JavaScript och dess begränsningar
JavaScript var ursprungligen designat för att skapa små kodsnuttar på några rader som skulle integreras i webbsidor. Ingen anade då hur populärt JavaScript skulle bli eller att det skulle användas för att utveckla applikationer med tusentals rader kod.
Trots sin tillväxt och breda användning inom applikationsutveckling är JavaScript inte ett felfritt språk. Dess blygsamma start och ursprungliga syfte innebär att det har vissa egenheter som kan göra utvecklingen av storskaliga applikationer utmanande.
Exempelvis genererar JavaScript inte fel om du refererar till element som inte existerar i ett objekt eller om du multiplicerar `null` med ett numeriskt värde.
I JavaScript är en tom sträng (””) likvärdig med 0 (noll) när de jämförs med en likhetsoperator (==). Det som är ännu mer problematiskt är att JavaScript inte visar dessa typer av fel under utvecklingen. Du upptäcker dem först när programmet körs.
TypeScript, som är byggt ovanpå JavaScript, skapades för att lösa de utmaningar som uppstår vid utveckling av applikationer med JavaScript. För att åstadkomma detta tillämpar TypeScript statisk typkontroll medan du skriver din kod.

Statisk kontroll innebär att identifiera fel i din kod utan att behöva exekvera den. Statisk typkontroll innebär alltså att upptäcka fel under utvecklingsfasen baserat på de datatyper som används i koden.
TypeScript är en ”superset” av JavaScript med typkontroll. Att vara en superset av JavaScript innebär att all giltig JavaScript-kod också är giltig i TypeScript. Att vara ”typad” betyder att TypeScript lägger till regler för hur olika datatyper kan användas. TypeScript är också strikt typat, vilket innebär att du inte kan kringgå begränsningarna som definieras av typsystemet.
TypeScript utgör en viktig milstolpe inom webbutveckling. Det möjliggör att skriva mer lättläst och underhållbar kod. Det uppmuntrar också goda kodningsmetoder och hjälper utvecklare att upptäcka och undvika fel när de skriver koden.
TypeScript är mer pålitligt och enklare att omstrukturera, vilket gör det till ett bättre val för att bygga storskaliga applikationer jämfört med JavaScript. Eftersom TypeScript är strikt typat, låt oss undersöka typkonvertering, dess betydelse och hur TypeScript hanterar detta.
Typkonvertering i TypeScript och dess betydelse

Typkonvertering är processen att omvandla ett värde från en datatyp till en annan, till exempel att konvertera en sträng till ett tal. Typkonvertering kan ske implicit, vilket innebär att kompilatorn automatiskt konverterar kompatibla datatyper under kompileringen.
Typkonvertering kan också ske explicit, vilket innebär att konverteringen måste anges i källkoden. Detta kallas ofta för typcasting.
Typkonvertering är viktig eftersom det ger utvecklare möjlighet att hantera olika dataformat samtidigt som de uppfyller de förväntade datatyperna i TypeScript. Det bidrar också till att säkerställa förutsägbara resultat från källkoden.
Att som utvecklare explicit ange typerna hjälper dig att garantera att din kod uppfyller TypeScript’s typkrav. Det gör din kod mer läsbar och begriplig och minskar risken för typrelaterade fel.
Typkonvertering hjälper också till med datavalidering och gör att TypeScript kan ge utvecklingsstöd genom att erbjuda funktioner som autokomplettering, vilka är kopplade till specifika typer.
En vanlig användning för typkonvertering är hantering av strängar och siffror. När du konverterar strängar till siffror i TypeScript, är det viktigt att du endast konverterar strängar som representerar numeriska värden för att undvika fel. Det betyder att du kan konvertera strängar som ”1”, ”235” och ”5234.5”. Undvik att konvertera icke-numeriska strängar som ”hej” till tal.
Låt oss se på olika sätt att konvertera strängar till tal i TypeScript:
Typkonvertering med ’as’
När du arbetar med olika datatyper i din TypeScript-kod kommer du ibland att ha mer information om en variabels typ än vad TypeScript kan härleda. I dessa fall kan du informera TypeScript om den aktuella typen, vilket förhindrar kompilatorn från att försöka härleda den själv. Detta kallas för ”type assertion” (typförsäkran).
Typpåstående görs med nyckelordet `as`. För att konvertera en sträng till ett tal med typbekräftelse måste du först ange strängens typ till `unknown`. Detta beror på att TypeScript i grunden anser att alla försök att konvertera en sträng till ett tal potentiellt kan vara ett misstag. Detta eftersom strängar och tal inte direkt överlappar varandra. För att konvertera en sträng till ett tal, följ stegen nedan:
/**
* Ange typen av numString till unknown, annars
* kommer Typescript att tolka numString som ett strängvärde
*/
let numString: unknown = "23452";
// Typkonvertering med as - numString konverteras till ett tal
// och tilldelas variabeln score
let score = numString as number;
console.log(score);
console.log(score * 35);
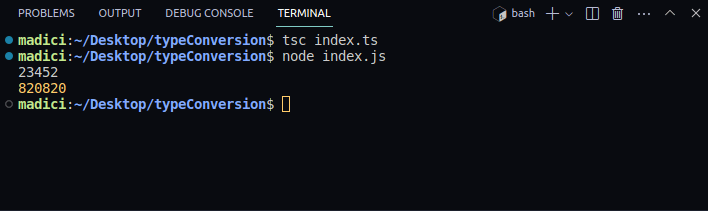
Resultat:
23452
820820

Lägg märke till att variabeln `numString` konverterades till ett tal och tilldelades `score`. Vi kan sedan utföra numeriska operationer, som multiplikation med `score` eftersom dess värde nu är ett tal.
Typkonvertering med <>
Typbekräftelse med `<>` kan också användas för att konvertera en sträng till ett tal. Den fungerar på samma sätt som `as`-nyckelordet. Den enda skillnaden är syntaxen, som visas nedan:
let numString: unknown = "23452";
// Typbekräftelse med <> för att konvertera en sträng till ett tal
let score = <number>numString;
console.log(score);
console.log(score * 35);
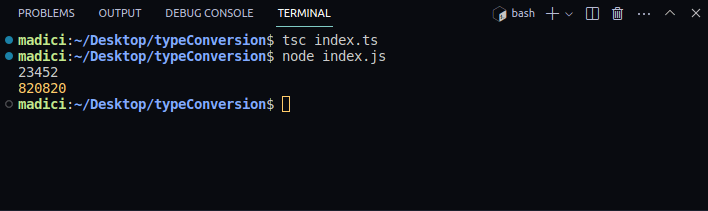
Resultat:
23452
820820

Resultatet blir detsamma som med `as`-nyckelordet. Kom även här ihåg att inte använda typbekräftelse för att konvertera strängar som inte innehåller numeriska värden.
Använda Number-konstruktorn
För att konvertera en sträng till ett tal med Number-konstruktorn, skickar du in strängen du vill konvertera till konstruktorn, som visas i kodexemplet nedan:
let numString = "23452"; // Typen tolkas som string
let lives: string = "20"; // Typen är annoterad som string
// Skicka in strängen till Number-konstruktorn för att konvertera till tal
let score = Number(numString)
console.log(score / 17)
// Skicka in strängen till Number-konstruktorn för att konvertera till tal
let remainingLives = Number(lives);
console.log(remainingLives - 4)
Resultat:
1379.5294117647059
16

När du använder Number-konstruktorn behöver du inte ange typen av strängen till `unknown`. Det fungerar med både strängar som har annoterats och de som har fått typen automatiskt härledd. Kom ihåg att endast skicka in numeriska strängar som ”514”. Om du skickar in en icke-numerisk sträng kommer NaN (Not-a-Number) att returneras.
Använda Unary plus (+) operatorn
Unary plus (+) operatorn, som placeras framför sin enda operand, evalueras till operanden den föregår. Till exempel, +2 evalueras till siffran 2, +542 evalueras till siffran 542, och så vidare. Om operanden inte är ett tal, försöker unary plus (+) operatorn konvertera den till ett tal.
Till exempel, +”98″ kommer att evalueras till 98 och +”0″ kommer att evalueras till talet 0. Därför kan vi använda unary plus (+) operatorn för att konvertera strängar till tal. Om du skickar in en icke-konverterbar sträng, returneras NaN enligt nedan:
let numString1 = "23452";
let numString2 = "973.82"
let word = "hello"
// Använda unary plus (+) för att konvertera strängar till tal
let num1 = +numString1;
let num2 = +numString2;
let notNumber = +word;
console.log(`${num1} is a ${typeof num1}`);
console.log(`${num2} is a ${typeof num2}`);
console.log(notNumber);
Resultat:
23452 is a number
973.82 is a number
NaN

Att använda unary plus (+) operatorn är ett snabbt sätt att konvertera strängar till tal, eftersom den inte gör några ytterligare operationer på operanderna.
Använda parseInt() och parseFloat()
Precis som i JavaScript gör Typescript ingen skillnad mellan heltal och decimaltal (flyttal). Alla betraktas som tal av typen `number`. Däremot skiljer sig beteendet mellan `parseInt()` och `parseFloat()` något.
`parseInt()` tar en sträng som argument, analyserar den och returnerar motsvarande heltal, baserat på den angivna basen. `parseFloat()` tar en sträng som argument, analyserar den och returnerar ett flyttal.
Om du skickar in ”897” till både `parseInt()` och `parseFloat()` kommer båda att returnera 897. Men om du skickar in 897.75 till `parseInt()` och `parseFloat()`, returnerar `parseInt()` 897, medan `parseFloat()` returnerar 897.75.
När du konverterar numeriska strängar som inte innehåller decimaler, använd därför `parseInt()`, men om den numeriska strängen innehåller decimaler, använd `parseFloat()` enligt koden nedan:
let numString1 = "897.75";
let numString2 = "724";
let word = "hello";
console.log("Analysera numeriska strängar med decimaltal")
console.log(`Använda parseInt -> ${parseInt(numString1)}`);
console.log(`Använda parseFloat -> ${parseFloat(numString1)}`);
console.log("Analysera numeriska strängar med heltal")
console.log(`Använda parseInt -> ${parseInt(numString2)}`);
console.log(`Använda parseFloat -> ${parseFloat(numString2)}`);
console.log("Analysera strängar som inte kan konverteras till tal")
console.log(parseInt(word));
console.log(parseFloat(word));
Resultat:
Analysera numeriska strängar med decimaltal
Använda parseInt -> 897
Använda parseFloat -> 897.75
Analysera numeriska strängar med heltal
Använda parseInt -> 724
Använda parseFloat -> 724
Analysera strängar som inte kan konverteras till tal
NaN
NaN

Slutsats
När du arbetar med strängvärden, till exempel de som returneras från API-anrop, kan det vara nödvändigt att konvertera dem till tal för att utföra numeriska beräkningar. När det behovet uppstår, använd någon av metoderna som beskrivits i artikeln för att konvertera strängar till tal.
Var försiktig när du konverterar strängar till tal eftersom det kan generera NaN om strängen inte representerar ett tal.
För att undvika det, se till att alla strängar som du vill konvertera till tal faktiskt representerar numeriska värden. Du kan också använda `if`-satser för att kontrollera om värdet är NaN för att undvika fel i koden.
Du kan också undersöka de bästa TypeScript-biblioteken och runtime-miljöerna för att utveckla dina färdigheter som programmerare.