Jamstack representerar en nutida metod för webbutveckling som inte begränsas av en specifik teknikuppsättning. Tvärtom, den präglas av flexibilitet och anpassningsbarhet, vilket ger dig som utvecklare friheten att välja det ramverk som bäst passar dina behov för att bygga en Jamstack-baserad webbplats.
Denna valfrihet kan emellertid ibland kännas överväldigande. Därför fokuserar vi i den här artikeln på att utforska några av de främsta ramverken för Jamstack-utveckling.
Om du är intresserad av att lära dig mer om vad Jamstack är och hur du kan utnyttja det för att skapa snabba och säkra webbplatser, rekommenderar vi att du läser vår introduktion till Jamstack för nybörjare.
Jamstacks popularitet
Sedan lanseringen 2015 har Jamstack upplevt en anmärkningsvärd tillväxt. Statistiken indikerar att allt fler utvecklare ansluter sig till Jamstack-rörelsen (en ökning från 13% år 2020 till 19% år 2021). En annan intressant iakttagelse är att antalet webbplatser som bygger på Jamstack ökade med 50% mellan åren 2020 och 2021.
Även inom e-handels- och tekniksektorn är Jamstack-filosofin på frammarsch, med 48% av företagen som uttrycker ett intresse för att implementera Jamstack under det kommande året.
Om du överväger att använda Jamstack, är du alltså på rätt väg. Du kan utforska ett ramverk genom att studera dokumentationen, titta på en instruktionsvideo eller skapa en enkel demowebbplats.
Next.js
Med Next.js kan du snabbt utveckla högpresterande webbplatser. Dess popularitet härrör från dess förmåga att skapa högpresterande webbapplikationer med React. Det ger dig möjligheten att bygga både statiska webbplatser och fullstack-webbapplikationer med hjälp av React.
Enligt Jamstack Developers Survey 2022 använder hälften av alla utvecklare Next.js för att skapa sina Jamstack-webbplatser.
Dessutom får du tillgång till ett omfattande community-stöd, vilket gör felsökning mer effektiv. Utöver det har du tillgång till ett stort bibliotek av komponenter. Det är också mycket anpassningsbart och har inbyggt stöd för TypeScript och CSS.
Med Next.js kan du servera statiska webbplatser samtidigt som du integrerar dynamiska funktioner som renderas på serversidan.
Viktiga funktioner:
- Dynamisk HTML-strömning
- Datahämtning
- Inbyggda optimeringar
- API-routrar
- Rendering på klient- och serversidan
- Avancerad routing och layouter
- Mellanvara
Även om kärnan i Jamstack-webbplatser handlar om att leverera statiskt innehåll, kan Next.js användas för att bygga hybridapplikationer som först renderas på serversidan och sedan presenteras statiskt på webben.
Gatsby.js
GatsbyJS är ytterligare ett populärt ramverk för frontend-utveckling. Det kan användas för att skapa snabba statiska Jamstack-webbplatser och webbapplikationer. Tack vare det engagerade communityt och omfattande dokumentationen är Gatsby enkelt att komma igång med som utvecklare.
Dessutom kan Gatsby konfigureras för att uppnå snabbare byggtider och ge SEO-vänlighet direkt.
Gatsby är byggt på React och är ett projekt med öppen källkod. Dess enhetliga metod för datahantering möjliggör inhämtning av data från olika källor.
Viktiga funktioner:
- Erbjuder snabb sidladdning genom fördröjd statisk generering, statisk webbplatsgenerering och intelligent sidrendering
- Tillhandahåller färdiga plugins, starters och teman.
- Ger utvecklare tillgång till Webpack, GraphQL och andra innovativa tekniker
- Möjliggör enkel skalning av webbplatser för att möta efterfrågan.
Gatsby är ett utmärkt val för företag och utvecklare som vill ha snabba och funktionsrika webbplatser. Utvecklare uppskattar särskilt Gatsby för dess moderna arbetsflöde som bygger på de senaste webbstandarderna och tekniken. Dessutom ger det tillgång till ett lovande ekosystem av boilerplates, starters och plugins.
Slutligen erbjuder det även tillgänglighets- och skalbarhetsalternativ.
Nuxt.js
Nuxt.js är ett Vue-baserat ramverk med öppen källkod, perfekt för att bygga din nästa Jamstack-webbplats. Dess modulära uppbyggnad gör utvecklingen enkel och intuitiv. För närvarande erbjuder det över 160 moduler.
Förutom dess modularitet kommer du att märka att Nuxt erbjuder hög prestanda direkt ur lådan. Som utvecklare kan du också använda dess bundle analyzer för att ytterligare optimera applikationen. Sammantaget är det lätt att lära sig och behärska, vilket gör det till ett utmärkt val för utvecklarupplevelsen.

Viktiga funktioner:
- Omfattande modularitet
- Routing baserad på filsystem
- Datahämtning
- SEO-vänligt
- Automatisk import av komponenter
Nuxt.js erbjuder utmärkt statisk sidrendering, vilket gör det idealiskt för Jamstack-utveckling. Men det förbättras ytterligare genom att erbjuda rendering på serversidan, vilket innebär att du kan skapa en dynamisk webbplats i Vue.js innan du renderar den på serversidan och sedan levererar den statiskt via CDN eller plattformar som GitHub Pages eller Netlify.
Hugo
Hugo är en statisk webbplatsgenerator baserad på Go. Det är en utmärkt partner för Jamstack, och även om du inte är bekant med Hugo kan du konfigurera det utan att redigera någon av dess Go-filer.
Hugos enkla körbara fil gör det lätt och extremt snabbt, vilket är idealiskt för att utveckla statiska och dynamiska webbplatser på kortare tid.

När det gäller användarvänlighet finns det många inbyggda mallar och teman. Det har dock en något brantare inlärningskurva.
Viktiga funktioner:
- Över 300 teman att välja mellan
- Kraftfull mallmotor
- Utmärkt prestanda
- Stöd för shortcodes
- Stöd för flera språk
Det är också extremt snabbt, så Jamstack-webbplatser som använder Hugo kan laddas på under en sekund.
Jekyll
Jekyll uppfyller alla krav när det gäller Jamstack-ramverk. Det är enkelt och erbjuder möjligheten att skapa en statisk webbplats i HTML, CSS, Liquid och Markdown, samtidigt som det erbjuder bloggfunktioner.

Dessutom kan du fritt använda GitHub Pages för att hosta dina Jamstack-webbplatser som skapats med Jekyll. Denna utökade integration med GitHub Pages beror på att Tom Preston, GitHubs medgrundare, utvecklade Jekyll.
Inom Jamstack-världen klassificeras det som en statisk webbplatsgenerator. Du kan dock använda det för att bygga olika projekt, inklusive personliga bloggar, företagswebbplatser och till och med webbapplikationer för företag.
Under huven använder Jekyll Ruby, vilket kan göra beroendehantering tidskrävande.
Viktiga funktioner:
- Inbyggd integration med GitHub Pages
- Lätt att utöka
- Stort community
- Engagerade bidragsgivare som håller projektet aktivt
Jekyll låter dig fokusera på din utvecklingsresa utan att distraheras. Du ger det en uppgift, och det utför den utan att försöka sig på något annat. Dessutom är Jekyll ett projekt med öppen källkod.
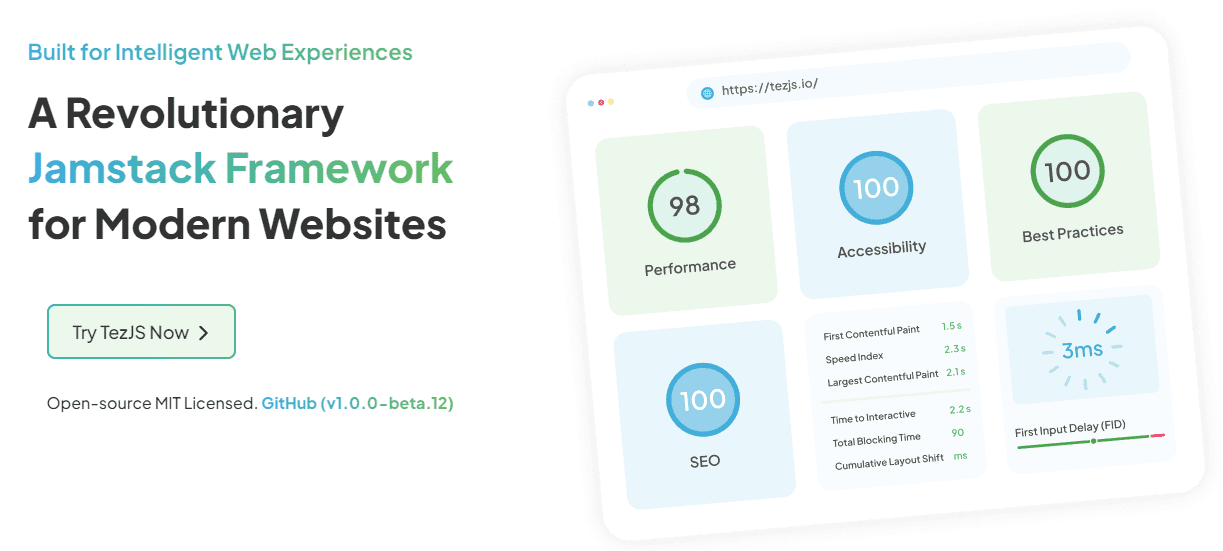
TezJS

Om du vill skapa en snabb, SEO-optimerad Jamstack-webbplats, är TezJS ett utmärkt val. Det erbjuder utvecklare ett snabbt men skalbart sätt att utveckla Jamstack-webbplatser. Dessutom behåller det alla fördelar även om du vill skapa en modern men ändå innehållsrik webbplats med bra UX/UI.
Det utmärker sig också inom SEO, eftersom du kan uppnå ett poäng på över 98 i Core Web Vitals. Slutligen stöder det också flera språk.
Viktiga funktioner:
- Stöd för lazy loading
- Ruttbaserad koduppdelning
- Dynamisk och automatisk routing
- Ruttbaserad koduppdelning
- Komponentdriven arkitektur
- Hantering av miljövariabler
TezJS gör det möjligt för Jamstack-utvecklare att skapa robusta, SEO-orienterade och innehållsrika webbplatser som kan serveras statiskt. Det är mycket bra på att hantera innehåll och erbjuder avancerade funktioner för att underlätta hantering av din webbplats.
Docusaurus
Docusaurus är ett modernt Jamstack-ramverk som är idealiskt för dem som vill skapa en förstklassig dokumentationswebbplats. Det låter utvecklare bygga en webbplats där innehållet kan skrivas och hanteras i Markdown-filer.

Med Docusaurus kan du skapa en Jamstack-webbplats på fem minuter och sedan anpassa den efter dina behov.
Tekniskt sett använder Docusaurus React. Det betyder att du kan använda React för att skapa, utöka och anpassa layouten på ditt projekt. Det har också en modulbaserad arkitektur som möjliggör tillägg av nya funktioner.
Viktiga funktioner:
- Stöd för översättningar
- Erbjuder dokumentversionshantering
- Utmärkt innehållssökning
Docusaurus är ett utmärkt val för att bygga en innehållsfokuserad Jamstack-webbplats, till exempel en dokumentationswebbplats. Det erbjuder MDX, vilket tillåter användning av JavaScript i Markdown-innehåll, vilket ger dig möjlighet att lägga till interaktivitet, som diagram och varningar, på din webbplats.
Andra anmärkningsvärda Jamstack-ramverk
Jamstack är en ny filosofi för att utveckla snabba och moderna webbplatser. Den har dock upplevt en anmärkningsvärd tillväxt på så kort tid. För varje år som går ansluter sig fler och fler utvecklare. Jamstack-communityt växer också, vilket innebär att det finns fler fantastiska Jamstack-ramverk du kan utforska. Här är några exempel:
- Hexo: Hexo är ett Node.js-baserat bloggramverk som ger utvecklare ett enkelt och intuitivt sätt att skapa snabba Jamstack-webbplatser. Det stöder distribution med ett enda kommando och har plugins för obegränsad utökbarhet.
- GitBook: GitBook liknar Docusaurus och låter teknikteam skapa, hantera och dela dokumentation. Det hjälper team att centralisera kunskap om sina produkter och tjänster.
- Astro: Astro är ett mycket optimerat och snabbt Jamstack-ramverk. Det använder en frontend-arkitektur med noll JS, vilket förbättrar webbplatsens SEO och konverteringsfrekvenser.
- VuePress: VuePress är en Vue-baserad statisk webbplatsgenerator som låter utvecklare skapa minimala och Markdown-fokuserade Jamstack-webbplatser.
Slutsats
Jamstack är här för att stanna. Det är ett modernt sätt att bygga webbplatser. Mängden av ramverk, verktyg och statiska webbplatsgeneratorer (SSG) ger utvecklare flexibiliteten att välja och skapa unika webbplatser.
Nu borde du ha en ganska bra uppfattning om vilket Jamstack-ramverk du bör använda.
Lycka till med Jamstacking!
Du kan också ta en titt på de bästa CSS-ramverken och biblioteken för frontend-utvecklare.