Visuella HTML-redigerare: En översikt
Många kodare, särskilt de som är i början av sin karriär, föredrar visuella HTML-redigerare, så kallade WYSIWYG-redigerare, när de skapar webbplatser och webbapplikationer. Dessa verktyg är kända för sin enkelhet och smidiga integration.
Även om det i vissa situationer kan vara acceptabelt att använda en textbaserad HTML-redigerare, kräver det att man manuellt skriver in all kod, vilket kan vara besvärligt.
För erfarna kodare är detta kanske inte ett problem, men för nybörjare kan det vara en utmaning och tidskrävande.
I dagens konkurrensutsatta värld behöver man tillgång till avancerade och effektiva verktyg för att kunna utföra sitt arbete framgångsrikt.
Det är därför WYSIWYG-redigerare har blivit så populära.
Låt oss undersöka vad dessa redigerare är och vilka de bästa alternativen är för integration i dina webbplatser och applikationer.
Vad är HTML-redigerare?
Innan vi dyker ner i WYSIWYG-redigerare, är det viktigt att förstå vad HTML-redigerare i allmänhet är.
HTML-redigerare är speciella program som är utvecklade för att skriva kod i HTML, CSS och andra programspråk. Dessa redigerare är utrustade med funktioner som:
- Syntaxmarkering
- Felsökning
- Kodvalidering
- Automatisk komplettering
- Sök- och ersättningsfunktioner
- Infogning av HTML-element
Med mera.
HTML-redigerare effektiviserar kodningsprocessen och sparar både tid och ansträngning. De finns huvudsakligen i två varianter: textbaserade HTML-redigerare och visuella WYSIWYG-redigerare.
Vad är WYSIWYG-redigerare?
”What You See Is What You Get”, förkortat WYSIWYG, är en visuell HTML-redigerare som gör det möjligt för utvecklare att se hur deras projekt kommer att se ut medan det fortfarande är under utveckling.
Med en WYSIWYG-redigerare kan du omedelbart se effekten av dina ändringar på en live-webbapplikation eller webbplats. En stor fördel med dessa redigerare är att du inte behöver ha djupgående kunskaper i programmeringsspråk för att använda dem.
Om du till exempel bygger en applikation och använder en WYSIWYG-redigerare för att göra ändringar i koden, kan du förhandsgranska resultatet direkt innan det slutliga gränssnittet skapas.
Detta underlättar för programmerare att producera exakt de webbapplikationer eller webbplatser som deras kunder önskar.
Varför behöver du en WYSIWYG-redigerare?
WYSIWYG-redigerare är ett värdefullt verktyg om du snabbt vill generera HTML-kod utan att direkt arbeta med koden. De är särskilt användbara för frontend-utveckling.
Här är några av anledningarna till att utvecklare föredrar WYSIWYG-redigerare:
Användarvänlighet
WYSIWYG-redigerare är enkla att använda och därför perfekta för nybörjare som håller på att lära sig HTML. De gör redigeringen av HTML och CSS mindre komplicerad och mer engagerande.
De är också lämpliga för dig som är trött på att använda enkla textredigerare och snabbt vill se hur dina ändringar ser ut i realtid. De är dessutom snabbare, vilket sparar tid och ansträngning.
Minskar risken för fel
Genom att använda en visuell HTML-redigerare som WYSIWYG kan du minska risken för att göra misstag. När du använder verktyget för att göra ändringar kan du direkt se effekten av dina handlingar.
Om något inte ser rätt ut kan du korrigera det omedelbart. Detta sparar dig från att vänta tills hela processen är klar för att sedan upptäcka fel, vilket är fallet med textbaserade redigerare.
Lätt att integrera

Den kodredigerare du väljer bör integreras sömlöst med din webbplats eller webbapplikation. En WYSIWYG-redigerare gör just det. Den har också stöd för olika frontend-plattformar och ramverk. Det minskar behovet av att gå in i källkoden upprepade gånger för att korrigera fel som kan uppstå vid dålig integration.
Anpassningsbarhet
De bästa WYSIWYG-redigerarna ger dig möjlighet att anpassa utseendet på redigeraren för användarna. Du kan välja mellan olika ikoner, teman och färger för att skapa det utseende du vill ha för ditt projekt.
Förbättrad redigeringsupplevelse
När du ser dina ändringar i realtid med en WYSIWYG-redigerare, får du en mycket bättre redigeringsupplevelse än med en textbaserad redigerare. Verktygen har också olika funktioner som redigeringslägen, formateringsalternativ, genvägar och ikoner som förbättrar din upplevelse ytterligare.
Om du är ute efter den bästa WYSIWYG-redigeraren för ditt nästa projekt, följer här några utmärkta alternativ.
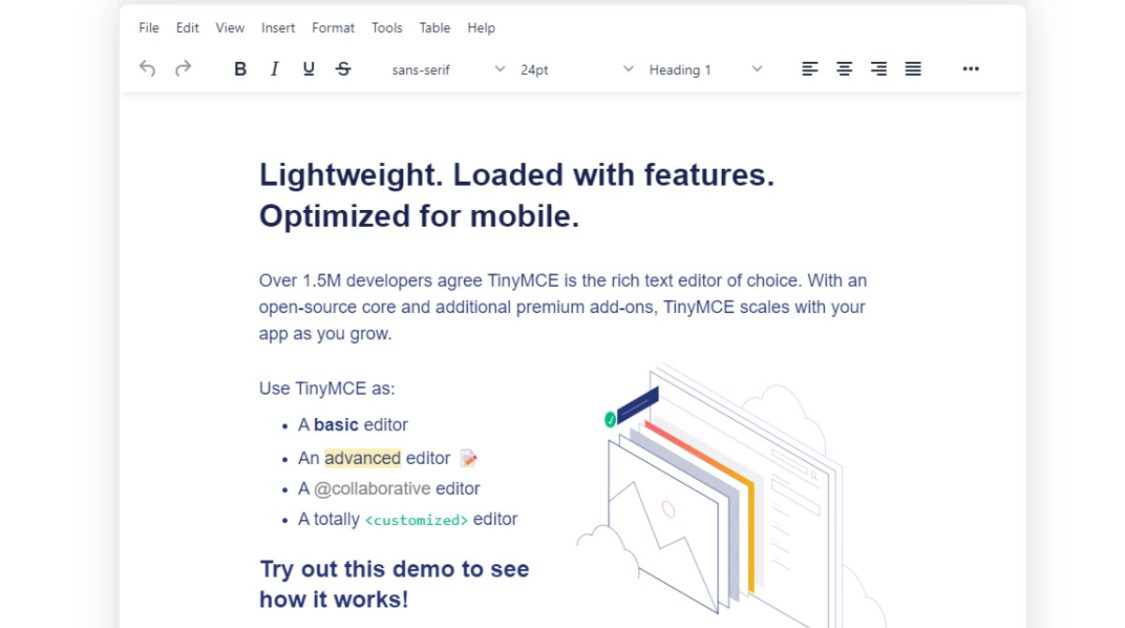
TinyMCE
Med TinyMCE får du en pålitlig, kraftfull textredigerare med öppen källkod för ditt utvecklarteam. Du får fullständig kontroll över textredigeringen och har två alternativ:
- Skapa en anpassad upplevelse med hjälp av API:er.
- Använd en företagsanpassad redigerare för att bygga nästa generations webbapplikation.
TinyMCE kan anpassas efter din applikations tillväxt genom ytterligare premiumtillägg och en kärna med öppen källkod. Du kan använda den som en grundläggande, avancerad, anpassad eller kollaborativ redigerare. Den har över 12 integrationer och 400 flexibla API:er.

TinyMCE kan integreras med vilken teknisk plattform som helst och förbättra din redigeringsupplevelse. Med dess produktivitetsfunktioner kan du skapa innehåll snabbare, inklusive kopiering och inklistring från Google Dokument, Word och Excel.
Dessutom ingår länkhantering, stavningskontroll och tillgänglighetskontroll med anpassade ordböcker. Ta redigeringen till en professionell nivå med samarbete i realtid, kommentarer och omnämnanden. Hantera dina bilder eller filer i molnet och distribuera dem med Tiny Drive. Det finns ett växande bibliotek, supportalternativ, uppdaterad dokumentation och en StackOverflow-community som ger dig hjälp när du behöver det.
Dessutom får du en LGPL-licens, kärnredigerare, samarbete i realtid och communitysupport gratis. Du kan även få extrafunktioner som 1500 redigerarladdningar per månad, produktivitetsfunktioner och mer med planer som börjar på 29 USD per månad.
Froala
Med Froala får du en WYSIWYG-redigerare i nästa generation som är en fantastisk JavaScript-redigerare. Den är enkel att använda och integrera för utvecklare. Låt dina användare uppskatta den eleganta och stilrena designen.
Froala är en av de mest avancerade WYSIWYG HTML-redigerarna tack vare sin enkla design och höga prestanda. Den är en lättviktig redigerare som ger robusta textredigeringsmöjligheter för alla dina webbplatser och applikationer.
Froala är en gratis redigerare med öppen källkod som du kan använda i dina mobil- eller webbprojekt. Redigeraren kan hantera fler än 100 funktioner i sitt enkla gränssnitt så att du slipper känna dig överväldigad av ett stort antal knappar.

Det smarta verktygsfältet grupperar åtgärderna i fyra kategorier baserat på deras omfattning. Froalas textredigerare innehåller en mängd enkla och komplexa funktioner för alla användningsområden. Kom igång snabbt med det kraftfulla API:et.
Med den här redigeraren kan du göra precis vad du vill. Du kan enkelt utöka den strukturerade och välskrivna koden. Froala levereras med fler än 30 färdiga plugins som du kan använda i dina projekt. Det grundläggande JavaScript-verktyget förvandlas till en viktig teknik för många branscher.
Du kan ha ett obegränsat antal utvecklare och användare med alla planerna. Startplanen kostar 199 USD per år och är perfekt för en enkel personlig applikation eller en blogg där du får tillgång till alla funktioner.
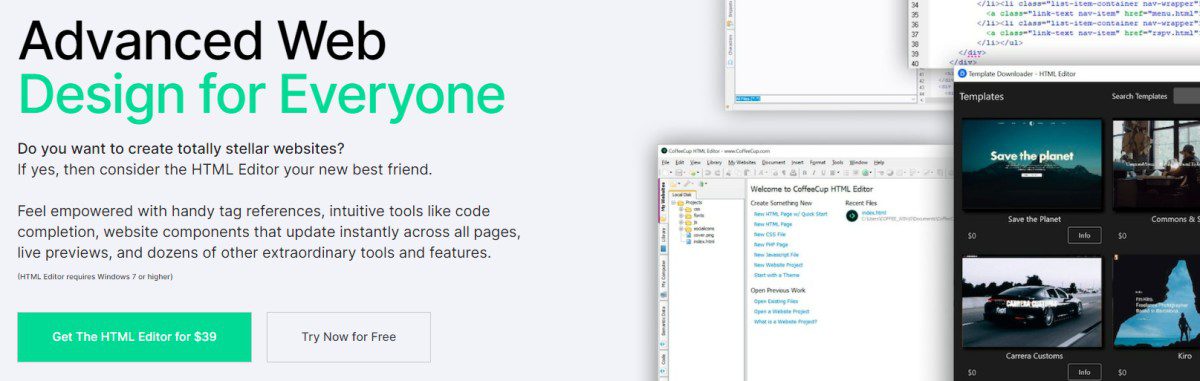
CoffeeCup
CoffeeCup ger dig ett kraftfullt verktyg med intuitiva funktioner, webbplatskomponenter, taggreferenser, massor av specialfunktioner och liveförhandsvisningar.
Tagmarkeringsfunktionen hjälper dig att snabbt hitta alla öppna och stängda taggar. Dessutom skapar CoffeeCup flera gratis och fullt responsiva mallar. Du behöver bara klicka två gånger för att importera mallarna till HTML-redigeraren med hjälp av mallinstalleraren.
Ta webbutvecklingen till nästa nivå med det nya välkomstfönstret. Klicka på den nya HTML-sidan för att snabbt skapa en statisk sida. CoffeeCup gör att du kan starta ett komplext projekt om du föredrar att börja med en mall.
Få ut mesta möjliga av webben med det nya startfönstret. Det stora utbudet av startalternativ hjälper dig att få jobbet gjort snabbt. Du kan också skapa nya CSS- och HTML-filer från grunden och spara tid med de färdiga layouterna och teman.

Med alternativet ”Öppna från webben” kan du öppna filer direkt från webbläsaren eller datorn. Det gör att du kan använda din webbplats som utgångspunkt. Du kan hålla ordning med en logisk struktur och eliminera problem med bilder och länkar.
Spara element som sidfot, sidhuvud och menyer på en plats så att du kan infoga dem på alla sidor med hjälp av komponentbiblioteket. Nu är processen enkel. Istället för att uppdatera alla instanser av elementen redigerar du biblioteksobjektet och låter det uppdateras automatiskt på alla platser.
Med hjälp av verktygen kan du producera giltig kod och säkerställa att dina sidor visas konsekvent. Gör dem mer tillgängliga för sökmotorer och funktionshindrade användare. Du kan också dela skärmen för att se en förhandsvisning av webbplatsen medan du skriver kod. Liveförhandsvisningen hjälper dig att se vad du arbetar med och hur det ser ut.
CoffeeCup är särskilt lämplig för SEO-specialister, organisatörer och perfektionister. Att koda din webbplats med en CoffeeCup-redigerare ger ett givande resultat samtidigt som du arbetar mindre och uppnår mer. Du kan köpa CoffeeCup för 39 USD eller prova det gratis.
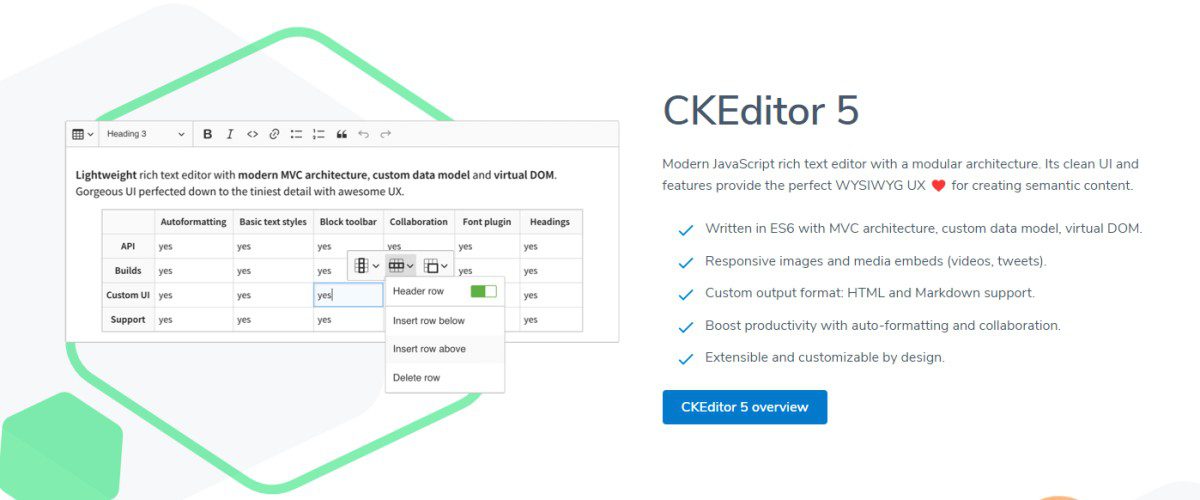
CKEditor
Med CKEditor får du en WYSIWYG-redigerare med funktioner för samarbete och många andra fördelar. De avancerade funktionerna och det användarvänliga gränssnittet ger ett utmärkt WYSIWYG UX för att skapa semantiskt innehåll.
CKEditor är skriven i ES6 med den anpassade datamodellen, MVC-arkitekturen och virtuella DOM. Den infogar responsiva media och bilder automatiskt och har stöd för Markdown och HTML. Dessutom är CKEditor anpassningsbar och utbyggbar.
Öka produktiviteten med samarbete, automatisk formatering, spårning av ändringar, kommentarer för textförslag och en användarpanel med avatarer. Den har stöd för alla RTF-funktioner, till exempel media och tabeller.

Du kan skapa och se dokumentversioner samt kontrollera innehållets framsteg på ett effektivt sätt. Spara versionerna manuellt eller använd automatiska sparningar. Den kan användas med samarbetsfunktioner eller separat.
Skapa en Word-fil eller PDF-fil från innehållet och se till att formatet bevaras i den exporterade filen. CKEditor har stöd för sidbrytningar och kommentarer och förslag visas i Word-filen.
Lägg till responsiva videor, PDF-filer eller bilder i innehållet med flexibla verktyg för filhantering. Få den bästa säkerheten i klassen med detaljerade användarbehörigheter. Dessutom ingår funktioner för storleksändring och beskärning av bilder med en inbyggd bildredigerare.
Välj ett flexibelt abonnemang baserat på dina behov eller välj standardpaketet för 37 USD per månad för dina medelstora projekt. Du kan även använda CKEditor gratis, vilket gäller upp till fem användare och två utvecklare.
Editor.js
Skaffa en kostnadsfri blockstilsredigerare i nästa generation – Editor.js som är utformad för att vara flexibel med ett enkelt API.
Editor.js returnerar tydliga data i JSON-format, vilket är viktigt för att hantera, bearbeta och validera på backend. Du kan använda det på webbplatser, mobilapplikationer, artiklar, AMP, skärmläsare med mera.

Arbetsytan har separata block för bilder, rubriker, stycken, citat, listor, omröstningar, gallerier, tabeller med mera. Du kan redigera innehållet i varje block separat och använda plugins för att göra arbetet enklare.
Plugins kan också implementera inline-element som markörer, kommentarer och termer. Editor.js är enkel att integrera och anpassa med din kodlogik.
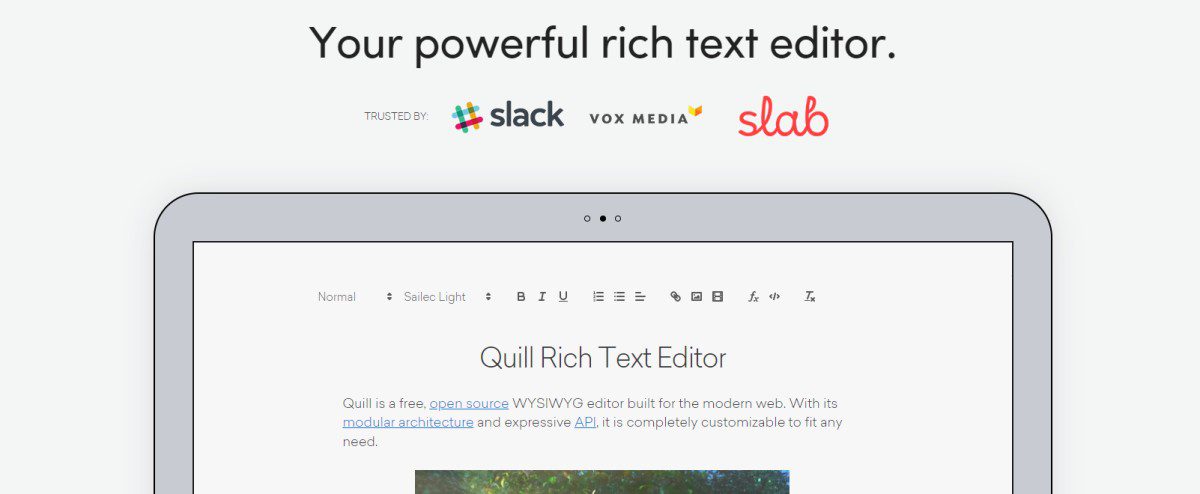
Quill
Quill är en kraftfull WYSIWYG-redigerare som är utformad för moderna webbprojekt. Det är ett kostnadsfritt verktyg med öppen källkod som används av företag som LinkedIn och Airtable.
Quill har ett uttrycksfullt API och en modulär arkitektur som gör redigeringsupplevelsen roligare. Den är också anpassningsbar baserat på dina behov och preferenser.

Få detaljerad tillgång till allt innehåll och all kod och gör enkelt ändringar med ett enkelt API. Den fungerar med JSON för in- och utdata.
Quill är dessutom ett plattformsoberoende verktyg som har stöd för många webbläsare och enheter som datorer, smartphones och surfplattor. Den här WYSIWYG-redigeraren passar alla typer av projekt, från Fortune 500-företag till små företag.
Kom igång med den enkla Quill-kärnan och lägg gradvis till eller anpassa dina tillägg allt eftersom projektet växer.
Summernote
Summernote är en enkel och stilren WYSIWYG-redigerare som har stöd för Bootstrap 3.xx till 5.xx. Det här verktyget med öppen källkod har en MIT-licens och underhålls av en stor community.
Det är ett lättviktigt verktyg på ungefär 100 kB som erbjuder en smart användarinteraktion. Du kan enkelt installera det genom att ladda ner det och bifoga CSS och JavaScript med Bootstrap.

Med Summernote kan du anpassa olika moduler och alternativ. Du kan snabbt integrera den med backend- och tredjepartsverktyg som Django, Angular och Rails.
Du får många funktioner, till exempel ett flytande läge med ett gränssnitt utan verktygsfält, teman med Bootswatch, flera redigerare för att göra ändringar snabbt, anpassade SVG-ikoner och mycket mer.
Verktyget har också en automatisk kompletteringsfunktion som hjälper dig att redigera snabbare. Du kan också anpassa tips med olika alternativ. Det fungerar med de flesta webbläsare som Chrome, Safari, Firefox, Edge, Internet Explorer 9+, Opera och operativsystem som macOS, Linux och Windows.
ContentTools
Skaffa en kompakt och användarvänlig WYSIWYG-redigerare – ContentTools som du snabbt kan lägga till på HTML-sidor.

Det här är ett kostnadsfritt verktyg med öppen källkod vars bibliotek utvecklas, underhålls och lagras på GitHub.
TipTap
TipTap är en redigerare utan användargränssnitt för dina projekt. Du får full kontroll över redigeraren och kan anpassa flera aspekter. Den används av företag som GitLab, Twill CMS och Nextcloud.
TipTap är ett verktyg med öppen källkod med många tillägg. Deras community hanterar utveckling och underhåll och ger omfattande, skriftlig dokumentation.

Den har en MIT-licens och du kan använda den i kommersiellt syfte genom att sponsra dem och finansiera deras utveckling, underhåll och support.
Eftersom verktyget saknar ett användargränssnitt har det ingen CSS, vilket ger full kontroll över stil, märkning och beteende. TipTap är plattformsoberoende och fungerar direkt med Vue.js och Vanilla JavaScript tillsammans med andra som React och Svelte.
Med TypeScript kan du upptäcka buggar tidigt och använda en automatisk kompletteringsfunktion för API:et. TipTap ger även synkronisering i realtid för samarbete mellan flera enheter och du kan arbeta offline. Det gör att du kan arbeta var som helst och när som helst.
Slutsats
Genom att använda en visuell HTML-redigerare som WYSIWYG-redigeraren kan du enkelt göra ändringar och skriva kod i HTML, CSS och andra språk.
Om du söker en enkel och funktionsrik HTML-redigerare, är WYSIWYG-redigerarna som nämns ovan utmärkta alternativ. De är alla användarvänliga och anpassningsbara, minskar risken för fel och förbättrar din redigeringsupplevelse.