Låt oss undersöka hur man kan visa upp en Django-applikation på internet, utan att behöva driftsätta den på en extern värdserver.
Att sätta upp en testmiljö bara för att demonstrera en Django-app kan kännas onödigt komplicerat. Särskilt om du bara behöver en tillfällig webbadress för att visa appen för en kund eller en kollega.
En effektivare lösning är att använda ett verktyg som exponerar din lokala server. På så sätt kan personer var som helst i världen se det som händer på din lokala dator.
För detta ändamål ska vi använda oss av Ngrok. Det här verktyget ger oss möjlighet att skapa publika webbadresser kopplade till de lokala portarna på vår dator. Allt detta är möjligt tack vare den fiffiga tekniken med tunnling.
Innan vi börjar, all kod som används i den här guiden finns tillgänglig i detta Github-arkiv.
Förkunskaper
Det är bra att ha en grundläggande förståelse för nedanstående. Men det är fullt möjligt att följa guiden även utan dessa förkunskaper.
Skapa en Django-app
För att göra detta till en steg-för-steg-guide, kommer jag att beskriva processen att skapa ett Django-projekt. Om du redan har ett, kan du hoppa över det här avsnittet.
Virtuell miljö
Först och främst ska vi skapa en virtuell Python-miljö.
- Börja med att öppna systemets terminal (eller skal).
- Om du tycker att det är svårt att öppna terminalen, kan du prova att använda den inbyggda terminalen i din kodredigerare.
- Klicka på ”Terminal > Ny terminal”, och ett skal bör dyka upp längst ner på skärmen.
- Skriv in följande kommando för att skapa en virtuell miljö, med hjälp av Pythons inbyggda verktyg.
python -m venv .venv
Detta kommando betyder i grund och botten:
”Hej Python, skapa en virtuell miljö (-m venv) med namnet .venv.”
- Om du nu listar filerna i din aktuella katalog bör du se en mapp som heter .venv.
$ ls -l drwxr-xr-x - daniel 30 apr 23:12 .venv # Fler filer ...
- För att aktivera den virtuella miljön, anropar vi källkommandot.
source .venv/bin/activate
- Om du stöter på problem, vänligen se följande tabell utifrån Pythons officiella dokumentation.
| Plattform | Skal | Kommando för att aktivera virtuell miljö |
| POSIX | bash/zsh | $ source <venv>/bin/activate |
| fish | $ source <venv>/bin/activate.fish | |
| csh/tcsh | $ source <venv>/bin/activate.csh | |
| PowerShell Core | $ <venv>/bin/Activate.ps1 | |
| Windows | cmd.exe | C:> <venv>\Scripts\activate.bat |
| PowerShell | PS C:> <venv>\Scripts\Activate.ps1 |
Om du har kört rätt kommando, bör ditt skal visa namnet på den virtuella miljön.
$ source .venv/bin/activate.fish (.venv) $
Installera Django
Nu när den virtuella miljön är aktiverad, kan du installera vilken version av Django du vill. I det här fallet kan det vara lämpligt att installera den senaste.
$ pip install django Collecting django Using cached Django-3.2-py3-none-any.whl (7.9 MB) Collecting pytz Using cached pytz-2021.1-py2.py3-none-any.whl (510 kB) Collecting asgiref<4,>=3.3.2 Using cached asgiref-3.3.4-py3-none-any.whl (22 kB) Collecting sqlparse>=0.2.2 Using cached sqlparse-0.4.1-py3-none-any.whl (42 kB) Installing collected packages: pytz, asgiref, sqlparse, django Successfully installed asgiref-3.3.4 django-3.2 pytz-2021.1 sqlparse-0.4.1
Dags att skapa den grundläggande projektstrukturen för Django-appen du vill exponera.
$ django-admin startproject mytestingproject
Detta skapar ett Django-projekt med namnet mytestingproject. Efter att det har skapats, vill vi gå in i katalogen där projektstrukturen finns. Så låt oss navigera in i den och starta Django-servern.
# Navigera in i projektkatalogen (.venv)$ cd mytestingproject/ # Lista filerna i projektet (.venv) $ ls mytestingproject manage.py
Nu när vi är inne, låt oss starta Django-servern för att se hur den ser ut.
(.venv) $python manage.py runserver Watching for file changes with StatReloader Performing system checks... System check identified no issues (0 silenced). You have 18 unapplied migration(s). Your project may not work properly until you apply the migrations for app(s): admin, auth, contenttypes, sessions. Run 'python manage.py migrate' to apply them. May 01, 2021 - 04:34:25 Django version 3.2, using settings 'mytestingproject.settings' Starting development server at http://127.0.0.1:8000/ Quit the server with CONTROL-C.
Django berättar att en lokal server körs på din lokala värd (127.0.0.1 pekar alltid på den), på standardporten 8000.
Ignorera felmeddelandet för nu. Låt oss först se till att allt fungerar bra på vår lokala server. Gå till din webbläsare och klistra in den här adressen:
http://localhost:8000/ # Notera att localhost och 127.0.0.1 är samma sak.
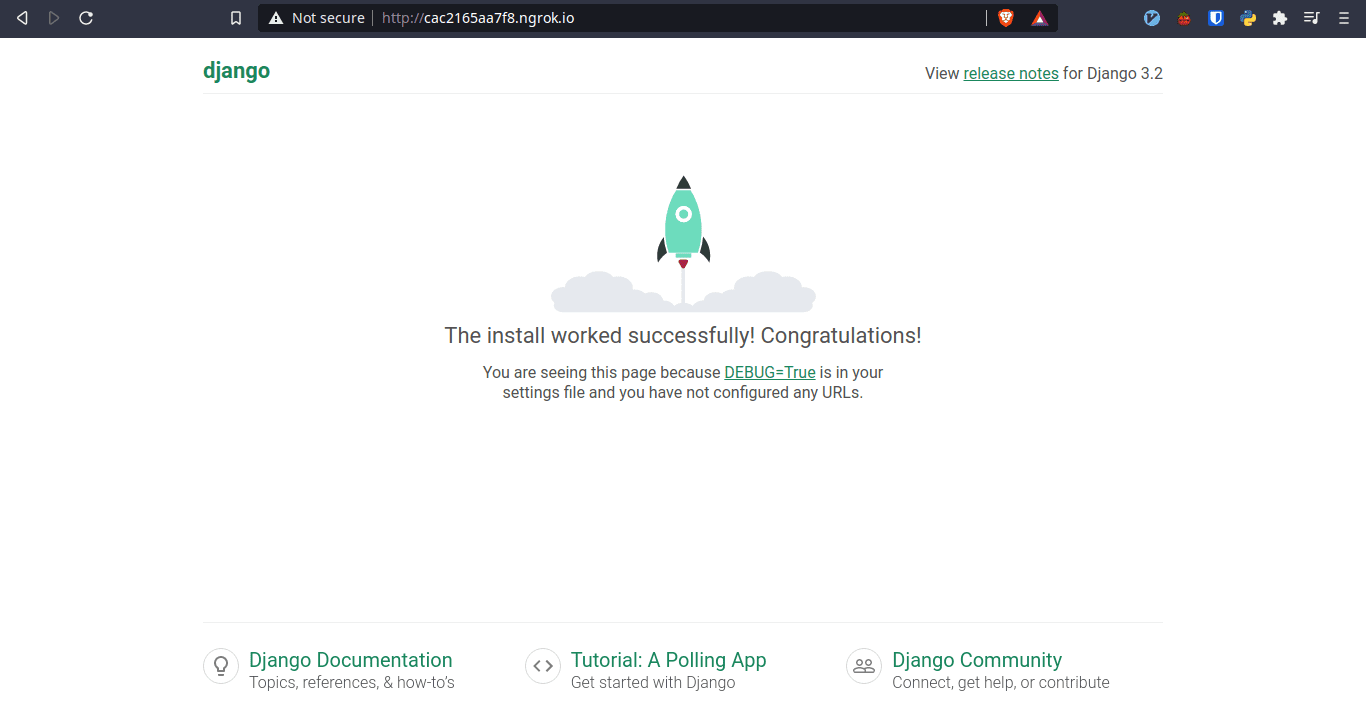
Om allt fungerar som det ska, bör du se en standard Django-sida.
Det var allt om Django-installationen.
Låt oss nu gå vidare och exponera detta Django-projekt. Följande metoder kommer att fungera lika bra även om du jobbar med ett mer komplicerat projekt.
Exponera en Django-app med Ngrok
Som jag nämnde tidigare, är Ngrok ett verktyg som gör det möjligt för oss att nå vår lokala server via internet. Börja med att ladda ner Ngrok från den officiella webbplatsen.
När du har installerat det, fortsätter vi med de kommandon som behövs.
Öppna ett nytt skal och behåll den terminalen där Django-servern körs. Skriv in följande kommando:
$ ngrok help NAME: ngrok - tunnel local ports to public URLs and inspect traffic More commands ....
Detta ger dig en översikt över de tillgängliga kommandona i Ngrok och bekräftar att installationen gick som den skulle.
För att skapa en URL där andra kan nå vår server, kör följande:
$ ngrok http 8000
# Generera en säker offentlig URL för port 8000 webbserver
Vi använder http-argumentet för att skapa en URL som ansluter till port 8000 på vår lokala dator.
Här är resultatet du troligtvis får:
ngrok by @inconshreveable (Ctrl+C to quit)
Session Status online
Session Expires 1 hour, 59 minutes
Update update available (version 2.3.39, Ctrl-U to update)
Version 2.3.35
Region United States (us)
Web Interface http://127.0.0.1:4040
Forwarding http://cac2165aa7f8.ngrok.io -> http://localhost:8000
Forwarding https://cac2165aa7f8.ngrok.io -> http://localhost:8000
Connections ttl opn rt1 rt5 p50 p90
0 0 0.00 0.00 0.00 0.00
Som du ser, vidarebefordrar Ngrok den här lite udda webbadressen till din lokala server. Men magin sker när du öppnar webbläsaren med URL:en som Ngrok har tillhandahållit.

Ändra settings.py
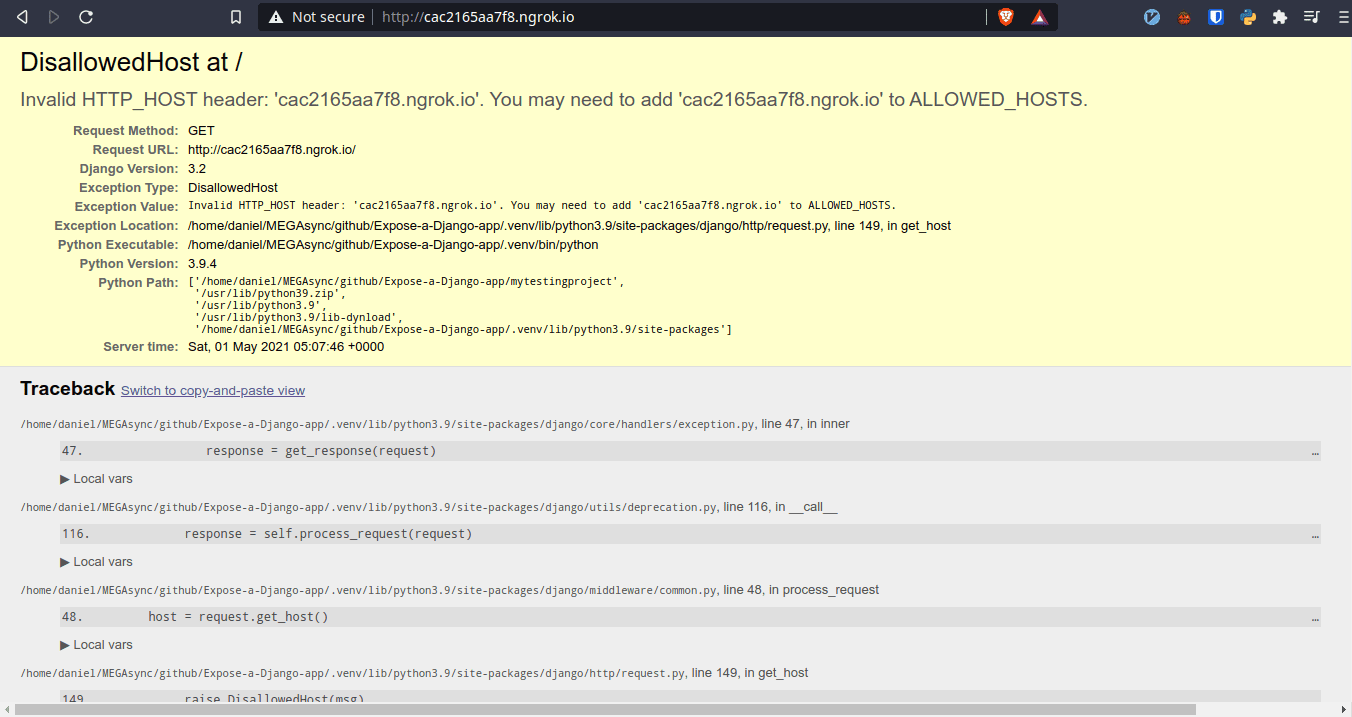
Oj, vad hände precis 😱?
Det verkar som att Django genererar ett fel på grund av en inställning som heter DisallowedHost. Om du kontrollerar den terminal där din Django-server körs, och den med Ngrok-sessionen, kommer du att se några felsökningsmeddelanden.
# Django-meddelanden
Invalid HTTP_HOST header: 'cac2165aa7f8.ngrok.io'. You may need to add 'cac2165aa7f8.ngrok.io' to ALLOWED_HOSTS.
Bad Request: /
[01/May/2021 05:07:46] "GET / HTTP/1.1" 400 65196
Invalid HTTP_HOST header: 'cac2165aa7f8.ngrok.io'. You may need to add 'cac2165aa7f8.ngrok.io' to ALLOWED_HOSTS.
# Ngrok-meddelanden
HTTP Requests
-------------
GET /favicon.ico 400 Bad Request
GET / 400 Bad Request
Som Django meddelar, måste vi lägga till den domän vi ansluter till i konfigurationsvariabeln ALLOWED_HOSTS. Men vi har ett problem, och det är att domännamnet är väldigt långt och svårhanterligt.
Låt oss därför justera inställningarna i Django för att lösa detta problem. Öppna filen settings.py som finns i projektmappen.
# mytestingproject/settings.py # Rad 28 # Ändra från ALLOWED_HOSTS = [] # Till ALLOWED_HOSTS = ["*"]
Om du har kunskap om reguljära uttryck, så vet du att vi har använt ett jokertecken för att tillåta alla värdar.
Ladda om webbplatsen nu och se resultatet.

Allt fungerar som det ska nu! Och om du börjar utveckla applikationer för projektet, med webbadresser och vyer, så kommer allt att återspeglas på den publika webbadressen.
Obs: Kom ihåg att ändra ALLOWED_HOSTS-inställningen i produktion, då en wildcard skulle skapa ett allvarligt säkerhetshål.
Slutsatser
I den här guiden har du lärt dig att skapa en demo-webbadress för ditt Django-projekt utan att behöva driftsätta det.
Du har övat på hur du startar ett Django-projekt och hur du arbetar med filen settings.py i Django.
Och slutligen, du har lärt dig att använda Ngrok för att exponera en lokal server.
Utforska sedan några av de populära Python-ramverken för att bygga API.