Det kan ofta vara en utmaning för utvecklare att arbeta med HTML-redigering. Istället för att förlita sig på generiska HTML-redigerare, kan nästa generations WYSIWYG-verktyg, som Froala, erbjuda en betydande förbättring i redigeringsprocessen.
Froala är en Javascript-baserad WYSIWYG-webbredigerare som är konstruerad för att leverera hög prestanda. Genom att erbjuda en exceptionell redigeringsupplevelse, ökar den produktiviteten i team. Denna riktextredigerare använder den senaste tekniken och ger användarna toppmoderna funktioner via ett rent och tydligt gränssnitt.
Denna artikel kommer att undersöka de centrala funktionerna i denna editor och belysa hur den kan hjälpa utvecklare att arbeta mer effektivt.
Vad är Froala?
Froala är en kraftfull WYSIWYG-riktextredigerare som är utformad för att möta behoven hos utvecklare inom alla branscher. Denna snabba Javascript-redigerare kan startas snabbt och klarar av alla typer av tester.
Froala är inte bara snabb utan också mycket säker, med robusta skyddsmekanismer mot XSS och andra typer av attacker. Dessutom gör den välorganiserade arkitekturen den till en av de mest effektiva riktextredigerarna på marknaden.
Här är några av de mest framträdande funktionerna i Froalas riktextredigerare.
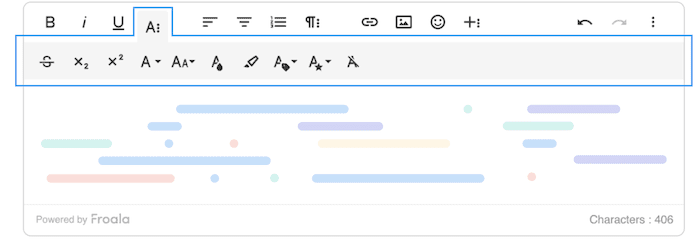
Omfattande Formatering och Stilalternativ
Med Froala har utvecklare tillgång till ett stort antal verktyg för att formatera innehåll. Grundläggande styling som fet och kursiv finns inbyggt i Froala. För mer avancerade funktioner kan utvecklare inkludera Froalas många tillägg.
Till skillnad från många andra riktextredigerare, undviker Froala användningen av taggen <font>. Utvecklare kan istället använda en mängd olika teckensnitt från en anpassad lista. Teckenstorleken kan justeras med pixelprecision.
Användare har möjlighet att definiera stilklasser som kan användas för stycken, tabellceller, bilder och länkar. Det är också möjligt att välja text- och bakgrundsfärger från en favoritfärgpalett. Dessutom stöds enkel styckeformatering och funktioner för ångra och gör om.
Genom att markera ett textavsnitt kan användare direkt få information om styckeformat, teckenstorlek och teckensnitt via verktygsfältet. Froala stöder även nedsänkt och upphöjd text, vilket är användbart för grundläggande matematikredigering.
Med hjälp av Line Breaker-tillägget kan användare lägga till nya rader efter tabeller, även om tabellen är det sista elementet i innehållet. Det är också möjligt att använda kodgenvägar och formatera innehållet med hjälp av markdown-syntax.
Funktioner Fokuserade på Prestanda
Froala initieras på mindre än 40 ms, vilket direkt förbättrar utvecklingsteamets effektivitet. Redigeraren är lätt och ger en snabb redigeringsupplevelse. Den modulära strukturen, baserad på tillägg, gör den enkel att förstå, använda, utöka och anpassa.

WYSIWYG-redigeraren stöder möjligheten att ha flera textredigerare på samma sida. Användare kan enkelt ställa in dem så att de initieras vid klick. Den är också kompatibel med HTML5- och CSS3-standarder.
Många Anpassningsmöjligheter
Eftersom Froala HTML-redigerare är avsedd att passa alla utvecklare, erbjuder den en rad anpassningsalternativ på detaljerad nivå. Trots att redigeraren använder specialdesignade SVG-ikoner, kan utvecklare enkelt ändra eller skapa egna för att öka användarvänligheten.
Användare kan även skapa en anpassad snabbknapp för ofta använda åtgärder och placera den i menyn med andra snabbknappar. Det finns även möjlighet att skapa knappar för verktygsfältet och olika popup-fönster.
Förutom att skapa anpassade rullgardinsmenyer, kan användare skapa sina egna popup-fönster och definiera deras utseende, knappar och när de ska visas eller döljas.

Andra anpassningsmöjligheter i Froala inkluderar tillägg, genvägar, teckensnitt, färgval, emojis, styckestilar, radhöjd, inline-stilar, inline-klasser, bildstilar och länkstilar.

Utvecklare har också full kontroll över verktygsfältet. De kan anpassa vilka knappar som ska vara tillgängliga, ordningen och grupperingen av knapparna. Det är också möjligt att anpassa verktygsfältet efter skärmstorlek. Dessutom kan verktygsfältet placeras antingen högst upp eller längst ner på sidan, eller göras statiskt.
För att passa olika användningsfall är Froala-redigeraren tillgänglig i olika lägen, såsom Full Page, Full Featured, Document Ready, Inline, iframe eller Edit in Popup. Detta eliminerar behovet av att skriva egen kod för att få ett perfekt redigeringsutseende i din app.
Ett Smakfullt Gränssnitt
Alla utvecklare föredrar att arbeta med ett rent och tydligt gränssnitt. Froala erbjuder därför en modern och intuitiv gränssnittsdesign som känns naturlig för utvecklare. Även popup-fönsterna i redigeraren är snygga och välkomnande.

Denna WYSIWYG-textredigerare är redo för högupplösta skärmar, med skarpa teckensnitt och estetiskt tilltalande design. Användare kan välja mellan ett ljust eller mörkt tema, som kan användas på vilken webbplats som helst.
SEO-vänliga Attribut
Froalas algoritmer genererar automatisk och ren HTML-utdata som förbättrar SEO-resultaten. Alt-text för bilder är viktigt för SEO och Froala-användare kan ställa in detta direkt i redigeringspopupen för bilder. Detta bidrar till en bättre placering i sökresultaten.

Länktitel är ett annat attribut som kan ställas in i länkmensyn. Även om det har mindre betydelse för SEO, bidrar det till en bättre navigering för besökarna.
Mobilanpassad och Responsiv Redigerare
Froala är optimerad för mobila enheter. Både Android- och iOS-användare kan använda redigeringsverktyget på sina smartphones. Redigeraren stöder bildstorleksändring med procent och har även funktion för att ändra storlek på videor, som också fungerar på mobiler.
Froala är det första redigeringsverktyget som möjliggör anpassning av verktygsfältet för alla skärmstorlekar. Dessutom är allt redigerbart innehåll responsivt, vilket gör det enkelt att redigera även på små skärmar.
Tillgänglighetsfunktioner
Froala uppfyller inte bara kraven i Section 508 Accessibility Program, utan också Web Content Accessibility Guidelines 2.0. Dessutom möjliggör det enkel sidnavigering genom att följa en naturlig Tab-tangenthantering.
Froalas WYSIWYG HTML-redigerare kan navigeras enbart med tangentbordet tack vare intuitiva genvägar. Användare kan därmed redigera snabbt utan att behöva använda musen.
Kraftfullt API

Froala erbjuder ett kraftfullt Javascript API som gör det enkelt att anpassa och interagera med redigeraren. API-dokumentationen för Froala är en användbar resurs för att lära sig om API-händelser, metoder och inställningar.
Server SDK:er
Froala Javascript-redigerare förenklar integreringen av redigeraren med servern genom att använda server-SDK:er. Dessa SDK:er stöder flera språk, inklusive Java, PHP, .NET och Python.
Användare kan ladda ner SDK-biblioteken och inkludera dem i sina projekt för att hantera uppgifter som att ladda upp, validera eller ta bort filer, bilder eller videor.
Integration med Flera Ramverk
Froala-redigeraren kan integreras i flera ramverk såsom Angular, Django, Rails, Node.js, React och WordPress. Du kan till exempel lägga till Froala-redigeraren i en Node.js-applikation, som demonstreras i videon nedan.

För att få installationsanvisningar för specifika plattformar, besök dokumentationssidan.
Stöd för Initiering
Froalas redigerare kan initieras på valfritt HTML-element. Textarea är det vanligaste elementet för initiering, men utvecklare kan även använda knappar, länkar eller bilder.
Det är också möjligt att initiera vid klick för att optimera sidans prestanda. Om en sida innehåller flera riktextredigerare rekommenderas det starkt att använda initOnClick.
Integration för Produktivitet
Froala erbjuder flera funktioner som maximerar utvecklarnas produktivitet. Det finns stöd för realtidsredigering, så att flera utvecklare kan arbeta med samma dokument samtidigt och se ändringarna direkt.
Funktionen för att spåra ändringar ger utvecklare snabb överblick över tillägg, borttagningar och andra ändringar i text, tabeller och bilder. Genom att skriva ”@” kan användare få tillgång till en automatisk lista över möjliga alternativ.

Froala stöder även grammatik- och stavningskontroll via WProofreader, inbäddning av innehåll från sociala medier via Embed.ly och bildredigering med HTML5 Canvas.
E-postsupport dygnet Runt
Användare kan kontakta Froala support dygnet runt. Froala erbjuder e-postsupport alla dagar i veckan och svarar vanligtvis inom en dag.
Skäl att Välja Froala WYSIWYG Editor
1. Utvecklarvänlig
Froala är en WYSIWYG HTML-redigerare som är skapad för att förenkla utvecklarnas vardag. Med hjälp av det robusta API:et och den välskrivna dokumentationen kan utvecklare integrera Froala i sin applikation och börja använda den inom några minuter.

2. Anpassningsbar
Froala-redigeraren är utformad för att passa alla webbplatser. Den kan anpassas med hjälp av befintliga teman eller genom att skapa ett nytt med hjälp av LESS-temafilen.
3. Färdiga Tillägg
Denna riktextredigerare erbjuder fler än 30 färdiga tillägg. Utvecklare kan välja de de behöver och använda dem i sina projekt.
4. Stöd för Flera Plattformar
Utvecklare kan använda denna webbläsarbaserade redigerare på datorer, surfplattor och smartphones. Eftersom det inte finns någon begränsning till specifika plattformar, förbättras arbetseffektiviteten. Froala fungerar i alla vanliga webbläsare, inklusive Google Chrome, Safari och Internet Explorer.

5. Enkla Genvägar
Det är inte nödvändigt att ständigt växla mellan mus och tangentbord. Genvägarna i Froala-redigeraren ger dig alla funktioner till hands. Med tangentbordet kan du aktivera specifika kommandon.
6. Enkel men Kraftfull
Froala anser att ett stort antal funktioner inte behöver vara överväldigande. Användare kan ta del av de fler än 100 funktionerna i redigerarens verktygsfält utan att gränssnittet känns rörigt.
Avslutande Ord
Efterfrågan på WYSIWYG-redigerare ökar på marknaden, eftersom de låter utvecklare visualisera innehåll som det skulle se ut i den färdiga produkten.
Froala är inte bara en smart riktextredigerare, utan erbjuder även ett vackert gränssnitt som ger en förstklassig användarupplevelse för utvecklarna.
Froala syftar till att förbättra teamets prestanda och produktivitet, samtidigt som den är tillgänglig för alla. Företag kan dra stor nytta av att integrera denna HTML-redigerare i sina applikationer.