Skapa en kostnadsfri webbplats med eget domännamn
Att lansera en webbplats innebär ofta en betydande investering, då varje steg i processen vanligtvis medför kostnader.
Men tänk om det fanns ett sätt att skapa en helt gratis webbplats, anpassad med ett eget domännamn, och dessutom få kostnadsfri webbhotellstjänst med SSL-kryptering? Det är fullt möjligt! Vad mer kan man begära?
Att ha en egen webbplats är numera en investering som ofta är avgörande för tillväxt, snarare än en lyx. Detta gäller inte bara företag, utan även individer kan dra stor nytta av en personlig webbsida.
Oavsett om det handlar om registrering av domännamn, webbhotell, webbplatsutveckling eller aktivering av SSL-kryptering, så innebär det vanligtvis kostnader. Dessutom är vissa av dessa utgifter återkommande.
Men vad om jag sa att du kan skapa en gratis webbplats, inklusive alla de nödvändiga stegen, helt utan kostnad? Det kanske låter otroligt, men om du är student är det fullt möjligt.
Om du känner till GitHub, är du kanske bekant med GitHub Pages. Det är en kostnadsfri tjänst som ingår i varje GitHub-konto. GitHub Pages låter användare skapa och hosta gratis webbplatser, men det finns en begränsning. Domännamnen slutar oftast på github.io, vilket kan påverka webbplatsens professionella utseende.
Vad är GitHub Student Developer Pack?
Ett långt och opersonligt domännamn gör att webbplatsen kan uppfattas som mindre seriös. Men vi ska inte fokusera på fördelar och nackdelar med GitHub Pages just nu. Jag har lovat att visa hur du kan skapa en gratis webbplats med ett eget domännamn, och det ska jag hålla.
GitHub erbjuder ett fantastiskt paket med användbara onlineverktyg för alla studenter inskrivna på högskole- eller universitetsnivå, det så kallade GitHub Student Developer Pack. Detta paket ger tillgång till professionella prenumerationer och stora rabatter på populära verktyg som Canva, Namecheap, Microsoft Azure, Discord, Name.com och StreamYard, med flera.
I den här artikeln ska vi använda Namecheap för att registrera ett gratis domännamn och GitHub Pages för webbhotell. Vi kommer också att titta på hur du kan designa din webbplats och ladda upp HTML-, CSS- och JavaScript-filer till GitHub Pages, samt aktivera SSL-kryptering för webbplatsen. Men först måste vi registrera oss för Student Developer Pack.
Hur ansöker man om GitHub Student Developer Pack?
För att registrera dig för Student Developer Pack krävs oftast en universitets-e-postadress. En sådan adress slutar vanligtvis med universitetets domännamn, till exempel [email protected] Det finns andra sätt att ansöka, men de tar ofta längre tid att behandla. Om du har en universitets-e-postadress, så här gör du:
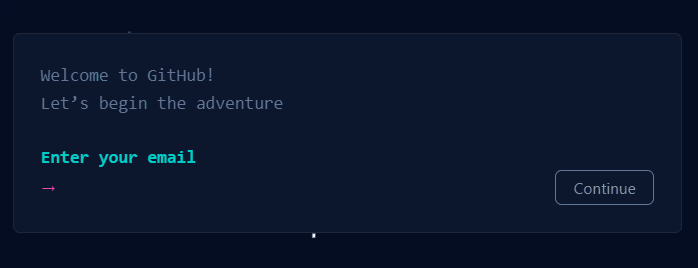
Steg 1: Gå till GitHub Education och klicka på Logga in.
Om du redan har paketet kan du logga in. Annars kan du följa stegen nedan.
Klicka på Skapa ett konto i inloggningsfönstret.
Steg 2: Registrera dig med din universitets-e-post och skapa ett konto.
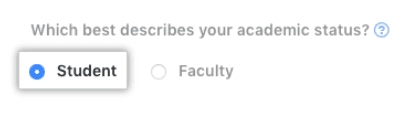
Steg 3: När du får frågan ”Vad beskriver bäst din akademiska status?” väljer du Student.
Steg 4: Fyll i formuläret med information om din skola och syftet med att använda GitHub.
Steg 5: Skicka in din ansökan med alternativet ”Skicka in din information”.
Om din ansökan godkänns får du ett bekräftelsemail angående utvecklarpaketet. Behandlingstiden varierar, men det tar oftast några dagar.
Hur ansöker man om GitHub Student Developer Pack utan universitets-e-post?
GitHub ger dig också möjlighet att ansöka om paketet med ett giltigt student-ID eller annat bevis på din akademiska status. Nackdelen är att det kan ta längre tid och att det är större risk för att ansökan avslås. Men om du vill testa, så här gör du:
Steg 1: Följ stegen ovan för att skapa ett konto med din personliga e-post.
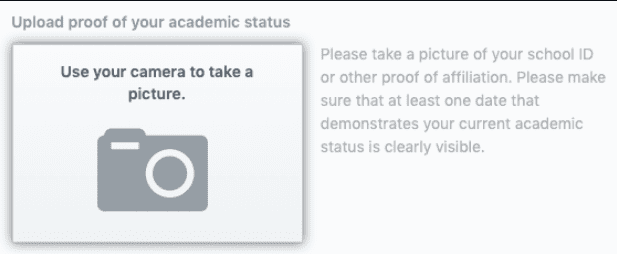
Steg 2: Ladda upp ett bevis på din akademiska status genom att ta en bild med kameran eller ladda upp ett foto direkt till GitHub.
Steg 3: Fyll sedan i alla nödvändiga uppgifter som skolans namn och syftet med att använda GitHub.
Steg 4: Skicka in din ansökan.
Hur registrerar du ditt anpassade domännamn med Namecheap?
Förutsatt att ditt GitHub Education-konto nu är aktiverat, kommer nästa steg innebära att använda Namecheap för att registrera ett kostnadsfritt domännamn och hosta det via GitHub Pages. Följ dessa steg för att registrera ditt önskade domännamn:
Steg 1: Logga in på ditt GitHub Education-konto och gå till förmånssektionen.
Du kommer att se ett Web Dev Kit och ett Virtual Event Kit.
Steg 2: Gå till Virtual Event Kit och scrolla ner för att hitta Namecheap.
GitHub erbjuder ett års domänregistrering på .me TLD. Klicka på Get Access för att fortsätta.
Steg 3: Fönstret som dyker upp ber dig att godkänna att Namecheap ansluter till ditt GitHub-konto. Godkänn och fortsätt till nästa steg.
Efter lyckad auktorisering kommer du se ett meddelande som bekräftar att ditt studentpaket har verifierats med GitHub.
Steg 4: Sök efter ditt önskade domännamn och klicka på Sök.
Nästa sida visar om domännamnet är tillgängligt. Om det är det kan du gå vidare och köpa det gratis.
Steg 5: Gå till kassan med GitHub Education-e-postadressen och välj GitHub Pages som din hostingmetod.
Efter att du har registrerat ditt anpassade domännamn och valt GitHub Pages som värd, skapas automatiskt ett arkiv i ditt GitHub-konto. Detta arkiv är tomt och innehåller endast en README.md-fil.
Du kan komma åt arkivet genom att logga in på ditt GitHub-konto och klicka på ”Dina arkiv”. GitHub Pages erbjuder inga visuella verktyg eller förbyggda teman. Du måste koda hela webbplatsen manuellt och ladda upp relaterade filer till ditt nyskapade GitHub-arkiv.
Hur skapar man en gratis webbplats och hostar den på GitHub Pages?
Som nämnts ovan måste du skapa alla HTML-, CSS- och JavaScript-filer som krävs för din webbplats. Om du är bekant med webbutveckling kan du ladda upp dina filer till ditt GitHub-arkiv och starta webbplatsen. Du kan hoppa direkt till det avsnitt som handlar om att ladda upp webbplatskod till GitHub Pages.
Men om du har liten eller ingen kunskap om webbutveckling, så finns det hjälp att få. Följ stegen nedan för att designa din egen webbplats med lite grundläggande HTML:
Steg 1: Gå till HTML5 UP och bläddra bland de olika webbdesigns. Du kan välja vilket förbyggt tema du vill. Här har jag valt ”Massively” från HTML5 UP, men du kan ladda ner och anpassa vilken design du vill.
Steg 2: Packa upp zip-filen med din favoritdesign.
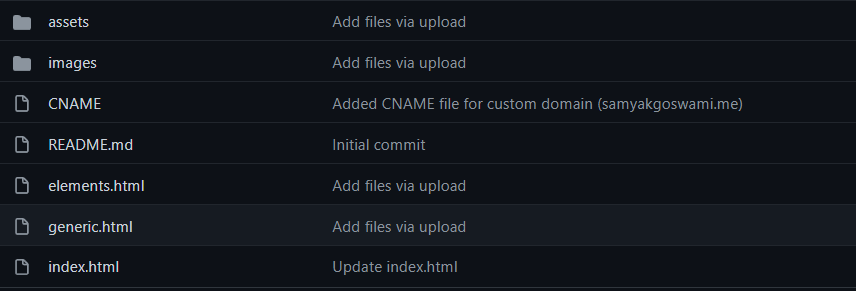
I den extraherade mappen kommer du att se filer som heter index.html och generic.html, samt mappar för tillgångar och bilder.
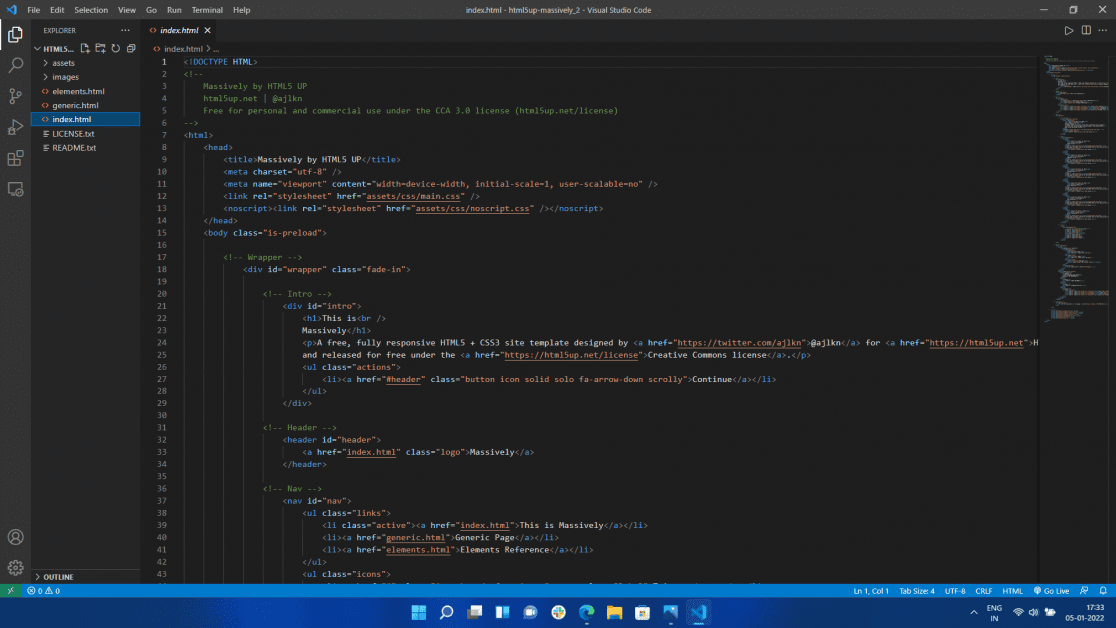
Steg 3: Öppna de extraherade filerna i Visual Studio Code och välj index.html.
Steg 4: Ladda ner och installera tillägget ”Live Server” i Visual Studio Code om du inte redan har det.
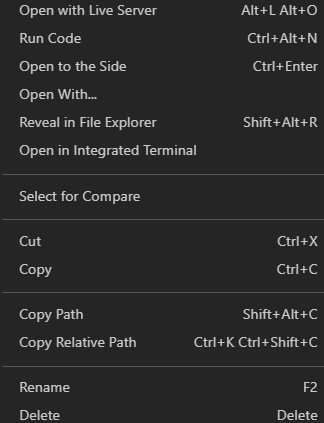
Steg 5: Välj filen index.html, högerklicka och välj ”Öppna med Live Server”. Med detta tillägg kan du se ändringar i HTML-filen i webbläsaren i realtid.
Hur anpassar du din webbdesign?
Från och med nu kommer jag inte längre att kalla processen ”steg” för att anpassa webbplatsen. Anpassningen av HTML-filerna beror helt på vad du vill, men här är hur jag har anpassat designen ”Massively” från HTML5 UP och omvandlat den till en portfolio. Du kan inspireras av detta eller anpassa webbplatsen helt på egen hand. Valet är ditt!
Ändra titel- och stycketaggarna
Jag började med att ändra titeltaggen ”Massively”. Titeltaggen i HTML-filen bestämmer namnet som visas på webbläsarfliken. Standardtiteln för Massively är ”Massively by HTML5 UP” och jag rekommenderar att du ändrar den till något som passar din webbplats.
Jag ändrade titeltaggen till ”Samyak Goswami | Tech Content Writer” eftersom det passade perfekt för min portfolio. Sedan ändrade jag introduktionssektionen på webbplatsen, som inledningsvis sade ”This is Massively” (i H1-taggen) till ”Samyaks Portfolio” av uppenbara skäl. Därefter ändrade jag texten under i stycketaggarna till ”En visning av mina projekt och mina förmågor.”
I navigationssektionen (Nav) i indexfilen tog jag bort två av de tre navigeringsknapparna i listtaggen. Jag ville skapa en enkel webbplats med all information på en enda sida, men du kan ändra antalet navigeringsknappar som du vill.
Jag ändrade även texten ”This is Massively” på navigeringsknappen till ”Mina artiklar.”
Ändra länkar och sociala medieikoner
Du ser också olika sociala medieikoner som Twitter, Facebook, Instagram och GitHub. Jag valde att ta bort Twitter och Facebook och behålla Instagram och LinkedIn.
Du kan ändra ikoner och länkar genom att gå till navigeringssektionen (Nav) och scrolla till listtaggarna med Twitter, Instagram, och så vidare.
Det finns inga länkar kopplade till ikonerna eftersom href-taggen är tom. Du kan lägga till länkar genom att byta ut ”#” med önskad länk.
Ändra innehållet på startsidan
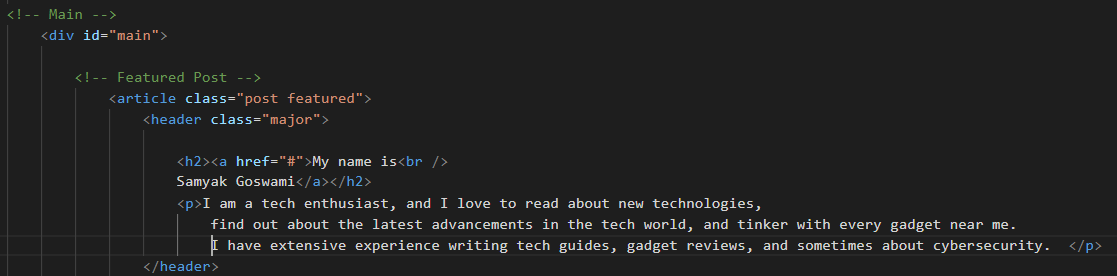
Först ändrade jag H2-taggen till ”Jag heter Samyak Goswami” och stycketaggen till ”Jag är en teknikentusiast…”. Jag föreslår att du ändrar H2-taggen med något som passar din startsida och sedan lägger till en förklarande text i stycketaggen.
Nu kommer vi till den viktigaste delen av anpassningen: att ändra innehållet i artikelrutorna.
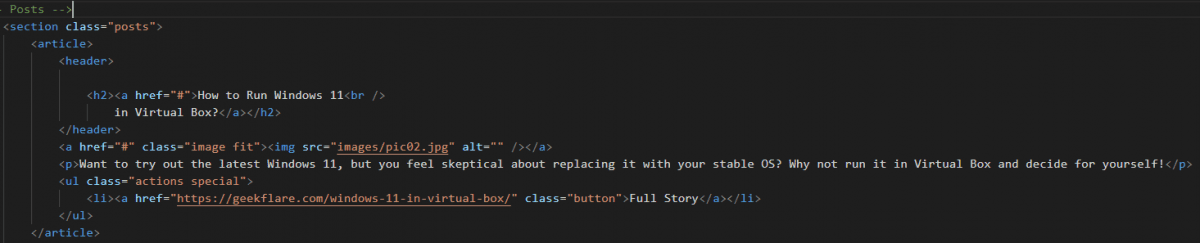
Gå till inläggssektionen i indexfilen, och du kommer att se flera kodavsnitt i artikel-taggar. Du kan lägga till länkar till dina artiklar genom att ändra href-sektionen på samma sätt som vi lade till länkar till sociala medieikoner.
Sedan kan du ändra namnen på artiklarna genom att ändra innehållet i H2-taggarna. Du kan även lägga till en beskrivning av artiklarna med hjälp av stycketaggen.

Upprepa processen för varje artikel genom att lägga till länkar, ändra namn och beskrivning.
Lägga till bilder på webbplatsen
Du har kanske märkt att förhandsvisningen ser annorlunda ut än bilderna på HTML5 UP:s webbplats. Det beror på att de standardbilderna är lite tråkiga. Låt oss piffa upp webbplatsen med anpassade bilder.
 Originalbilder
Originalbilder
Gå till den mapp där du tidigare extraherade zip-filen ”Massively”. Öppna den extraherade mappen och gå till bildmappen. Du bör se bilder som heter bg, pic01, pic02, och så vidare. Det är dessa bilder som är kopplade till våra artiklar i artikel-taggarna.
Du kan antingen lägga till anpassade bilder och ändra indexfilen med de nya bildnamnen, eller så kan du lägga till bilder och ge dem samma namn som standardbilderna. Att ge bilderna samma namn sparar tid och gör att du slipper ändra i koden.
 Ändrade bilder
Ändrade bilder
Jag föreslår att du noggrant ser över och ändrar andra delar av webbplatsen om du tycker att det behövs. Här är portfolion jag skapade med hjälp av stegen ovan: samyakgoswami.me.
Hur laddar du upp din webbplatskod till GitHub Pages?
Nu när du har kodat och designat din webbplats är det dags att ladda upp den till GitHub Pages och göra den live på internet.
Så här laddar du upp webbplatsen till GitHub Pages:
Steg 1: Logga in på ditt GitHub-konto och gå till ”Mina arkiv”.
Steg 2: Du bör se ett arkiv som heter ditt_användarnamn.github.io. Öppna arkivet.
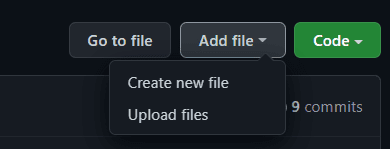
Steg 3: Du bör se ett alternativ för att skapa en egen fil eller ladda upp filer.
Steg 4: Välj alla fem filer och mappar: assets, images, elements, generic, index och dra och släpp dem i arkivet.
När filerna har laddats upp, gör en commit av koden och vänta tills GitHub bearbetar dina filer.
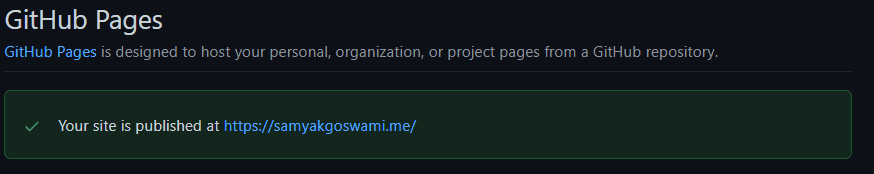
Steg 5: Gå till Inställningar > GitHub Pages för att se statusen på din webbplats. Du bör se ett meddelande som säger ”Din webbplats är publicerad på din_anpassade_domän.”
Du kan nu gå till din webbadress för att kolla webbplatsen. Det kan ta lite tid innan webbplatsen är live.
Hur aktiverar jag SSL-kryptering på GitHub Pages?
HTTP är ett osäkert sätt att hantera användarförfrågningar på din webbplats. Någon med skadliga avsikter kan avlyssna interaktionen mellan användaren och din webbplats. HTTPS, däremot, ger dina besökare en mycket säkrare upplevelse. GitHub Pages erbjuder gratis HTTPS-kryptering, och så här aktiverar du den:
Gå till avsnittet Sidor i arkivet.
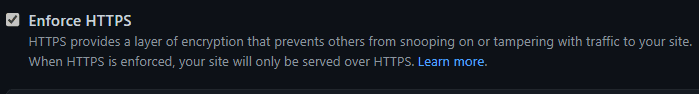
Du bör se alternativet ”Enforce HTTPS” längst ner i fönstret. SSL-krypteringen aktiveras så snart du kryssar i rutan.
Om ”Enforce HTTPS” inte är tillgängligt för din domän kan du aktivera SSL-kryptering genom att följa stegen nedan:
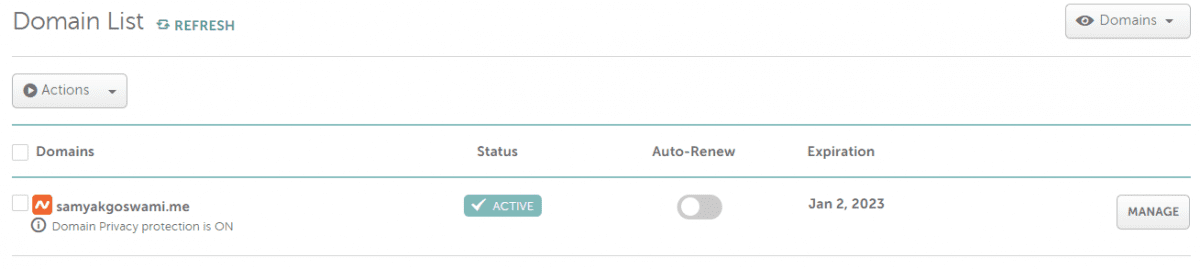
Steg 1: Logga in på ditt Namecheap-konto och gå till ”Domänlista”.
Steg 2: Gå till ”Hantera domän” och sedan till avsnittet ”Avancerad DNS”.
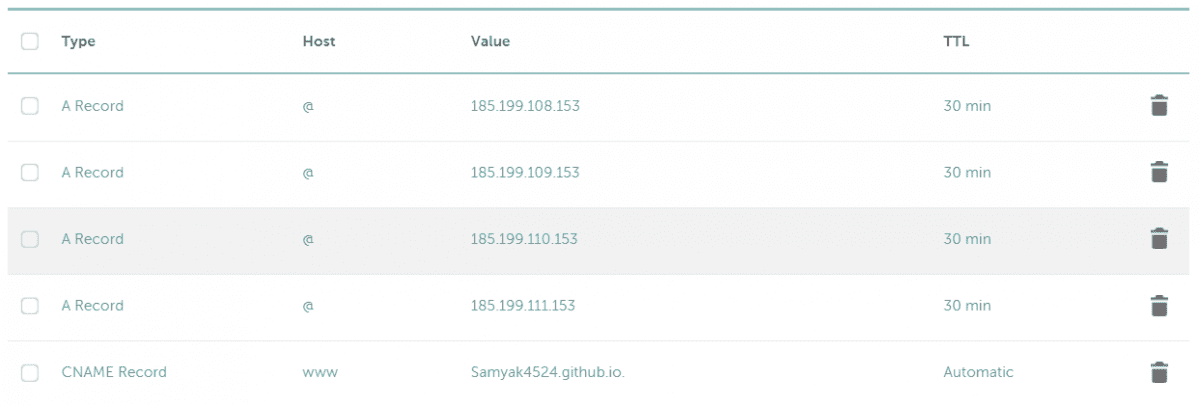
Du ser befintliga CNAME- och A-poster.
Lägg till följande A-poster med Host som ”@” och IP-adress som ”185.199.108.153”. Lägg till en till med Host som ”@” och IP-adress som ”185.199.109.153”.
Fortsätt på samma sätt tills du har 4 A-poster upp till IP-adress ”185.199.111.153”.
Ta bort alla tidigare A-poster.
Steg 3: Lägg till en CNAME-post med Host som ”www” och Value som ditt GitHub-användarnamn (dot) github (dot) io.
Ta bort de tidigare CNAME-posterna. I slutändan bör dina DNS-inställningar ha 4 A-poster och 1 CNAME-post.
Steg 4: Gå nu till GitHub Pages i inställningarna. Alternativet ”Enforce HTTPS” ska nu vara tillgängligt för din domän.
Sammanfattning
GitHub ger studenter en fantastisk möjlighet att skapa och hantera en gratis webbplats. Även om GitHub Pages inte passar för stora mängder trafik, så fungerar det utmärkt för mindre statiska webbplatser. Att det dessutom är helt gratis, med anpassat domännamn och SSL-kryptering, gör det hela ännu bättre.
Läs gärna mer om ”Hur man väljer en webbhotellstjänst för din nya webbplats”.
Här är några verktyg för övervakning av sidhastighet för att informera dig när din webbplats har problem.