Artificiell intelligens och dess genombrott i designvärlden
Under en lång tid uppfattades artificiell intelligens (AI) som något mystiskt och dess direkta användning i vardagen var inte helt självklar. Många associerade AI med science fiction-filmer, där robotar använde tekniken för att ta över världen. Allmänhetens kunskap om AI var begränsad, och få kunde föreställa sig hur den kunde bidra till att förbättra deras liv och arbete. Det var då.
Det senaste året har AI-området upplevt en betydande utveckling, med lanseringen av banbrytande AI-verktyg. ChatGPT, en AI-språkmodell skapad av OpenAI, och Midjourney, en AI-bildgenerator som skapar bilder utifrån textbaserade instruktioner, är två exempel på detta.
Dessa AI-verktyg har revolutionerat vår syn på teknik med sina nästan magiska funktioner. För första gången har allmänheten kunnat uppleva vad AI faktiskt kan åstadkomma.
ChatGPT nådde exempelvis en miljon användare på bara fem dagar, en milstolpe som Instagram behövde 2,5 månader och Netflix 3,5 år för att uppnå, enligt Statista. AI används nu flitigt inom en mängd olika områden, såsom hälsovård, jordbruk, språköversättning, kreditvärdering, finansiell handel, bildigenkänning och bildgenerering.
I stort sett alla branscher utforskar nu hur AI kan optimera arbetsflöden, öka produktiviteten och effektivisera verksamheten. Bildgenerering är ett särskilt spännande område där AI har gjort stora framsteg. Genom att mata in textbaserade instruktioner kan AI-modeller skapa bilder. Populära verktyg för detta är bland annat DALL-E, Midjourney och Stable Diffusion.
AI:s förmåga att generera bilder är så avancerad att konst som skapats med Midjourney vann första pris i en konsttävling på Colorado State Fair. Denna teknik revolutionerar inte bara möjligheten för personer utan konstnärlig talang att skapa konst, utan har även potentialen att förändra gränssnitt och användarupplevelse.
AI har redan börjat användas inom UI/UX-design, och det finns verktyg som är skapade för att underlätta designprocessen. Dessa verktyg möjliggör snabb prototyputveckling av design, wireframes och mockups. Även med begränsade kunskaper kan AI-verktyg hjälpa dig att skapa fantastiska UI/UX-designer för dina applikationer.
Problem inom UI/UX som kan lösas med hjälp av AI-designverktyg

En vanlig utmaning för UI/UX-designers är att generera, skapa prototyper och testa sina idéer snabbt, samtidigt som kostnaderna hålls nere. Processen från en designidé till UX-wireframes, prototyp, och slutligen UI-design för testning är ofta långdragen och kostsam.
Genom att använda AI-verktyg kan designers dra nytta av AI:s kraft för att skapa wireframes och generera interaktiva prototyper snabbt. Det är även möjligt att skapa designmockups genom att använda textinstruktioner i AI-verktyg. Detta ger designers möjlighet att testa sina designidéer snabbt och effektivt.

Traditionella designverktyg kräver ofta omfattande kunskaper och förståelse för verktygen, vilket kan vara ett hinder för företag med begränsade resurser. Till exempel kräver skapandet av en enkel designmockup kunskaper i program som Photoshop, Figma, Illustrator och Canva. Detta kan bli en begränsning om företaget inte har råd med experter inom området. Med hjälp av AI-designverktyg kan även personer med begränsade designkunskaper skapa engagerande och interaktiva designer med hjälp av AI:s bildgenereringsfunktioner.
AI-designverktyg kan även vara till stor nytta för designers genom att automatisera repetitiva uppgifter, som att skapa responsiva layouter, ändra storlek på element och generera variationer i designen. AI kan även analysera användarbeteende för att identifiera problemområden och förbättra användarupplevelsen.
Designers kan även uppleva ”designblockering”, och här kan AI-verktyg vara till hjälp. AI kan generera många designidéer baserade på enkla uppmaningar, vilket kan inspirera designers och ge dem nya utgångspunkter.
Alla som arbetar med design eller är intresserade av området kan dra nytta av att lära sig om AI-verktyg. Här följer några exempel på verktyg som kan hjälpa dig att dra nytta av AI inom UI/UX-design:
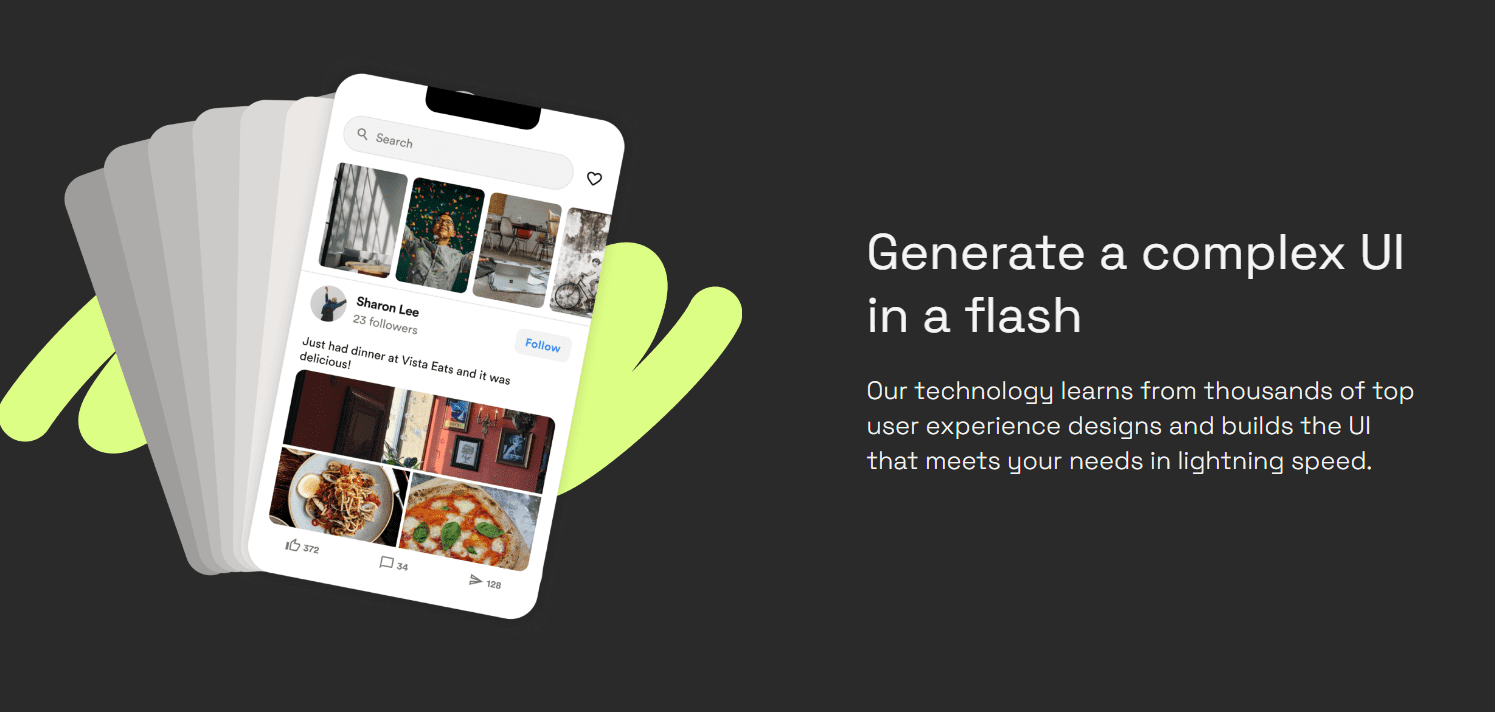
Uizard

Uizard kombinerar avancerad teknologi för att skapa ett kraftfullt AI-drivet designverktyg. Det möjliggör för alla att enkelt skapa interaktiva webb- och mobilapplikationer. Uizard utsågs till den bästa AI- och maskininlärningsprodukten på Product Hunt.
Uizard är fullt av funktioner som underlättar snabb design av wireframes, mockups och designprototyper, även för personer utan tidigare designerfarenhet. Några av dess funktioner inkluderar en automatisk designer som skapar designmockups från enkel text, en skärmbildsskanner som konverterar uppladdade skärmdumpar till redigerbara layouter, och en textassistent som genererar mockups från textbeskrivningar.
Uizard kan även skanna handritade skisser av wireframes och omvandla dem till digitala designer på några sekunder. Den har även en lättanvänd designredigerare som möjliggör samarbete med andra designers och ger omedelbar feedback på designen. Som Uizards slogan lyder: ”Du bidrar med idén, AI gör resten”.
Galileo AI

Galileo AI är ett AI-designverktyg som tränats med hjälp av tusentals designer. Det revolutionerar designprocessen genom att skapa tydliga, moderna och användarvänliga designer baserade på textbeskrivningar.
Att kunna generera en hel sidodesign från en enda text gör designprocessen mycket snabb. Verktyget kan även vara en utmärkt inspirationskälla för dina egna designprojekt.
Galileo AI använder stora AI-språkmodeller för att förstå sammanhanget i designen och fyller den med text som matchar slutprodukten. Dessutom genereras designer som kan redigeras i Figma, vilket sparar tid från design till kodning.
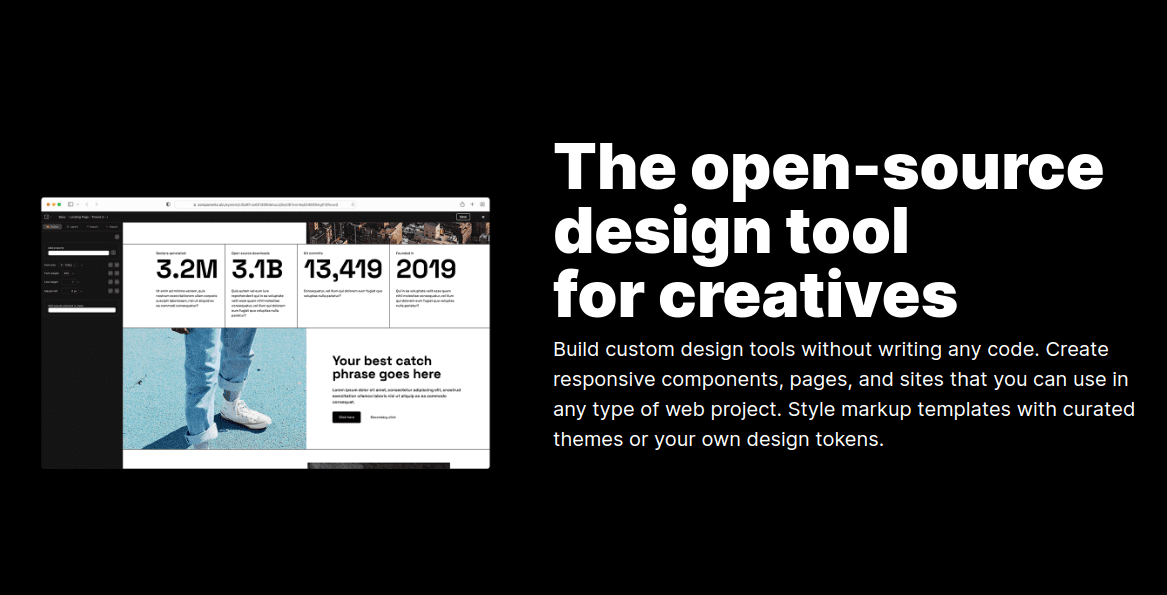
Components AI

Components AI är ett designverktyg med öppen källkod som använder AI för att skapa anpassade designverktyg utan att behöva skriva någon kod. Med Components AI kan du skapa webbplatser, webbsidor eller responsiva komponenter för dina projekt. Du kan antingen skapa din egen design från grunden eller använda genererade designer. Det är även enkelt att designa för olika skärmstorlekar, dela dina designer med kollegor och samarbeta i projekt.
Components AI har stöd för hela Google Font Library och användare kan exportera sina designer till kodformat som React, JS, JSON, JSX, SVG, PNG, HTML, CSS, CSS custom properties och Sass.
Visily

Visily är ett AI-drivet verktyg för wireframing och design som låter dig snabbt generera designer för dina applikationer. Det finns hundratals mallar tillgängliga, och du kan använda AI för att påskynda designprocessen. Visily utmärker sig med sin användarvänliga design, vilket gör det lätt att skapa designapplikationer. Den har även en smart designassistent som ger feedback om hur du kan förbättra din design.
Visily använder AI för att skanna och konvertera skärmdumpar till redigerbara designer. Det är även möjligt att skanna handritade wireframe-designer och konvertera dem till redigerbara format. Dessutom möjliggör Visily enkel prototyputveckling, testning och samarbete med teammedlemmar.
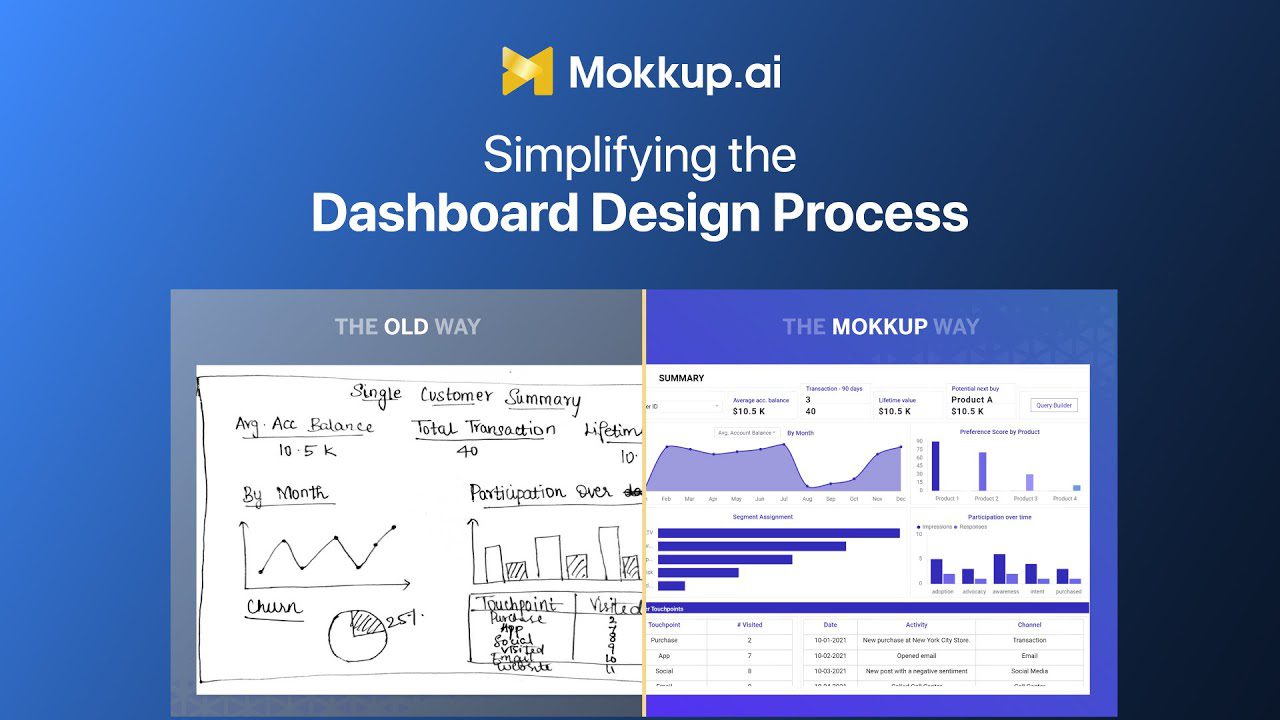
Mokkup.ai

Mokkup.ai är en central plats för att designa vackra wireframes för instrumentpaneler i dina applikationer. Det är en molnbaserad lösning för affärsteam, dataanalytiker och utvecklare. Verktyget levereras med hundratals mallar och widgets som gör wireframing enkelt.
Målet är att göra det möjligt för även de utan designerfarenhet att skapa användbara och snygga wireframes, vilket minskar behovet av ett internt designteam.
Mokkup.ai låter dig förhandsgranska wireframes för instrumentpaneler i Tableau och PowerBI, och du kan skapa anpassningsbara instrumentpaneler för olika skärmstorlekar. Verktyget är lättanvänt med dra-och-släpp-funktioner. Användare kan enkelt dela sina wireframes via en URL eller en iframe-länk.
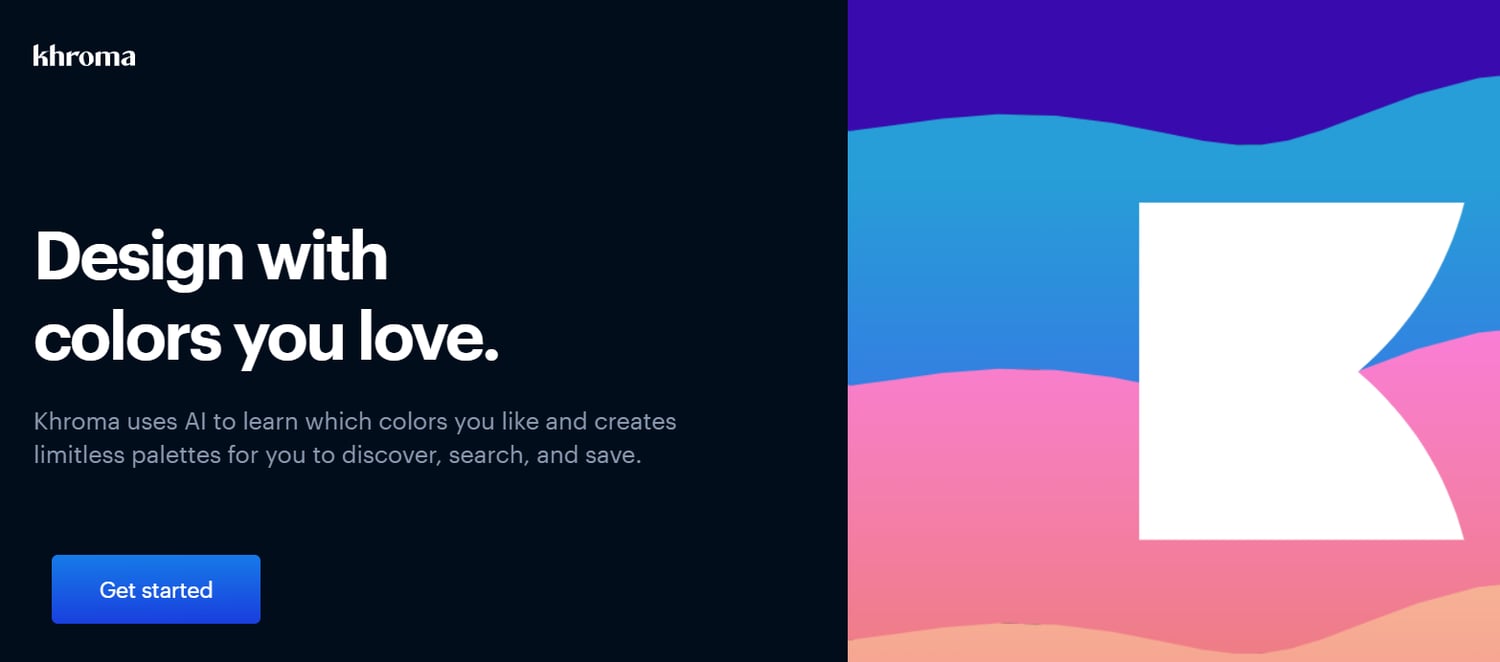
Khroma

Om du har svårt att bestämma vilka färger du ska använda i dina designer är Khroma rätt verktyg för dig. Med tusentals färger, nyanser och färgkombinationer kan det vara svårt att välja, och det är här Khroma kommer in.
Khroma är ett designverktyg som använder artificiell intelligens för att räkna ut dina favoritfärger och sedan skapa en mängd paletter och färgkombinationer.
För att komma igång väljer du först 50 färger du gillar. Ditt val används sedan för att träna en neural nätverksdriven algoritm som genererar dina favoritfärger och utesluter de du inte gillar.
Khroma kan generera färgkombinationer som kan visas som typografi, paletter, gradienter eller anpassade bilder. Dessa kombinationer kan sparas i ett bibliotek för senare användning. Khroma är enkelt och roligt att använda, så ta reda på vilka dina favoritfärger är och börja använda dem i dina designer.
Prototypr

Prototypr är ett AI-drivet designverktyg som gör det möjligt att använda naturligt språk för att bygga responsiva webbsidor direkt från en mobil enhet. Prototypr använder OpenAI:s GPT-3 för att skapa UI-komponenter med naturligt språk.
Du behöver bara ange vad du vill generera på sidan, och Prototypr sköter resten. Möjligheterna sträcker sig bortom enkla webbdesigner, och du kan till och med bygga en webbutik med Stripe-integration.
Det är även enkelt att integrera analyser på dina webbsidor för att få data om deras prestanda. Prototypr har som mål att göra det möjligt för användare att designa webbsidor utan att kunna koda. Det finns massor av mallar att välja mellan, och du kan enkelt exportera dina designer till HTML.
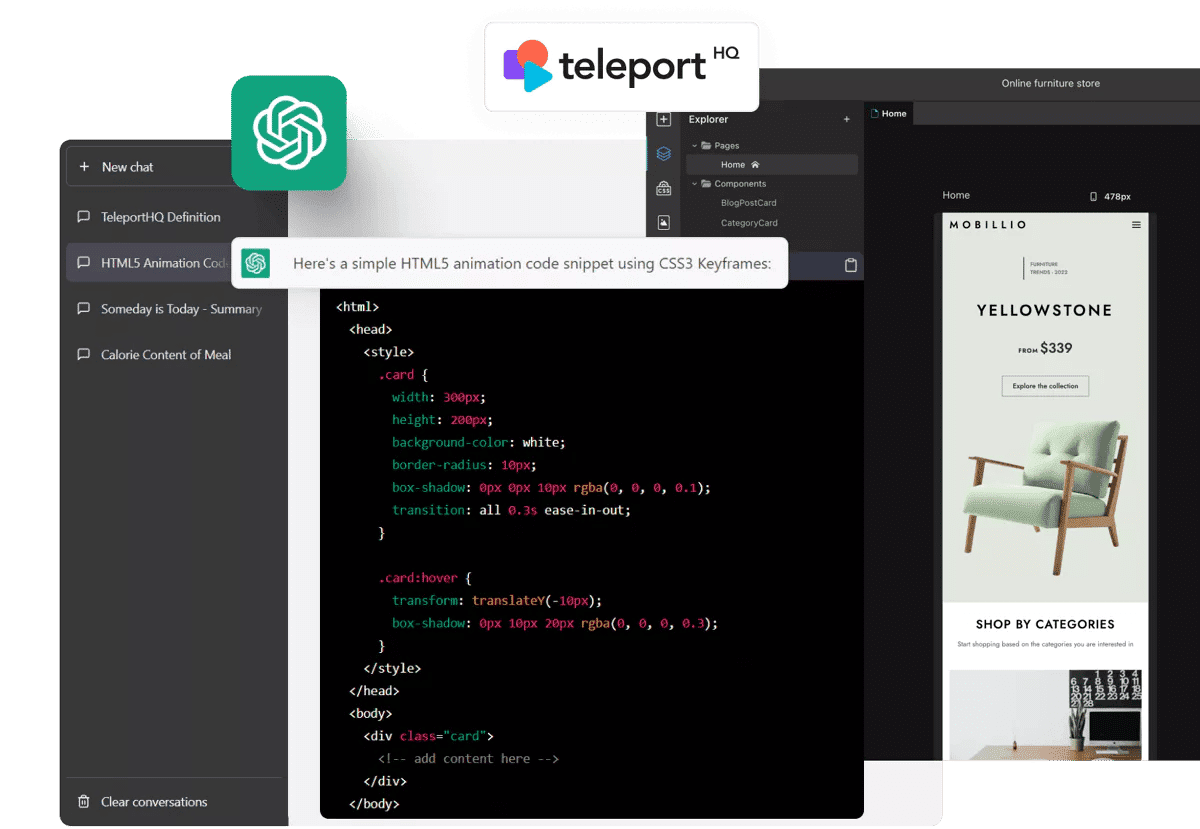
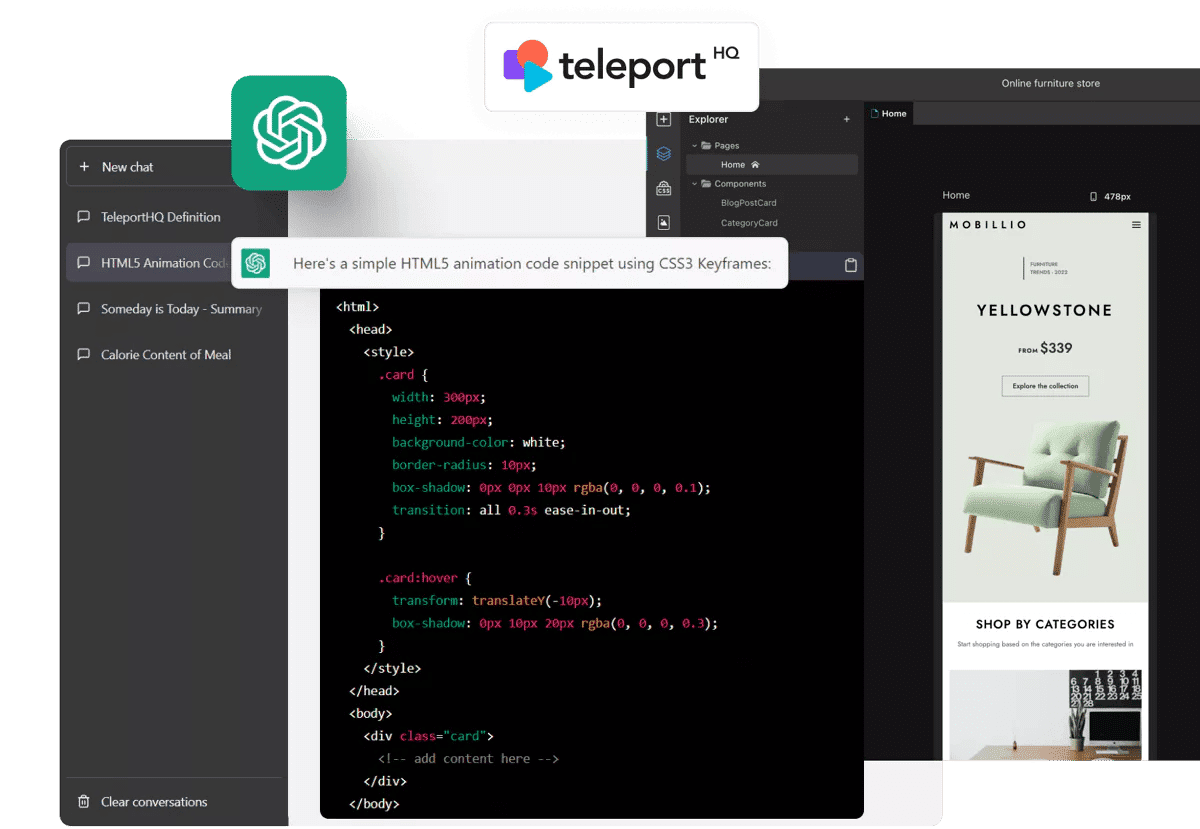
TeleportHQ

Chat GPT kan användas för att generera kod för olika problem, som att skapa webbplatser eller UI-komponenter. Med ett verktyg som kan generera vilken kod du vill, hur kan du då bygga en hel webbplats med Chat GPT-kod? TeleportHQ är verktyget som möjliggör just detta.
TeleportHQ låter dig dra nytta av AI när du skapar webbplatser och UI-element för dina sidor. Du kan importera kod genererad från Chat GPT och använda den för att bygga webbplatser eller UI-komponenter.
En av TeleportHQs mest unika funktioner är Vision API, som låter dig skanna handritade wireframe-designer och skapa en digital skärm från skisserna. Detta är praktiskt när du snabbt behöver göra prototyper. Dessutom kan TeleportHQ generera kod från dina designer, vilket påskyndar utvecklingen av front-end.
Slutsats
Artificiell intelligens gör det enklare att skapa visuellt imponerande designer för applikationer. Designers, och även de utan designbakgrund, kan dra nytta av AI-drivna designverktyg i sina projekt.
Dessa verktyg kan vara en inspirationskälla, men också påskynda design- och prototyp-processen, automatisera repetitiva uppgifter och göra design enkelt även för de utan erfarenhet.
Överväg att använda dessa AI-drivna designverktyg i ditt nästa projekt för att skapa vackra och användbara designer och prototyper.