HTML-redigerare: En översikt och de bästa realtidsalternativen
Om du arbetar med webbutveckling, är det troligt att du har viss erfarenhet av HTML (HyperText Markup Language). Faktum är att HTML används av majoriteten, över 92%, av alla webbplatser.
Även om det är fullt möjligt att redigera HTML-kod i valfri textredigerare, kan en specialiserad HTML-redigerare erbjuda betydande fördelar med sina många funktioner. Dessa redigerare hjälper dig vanligtvis att skriva och redigera HTML-kod snabbare, samtidigt som risken för vanliga misstag minskar.
Men vad gäller realtids-HTML-redigerare? Är de verkligen överlägsna?
Vilka alternativ är bäst för dig?
I den här artikeln kommer vi att undersöka konceptet HTML-redigerare, och särskilt fokusera på de bästa realtidsalternativen som finns tillgängliga för webbutveckling.
Vad definierar en HTML-redigerare?
En HTML-redigerare är ett program som fokuserar på skapande och ändring av HTML-kod.
Många textredigerare ger dig möjlighet att redigera HTML. Personliga favoriter inkluderar exempelvis Brackets från Adobe (även om det inte längre underhålls) och Atom från GitHub.
Dessa redigerare är fullpackade med funktioner som förenklar arbetet med HTML, inklusive automatisk komplettering, möjligheten att skicka filer till ett GitHub-repository och kodformatering.
Ytterligare funktionalitet kan läggas till genom plugins, vilket förbättrar arbetsflödet.
Att hitta den HTML-redigerare som passar dina behov är därför essentiellt, oavsett om du är professionell utvecklare eller student.
Hur fungerar då realtids-HTML-redigerare? Gör de saker enklare?
Realtids HTML-redigerare: En djupare titt
Realtids-HTML-redigerare visar en direkt förhandsvisning av det du skapar eller redigerar.
Detta ger en oavbruten upplevelse när du redigerar eller skapar en HTML-sida. Du slipper separat öppna HTML-filen i en webbläsare för att kontrollera resultatet.
Att använda en realtids-HTML-redigerare har flera fördelar:
- Minskar avbrott och sparar tid genom att du ser resultatet direkt.
- Underlättar för studenter att snabbt upptäcka misstag.
- Kräver minimal konfiguration.
- Kan användas på alla system via en webbläsare.
- Erbjuder både online- och offlinealternativ.
Nu när vi har undersökt de potentiella fördelarna, låt oss gå igenom några av de bästa realtidsredigerarna, både online och offline.
Codepen
Codepen är en populär realtidsredigerare för webbutveckling med stöd för HTML. Det kanske inte är det mest nybörjarvänliga verktyget, men om du känner dig trygg med HTML, CSS och JavaScript kan Codepen vara ett roligt verktyg för att skriva kod och se resultatet direkt.
Du kan ändra layouten och justera några inställningar utan kostnad, medan full tillgång till alla funktioner kräver en pro-version.
Codepen begränsas inte bara till ditt eget skapande; du kan även undersöka vad andra har gjort, anpassa deras kod och experimentera. Detta verktyg passar både yrkesverksamma och studenter, förutsatt att du har grundläggande kunskaper i HTML, CSS och JavaScript.
Om du provar detta verktyg bör du även utforska några av de bästa CSS-ramverken.
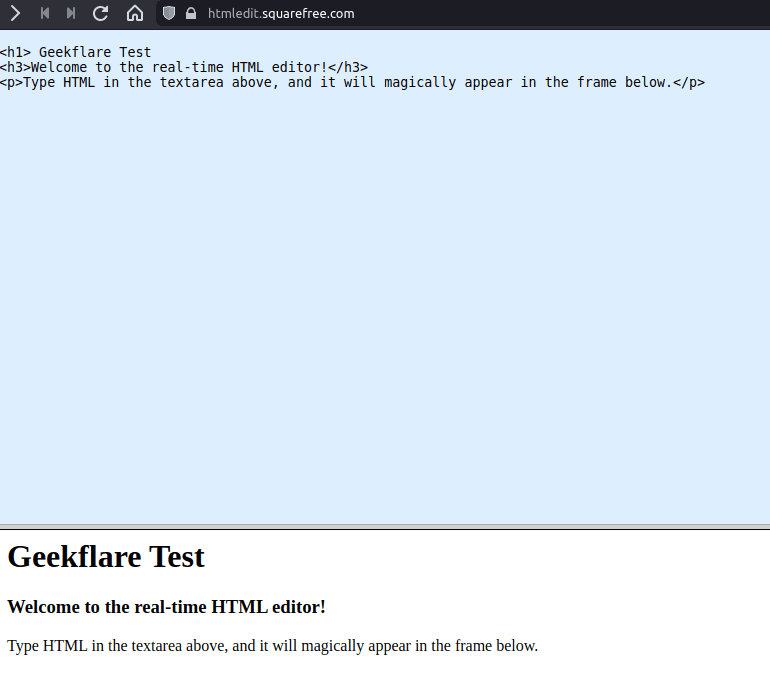
Squarefree

Om du letar efter en enkel realtids-HTML-redigerare utan onödiga funktioner är Squarefree ett populärt val.
En vertikal vy vore önskvärd, men standardvyn är horisontell, och den borde fungera bra i en webbläsare på en stationär dator.
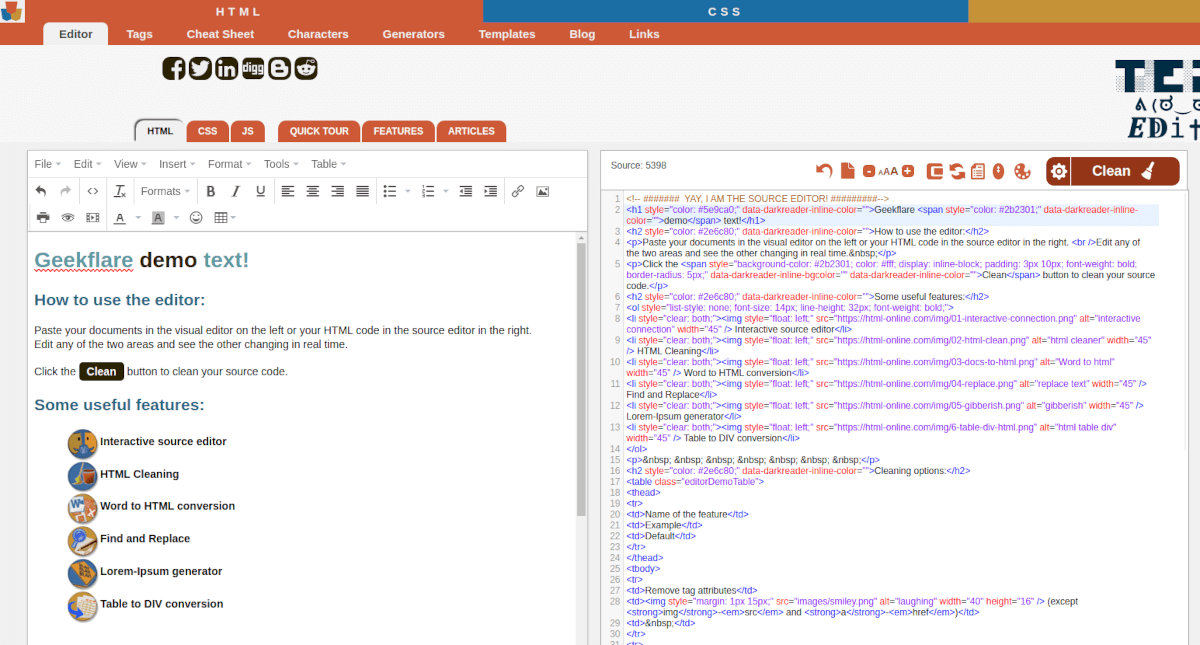
HTML Online

HTML-onlineredigeraren är en kraftfull realtids-HTML-redigerare med en mängd funktioner.
Syntaxmarkering är en viktig funktion. Tyvärr kan du inte anpassa färgerna, men det bör sällan vara ett problem.
Onlineportalen är annonsstödd, men du kan bli av med annonserna och låsa upp ytterligare funktioner genom att uppgradera till pro-versionen. En interaktiv demo hjälper dig att komma igång.
Den kostnadsfria versionen ger dig tillgång till verktyg för att rensa kod, skapa demotext för testning, enkelt välja färgkoder och komprimera HTML-kod. Du kan även justera textstorleken medan du arbetar med HTML-koden.
Möjligheten att rensa källkoden med olika alternativ är en användbar funktion.
Utöver HTML-redigeringsfunktionerna får du också tillgång till olika textformateringsalternativ i form av en WYSIWYG-redigerare, ett verktyg för att konvertera Word-dokument till HTML, möjlighet att ångra ändringar och mer.
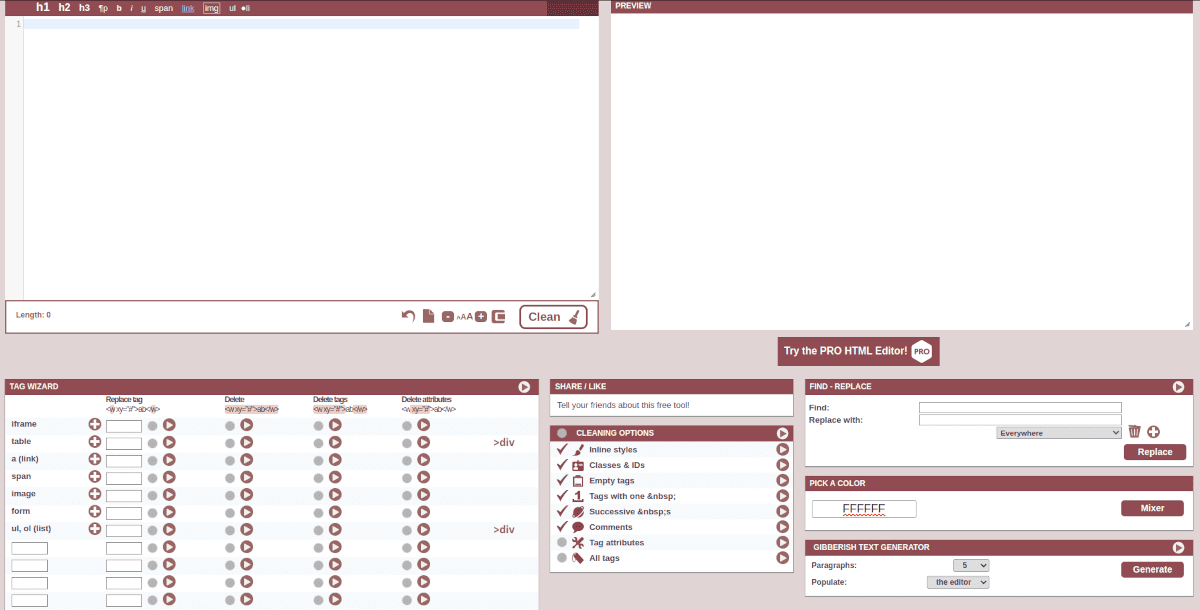
HTML-kodredigerare

HTML-kodredigerare är ytterligare en funktionsrik realtids-HTML-redigerare. Den liknar den tidigare nämnda redigeraren, men har ett annorlunda användargränssnitt.
Alla anpassningsalternativ och verktyg är lätta att nå. Detta gör det lättare att snabbt byta ut och ta bort taggar, och du ser liveförhandsvisningen på skärmens högra sida.
Det finns även ett sök- och ersättningsverktyg för att förenkla arbetet med stora kodmängder. Du kanske inte hittar en separat WYSIWYG-redigerare för textformatering.
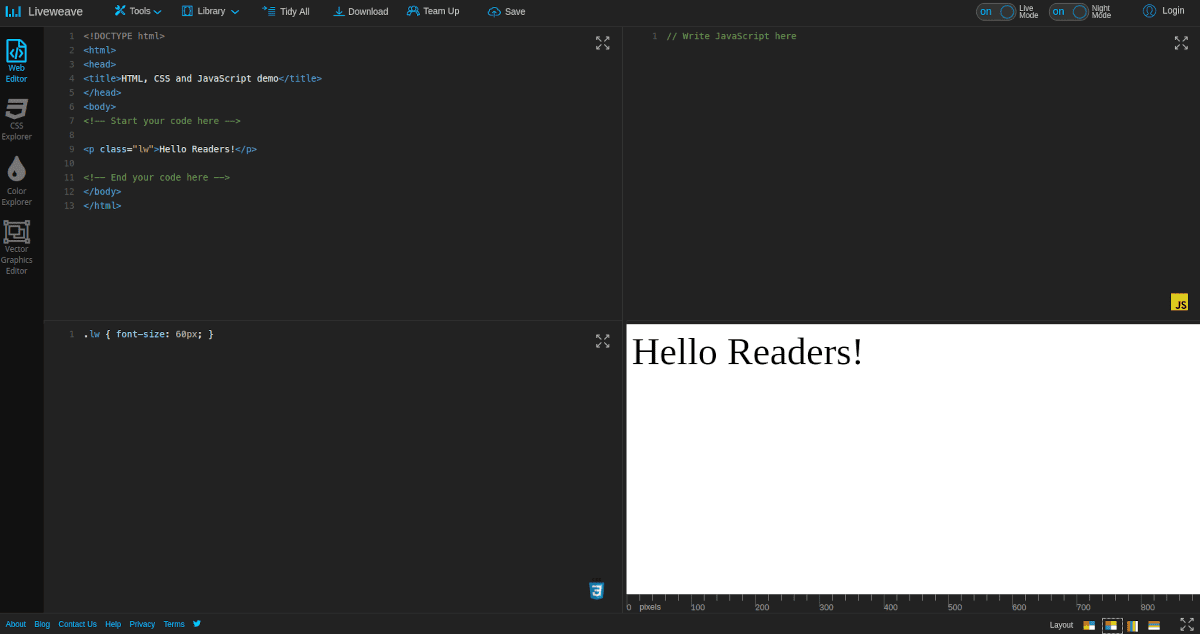
Liveweave

Liveweave är ett annat bra alternativ till Codepen som du kan använda som en realtids-HTML-redigerare med stöd för CSS och JavaScript.
Det erbjuder många av de grundläggande funktionerna som layoutkontroller, kodrensning, mörkt läge, platshållare, snabbmallar och vissa samarbetsfunktioner.
HTML Instant

HTML Instant är en enkel HTML-redigerare med ett behagligt användargränssnitt och ett mörkt färgtema. Den stöder grundläggande syntaxmarkering och erbjuder en liveförhandsvisning.
Du kan även formatera texten i liveförhandsvisningen, vilket sedan återspeglas i HTML-koden.
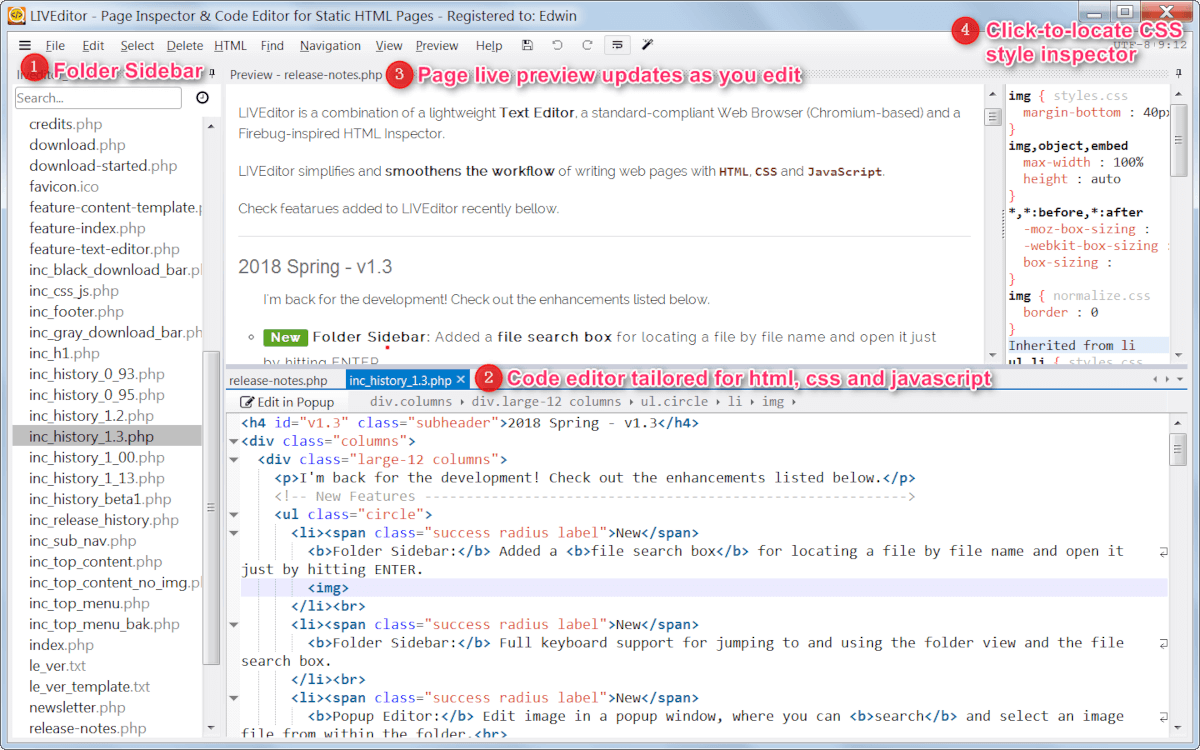
LIVEditor

LIVEditor är en offlineapplikation för Windows som kan användas för att redigera HTML-kod och få en liveförhandsvisning.
Den innehåller en sidopanel för att underlätta navigering i filer. Den stöder också Visual Studio-stilen för användare som är vana vid det. Du kan ladda ned den gratis eller köpa den för en engångsavgift.
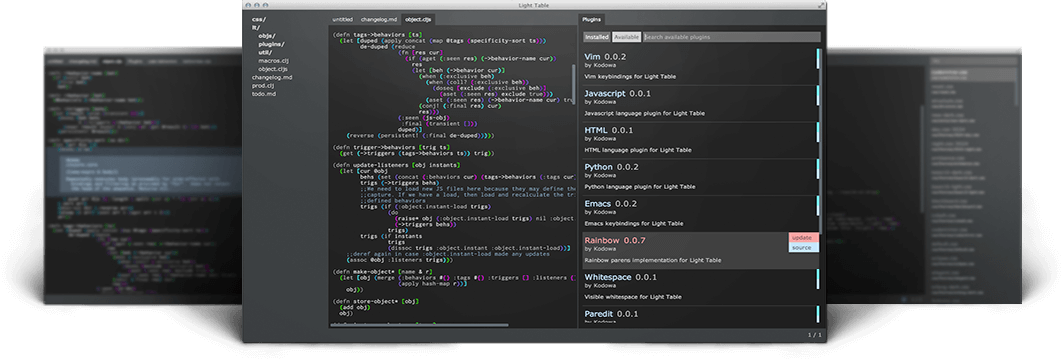
Light Table

Light Table är en öppen källkodsredigerare för HTML med realtidsfeedback. Du kan anpassa den med flera alternativ och ställa in kortkommandon som passar ditt arbetsflöde.
Den erbjuder en bra användarupplevelse och stöder flera plattformar inklusive Windows, macOS och Linux.
Det är värt att prova, men eftersom det underhålls på GitHub kanske du inte hittar nya uppdateringar som stöder de senaste operativsystemen.
Realtids-HTML-redigerare: En värdefull resurs
Realtids-HTML-redigerare gör webbutveckling lättare och mer tillgängligt för både nybörjare och erfarna utvecklare.
Du kan välja avancerade alternativ som Codepen för mer kontroll över HTML-koden eller hålla dig till enkla redigerare som HTML Instant. Det finns många webbaserade HTML-redigerare med liveförhandsvisning.
Om du inte föredrar webbaserade redigerare är offlineapplikationer ett bra alternativ. Du kan också utforska andra textredigerare och IDE som stöder HTML för att se om de kan användas för realtids-HTML-redigering.
Du kan exempelvis prova Atom eller Visual Studio Code, även om de inte har inbyggd liveförhandsvisning. Du kan hitta tillägg för att lägga till den funktionen och använda dem som primära HTML-redigerare. Upplevelsen kan variera, men det är värt att prova.
Du bör även kolla in några av de bästa statiska webbhotellstjänsterna om du gillar webbplatsutveckling.