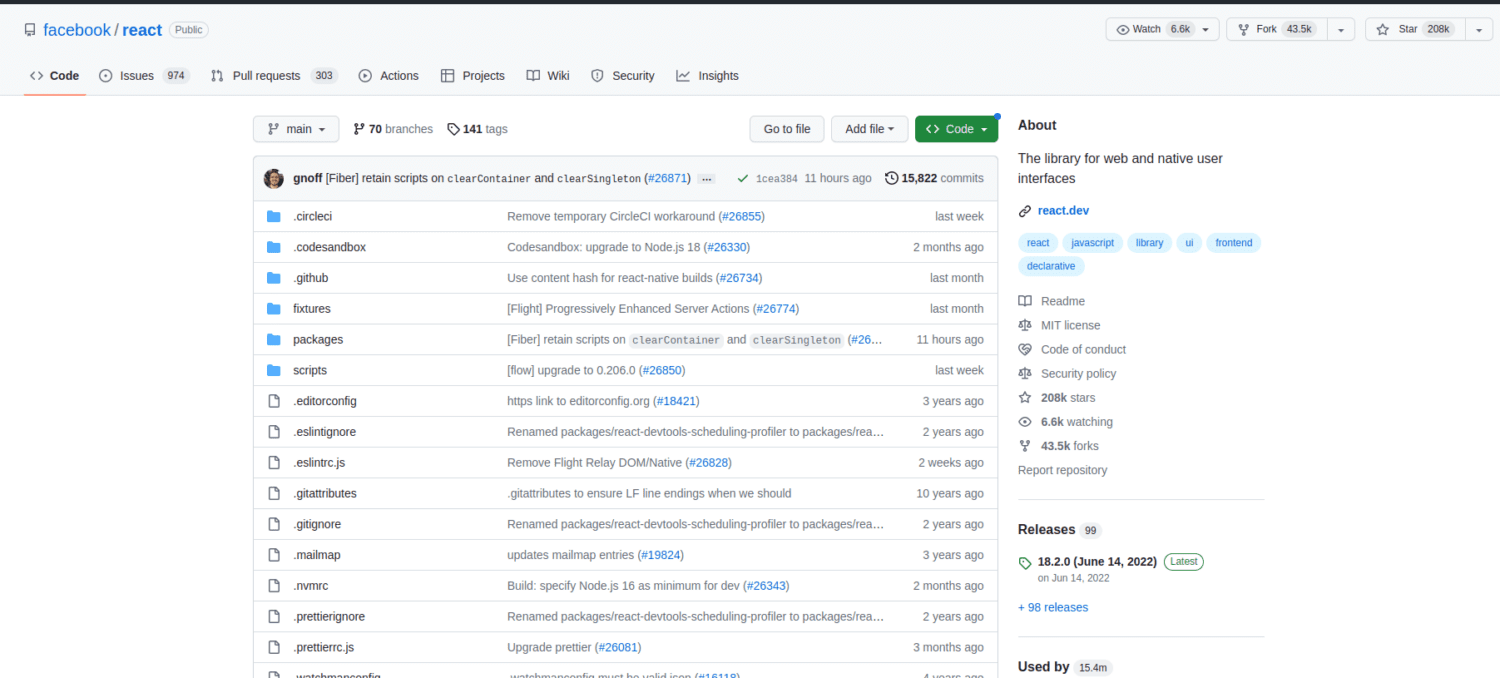
#6. Community
React har ett mycket stort community, vilket återspeglas i aktiviteten på GitHub-profilen. Projektet har över 43,5k forks och över 208k stjärnor. Det finns också en stor närvaro på sociala medieplattformar som Discord, Facebook och LinkedIn.

Vue har en växande användarbas, men gemenskapen är mindre än Reacts. På GitHub har plattformen över 37,9k stjärnor och över 6,9k forks. Plattformen erbjuder support via en Discord-kanal och DEV Community.
#7. Verktyg
React har ett omfattande ekosystem av verktyg och bibliotek. Dessa verktyg finns inom olika kategorier. För tillståndshantering kan man använda Redux, MobX eller Zustand. React har också bra verktyg för felsökning, som React DevTools och Redux DevTools.
Vue har ett mindre ekosystem, men det innehåller de viktigaste verktygen för att bygga funktionella användargränssnitt. Det går att använda verktyg som Vite, Vue CLI och Nuxt.js för att skapa Vue-applikationer. Felsökning kan göras med Vue DevTools.
#8. Inlärningskurva
Både React och Vue har specifika inlärningsmönster som utvecklare behöver förstå.
React har en brantare inlärningskurva på grund av introduktionen av JSX, en ny syntax som möjliggör HTML- och JavaScript-kod i samma fil. React erbjuder många resurser, vilket kan upplevas överväldigande för nybörjare. Det kan vara en god idé att lära sig ett koncept i taget för att optimera inlärningen.
Vue anses vara enklare att lära sig och bygger på grundläggande webbtekniker som HTML, CSS och JavaScript. Vues HTML-mallar liknar vanlig HTML, vilket gör det nybörjarvänligt. Dokumentationen är välstrukturerad och lätt att följa.
Varför Använda React?
- Komponentbaserad arkitektur: React underlättar uppdelning av kod i små, återanvändbara element.
- Flexibilitet: React är flexibelt och ger utvecklare stor kontroll över applikationens struktur.
- Stort community: React har ett stort community med många verktyg och bibliotek.
- Virtuell DOM: Den virtuella DOM ser till att React uppdaterar endast de komponenter som har förändrats.
Begränsningar med React
- En brantare inlärningskurva för nybörjare.
- Fragmenterad community med många konkurrerande bibliotek och ramverk.
Varför Använda Vue?
- Enkel att lära sig: Vue bygger på grundläggande HTML, vilket gör det tillgängligt för nybörjare.
- Komponentbaserad arkitektur: Vue underlättar uppdelning av kod i mindre, återanvändbara komponenter.
- Progressivt: Vue kan enkelt integreras i befintliga projekt, även äldre kodbaser.
Begränsningar med Vue
- Mindre community.
- Färre tillgängliga verktyg.
Utifrån ovanstående jämförelse framgår det att React vinner inom vissa områden, medan Vue har fördelar i andra. En sammanfattning:
När ska du Använda React
- När du söker ett bibliotek med ett stort och aktivt community: React har blivit populärt tack vare Meta (tidigare Facebook). Ett stort community innebär att det är lättare att få hjälp.
- När du vill använda ett bibliotek som har många jobbmöjligheter: Reacts popularitet innebär att många företag använder det. Om du studerar kan React vara ett bra alternativ.
- När du behöver ett ekosystem med en stor samling bibliotek: React har lockat många utvecklare som har skapat verktyg och bibliotek för att utöka dess funktionalitet. Reacts ekosystem är större än Vues, vilket kan ge större valfrihet.
När ska du Använda Vue
- När du vill ha ett progressivt ramverk: Vue är lätt att integrera i befintliga projekt.
- När du vill ha ett ramverk som är enkelt att lära sig: Vue är enklare att lära sig än React och använder HTML-mallar.
- När du vill ha ett ramverk med en liten paketstorlek: Vue är bra för applikationer där snabbhet och prestanda är avgörande.
Sammanfattning
Förhoppningsvis har denna artikel belyst skillnaderna mellan React och Vue. Valet mellan de två ramverken beror på dina preferenser, typen av applikation du vill utveckla och din erfarenhetsnivå.
Du kan också läsa vår artikel om React vs. Next.js.