JavaScript är ett av de mest frekvent använda programmeringsspråken, mycket tack vare dess förmåga att utveckla applikationer både på klient- och serversidan.
Ett stort antal ramverk och bibliotek tillgängliga för JavaScript underlättar processen att skapa webbapplikationer och utökar deras funktionalitet.
Två framstående front-end ramverk som ofta diskuteras bland utvecklare är Svelte och React. Denna artikel syftar till att utforska debatten kring Svelte kontra React, belysa deras skillnader och ge vägledning om när de bör användas.
Vad är Svelte?
Svelte är en JavaScript-kompilator med öppen källkod som bearbetar kod online. Till skillnad från de flesta JavaScript-ramverk som utför majoriteten av sitt arbete i webbläsaren, optimerar Svelte sin kod genom sin kompilator under byggprocessen.
Svelte, skapat av Rich Harris år 2016, har sedan dess samlat en betydande användarbas. Enligt en undersökning från Stack Overflow 2022, rankas Svelte bland de mest omtyckta JavaScript-ramverken.
För att starta med Svelte behöver du först ha Node.js installerat på din dator.
Efter installationen av NodeJS kan du initiera ett Svelte-projekt med hjälp av följande kommandon:
npx degit sveltejs/template moz-todo-svelte cd moz-todo-svelte npm install npm run dev
Resultatet av dessa kommandon kommer att visas i din webbläsare.
Funktioner hos Svelte
- Reaktivt: Svelte utför DOM-uppdateringar vid byggtiden. Detta eliminerar behovet av externa bibliotek för tillståndshantering.
- Använder standard JavaScript: Utvecklare som är bekanta med HTML, CSS och vanlig JavaScript kommer snabbt att lära sig Svelte.
- Lättviktigt och minimalistiskt: En enkel ”Hello World”-applikation i Svelte kan skapas med bara några få rader kod:
<script>
let name = "World"
</script>
<h1>Hello {name}!</h1>
Fördelar med att använda Svelte
- Liten storlek: Applikationer byggda med Svelte är generellt små och laddas snabbt, jämfört med andra ramverk.
- Enkel syntax: Sveltes okomplicerade syntax gör det lätt att lära sig.
- Inget virtuellt DOM: Till skillnad från många andra ramverk använder Svelte inte virtuellt DOM, vilket bidrar till snabbare rendering.
- Hög prestanda: Sveltes kod kompileras under byggtiden, vilket resulterar i snabba och effektiva applikationer.
Vad är React?
React är ett välkänt JavaScript-bibliotek som används för att skapa användargränssnitt. Detta bibliotek med öppen källkod underhålls av Meta (tidigare Facebook) och driver användargränssnitten för populära webbapplikationer som Airbnb, Facebook och Instagram.

Facebook var det första företaget att använda React i sin nyhetsflödesfunktion. Efter att biblioteket blev öppen källkod 2013 började fler företag använda det, och det har nu blivit ett av de mest använda JavaScript-biblioteken inom modern webbutveckling.
React körs även det på NodeJS. För att starta ett React-projekt efter att Node har installerats, kör följande kommandon:
npx create-react-app my-app
cd my-app npm start
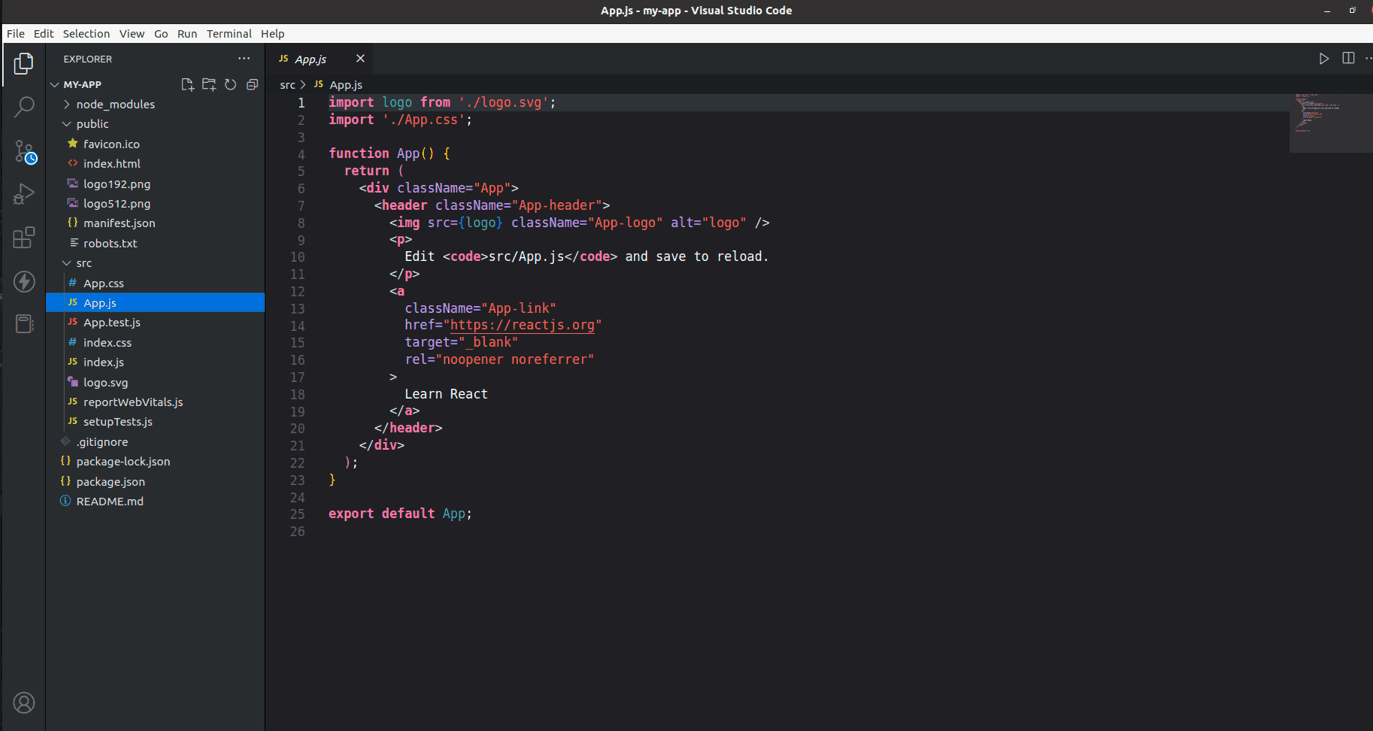
Detta är hur filstrukturen för ett React-projekt ser ut:

Funktioner hos React
- JavaScript Syntax Extension (JSX): JSX tillåter utvecklare att skriva HTML-liknande kod i samma fil som innehåller JavaScript-logik. JSX skiljer sig också från HTML i hur det namnger divisioner (DIVs) med ’className’ (camelCase) istället för ’class’.
- Virtual Document Object Model (VDOM): React använder en lättviktsrepresentation av DOM, kallat VDOM. När tillståndet för ett objekt ändras uppdaterar VDOM enbart det specifika objektet i den riktiga DOM, istället för att uppdatera hela gränssnittet.
- Modulär arkitektur: React tillåter utvecklare att skapa små och återanvändbara komponenter. Det underlättar också underhåll och uppdatering av dessa komponenter.
Fördelar med att använda React
- Komponentbaserat: React underlättar uppdelning av koden i återanvändbara komponenter.
- Stöd för olika bibliotek: Funktionaliteten i en React-app kan utökas genom olika bibliotek och ramverk, exempelvis för autentisering.
- Deklarativt: Att skapa interaktiva användargränssnitt är enkelt i React. Den deklarativa koden underlättar läsning och felsökning.
- Flexibelt: React kan användas för att utveckla olika typer av webbapplikationer, från sociala medier och underhållningsplattformar till utbildningswebbplatser.
Svelte vs. React: Likheter
Trots sina skillnader delar Svelte och React vissa likheter:
- Komponentbaserat: Både Svelte och React följer en komponentbaserad arkitektur som uppmuntrar till uppdelning av kodbasen.
- Reaktiva: Båda ramverken eliminerar behovet av manuell uppdatering eftersom de automatiskt uppdaterar apparna när data ändras.
Svelte vs. React: Skillnader
#1. Storlek
Den komprimerade versionen (.gzip) av Svelte är endast 1,6 kilobyte. Detta leder till snabb laddning och hög prestanda.
Reacts komprimerade version (.gzip) är 42,2 kilobyte. Den något större storleken beror på inkluderingen av ReactDOM.
#2. Prestanda
React använder Virtual DOM, ett temporärt minne för de ändringar som görs i användargränssnittet. Virtual DOM möjliggör snabbare uppdateringar eftersom den samlar ändringar tills det är optimalt att uppdatera den faktiska DOM. Detta gör React snabbare än traditionell DOM i vanlig JavaScript.
Svelte använder inte Virtual DOM. Istället kompilerar ramverket koden under byggtiden. Svelte är ett ”serverlöst” ramverk där DOM uppdateras direkt när en förändring inträffar i komponentens tillstånd.
Frånvaron av Virtual DOM i Svelte gör applikationerna i allmänhet snabbare än motsvarande React-applikationer.
#3. Underhåll
Svelte är relativt nytt, introducerat 2016. Trots det har det ett aktivt utvecklings- och underhållsteam.
React underhålls av Meta, diverse företag och enskilda utvecklare. Det dedikerade teamet ser till att biblioteket ständigt uppdateras och får nya funktioner.
React har här en fördel när det gäller underhåll.
#4. Testning
Svelte använder @testing-library/svelte som sitt testramverk. Det fokuserar på att testa applikationer genom att efterlikna hur användare interagerar med dem.
React använder React Testing Library, som testar komponenterna ur ett användarperspektiv. Det är också möjligt att använda enzymbiblioteket för en mer granulär kontroll över testprocessen.
Både Svelte och React har dedikerade testbibliotek för att hjälpa utvecklare att bygga funktionella appar. Det går även bra att använda externa ramverk, som Mocha, för både Svelte- och React-projekt.
#5. Community
Svelte är ett relativt nytt ramverk, och dess community är mindre jämfört med React. Antalet utvecklare och företag som använder Svelte är också mindre.
React har ett mycket stort community som bidrar med handledningar, guider, uppdateringar och komponenter. Det är ett av de mest använda JavaScript-biblioteken, med stöd av teknikjätten Meta. Det är lätt att få hjälp inom React-communityn, som är både stor och stödjande.
React vinner här när det gäller community-stöd. React-utvecklare är även mer eftertraktade än Svelte-utvecklare på arbetsmarknaden.
#6. Bibliotek
Svelte har ett aktivt community som skapar verktyg för extra funktionalitet. Det finns till exempel bibliotek som SvelteNavigator för att hantera navigering. Svelte har även kraftfulla UI-bibliotek som Sveltestrap och Svelte Material UI.
React har också en öppen källkodsgemenskap som kontinuerligt skapar verktyg och bibliotek för att utöka dess möjligheter. Exempelvis Material UI och React Bootstrap för UI, samt React Router för navigering. React använder även Next.js och Gatsby för server-side rendering.
Även om Sveltes community jobbar hårt med att tillföra nya verktyg och bibliotek, ligger React fortfarande långt framme på detta område.
#7. Syntax och användarvänlighet
Svelte har en enkel syntax som bygger på vanlig HTML, JavaScript och CSS. Denna enkla struktur gör att alla med grundläggande kunskaper i dessa tekniker lätt kan lära sig Svelte.
React har en något brantare inlärningskurva, där användare behöver lära sig nya begrepp som JSX och CSS-in-JS. React använder också ’className’ (camelCase) för att namnge klasser i en div, vilket kan vara förvirrande för någon som är van vid HTML och CSS.
Svelte vinner i enkelhet gällande syntax, då det är lättare att lära sig för de som redan behärskar vanlig CSS, HTML och JavaScript.
| Funktion | React | Svelte |
| Storlek | 42,2 kilobyte | 1,6 kilobyte |
| Prestanda | Använder Virtual DOM | Använder inte Virtual DOM |
| Underhåll | Meta, enskilda utvecklare och företag | Kärnteam av utvecklare lett av Rich Harris |
| Testning | Använder React Testing Library | Använder @testing-library/svelte |
| Community support | Stort | Växande |
| Syntax | JSX | HTML, CSS, JavaScript |
Vilket är bäst? Svelte eller React?
Svelte och React är båda utmärkta JavaScript-bibliotek som kan användas för att bygga ett brett spektrum av applikationer. Båda har sina styrkor och svagheter, och det kan vara svårt att bestämma vilket som är det bästa valet. Baserat på analysen av funktioner och prestanda, kan du använda dessa ramverk enligt följande:
När ska man använda Svelte?

- När du bygger små projekt: Svelte är ett bra alternativ för att skapa en enkel webbplats, som en portföljsida med grundläggande funktioner.
- När du värdesätter prestanda och optimerad kod: Eftersom Svelte inte använder Virtual DOM, är applikationer i detta ramverk oftast snabbare än React-applikationer.
- När du vill bygga dynamiska användargränssnitt: Sveltes kompilator skapar optimerad JavaScript, vilket gör det lämpligt för användargränssnitt som ständigt förändras.
När ska man använda React?
- När du bygger komplexa användargränssnitt: Återanvändbarheten i Reacts komponenter gör det lämpligt för projekt med komplexa gränssnitt.
- När du bygger stora applikationer: React har en mängd verktyg som underlättar utvecklingen av stora projekt.
- När du letar efter ett bibliotek med bra support och många tillägg: Det enorma communityn bakom React ser till att du kan få snabb hjälp om det behövs.
Slutsats
Vi hoppas att denna artikel har bidragit till att klargöra skillnaderna mellan Svelte och React, samt deras styrkor och svagheter. Det är viktigt att alltid utgå från vilken typ av applikation du vill bygga för att fatta det bästa beslutet.
Svelte är lämpligt om du prioriterar snabbhet vid skapandet av mindre applikationer och dynamiska gränssnitt. Å andra sidan är React det bästa valet om du vill bygga komplexa gränssnitt, söker ett bibliotek med bra stöd och när du skapar stora applikationer.
Det kan också vara intressant att utforska skillnaderna mellan React och React Native.