En React-sandlåda fungerar som en isolerad testmiljö där React-utvecklare kan experimentera och finslipa sina kodfärdigheter innan de implementerar dem i större projekt.
Dessa sandlådor är också idealiska om du vill undvika den tidskrävande installationen av en fullständig utvecklingsmiljö på din dator. Normalt krävs installation av Node.js och React för att skapa en lokal utvecklingsserver.
Med en sandlåda kan du snabbt hoppa över den inledande installationsfasen och direkt fokusera på att skriva, testa och köra din React-kod i en avskild miljö.
En typisk React-sandlåda erbjuder en färdigkonfigurerad utvecklingsmiljö som inkluderar en kodredigerare, ett granskningsfönster och ett system för att bygga projekt.
Genom att använda en React-sandlåda kan du dra nytta av flera fördelar:
- Enkel start: Du slipper besväret med att installera en JavaScript-körningsmiljö på din egen dator.
- Effektivare samarbete: Sandlådor underlättar koddelning och samarbete i team.
- Responsiv design: De flesta sandlådor producerar kod som automatiskt anpassas till olika skärmstorlekar.
- Direktvisning: React-sandlådor har en funktion för direkt förhandsvisning med automatisk uppdatering, vilket gör att du kan se resultatet av dina ändringar medan du kodar.
Här är några av de mest användbara React-sandlådorna som finns tillgängliga idag:
Stackblitz
Stackblitz React Sandbox erbjuder en utgångspunkt för React-projekt, där du kan öva på att skriva React-kod. Projektet innehåller fördefinierade filer som du kan anpassa för att möta dina specifika behov.
Huvudfunktioner:
- Användarvänlighet: Du behöver inte registrera dig eller installera något för att börja använda sandlådan.
- Flexibilitet: Du kan lägga till eller ta bort mappar och filer i projektet efter behov.
- Realtidskodning: Se ändringar direkt i förhandsvisningen.
- Samarbetsfunktioner: Möjligheten att bjuda in teammedlemmar till projektet.
- Pakethantering: React och React-DOM är initialt inkluderade, och du kan enkelt lägga till fler beroenden.
- Anpassningsbarhet: Justera utvecklingsservern, till exempel genom att välja uppdateringsmekanism (”Hot reload” eller ”Page reload”).
Stackblitz React Sandbox är kostnadsfri för privat bruk. Betalversioner börjar från $8,25/månad.
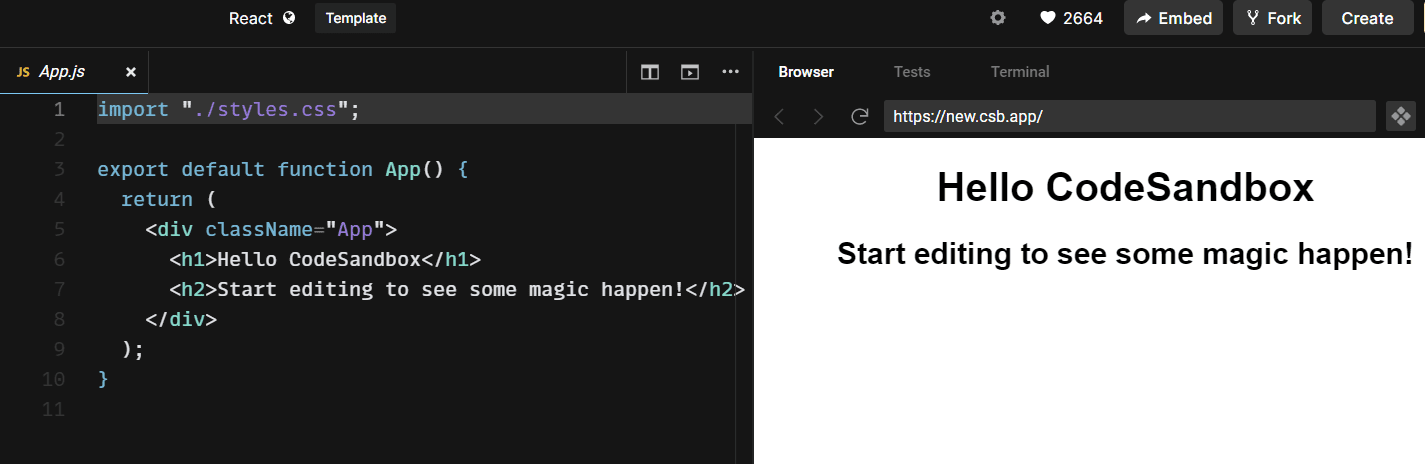
Codesandbox.io
Codesandbox.io är en virtuell React-miljö som bygger på create-react-app. Den tillhandahåller flera mappar och filer som du kan anpassa för att experimentera med React-kod.

Huvudfunktioner:
- Enkel att använda: Ingen registrering krävs för att börja, men det behövs för att dela kod eller integrera med GitHub och VS Code.
- Live-kodning: Se förändringar direkt tack vare funktionen för hot reloading.
- Pakethantering: Ansluter till externa paket via npm, vilket underlättar att lägga till nya beroenden.
- Integrerad felsökning: Fel loggas i konsolen för enkel felsökning.
- Filhantering: Lägg enkelt till eller ta bort mappar och filer.
- Integration: Exportera kod till GitHub, spåra ändringar eller använd sandlådan i VS Code.
React-Codesandbox har en ”alltid gratis”-plan med tre offentliga lagringsplatser, 2 GB RAM och 6 GB diskutrymme. Pro-planer med bättre funktioner börjar från $15/månad.
Uiwjs
Uiwjs React CodeSandbox är en React-komponent som genererar React-sandlådeprojekt från kodexempel. Du kan starta med en enkel React-komponent eller ett komplett projekt.

Huvudfunktioner:
- Lätt att komma igång: Använd verktyget anonymt, men inloggning krävs för VS Code- och GitHub-integration.
- Filhantering: Kommer med en grundläggande struktur för en React-app, men du kan lägga till mappar, filer och komponenter.
- Beroendehantering: Hantera beroenden genom paket som yarn och npm.
- Stöd för externa bibliotek: Använd UI-ramverk som Bootstrap och importera typsnitt från Google.
- Distribution: Konfigurera lagringsplatser med Netlify eller Vercel för enkel distribution.
Uiwjs React CodeSandbox är gratis för privatpersoner. Pro-planen från CodeSandbox börjar från $15/månad och erbjuder obegränsade lagringsplatser, 12 GB diskutrymme och obegränsade sandlådor.
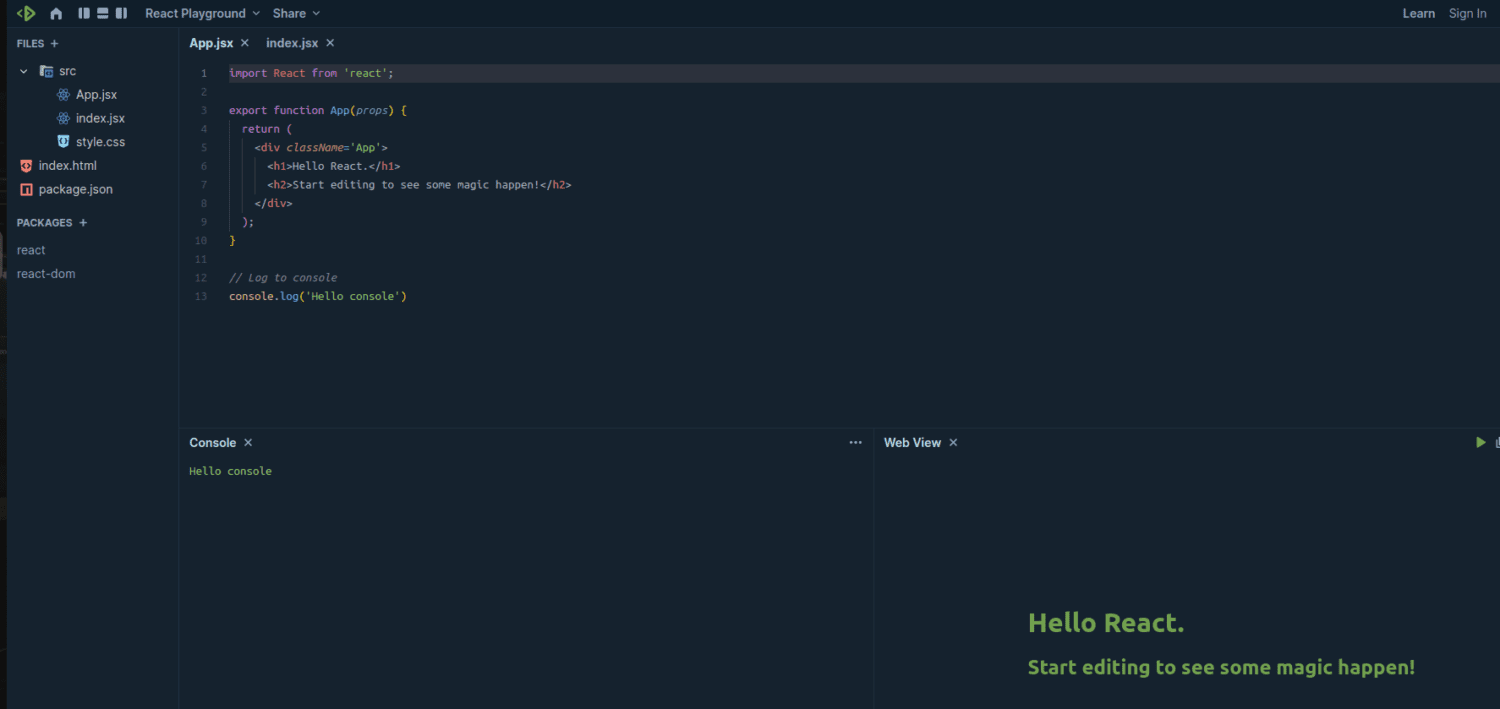
Playcode.io
React Playground från Playcode.io är en sandlåda för att öva på att skriva och testa React-kod. Den levereras med två grundläggande filer, index.jsx och app.jsx, för att komma igång.

Huvudfunktioner:
- Enkelt: Ingen registrering eller inloggning krävs. React Playground visar de viktigaste komponenterna.
- Delbart: Dela din kod med andra via en länk.
- Nedladdningsbart: Ladda ner din kod för användning lokalt.
- Flera vyer: Erbjuder ”Console” och ”Web View” för felsökning respektive förhandsvisning.
Playcode har en gratis plan med upp till 8 kodrader, obegränsade projekt och 4 MB tillgångslagring. Personal Pro-planen med obegränsade kodrader börjar från $4,99/månad.
Reagera.skola
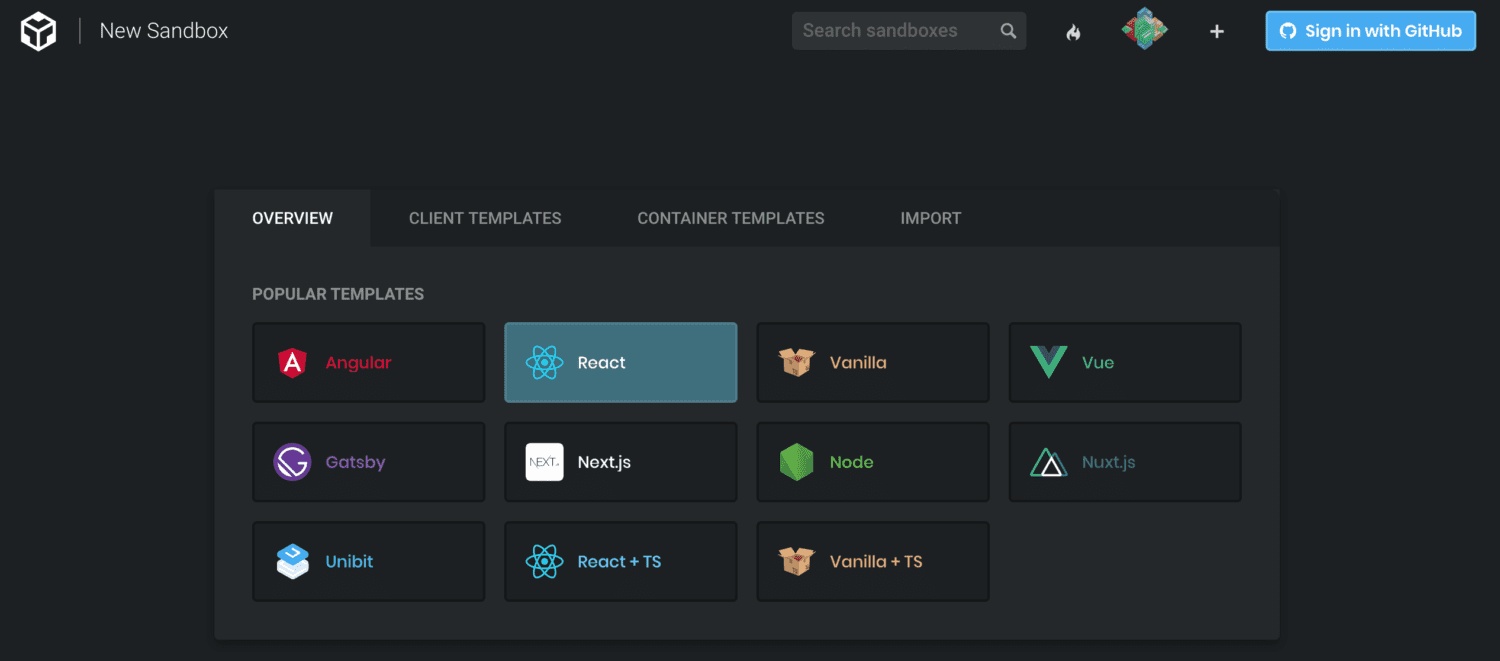
React.school CodeSandbox är en handledning som visar hur man använder en sandlåda för att experimentera med en React-app. Sandlådan som används i handledningen finns på codesandbox.io.

Välj React-mallen för att komma igång.
Huvudfunktioner:
- Enkelt: React-mallen har allt som behövs för att starta ett React-projekt.
- Delbart: Bädda in kodblock från sandlådan på din webbplats.
- Integration: Anslut sandlådan till GitHub eller distribuera till Vercel.
- Beroendehantering: Lägg till beroenden och bibliotek med npm.
React CodeSandbox har både gratis- och betalplaner. Pro-planen börjar från $15/månad.
codepen.io
Denna React-sandlåda från codepen.io låter utvecklare öva på att skriva kod i en JavaScript-fil med ES6-regler.

Huvudfunktioner:
- Live-förhandsvisning: Se ändringar direkt i förhandsvisningsfliken.
- Beroendehantering: Lägg till bibliotek via npm eller CDN.
- Debugger: Integrerad konsol visar felmeddelanden.
- Anpassningsbar redigerare: Konfigurera live-preloading, auto-save och kodinryck.
React Sandbox på Codepen är gratis. Betalversioner med extra funktioner börjar från $8/månad.
Tekniskt fel
React Sandbox Service från Glitch är ett verktyg för att köra isolerade React-komponenter. Verktyget låter dig skapa ett minimalt React-projekt för att öva på att skriva och testa kod.

Huvudfunktioner:
- Enkel att använda: Använd sandlådan utan registrering. Skapa ett konto för att spara kod.
- Live-redigering: Redigera kod och se ändringar i det inbyggda webbläsarfönstret.
- Delning och samarbete: Dela projekt med andra utvecklare och samarbeta.
React Sandbox Service har en gratisplan med offentliga projekt. Betalplaner med privata projekt börjar från $8/månad.
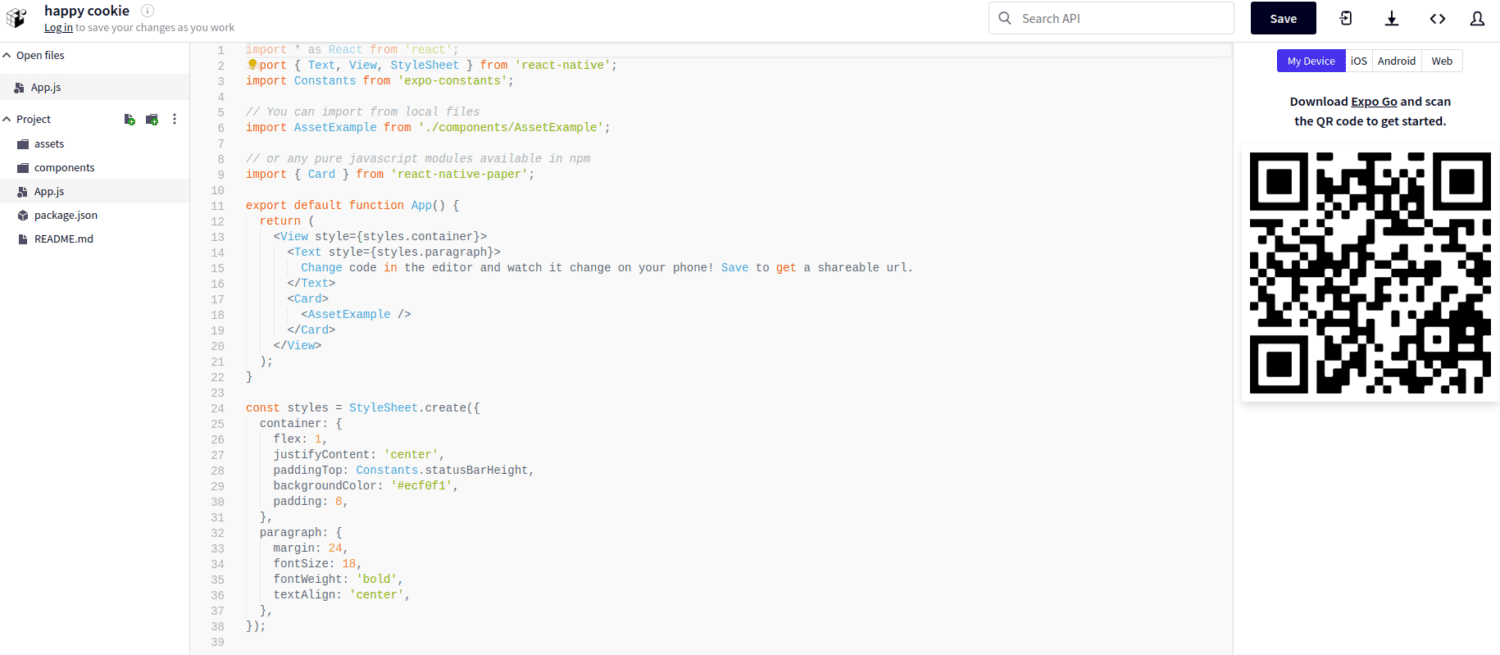
Expo Snack
Expo Snack är en React Native-sandlåda för att skriva och testa React-kod online. Verktyget innehåller de grundläggande komponenterna för att starta en React Native-app.

Huvudfunktioner:
- Enkelt: Ingen registrering krävs.
- Live-redigering: Redigera kod och se ändringar på den renderade sidan direkt.
- Integrerad felsökning: Fel loggas i konsolen.
- Flerplattformsvy: Växla mellan operativsystem (Android och iOS), webbvy eller QR-kod för enhetsvisning.
- Filhantering: Lägg till eller ta bort mappar och filer.
Expo Snack är gratis.
Bästa metoder för att använda React Sandbox-plattformar
Även om funktionerna i kodsandlådor varierar finns det några bra metoder som kan hjälpa dig att lära dig och öva på att skriva React-kod effektivt.
- Modulär arkitektur: Dela upp ditt projekt i små, återanvändbara komponenter.
- Organisera filer: Gruppera mappar och filer för enkel åtkomst.
- Konsekvent styling: Välj en CSS-in-JS-lösning för enkel styling av komponenter.
Slutsats
Vi hoppas att du nu har en bra översikt över olika React-sandlådor som du kan använda för att förbättra dina färdigheter i React-utveckling.
Valet av sandlåda beror på användarvänlighet och vilka funktioner som prioriteras.
Vissa sandlådor erbjuder grundläggande funktioner medan andra erbjuder avancerade funktioner som integration med versionshantering och samarbete.
Du kan även undersöka React-testbibliotek och verktyg för dina kommande projekt.