Trots att WordPress utgör en kontrollerad miljö, där problem är mindre vanliga än i vanliga programutvecklingssituationer, finns det alltid en risk att fel smyger sig in.
Generellt sett kan man säga att ju större flexibilitet ett verktyg erbjuder, desto fler potentiella problem kan uppstå.
I WordPress fall finns det mycket flexibilitet, vilket medför ett stort antal möjliga felkällor. Plattformen har en öppen plugin-struktur som låter dig utöka CMS:ets funktionalitet. Utöver det tillkommer webbservern, hostingleverantören, databashanteringssystemet och nätverket. Alla dessa komponenter är separata faktorer som bidrar till risken för problem.
De problem som kan uppstå inkluderar långsam prestanda, felaktigt eller skadat innehåll, felmeddelanden och i värsta fall, den så kallade ”White Screen of Death” (WSoD), vilket innebär att webbplatsen har kraschat och kräver omedelbar åtgärd.
Även mindre prestandaproblem, som en fördröjning på under två sekunder, är något att vara uppmärksam på eftersom det kan (och kommer) att påverka din SEO-strategi negativt och försämra din placering i sökmotorernas resultat. Detta leder i sin tur till att antalet besökare minskar, då snabba svarstider är avgörande, särskilt för mobilanvändare.
Det är därför viktigt att ha tillgång till verktyg som kan användas när du misstänker att din webbplats inte fungerar som den ska. Även om allt fungerar korrekt finns det ofta utrymme för att förbättra prestanda och användbarhet.
Vad är felsökning?
Felsökning är en process som utvecklare använder för att identifiera och åtgärda fel (även kallade buggar) i programvara. Detta görs med hjälp av specialiserade verktyg som ger insikt i vad som händer i ett program under körning.
Ibland är det svåraste momentet i felsökningen att exakt lokalisera den komponent, det kommando eller den instruktion som orsakar problemet. För att lösa detta gör utvecklare på samma sätt som en läkare som ställer diagnos: de analyserar symptom och genomför undersökningar för att lokalisera orsaken till problemet. Inom programutveckling motsvarar medicinska undersökningar att använda övervakningsverktyg som ger information om en webbplats interna funktioner.
Låt oss se på några alternativ.
WP_DEBUG
WordPress erbjuder ett inbyggt felsökningsverktyg som ofta förbises. Det är en ”flagga” kallad WP_DEBUG, som aktiverar felsökningsläget i WordPress när den slås på. När WP_DEBUG aktiveras genereras en loggfil som registrerar all aktivitet på webbplatsen. Genom att studera denna logg kan du identifiera vad som inte fungerar korrekt på din WordPress-webbplats.
För att aktivera WP_DEBUG behöver du göra vissa kodändringar genom att redigera filen wp-config.php och lägga till nödvändiga rader som instruerar webbplatsen att registrera all aktivitet i loggen. Denna uppgift kräver försiktighet då fel i filen wp-config.php kan få webbplatsen att sluta fungera. Därför är det viktigt att göra en säkerhetskopia av webbplatsen innan du gör några ändringar. Om något går fel kan du enkelt återställa från säkerhetskopian.
För att redigera wp-config.php-filen kan du använda filhanteraren hos din hosting-leverantör eller använda en FTP-klient för att ladda ner filen och öppna den lokalt med en textredigerare. Filen finns i WordPress-installationens huvudkatalog. Inuti filen letar du efter raden där WP_DEBUG är definierad. Den bör se ut så här:
define( 'WP_DEBUG', false );
Om det inte finns en sådan rad, leta efter följande kommentar:
/* That’s all, stop editing! Happy blogging. */
Lägg till följande rader ovanför kommentaren. Dessa kommandon instruerar webbplatsen att logga alla fel utan att visa dem på skärmen, vilket är att föredra för offentliga webbplatser:
define('WP_DEBUG', true);
define('WP_DEBUG_LOG', true);
define('WP_DEBUG_DISPLAY', false);
@ini_set('display_errors',0);
Spara den ändrade filen och ladda upp den till webbplatsen via FTP, om det behövs. Försök därefter att framkalla felet (eller vänta på att det sker) och kontrollera filen debug.log, som finns i mappen wp-content i WordPress-installationen. Du kan öppna den med en textredigerare och leta efter felmeddelanden som avslöjar problem på webbplatsen.
När du är färdig med felsökningen, bör du inaktivera loggningen genom att ändra värdena ”true” till ”false” i de rader du lade till eller ändrade i filen wp-config.php.
WPDB Felrapportering
Om du vet eller misstänker att webbplatsens databas orsakar problem, kan du aktivera WPDB-felrapportering. Detta kräver också kodändringar. Med felrapporteringen aktiverad kan webbplatsen visa databasfel direkt på skärmen.
Detta bör undvikas på live-webbplatser eftersom besökare då kommer att se felmeddelanden. Det är bättre att använda en staging-webbplats (se nedan) där du kan testa utan att påverka användare.
För att tolka felrapporterna eller loggarna krävs en viss teknisk kunskap, precis som det krävs medicinsk kunskap för att förstå en röntgenbild. Du behöver kunna dechiffrera termer inom programmering, nätverk eller databaser. Genom att göra detta kan du hitta grundorsaken till problemet och ta hjälp av någon med rätt expertis för att lösa det.
För att generera databasfelrapporter, lägg till följande rad i din wp-config.php-fil (på samma sätt som tidigare för felsökningsloggen):
define( 'SAVEQUERIES', true);
Genom att ange värdet till ”true” kommer databasen att börja spara alla frågor som webbplatsen gör. Därefter kan du inspektera antalet frågor som orsakas av varje sidförfrågan och de kommandon som används. Ett sätt att visa frågorna på skärmen är att lägga till följande rader i din PHP-temafil:
global $wpdb; print_r( $wpdb->queries );
När du är klar med felsökningen bör du ta bort dessa rader för att återställa webbplatsens normala funktion.
Använda en Staging-Webbplats
En staging-webbplats är en exakt kopia av din live-webbplats där du kan testa ändringar eller nya funktioner innan de publiceras. Det är också en bra plats att felsöka problem och övervaka webbplatsens beteende. Det ger dig friheten att testa utan att påverka de faktiska användarna.
Det är viktigt att staging-webbplatsen återspeglar innehållet och strukturen på din live-webbplats. När du uppdaterar din WordPress-webbplats med nytt innehåll eller nya tillägg (särskilt plugins och teman), bör du uppdatera din staging-webbplats med en kopia av live-versionen. På så sätt kan du återskapa ett problem på staging-webbplatsen om det uppstår på live-webbplatsen.
Många hanterade WordPress-hosting-leverantörer erbjuder en staging-miljö som en del av sina betalabonnemang. Det är det enklaste sättet att ha en staging-miljö där du kan experimentera utan risk. Om din hosting-leverantör inte erbjuder detta kan du skapa en staging-webbplats med hjälp av WP Staging-pluginet. Detta plugin gör det enkelt att klona webbplatsen och använda den som en testmiljö. Du vet alltid när du arbetar i staging-miljön, då en orange stapel syns överst på skärmen.
Om du är bekväm med tekniska detaljer kan du även manuellt skapa en staging-webbplats på en underdomän, förutsatt att din hosting-leverantör tillåter det. Processen kan vara lite komplicerad, så om du är nybörjare kan det vara bättre att välja ett annat alternativ.
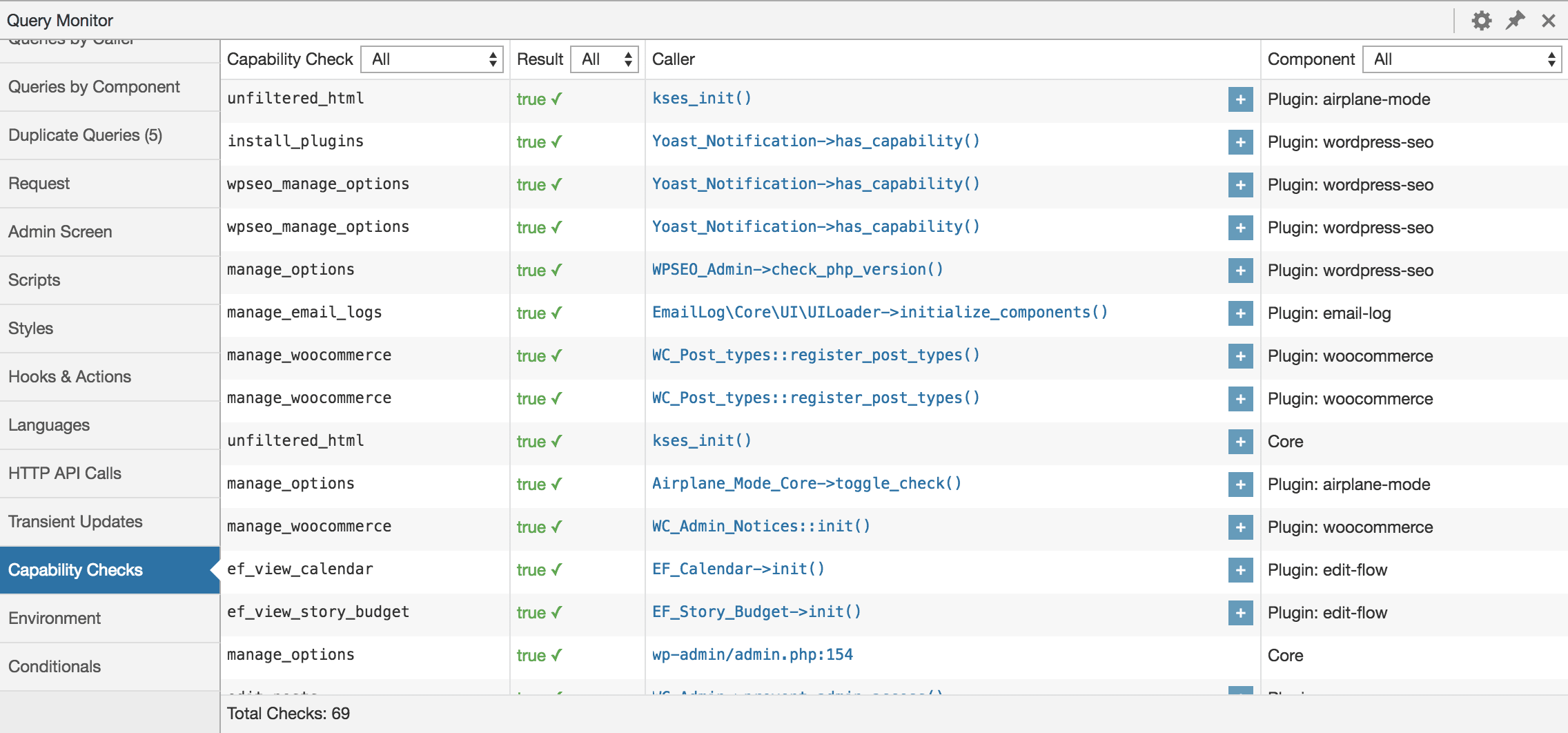
Query Monitor
Namnet kan vara lite missvisande, eftersom Query Monitor gör mycket mer än att bara övervaka databasfrågor. Det är en omfattande utvecklarpanel för WordPress som underlättar felsökning av skript, stilar, API-anrop, databasfrågor, PHP-fel med mera. Vissa avancerade funktioner tillåter även felsökning av Ajax-anrop och användarbehörigheter.

Efter att ha installerat och aktiverat pluginet, börjar Query Monitor visa information om webbplatsens beteende på ett användbart sätt.
Den grupperar till exempel databasfrågor efter funktioner, plugins eller teman som initierade dem. En meny i administratörsverktygsfältet visar live-statistik för den aktuella sidan, med all nödvändig felsökningsinformation.
Med hjälp av Query Monitor kan du stegvis begränsa sökningen efter buggar till ett specifikt plugin eller tema som orsakar prestandaproblem eller fel. Precis som WordPress är Query Monitor helt gratis och öppen källkod.
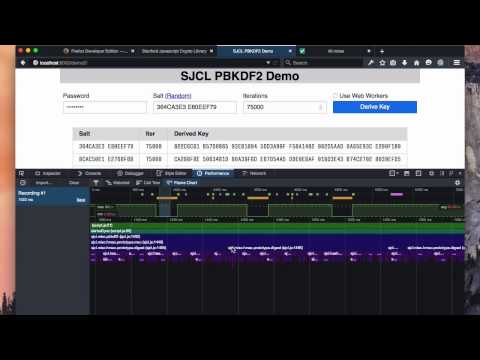
Tidigare känt som Firebug, är Firefox utvecklarverktyg en specialversion av Firefox anpassad för utvecklare med de senaste utvecklingsfunktionerna och verktygen. Det är inte specifikt för WordPress, men är mycket användbart för att felsöka webbplatser.
Det är naturligt att jämföra Firefox Developer Tools med de mer populära Chrome DevTools. Firefox utmärker sig med en bra layout. Du kan till exempel högerklicka på ett element för att öppna inspektörsfliken, och webbkonsolen ger mer information när du skriver ut objekt och visar mer än bara namnet. Den ger extra information för vissa typer, vilket möjliggör en detaljerad undersökning av objektens egenskaper, och ger rikare information om DOM-element.

Med inspektörsverktyget kan du granska och ändra HTML och CSS på sidan. Detta fungerar på sidor som laddas lokalt i Firefox eller på en extern enhet, som Firefox för Android.
Webbkonsolen visar all information du kan behöva om en webbsida: JavaScript, nätverksanrop, CSS, varningar, felmeddelanden och informationsmeddelanden som loggas via JavaScript-kod. Du kan även interagera med webbsidan direkt genom att köra JavaScript-uttryck i sidans sammanhang.
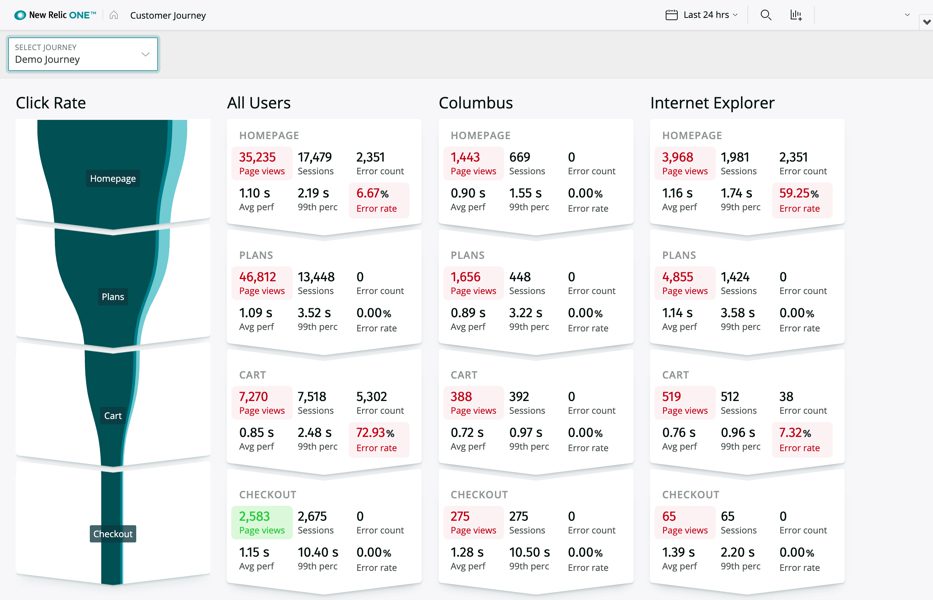
New Relic
Som en ledande aktör inom Application Performance Monitoring (APM), används New Relic av tusentals utvecklare över hela världen för att få insikt i prestandan hos deras mjukvaruprodukter. Den har en plugin-arkitektur som möjliggör extra funktionalitet från tredje part, vilket ger ett stort spektrum av tekniker som kan övervakas med verktyget.

Med priser mellan 9,37 och 200 dollar per server och månad är den avsedd för professionell felsökning. New Relic har en inlärningskurva, så du behöver investera tid för att lära dig använda den. Användare uppskattar att den enkelt kan integreras med applikationer för APM och infrastrukturövervakning.
Kinsta gör det enkelt att integrera New Relic via deras MyKinsta-instrumentpanel.
Debug Bar
Debug Bar är en uppsättning plugins som nås via en felsökningsmeny i WordPress administratörspanel och visar olika typer av felsökningsinformation. Alternativen inkluderar konsol, kortkoder, konstanter, inläggstyper, cron-jobb, åtgärder och filter, transienter, fjärranrop och lista över skript och stilberoenden. Det är ett open source-plugin och är gratis att använda.
Huvudpluginet, Debug Bar, ger grundläggande funktionalitet, som utökas med övriga plugins. Den samarbetar med de inbyggda felsökningsflaggor som WordPress erbjuder, som WP_DEBUG och SAVEQUERIES. När dessa flaggor är aktiverade lägger Debug Bar till användbar felsökningsinformation, som PHP-varningar och MySQL-frågor, vilket gör att du slipper söka i loggfiler.
Varje alternativ i felsökningsmenyn bidrar med sin egen del av felsökningsförmågan. Konsolen ger till exempel en konsol där du kan köra godtycklig PHP-kod för att testa innehållet i variabler. Cron visar information om WordPress schemalagda händelser, som tidpunkt för nästa händelse, antal schemalagda händelser och listan över anpassade schemalagda händelser. ”Åtgärder och filter” visar krokar som är kopplade till den aktuella begäran. Fliken Åtgärder visar de åtgärder som är kopplade till begäran, medan fliken Filter visar filtertaggarna tillsammans med de funktioner som är kopplade till varje filter.
Felsökning för alla
Felsökningsverktyg är främst avsedda för professionella mjukvaruutvecklare. Men även om du inte är utvecklare utan enbart underhåller en WordPress-blogg, är det bra att ha grundläggande kunskap om hur du övervakar och felsöker din webbplats. På så sätt kan du ge utvecklaren värdefull information som hjälper dem att hitta grundorsaken till problem. Du kan också hjälpa dig själv genom att ta din ”temperatur” innan du kontaktar professionell hjälp.
Lär dig mer om hur du kan tjäna pengar som WordPress-expert.