Många utvecklare, särskilt nybörjare, väljer visuella HTML-redigerare som WYSIWYG för kodning eftersom de är lätta att använda och integrera med webbplatser och webbapplikationer.
Även om det inte är någon fara att använda en textbaserad HTML-redigerare när du gör vissa ändringar på en webbplats, måste du ange koden manuellt.
Detta kanske inte är ett stort problem för pro-kodare men kan vara svårt för nybörjare eller amatörer. Dessutom skulle detta ta mer tid och ansträngning.
Och i denna mycket konkurrensutsatta värld behöver du avancerade, effektivare verktyg för att slutföra din uppgift.
Därför är WYSIWYG-redaktörernas popularitet skyhöga.
Låt oss förstå vad de är och de bästa WYSIWYG-redigerarna du kan integrera i dina webbplatser och applikationer.
Innehållsförteckning
Vad är HTML-redigerare?
Innan vi förstår WYSIWYG-redigerare är det viktigt att känna till HTML-redigerare först.
HTML-redigerare är program speciellt utformade för kodning i HTML, CSS och andra programmeringsspråk. De har funktioner som:
- Syntaxmarkering
- Felsökning
- Validerar kod
- Automatisk komplettering
- Hitta och ersätta
- Infoga HTML-element
och mer.
HTML-redigerare effektiviserar kodningsarbetsflöden och sparar tid och ansträngning. Det är huvudsakligen av två typer: textbaserade HTML-redigerare och visuella WYSIWYG-redigerare.
Vad är WYSIWYG-redigerare?
”What You See Is What You Get”, eller WYSIWYG är en visuell HTML-redigerare som hjälper utvecklare och kodare att visualisera sitt projekts resultat medan det är under utveckling.
WYSIWYG-redigerare ger dig möjlighet att omedelbart se effekterna av dina ändringar på en live-webbapp eller webbplats medan du fortfarande arbetar med den. Det bästa med dessa visuella redigerare är att du inte nödvändigtvis behöver kunna kodnings- eller programmeringsspråk för att använda dem.

Till exempel bygger du ett program och använder en WYSIWYG-redigerare för att göra några ändringar i din kod. När du gör det kan du faktiskt förhandsgranska resultatet av ändringarna innan gränssnittet utvecklas.
Detta hjälper programmerare att producera exakt de webbapplikationer eller webbplatser som deras kunder vill ha.
Varför behöver du en WYSIWYG-redigerare?
WYSIWYG-redigerare är din bästa vän om du vill generera HTML-kod snabbt, utan att faktiskt röra koden. De är främst lämpliga för front-end-utveckling.
Här är anledningen till att utvecklare älskar att använda WYSIWYG-redigerare.
Användarvänlig
WYSIWYG-redigerare är lätta att använda. Därför perfekt för nybörjare som lär sig koda i HTML. De gör redigering i HTML och CSS mindre smärtsam och roligare.
Det är också för dig om du är trött på att använda en grundläggande textredigerare och snabbt vill se hur dina ändringar ser ut i realtid. De är också snabbare; därför sparar de mycket av din tid och ansträngning.
Minskar fel
Genom att använda en visuell HTML-redigerare som WYSIWYG minskar risken att göra fel avsevärt. När du använder verktyget för att göra ändringar i din webbplats eller webbapplikationer kan du se den exakta effekten av dina handlingar.
Därför, om något är avstängt eller inte uppfyller märket, kan du ändra det omedelbart. Detta sparar dig från att vänta på att det hela ska slutföras och sedan visas på en gång, som i fallet med textbaserade HTML-redigerare.
Lätt att integrera

Kodredigeraren du väljer måste integreras med din webbplats eller webbapplikationsprojekt sömlöst och med mindre ansträngning.
En WYSIWYG-redigerare gör just det. Den stöder också en mängd olika front-end-plattformar och ramverk. Det sparar dig från att gå till källkoden upprepade gånger för att åtgärda felen som uppstår på grund av dålig integration.
Anpassning
De bästa WYSIWYG-redigerarna låter dig anpassa hur redigeraren ser ut och känns för användarna. Du kan välja mellan olika ikoner, hud, färger etc. för att skapa det du faktiskt vill att ditt projekt ska vara.
Förbättrad redigeringsupplevelse
När du kan se hur ändringarna du har gjort ser ut i realtid med hjälp av en WYSIWYG-redigerare, förbättras din redigeringsupplevelse jämfört med fallet med textbaserade redigerare.
Dessa verktyg kommer också med olika element som redigeringslägen, formateringsalternativ, genvägar, ikoner och andra användbara alternativ för att ytterligare göra din redigeringsupplevelse till en utmärkt resa.
Så om du letar efter den bästa WYSIWYG-redigeraren för ditt nästa projekt, här är några utmärkta alternativ.
Mycket liten
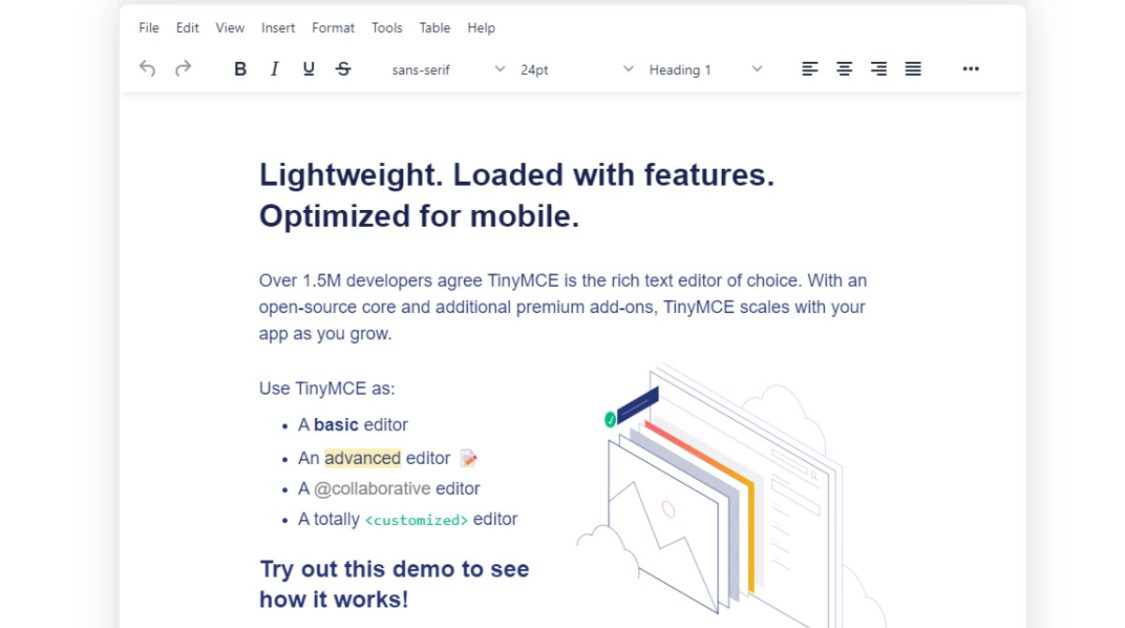
Skaffa den pålitliga öppen källkod och kraftfulla textredigerare för ditt utvecklarteam med TinyMCE. Det ger dig hela kontrollen över textredigering och ger dig två alternativ:
- Skapa en anpassad upplevelse genom API:erna
- Dra nytta av redigeraren i företagsklass och bygg nästa generations webbapplikation.
TinyMCE kan skala efter din applikations tillväxt med hjälp av ytterligare premiumtillägg och en öppen källkodskärna. Du kan använda den som en grundläggande, avancerad, anpassad och samarbetsredigerare. Den har mer än 12 integrationer och 400 flexibla API:er.

TinyMCE kan integreras med vilken teknisk stack som helst och förbättra din övergripande redigeringsupplevelse. Med dess produktivitetsfunktioner kan du skapa innehåll snabbare, inklusive kopiering och inklistring från Google Dokument, Word, Excel, etc.
Dessutom får du länkkontroll, stavningskontroll och tillgänglighetskontroll med anpassade ordböcker. Ta din redigering till proffsnivån med samarbete i realtid, kommentarer och omnämnanden.
Hantera dina bilder eller filer sömlöst i molnet och distribuera dem med Tiny Drive. Den har ett växande bibliotek, valfritt supportalternativ, uppdaterade dokument och en StackOverflow-gemenskap. Få hjälp när och var du än behöver den.
Dessutom får du en LGPL-licens, kärnredigerare, samarbete i realtid och communitysupport gratis. Utnyttja extra fördelar, såsom 1500 redigerarladdningar p/m, produktivitetsfunktioner och mer, med planer som börjar på $29/månad.
Froala
Upplev nästa generations WYSIWYG-redigerare med Froala – en fantastisk Javascript-redigerare. Det är lätt att använda och integrera för utvecklare. Låt dina användare bli förälskade i dess eleganta och rena design.
Froala är den mest briljanta och vackraste WYSIWYG HTML-redigeraren på grund av sin enkla design och höga prestanda. Det är en lätt redigerare som möjliggör robusta textredigeringsmöjligheter för alla dina webbplatser och applikationer.
Froala är en gratis och öppen källkodsredigerare som du kan använda i ditt mobil- eller webbprojekt. Dess smarta redigerare kan hantera mer än 100 funktioner i sitt enkla gränssnitt så att du aldrig behöver bli överväldigad med massor av knappar.

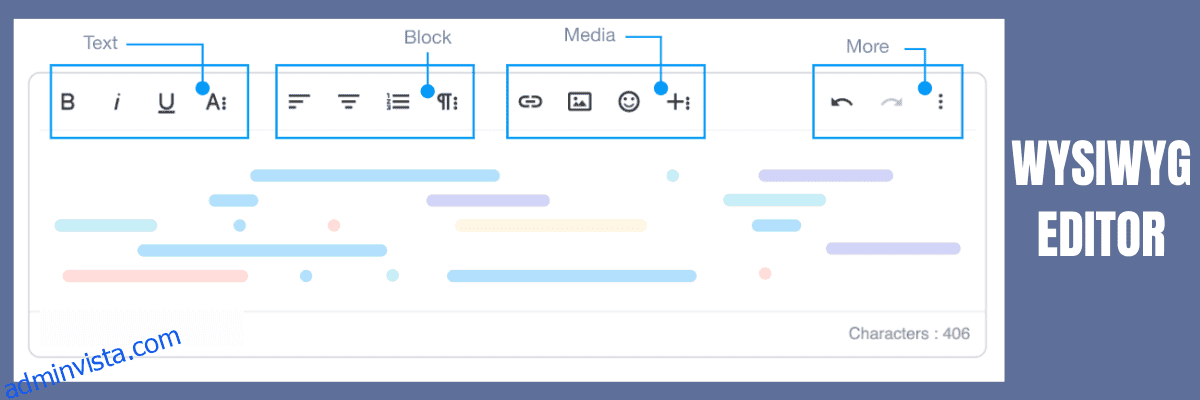
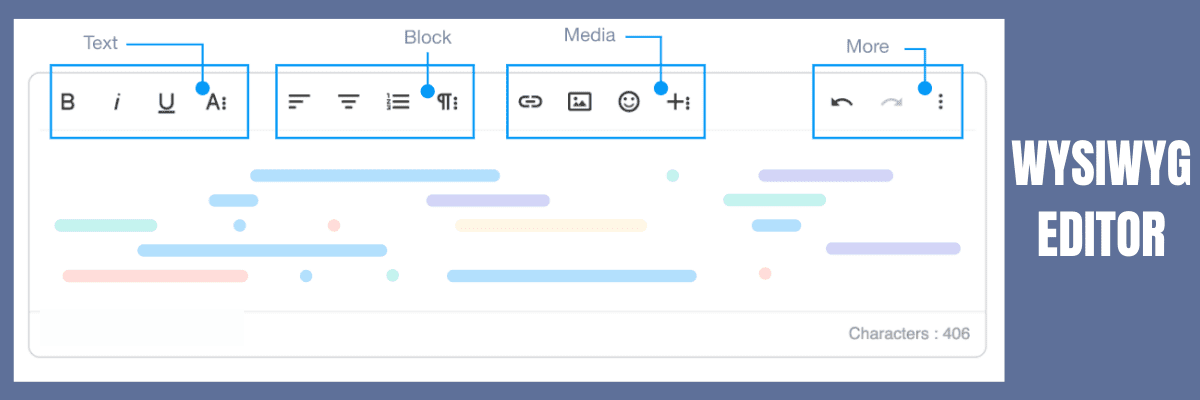
Det smarta verktygsfältet grupperar varje åtgärd i fyra kategorier beroende på omfattningen. Froala textredigerare består av ett brett utbud av enkla och komplexa funktioner för varje användningsfall. Kom igång på några minuter med det kraftfulla API:et.
Redaktören låter dig göra vad du vill. Du kan också enkelt utöka den strukturerade och välskrivna koden. Froala kommer med 30+ out-of-the-box plugins som ska användas i projektet. Å andra sidan förvandlar det det grundläggande JavaScript-verktyget till en avgörande teknik för olika branscher.
Du kan använda ett obegränsat antal utvecklare och användare med varje plan du väljer. Börja med en grundplan på $199/år, perfekt för en enkel personlig applikation eller en blogg där du får obegränsade funktioner.
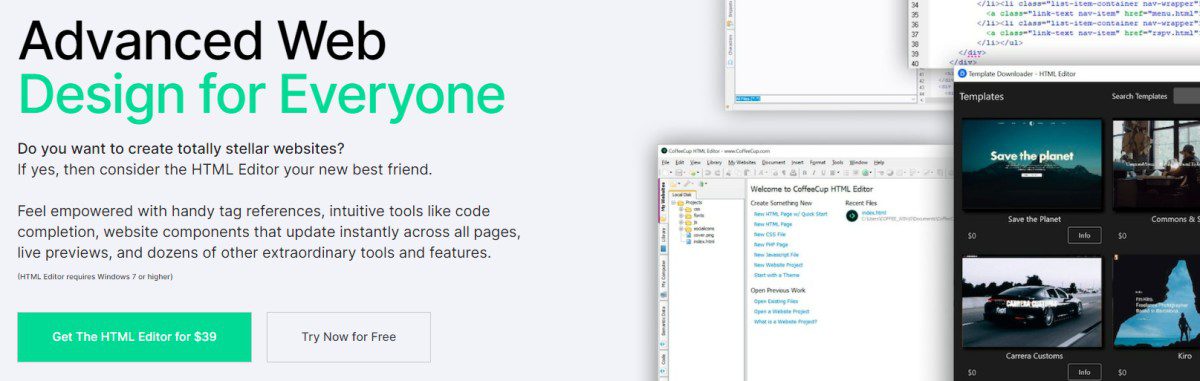
Kaffekopp
Kaffekopp ger en kraftfull känsla med sina intuitiva verktyg, webbplatskomponenter, praktiska taggreferenser, dussintals extraordinära funktioner och liveförhandsvisningar.
Tagmarkeringsalternativet hjälper dig att snabbt hitta alla öppna eller stängda flikar. Dessutom skapar CoffeeCup olika gratis och fullt responsiva mallar åt dig. Du behöver bara klicka två gånger för att importera malldesigner till HTML-redigeraren via Template Installer.
Ta webbutveckling till nästa nivå med den nya välkomstskärmen. Klicka på den nya HTML-sidan för att snabbt skapa en statisk sida. CoffeeCup låter dig starta ett komplext projekt om du vill börja med en snygg mall.
Få allt roligt på webben från den nya startskärmen. Det breda utbudet av startalternativ hjälper dig att få ditt arbete gjort snabbt. Du kan också skapa nya CSS- eller HTML-filer från början och spara tid med den färdiga layouten eller det befintliga temat.

Ta hjälp av alternativet Öppna från webben för att öppna filerna direkt från webbläsaren eller från din dator. Med dess hjälp kan du ta din webbplats som en startpunkt. Håll dig organiserad med en logisk struktur och eliminera problem, inklusive bilder och länkar.
Spara element som sidfot, sidhuvud eller meny på ett enda ställe så att du kan bädda in alla på vilken sida som helst med hjälp av Komponentbiblioteket. Nu är uppgiften enkel; istället för att uppdatera varje elementinstans, redigera biblioteksobjektet och låt dem uppdatera det automatiskt överallt.
Med hjälp av olika verktyg kan du producera giltig kod och få dina sidor att visas omedelbart och konsekvent. Gör det mer tillgängligt för sökmotorer och funktionshindrade användare varje gång. Du kan också dela din skärm för att se förhandsvisningen av webbplatsen under din kod. Liveförhandsvisningen hjälper dig att lära dig vad du arbetar med och hur det ser ut.
CoffeeCup är speciellt för SEO-specialister, organisationers mästare och perfektionister. Att koda din webbplats med en CoffeeCup-redigerare är det mest givande du kan göra samtidigt som du arbetar mindre och tar med dig mer. Få CoffeeCup för $39 eller prova det gratis.
CKEditor
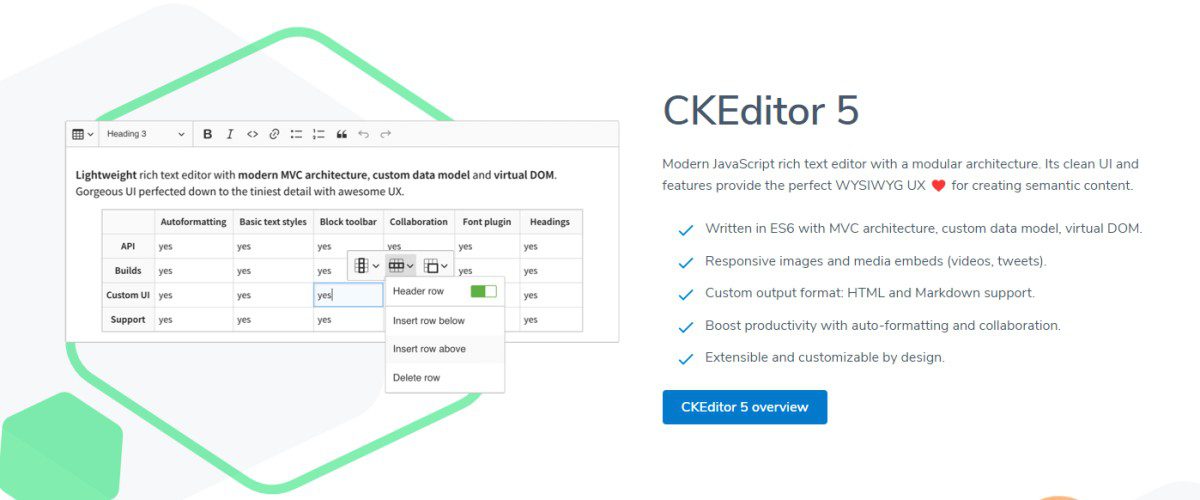
Få ett samarbetsredigeringsalternativ med CKEditor – en WYSIWYG-redigerare och dra nytta av dess många fördelar. Dess perfekta funktioner och rena användargränssnitt ger rätt WYSIWYG UX för att skapa semantiskt innehåll.
CKEditor är skriven i ES6 med den anpassade datamodellen, MVC-arkitekturen och virtuella DOM. Den bäddar in responsiva media och bilder åt dig. och stöder Markdown och HTML. Dessutom är CKEditor anpassningsbar och utbyggbar genom design.
Förbättra dessutom din produktivitet med samarbete, automatisk formatering, spårning av ändringar, ett läge endast för kommentarer för textförslag, diskussioner och användarpanel tillsammans med avatarer. Den stöder alla RTF-funktioner, som media eller tabeller.

Du kan skapa och se dokumentversionerna samt kontrollera hela innehållets framsteg effektivt. Spara versionerna manuellt eller tillåt automatiska sparcykler. Den kan också användas med samarbetsfunktioner eller fristående.
Skapa en Word-fil eller PDF från ditt innehåll och se till att stilarna bibehålls i den exporterade filen. CKEditor stöder sidbrytningar och kommentarer och förslag är synliga i Word-filen.
Lägg till responsiva videor, PDF-filer eller bilder till ditt innehåll med hjälp av flexibla bilduppladdnings- och filhanteringsverktyg. Få klassens bästa säkerhet tillsammans med detaljerade användarbehörigheter. Dessutom kommer du att få bilden att ändra storlek och beskära alternativ med en inbyggd bildredigerare.
Välj den flexibla planen enligt dina behov, eller välj ett standardpaket på $37/månad för dina medelstora projekt. Du kan också använda CKEditor gratis, vilket är giltigt för upp till 5 användare och två utvecklare.
Editor.js
Skaffa nästa generations gratis blockstilsredigerare – Editor.js designad för att vara pluggbar och utbyggbar med ett enkelt API.
Editor.js returnerar ren datautdata i JSON-formatet, vilket är avgörande för att sanera, bearbeta och validera på backend. Du kan använda den på dina webbplatser, mobilapplikationer, artiklar, AMP, talläsare, etc.

Dess arbetsplats har separata block för bilder, rubriker, stycken, citat, listor, omröstningar, gallerier, tabeller och mer. Dessa block kan självständigt redigera innehållet och ha plugins för att göra arbetet lättare.
Dessutom kan plugins också implementera inline-element som Marker, Comments, Term, etc. Dessutom är Editor.js lätt att integrera och utöka med din kodlogik.
Gåspenna
Gåspenna är en kraftfull och rik WYSIWYG-redigerare designad för moderna webbprojekt. Det är ett gratisverktyg med öppen källkod som litar på av företag som LinkedIn och Airtable.
Quill har ett uttrycksfullt API och modulär arkitektur för att göra din redigeringsupplevelse rolig. Det är också anpassningsbart efter dina behov och preferenser.

Få detaljerad tillgång till allt ditt innehåll och din kod och gör ändringar enkelt med ett enkelt API. Det fungerar konsekvent med JSON för ingångar och utgångar.
Dessutom är Quill ett plattformsoberoende verktyg som stöder en mängd olika webbläsare och enheter som stationära datorer, smartphones och surfplattor. Denna WYSIWYG-redigerare är lämplig för alla storlekar av projekt, från Fortune 500s till små.
Kom igång med den enkla Quill-kärnan och lägg gradvis till eller anpassa dina tillägg när dina projekt växer.
Summernote
Summernote är en enkel och elegant WYSIWYG-redigerare som stöder Bootstrap 3.xx till 5.xx. Detta verktyg med öppen källkod har en MIT-licens och underhålls av dess stora community.
Det är ett lättviktsverktyg på cirka 100 kb som erbjuder smart användarinteraktion. Du kan enkelt installera det genom att ladda ner det och bifoga din CSS och js med Bootstrap.

Summernote låter dig anpassa den genom att initiera olika moduler och alternativ. Du kan snabbt integrera det med dina backend- och tredjepartsverktyg som Django, angular och rails.
Du kommer att få många funktioner som ett luftläge som ger ett gränssnitt utan verktygsfält, teman med bootswatch, flera redigerare för att göra ändringar på språng, anpassade SVG-ikoner och mer.
Dessutom stöder verktyget en autoslutförandefunktion som hjälper dig att redigera snabbare. Du kan också anpassa tips med olika alternativ. Det fungerar på stora webbläsare som Chrome, Safari, Firefox, Edge, Internet Explorer 9+, Opera och operativsystem som macOS, Linux och Windows.
ContentTools
Skaffa en kompakt och vacker WYSIWYG-redigerare – ContentTools som du snabbt kan lägga till på HTML-sidor.

Detta är ett gratis och öppen källkodsverktyg vars bibliotek utvecklas, underhålls och lagras på GitHub.
TipTap
TipTap är en huvudlös WYSIWYG-redigerare för dina projekt. Det ger fullständig kontroll över din editor och låter dig anpassa olika aspekter av editorn. Det används av företag som GitLab, Twill CMS, Nextcloud och mer.
TipTap är ett verktyg med öppen källkod med ett stort antal tillägg. Deras community hanterar dess utveckling och underhåll och förser dig med omfattande, mänskligt skriven dokumentation.

Den har MIT-licensen, och du kan även använda den för kommersiellt bruk genom att bli deras sponsor och finansiera deras utveckling, underhåll och support.
Eftersom verktyget är utan huvud har det ingen CSS och erbjuder fullständig kontroll över styling, uppmärkning och beteende. TipTap är ramagnostisk och fungerar direkt med Vue.js och Vanilla JavaScript tillsammans med andra som React, Svelte, etc.
Med TypeScript kommer du att kunna upptäcka buggar tidigt och använda en autoslutförandefunktion för API:et. Dessutom erbjuder TipTap samarbetssynkronisering i realtid mellan flera enheter och låter dig arbeta offline. Därför kan du arbeta var som helst, när som helst.
Slutsats
Att använda en visuell HTML-redigerare som WYSIWYG-redigeraren är ett utmärkt sätt att göra ändringar och skriva kod i HTML, CSS och andra språk.
Således, om du letar efter en lättanvänd och funktionsrik HTML-redigerare, är WYSIWYG-redigerarna som nämns ovan utmärkta alternativ. De är alla användarvänliga och anpassningsbara, minskar risken för att du gör fel och förbättrar din redigeringsupplevelse.