Majoriteten av moderna webbplatser använder sig av Cascading Style Sheets (CSS) för att definiera sin visuella presentation. Vissa sidor använder enklare CSS-funktioner, medan andra utnyttjar mer avancerade metoder för att göra sina webbapplikationer mer engagerande.
Genom att införa uppseendeväckande effekter kan man förbättra klickfrekvensen på en webbplats, motivera användare till handling, eller till och med förlänga den tid de spenderar på sidan.
I den här artikeln ska vi utforska vad CSS-hover-effekter är, hur de kan göra din webbplats mer attraktiv, hur man implementerar dem, samt presentera exempel på webbplatser som på ett elegant sätt använder sig av CSS-hover-effekter.
Vad är en CSS-hover-effekt?
En CSS-hover-effekt inträffar när en användare för muspekaren över ett element på webbsidan. Detta kan resultera i en förändring av färg, text eller andra former av animerade effekter. Dessa effekter läggs till för att förbättra användarinteraktiviteten och göra navigationen på webbplatsen mer intuitiv.
CSS-hover-effekter kan manifesteras som antingen övergångar eller animationer.
Övergångar
Övergångar används för att ändra ett elements utseende eller beteende på en webbsida. De aktiveras av en händelse, till exempel att en användare för muspekaren över ett specifikt element. Övergången sker från ett starttillstånd till ett slutligt tillstånd efter att händelsen triggats. En övergång spelas bara en gång och tillåter inte att man specificerar mellanliggande punkter i animationen.
Animationer
Animationer använder nyckelbildrutor, vilket gör att de kan spelas upprepade gånger, baklänges, i loop och att övergå från ett start- till ett sluttillstånd. Animationer kan även ha ett mellantillstånd. En nyckelbildruta definierar hur animerade element ska visas vid en specifik tidpunkt i animationsförloppet.
Olika typer av CSS-hover-effekter
CSS-hover-effekter kan appliceras på text, bilder, videoklipp, länkar och knappar. Här är några av de vanligaste användningsområdena:
#1. Text-hover-effekter
Dessa effekter är särskilt användbara för att skapa en minimalistisk webbplats där designen ska vara enkel men ändå effektiv. De kan ta sig uttryck i följande former:
- Terminaltexteffekt: Denna effekt simulerar skrivandet på en textredigerare. Orden blinkar fram, men med en hastighet som gör dem läsbara för användaren.
- Textanimering: Text i denna effekt kan scrolla uppåt, nedåt eller i sidled.
#2. Länk-hover-effekter
En vanlig webbplats innehåller ofta ett antal hyperlänkar som leder användarna till olika delar av webbplatsen. Antalet länkar ökar i takt med att webbplatsen växer. Länk-hover-effekter kan inkludera:
- Ändra länkfärg: Länkens färg kan till exempel skifta från blått till rött.
- Ändra bakgrundsfärg: Bakgrundsfärgen på länken ändras när man för muspekaren över den.
- Textbyte: Innehållet i länken ändras vid hover.
#3. Knapp-hover-effekter
Knappar är viktiga på webbplatser eftersom de används för att skicka in formulär och ge tillgång till olika delar av en sida. Hover-effekter på knappar kan implementeras som:
- Ändring av textfärg: Färgen på texten på en knapp som säger ”Klicka här” kan ändras från röd till grön vid hover.
- Ändra bakgrundsfärg: HTML-knappar har som standard en transparent bakgrund. Utvecklare kan lägga till en bakgrundsfärg på knappar. Vid hover kan bakgrundsfärgen ändras, till exempel från brun till grön.
- Studseffekt: För att öka den visuella attraktionen kan man designa knappen så att den ”studsar” vid hover.
#4. Bild-hover-effekter
- Byt bilder: Man kan skapa en karusell av bilder som byts ut vid hover.
- Tona in/ut bilder: Bilder kan bli tydligare eller mer suddiga vid hover.
Textbyte: Det är vanligt att se webbplatser som döljer beskrivningar på sina bilder. En resewebbplats kan exempelvis visa hotelldetaljer efter att användaren har fört muspekaren över bilden.
Nu ska vi gå igenom några stilfulla CSS-hover-effekter som du kan använda på din webbplats.
Ändra bakgrundsfärg vid hover
Denna effekt kan appliceras på knappar, länkar eller text som visas på en webbsida. När muspekaren rör vid elementet ändras bakgrundsfärgen.
Du kan ändra bakgrunden på din text genom att följa dessa steg:
- Använd pseudo-klassen
:hoverför att uppnå effekten. - Skapa ett element, till exempel en
div, knapp eller länk, där du ska implementera hover-effekten.
Här är ett exempel på kod som implementerar denna effekt:
HTML-fil
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="https://wilku.top/5-classy-css-hover-effects-for-your-website-2023/style.css">
</head>
<body>
<div>
Hover and see me change!!!!!
</div>
</body>
</html>
CSS-fil
div:hover {
background-color: rgb(255, 0, 0);
width: 18rem;
align-items: center;
text-align: center;
}
Före hover ser det ut så här:
Efter hover ser det ut så här:

Ändra länkfärg vid hover
Länkar är viktiga element på en webbsida eftersom de underlättar navigation mellan olika sidor. HTML-taggen <a> används för att skapa hyperlänkar. Genom att ändra länkfärgen vid hover ökar länkarnas synlighet.
För att åstadkomma den här effekten behöver du:
- Skapa en väljare i din
<head>eller<body>tagg. - Definiera pseudo-klassen
:hover.
Du kan använda följande kodexempel för att visa en länk som ändras från grön till orange vid hover:
HTML-fil:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="https://wilku.top/5-classy-css-hover-effects-for-your-website-2023/style.css">
</head>
<body>
<div>
<a href="#">Hover over me and see the magic</a>
</div>
</body>
</html>
CSS-fil:
a:link {
color: rgb(0, 255, 34);
}
a:hover {
color: #ff8400;
}
Utseende före hover:

Utseende efter hover:

Glidande markering vid hover
När en användare håller muspekaren över en länk, kommer denna effekt att lägga till en skugga till inline-länken. Länkens färg kommer också att ändras under processen. För att uppnå detta kan du följa stegen nedan:
- Lägg till padding runt länken (till exempel
0 .25rem). - Lägg till en margin med ett liknande värde. Detta förhindrar att padding stör textflödet.
Här är ett enkelt exempel på en HTML-fil:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<a href="#">adminvista.com</a>
<link rel="stylesheet" href="https://wilku.top/5-classy-css-hover-effects-for-your-website-2023/style.css">
</head>
<body>
</body>
</html>
Och här är CSS-filen:
a {
box-shadow: inset 0 0 0 0 rgb(255, 21, 0);
color: #ff4000;
padding: 0 .25rem;
margin: 0 -.25rem;
transition: color .3s ease-in-out, box-shadow .3s ease-in-out;
}
a:hover {
color: #fff;
box-shadow: inset 200px 0 0 0 #ff4000;;
}
a {
color: #ff4000;
font-family: 'Poppins', sans-serif;
font-size: 27px;
font-weight: 700;
line-height: 1.5;
text-decoration: none;
}
body {
display: grid;
}
Utseende före hover:

Utseende efter hover:

Regnbågs-understrykning vid hover
Denna effekt lägger till en understrykning i flera färger till text när man håller muspekaren över den.
- Använd pseudo-klassen
linear-gradientför att skapa en mjuk övergång mellan olika färger. - Använd pseudo-klassen
:hoverför att uppnå effekten. - Skapa ett länkelement där du ska implementera hover-effekten.
Här är ett kodexempel som implementerar regnbågsunderstrykning vid hover:
HTML-fil:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="https://wilku.top/5-classy-css-hover-effects-for-your-website-2023/style.css">
</head>
<body>
<div>
<p>This is <a href="#">Rainbow</a> hover effect. </p>
</div>
</body>
</html>
CSS-fil:
p {
max-width: 800px;
margin: auto 15%;
line-height: 1.1;
font-size: 78px;
font-weight: 700;
letter-spacing: .0125em;
color: black;
}
a {
display: inline-block;
position: relative;
text-decoration: none;
color: inherit;
z-index: 1;
}
a::after {
content: '';
position: absolute;
left: 0;
bottom: .07em;
height: .1em;
width: 100%;
background: linear-gradient(110deg, #e1f549, #29d0be, #6cb8ea, #ff5959);
z-index: -1;
transition: height .25s cubic-bezier(.6,0,.4,1);
}
a:hover::after {
height: .2em;
}
p {
font-size: 58px;
}
Utseende före hover:

Utseende efter hover:

Textbyte vid hover
Textbyte innebär att text byts ut mot ett annat innehåll eller text när en användare håller muspekaren över elementet. Ett typiskt exempel är när en webbplats har en länk med texten ”kommentarer”. Vid hover kan länktexten ändras till ”Kommentera”.
För att implementera textbyte vid hover behöver du:
- Pseudo-elementen
::beforeoch::after– Dessa skapar ett separat element för texten som ska visas efter hover. - Pseudo-elementet
:hoversom ändrar position eller synlighet för innehållet vid hover.
Här är ett exempel på hur man implementerar denna effekt:
HTML-fil:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="https://wilku.top/5-classy-css-hover-effects-for-your-website-2023/style.css">
</head>
<body>
<button><span>99 comments</span></button>
</body>
</html>
CSS-fil:
button { width: 10em }
button { height: 3em }
button:hover span { display: none }
button:hover:before { content: "Add a Comment" }
Utseende före hover:

Utseende efter hover:

Webbplatser med kreativa hover-effekter
Om du vill få idéer och inspiration, kan du ta en titt på dessa webbplatser:
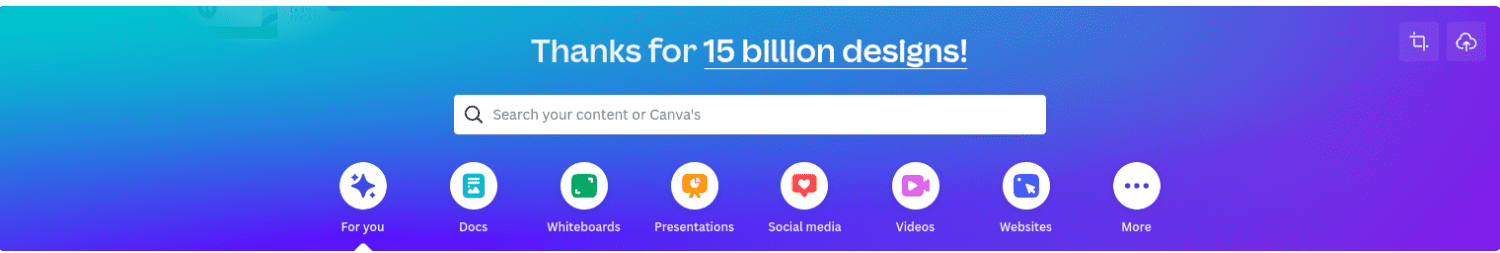
#1. Canva

Canva är ett välkänt namn inom designvärlden eftersom de hjälper icke-designers att skapa attraktiva mönster. Denna webbplats har fantastiska hover-effekter, från startsidan till produktsidorna. Allt börjar med en mörk, suddig bakgrund på startsidan. Denna bakgrund försvinner vid hover och bilder blir synliga. Hover-effekter visas också när du väljer olika designmallar.
#2. Haus

Haus är ett utmärkt exempel på en webbplats som implementerar understrykning vid hover, textbyte vid hover, och ändring av bakgrundsfärg vid hover.
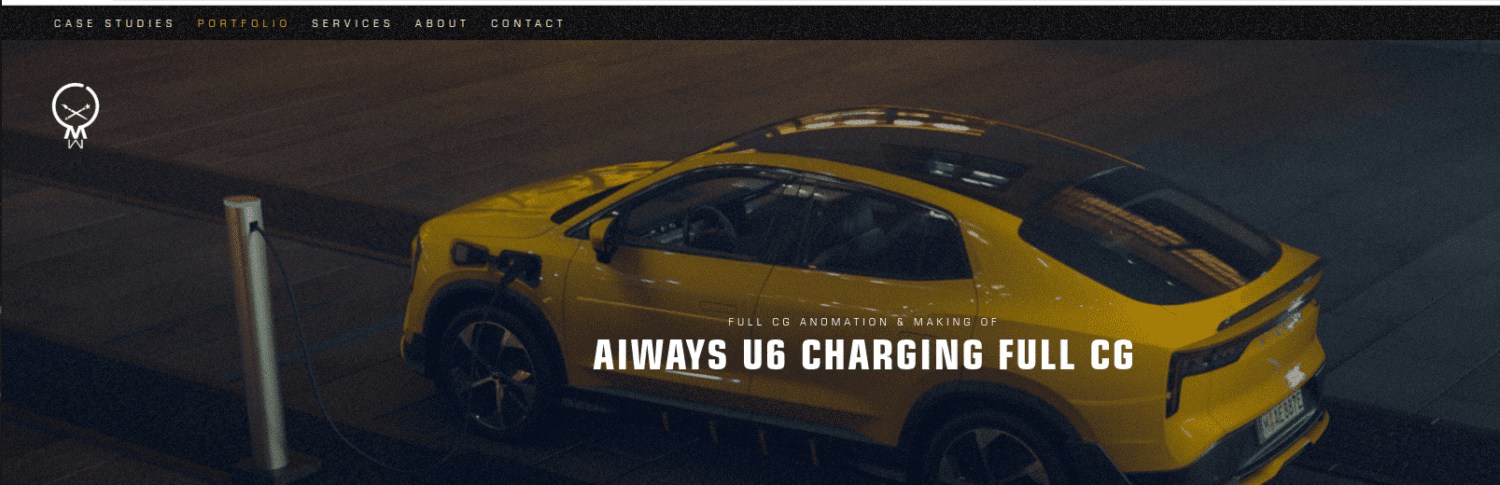
#3. Mainworks

Mainworks använder både animationer och övergångar för sina hover-effekter. Några anmärkningsvärda effekter är textbyte vid hover, ändring av textfärg samt zoomning av text och bilder vid hover.
Slutsats
Vilka hover-effekter du väljer att lägga till på din webbplats beror på typen av webbplats, din kompetens, smak och preferenser. Vissa webbplatser, som konst- eller kupongplattformar, kan tillåta mer extravaganta hover-effekter. Å andra sidan kan juridiska och medicinska webbplatser välja mer minimalistiska hover-effekter.
Därför är det viktigt att ta reda på vad som fungerar bäst för din webbplats. Se till att effekterna matchar ditt varumärkes färger. Kolla in våra resurser om CSS för att förbättra dina CSS-färdigheter.