JavaScript är ett av de mest frekvent använda programmeringsspråken. Utvecklare som siktar på att bli JavaScript-experter måste bemästra grunderna i loopar, deras variationer och funktionalitet.
En JavaScript-loop är ett verktyg som underlättar repetitiva uppgifter baserat på ett angivet villkor. Termen ”iterera” refererar generellt till upprepning inom ramen för en loop. En loop fortsätter att iterera tills ett definierat stoppvillkor är uppfyllt.
För att visualisera detta, tänk dig ett datoriserat spel där du får instruktioner om att ta X antal steg norrut och sedan Y steg åt vänster.
Att ta 7 steg norrut kan representeras som:
for (let steg = 0; steg < 7; steg++) {
// Körs 7 gånger, med värden för steg från 0 till 6.
console.log("Går norrut ett steg");
}
När detta kodblock körs kommer följande att ske:
Varför används loopar?
- Utför repetitiva operationer: Loopar möjliggör upprepning av instruktioner tills specifika villkor är uppfyllda.
- Iterera över objekt eller arrayer: Loopar kan användas för att gå igenom egenskaperna hos ett objekt eller elementen i en array, vilket gör det möjligt att utföra åtgärder för varje enskild egenskap eller element.
- Filtrera data: Loopar kan tillämpas för att filtrera data baserat på specifika kriterier.
JavaScript erbjuder olika typer av loopar: for, while, do…while, for…of och for…in. Låt oss undersöka dessa mer detaljerat och belysa deras funktioner.
For-loop
En for-loop upprepas så länge ett specificerat villkor utvärderas som sant. Denna loop består av tre valfria uttryck, följt av ett kodblock.
for (initialisering; villkor; slutligtUttryck) {
// kod
}
- Initialiseringsuttrycket: Exekveras innan den första loop-iterationen. Det används vanligtvis för att initiera räknare.
- Villkorsuttrycket: Kontrolleras före varje iteration. Koden i loopen körs om villkoret är sant. Loopen avslutas när villkoret blir falskt. Om villkoret utelämnas betraktas det som sant.
- SlutligtUttryck: Exekveras efter varje iteration. Används främst för att öka en räknare.
Med block-satsen ({}) kan flera satser grupperas och köras. För att avsluta loopen innan villkoret utvärderas som falskt, använd break-satsen.
Exempel på for-loopar
for (let i = 0; i < 7; i++) {
console.log(i);
}
I detta kodblock:
- Variabeln i initieras till noll (let i=0).
- Villkoret är att i ska vara mindre än 7 (i < 7).
- Loopen upprepas så länge i är mindre än 7.
- Efter varje iteration ökar värdet av i med 1 (++i).
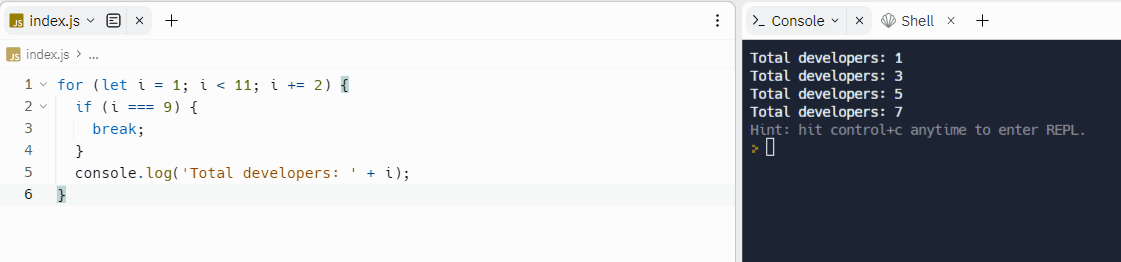
for (let i = 1; i < 11; i += 2) {
if (i === 9) {
break;
}
console.log('Antal utvecklare: ' + i);
}
- Kodblocket itererar från 1 till 10 (i < 11).
- Variabeln i initieras till 1 (let i = 1).
- Loopen fortsätter så länge i är mindre än 11.
- Värdet av i ökar med 2 efter varje iteration (i += 2).

If-satsen kontrollerar om i är lika med 9. Om villkoret är sant, körs break-satsen och loopen avslutas.
(bild)
For…of-loop
For…of-loopen används för att iterera över itererbara objekt som Map, Array, Arguments och Set. Denna loop anropar en anpassad iterationshook där satser exekveras för varje unikt egenskapsvärde.
Den grundläggande strukturen för en for…of-loop är:
for (variabel of objekt) sats
Exempel på for…of-loop
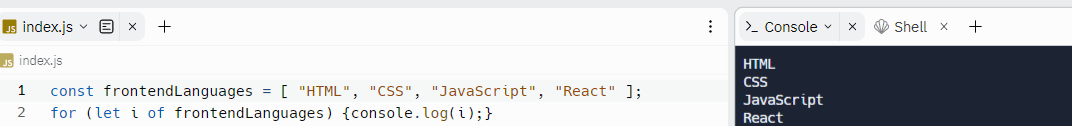
const frontendLanguages = [ "HTML", "CSS", "JavaScript" , "React"];
for (let i of frontendLanguages) {
console.log(i);
}
I denna kod:
- En array med namnet frontendLanguages definieras.
- Arrayen innehåller elementen ”HTML”, ”CSS”, ”JavaScript” och ”React”.
- For…of-loopen itererar genom varje element i frontendLanguages.
- Variabeln i tilldelas värdet av varje element under varje iteration, och dessa värden skrivs ut i konsolen.

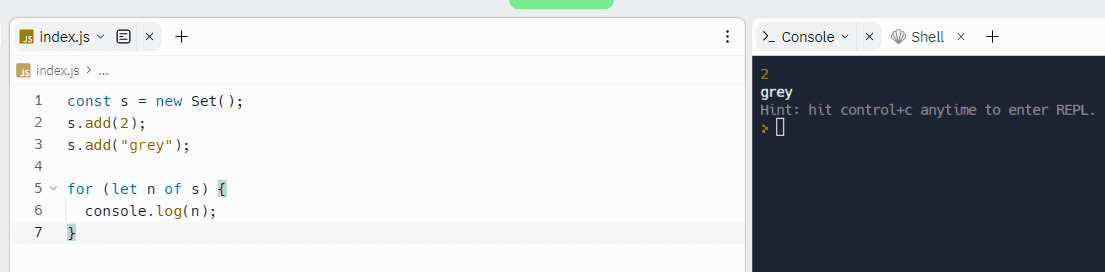
const s = new Set();
s.add(2);
s.add("grey");
for (let n of s) {
console.log(n);
}
I detta kodblock:
- En variabel s deklareras och tilldelas en ny uppsättning med Set()-konstruktorn.
- Två element läggs till med metoden add().
- For…of-loopen itererar genom objekten i uppsättningen.
- Den aktuella elementet tilldelas variabeln n innan console.log(n) körs.

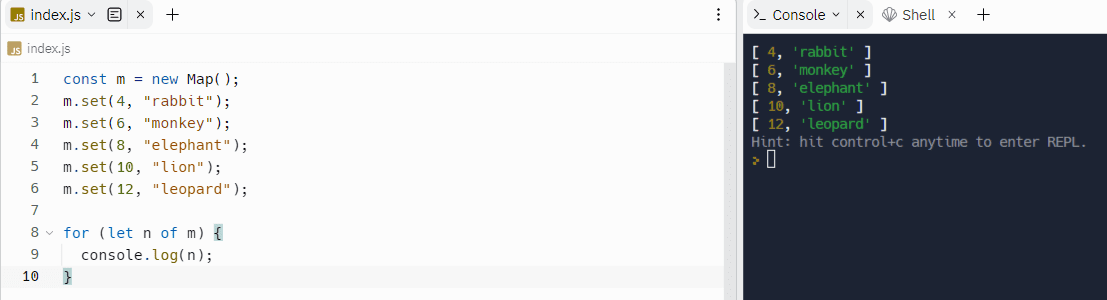
const m = new Map();
m.set(4, "rabbit");
m.set(6, "monkey");
m.set(8, "elephant");
m.set(10, "lion");
m.set(12, "leopard");
for (let n of m) {
console.log(n);
}
I detta kodblock:
- Ett nytt kartobjekt skapas med Map()-konstruktorn.
- Variabeln m deklareras.
- Fem nyckel-värdepar läggs till med .set()-metoden.
- For…of-loopen itererar genom elementen i kartobjektet m.

For…in-loop
En for…in-loop används för att iterera över ett objekts egenskaper. Den grundläggande strukturen är:
for (egenskap in objekt) {
// kod
}
Du kan använda for…in-loopen för att iterera genom arrayer och arrayliknande objekt.
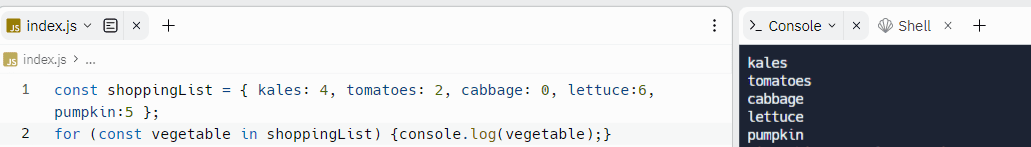
const shoppingList = { kales: 4, tomatoes: 2, cabbage: 0, lettuce:6, pumpkin:5 };
for (const vegetable in shoppingList) {
console.log(vegetable);
}
I detta kodblock:
- Ett JavaScript-objekt med namnet shoppingList skapas.
- For-loopen används för att iterera över varje egenskap i shoppingList med hjälp av in-operatorn.
- I varje iteration tilldelar loopen det aktuella egenskapsnamnet i shoppinglistan till variabeln vegetable.

While-loop
While-loopen utvärderar ett villkor; om det är sant, körs kodblocket. Om villkoret är falskt, avslutas loopen och kodblocket körs inte.
Den grundläggande strukturen är:
while (villkor) sats
Villkoret måste utvärderas innan satsen körs. Flera satser kan köras med hjälp av {} eller block-satser.
Exempel på while-loop
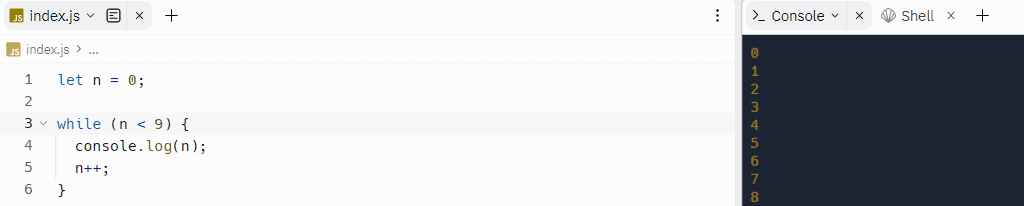
let n = 0;
while (n < 9) {
console.log(n);
n++;
}
I denna kod:
- En variabel n initieras med värdet noll (let n=0).
- Loopen körs så länge n är mindre än 9 (n < 9).
- Värdet av n visas i konsolen och ökas med 1 efter varje iteration (n++).
- Koden slutar köras vid värdet 8.

Do…while-loop
En do…while-loop itererar tills ett specificerat villkor utvärderas som falskt.
Den allmänna strukturen är:
do sats while (villkor);
Satsen körs en gång innan villkoret kontrolleras. Satsen körs om villkoret är sant. Om villkoret utvärderas som falskt, stoppas exekveringen och kontrollen övergår till satsen efter do…while-loopen. Koden i en do…while-loop garanteras att köras minst en gång, även om villkoret är falskt.
Exempel på do…while
let n = 0;
do {
n += 1;
console.log(n);
} while (n < 7);
I denna kod:
- En variabel n initieras med värdet 0 (let n=0).
- Variabeln n går in i en do…while-loop, där värdet ökar med 1 efter varje iteration (n+=1).
- Värdet av n loggas.
- Loopen fortsätter att köras så länge n är mindre än 7 (n < 7).
När koden körs visas värden för n från 1 till 7 i konsolen eftersom loopen körs 7 gånger.

Kapslad loop
En kapslad loop är när en loop finns inuti en annan loop. Till exempel kan en for-loop finnas inuti en annan for-loop.
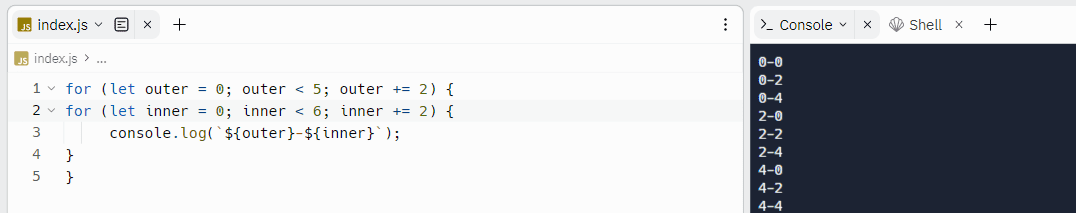
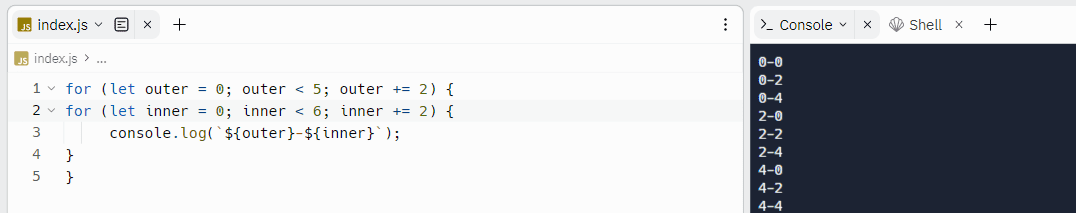
for (let outer = 0; outer < 5; outer += 2) {
for (let inner = 0; inner < 6; inner += 2) {
console.log(`${outer}-${inner}`);
}
}
- Två variabler, outer och inner, initieras båda med värdet noll.
- Båda variablerna ökar med 2 efter varje iteration.
- De yttre och inre looparna itererar tre gånger vardera.

Loopkontrollsatser
Loopkontrollsatser, ibland kallade ”hopp-satser”, avbryter det normala flödet i ett program. Break och continue är exempel på loopkontrollsatser.
Break-satser
Break-satser avslutar omedelbart en loop, även om villkoret inte är uppfyllt.
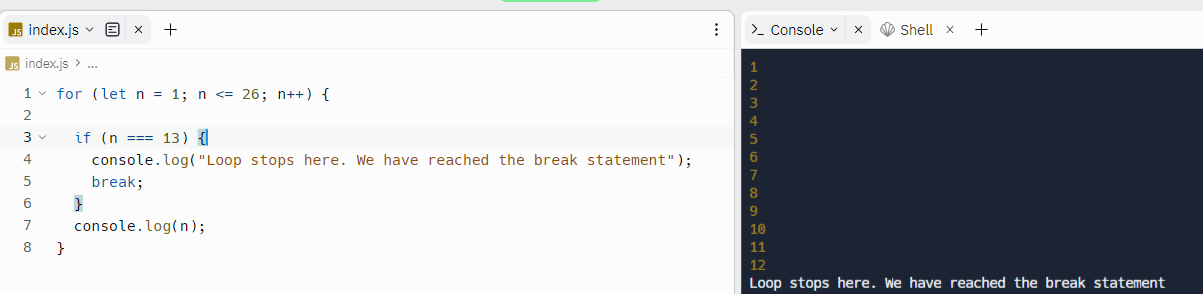
for (let n = 1; n <= 26; n++) {
if (n === 13) {
console.log("Loopen stannar här. Vi har nått break-satsen");
break;
}
console.log(n);
}
Den renderade koden kommer att visa:

Continue-satser
Continue-satser används för att hoppa över ett visst kodblock och utföra iterationen med nästa loop.
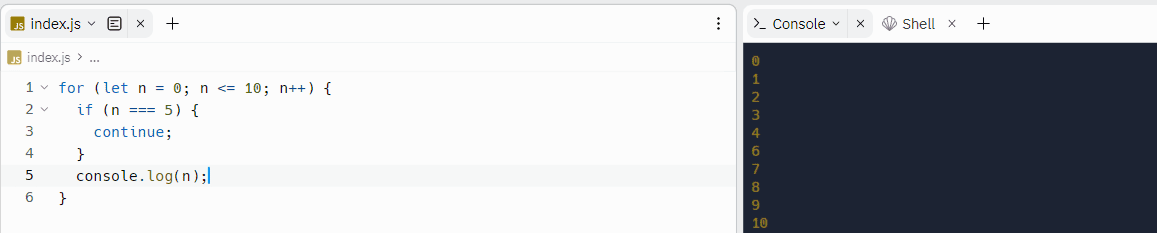
for (let n = 0; n <= 10; n++) {
if (n === 5) {
continue;
}
console.log(n);
}
Den renderade koden kommer att visa:

Slutsats
Ovanstående är de vanligaste looparna du kommer att stöta på i ren JavaScript och dess ramverk/bibliotek. Varje looptyp har sina specifika användningsområden och beteenden. Om du väljer fel looptyp kan du stöta på buggar och din kod kan visa oväntat beteende.
När du arbetar med ett JavaScript-ramverk eller -bibliotek, se alltid dess dokumentation och använd de inbyggda looparna.