JavaScript, ofta förkortat JS, är ett programmeringsspråk som är både mångsidigt och utbrett. Det är fundamentalt för interaktiviteten på webben, men paradoxalt nog också känt för att ge upphov till fel och buggar som kan skapa huvudbry för utvecklare.
JS är en vital kraft bakom användarupplevelsen i många webbapplikationer. Utan JavaScript skulle webbsidor kunna upplevas som statiska och tråkiga. Språkets komplexitet innebär dock att utvecklare ibland har ett ambivalent förhållande till det.
JavaScript-fel kan leda till oväntade resultat i applikationer och påverka användarupplevelsen negativt. En studie utförd av University of British Columbia (UBC) undersökte de underliggande orsakerna och konsekvenserna av dessa fel. Resultaten av studien pekade på vissa återkommande mönster som tenderar att försämra prestandan i JS-program.
Här följer en översikt i form av ett cirkeldiagram som visar vad forskarna kom fram till:
I det här blogginlägget kommer vi att undersöka några av de vanligaste orsakerna till JavaScript-fel som framkommit i studien, tillsammans med andra vanliga problem vi stöter på dagligen. Vi kommer också att diskutera hur du kan minska risken för fel i dina applikationer.
DOM-relaterade problem
Document Object Model (DOM) spelar en central roll i interaktiviteten på webbplatser. DOM-gränssnittet tillåter manipulation av innehåll, stil och struktur på en webbsida. Att möjliggöra interaktivitet på vanliga HTML-sidor, det vill säga att manipulera DOM, var själva anledningen till att JavaScript utvecklades.
Trots att backend-tekniker som Node.js har introducerats, fortsätter arbetet med DOM att vara en stor del av vad JavaScript används till. Därför är DOM en betydande källa till buggar och fel i JavaScript-applikationer.
Det är inte förvånande att studien fann att DOM-relaterade problem står för majoriteten, nämligen 68 %, av alla fel.
Ett vanligt misstag är att referera till ett DOM-element innan det har laddats, vilket orsakar fel.
<!DOCTYPE html>
<html>
<body>
<script>
document.getElementById("container").innerHTML = "Vanliga JS-buggar och fel";
</script>
<div id="container"></div>
</body>
</html>
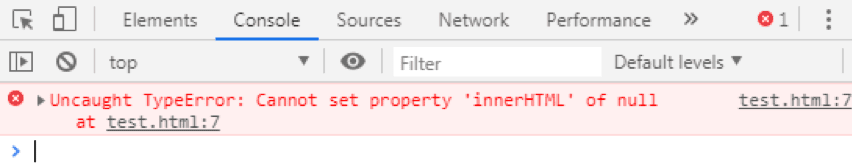
Om koden ovan körs i en webbläsare som Chrome, kommer ett felmeddelande att visas i utvecklarkonsolen:

Felet uppstår eftersom JavaScript-koden vanligtvis körs i den ordning den förekommer i dokumentet. Webbläsaren är därför inte medveten om det refererade
Det finns flera sätt att lösa detta problem. Det enklaste är att placera
innan skripttaggen. Du kan också använda ett JavaScript-bibliotek som jQuery för att säkerställa att DOM laddas innan det används.
<!DOCTYPE html>
<html>
<body>
<div id="container"></div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
document.getElementById("container").innerHTML = "Vanliga JS-buggar och fel";
</script>
</body>
</html>
Syntaxfel
Syntaxfel uppstår när JavaScript-tolken inte kan exekvera en kod som inte följer språkets syntaktiska regler. Om tolken hittar kod som inte stämmer överens med standarderna för JavaScript, genereras ett fel. Enligt studien står syntaxfel för 12 % av alla fel i JavaScript.
Vanliga orsaker till syntaxfel inkluderar grammatiska misstag som saknade eller felmatchade parenteser.
Ett exempel är när du använder villkorssatser för att hantera flera villkor och missar att lägga till parenteser där det behövs.
Här är ett exempel:
if((x > y) && (y < 77) {
//mer kod här
}
Som du ser saknas den sista parentesen i villkorssatsen. Har du hittat felet?
Här är den korrigerade versionen:
if ((x > y) && (y < 77)) {
//mer kod här
}
För att undvika syntaxfel bör du studera JavaScripts grammatiska regler noggrant. Genom att öva mycket kan du enkelt identifiera dessa fel och undvika dem i dina applikationer.
Felaktig användning av `undefined` och `null`
Vissa JavaScript-utvecklare saknar kunskap om hur `undefined` och `null` ska användas korrekt. Studier visar att felaktig användning av dessa nyckelord står för 5 % av alla JavaScript-buggar.
Nyckelordet `null` är ett tilldelningsvärde som normalt ges till en variabel för att indikera att den saknar ett värde. Det intressanta är att `null` också är ett JavaScript-objekt.
Här är ett exempel:
var codeJS = null;
console.log(codeJS);
//utskrift är null
console.log(typeof codeJS);
//utskrift är object
Å andra sidan indikerar `undefined` att en variabel eller egenskap som har deklarerats saknar ett tilldelat värde. Det kan också betyda att den inte har deklarerats alls. `undefined` är en egen typ.
Här är ett exempel:
var codeJS;
console.log(codeJS);
//utskrift är undefined
console.log(typeof codeJS);
//utskrift är undefined
Det är viktigt att notera att om likhets- och identitetsoperatorerna används för att jämföra `null` och `undefined`, anses de inte vara likvärdiga.
console.log(null==undefined); //utskrift är true console.log(null===undefined); //utskrift är false
Genom att förstå hur `null` och `undefined` fungerar kan du undvika att skapa buggar i dina JavaScript-program.
Odefinierade metoder
En annan vanlig orsak till buggar i JavaScript är att anropa en metod som inte har definierats tidigare. UBC-forskarna fann att detta misstag står för 4 % av alla JavaScript-fel.
Här är ett exempel:
var coder = {
name: "Peter",
age: 27,
speak() {
console.log(this.name);
}
};
coder.speakNow();
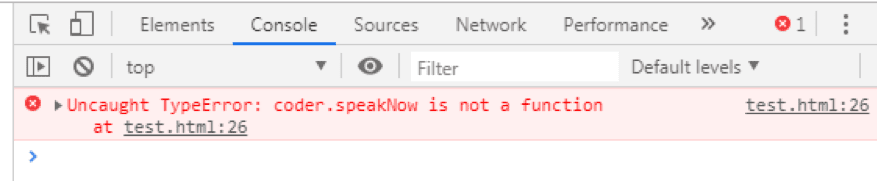
Följande fel visas i Chromes utvecklarkonsol:

Felet beror på att funktionen `speakNow()` inte har definierats i JavaScript-koden.
Felaktig användning av `return`
I JavaScript används `return`-satsen för att avbryta körningen av en funktion och mata ut ett värde. Felaktig användning av `return` kan försämra applikationernas prestanda. Enligt studien orsakar felaktig användning av `return`-satsen 2 % av alla buggar i JavaScript-applikationer.
Ett vanligt misstag är att bryta `return`-satsen på ett felaktigt sätt.
Även om det är möjligt att bryta ett JavaScript-uttryck på flera rader och fortfarande få önskat resultat, kan det få katastrofala följder att bryta `return`-satsen.
Här är ett exempel:
function number(n) {
var add = 5;
return;
n + add;
}
console.log(number(10));
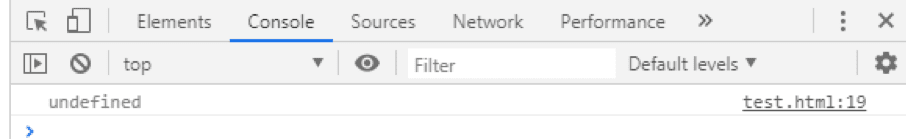
När koden körs visas ett felmeddelande i Chromes utvecklarkonsol:

Undvik därför att bryta `return`-satser i din JavaScript-kod.
Slutsats
JavaScript är ett kraftfullt språk för klient-sidan som ger fantastiska möjligheter för att driva moderna webbapplikationer. Men om du inte förstår hur språket fungerar kan det leda till att dina applikationers prestanda försämras.
Dessutom behöver JavaScript-utvecklare mångsidiga verktyg för att felsöka prestandan i sina applikationer och snabbt upptäcka buggar och fel.
Med ett bra utbud av testverktyg kan du identifiera de fel som försämrar prestandan på din webbplats. Det är avgörande för att förbättra prestandan och uppnå en optimal användarupplevelse.
Lycka till med din felfria JavaScript-programmering!
Artikeln är skriven av Alfrick Opidi