Har du någonsin skickat in ändringar på din webbplats bara för att omedelbart ångra det beslutet?
Det är ganska vanligt att arbeta med ditt projekt i en levande produktionsmiljö. Men om du gör liveförändringar på en produktionsplats utsätter du dig också för större risker.
Jag tror att många av oss kan erkänna att vi tenderar att ignorera den rätta vägen i utbyte mot den snabba vägen.
När jag arbetar med WordPress specifikt, tenderar jag att göra små justeringar och ändringar nästan varje dag, och oftare än inte känner jag att jag inte behöver en iscensättningssida. Du vet, det är bara några rader med CSS eller enkel plugininstallation.
Detta tillvägagångssätt har slagit tillbaka på mig mer än en gång, men det är inte bara jag som har gjort det här misstaget. Om man tittar på någon utveckling i stort är det otänkbart att ett professionellt team skulle fungera utan en iscensättningsmiljö.
Risken att gå sönder saker och bryta verksamheten är alldeles för hög för att göra ett så oförsiktigt val. Och för att motverka risken, rekommenderas det att arbeta från en produktions- och en iscensättningsmiljö samtidigt.
Innehållsförteckning
Vad är en iscensättningsmiljö?
Enkelt uttryckt är en iscensättningsplats en ”exakt” kopia av din produktionsplats. På en iscensättningssajt kan du göra anpassade ändringar eller testa nya funktioner utan risk att gå sönder. Nåväl, typ utan risk. Du kanske fortfarande går sönder saker, men det är åtminstone på en ”offline”-version av webbplatsen.
Som ett resultat kan du förhindra att dessa ändringar tar sönder din produktionsplats.
Konst: Martin David
Att skapa en iscensättningsplats är relativt enkelt (vi visar dig hur nedan), och kan ofta skapas via din värdleverantör. Så fort du är klar med att installera allt kan du börja arbeta från din iscensättningsplats.
Behöver alla en iscensättningsplats?
I rättvisans namn, om du driver webbplatser med känslig information, bör du överväga att skaffa en iscensättningsplats.
Om du bara driver en liten blogg med >50 000 läsare varje månad kan du förmodligen få ett pass. Detsamma gäller för utvecklare som är säkra på sin förståelse av kodändringar.
Även om detta kan slå tillbaka när du har att göra med att lägga till nya teman och plugins.
 Konst: Elisa Cioca
Konst: Elisa Cioca
Jag tror, för det mesta, om din webbplats lagrar känslig data eller har någon koppling till utbyte av pengar, så är det ganska mycket obligatoriskt att ha en sandlådeversion av din livewebbplats.
Rekommenderad läsning:
Center stage: Bästa praxis för iscensättningsmiljöer →
Tips för att utveckla och underhålla iscensättningsmiljöer som hjälper dig att bygga mer stabila programvarusystem.
Vilka är fördelarna och nackdelarna med att använda en iscensättningsplats?
När man pratar om externa funktioner finns det alltid en chans att ha några nackdelar. När det gäller iscensättningsplatser tenderar fördelarna att överväga nackdelarna.
Här är några av proffsen:
- Det kan reproduceras antingen online eller offline. Som ett resultat kan du arbeta med utveckling och design även när du är offline.
- Lär dig om buggar, fel och andra kritiska problem i förväg.
- Bygg bättre webbplatser och funktioner eftersom du kan testa dem noggrant innan du skickar dem till live.
Och här är några av nackdelarna:
- Om du väljer en version som tillhandahålls av värd, kommer du sannolikt att ådra dig ytterligare servicekostnader. Beror på dina behov, eftersom en lokal version alltid är möjlig att ställa in.
- Utvecklingen kan sakta ner eftersom du lägger mer tid på att leta efter buggar och andra fel.
Allt som allt, svårt att motivera att inte gå för det.
Hur skapar man en iscensättningsmiljö för en WordPress-webbplats?
Att skapa en iscensättningsplats för WordPress-orienterade webbplatser är förvånansvärt enkelt. I de flesta fall kommer du att använda ett plugin men eventuellt använda en iscensättningsmiljötjänst som tillhandahålls av ditt värdföretag.
Både prisvärda värdlösningar och WordPress premium värdplattformar tenderar att erbjuda någon form av stöd för mellanstationer.
Låt oss utforska alla alternativ.
Alternativ #1: Din värdleverantör

Att använda en iscensättningsmiljö som tillhandahålls av din värdleverantör är ett sätt att garantera konsekvens. Dessutom är det i allmänhet ganska enkelt att ställa in en.
Värdleverantörer som WP Engine och Kinsta tillhandahåller en enkel installation med ett klick för alla nya iscensättningsplatser.
Att driva din iscensättningsmiljö att leva
En annan fördel med iscensättningssajter på leverantörsnivå är att du vanligtvis kan driva nya ändringar på din livesajt omedelbart. Detta skulle också motverka en av punkterna vi tidigare gjorde om att förlora tid.
Men du måste kontrollera med din värd individuellt. Kinsta är ett av WordPress-värdföretagen som tillhandahåller denna tjänst.
Alternativ #2: Använda en plugin
Var skulle WordPress vara utan dess fantastiska plugin-bibliotek? Det verkar som att det finns ett plugin för nästan vad som helst nuförtiden, och det inkluderar iscensättningsplatser.
Här visar vi två framträdande val.
BlogVault
Du kan komma igång gratis med BlogVault WordPress staging plugin och aldrig mer oroa dig för att skada din webbplats medan du anpassar dig. Du kan också använda det medan du uppdaterar ditt tema, plugin eller andra mindre ändringar utan några begränsningar alls.

Allt som krävs är bara ett klick för att konfigurera det och göra en kopia av din livesajt med all data. Du behöver egentligen inte byta värd, eftersom det fungerar med dem alla. Utöver det, om du har flera webbplatser på olika värdar, kan du enkelt korskoppla utan problem.
Hela dina iscensättningskopior är lösenordsskyddade och kommer med HTTP-autentisering och samt automatisk avindexering från Google för att eliminera förvirring för sökmotorerna.
Slutligen låter den dig göra ändringar på iscensättningsplatsen och sedan slå samman ditt val till livesajten med bara ett par klick. Allt problemfritt.
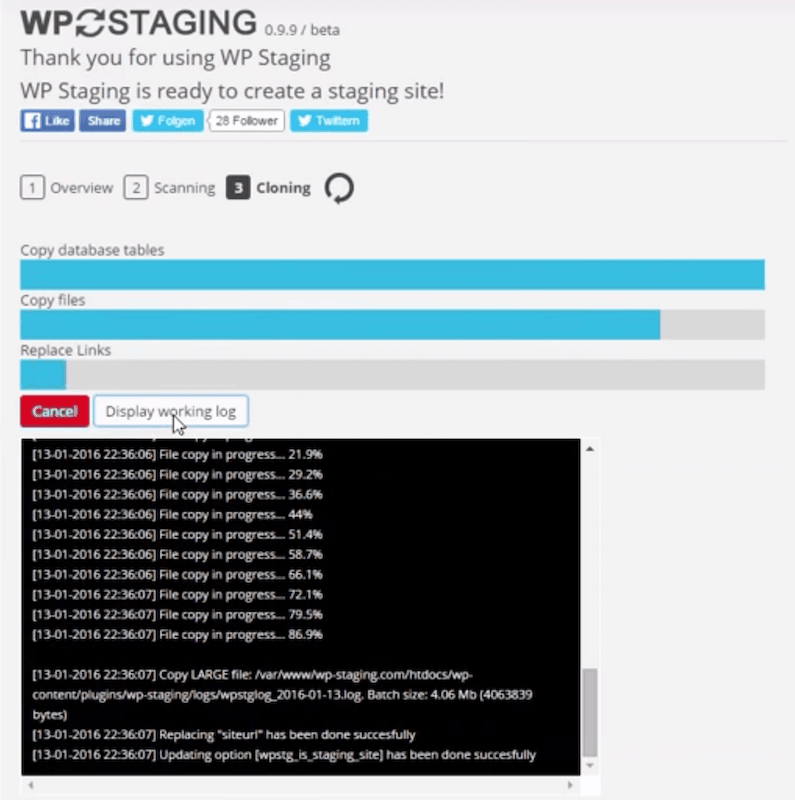
WP Staging

Denna dupliceringsbaserade plugin låter dig kopiera din produktionsplats till en ny utvecklingsplats inom några minuter. Sättet det fungerar på är ganska enkelt. Du navigerar till plugins instrumentpanel, klickar på Kopiera, och whola — din klon förbereds.
Naturligtvis låter detta enkelt på pappret, men det händer mycket i bakgrunden också.

Insticksprogrammet måste kopiera filer och databasen och måste se till att alla länkar fungerar korrekt. Med det i åtanke är WP Staging ett underbart plugin att använda.
Detta plugin har också en Pro-version, som lägger till funktioner som Push Changes till din iscensättningssida. Detta innebär att du kan tillämpa ändringar direkt på livesajten utan att behöva göra det två gånger.
Mer än 50 000 WordPress-användare använder WP Staging, så du är i goda händer!
Alternativ #3: Localhost
Ditt tredje och sista alternativ är att göra allt lokalt.
Det är gratis och du får mycket snabbare tillgång till utvecklingsprocessen, förutom att anpassa din webbplats offline.
Localhost-baserade iscensättningssajter är ganska populära bland mjukvaruutvecklingsföretag, men fungerar också perfekt med WordPress-webbplatser.

När det gäller dina val för en lokal stack att välja, rekommenderar jag att du kollar in XAMPP och Bitnami.
XAMPP är en helt gratis, lättinstallerad Apache-distribution som innehåller MariaDB, PHP och Perl. XAMPP-paketet med öppen källkod har konfigurerats för att vara otroligt lätt att installera och använda.
Även om XAMPP är en felfri lokal utvecklingsmiljö, finns det verktyg som hjälper dig att driva dina iscensättningsplatser till produktion, t.ex. Du kan överföra dina XAMPP-applikationer till molnplattformar som Azure, AWS och Google Cloud.

Bitnami erbjuder oberoende stackar som du kan använda som molnbaserade, som en behållare eller som en lokal installation på din dator.
Bitnami-stacken för WordPress låter dig få en WordPress-webbplats igång med ett klick. Det är tillgängligt för Unix-, macOS- och Windows-maskiner. Och det är väldigt roligt att arbeta på din sida lokalt om du aldrig har gjort det förut.
Slutligen ger Bitnami stöd för många av de mest populära innehållshanteringssystemen på webben. Ta en närmare titt på deras appkatalog för att se vad som är på gång.
Du vet aldrig, du kanske hittar något som du har tänkt prova men aldrig haft en chans.
Tips: Tänk på att du måste överföra din livesajt till din lokala iscensättningsplats. Som standard får du bara en klassisk WordPress-installation. Så för att synkronisera saker – använd samma plugins och teman som du använder på din live-webbplats för närvarande.
Avslutande uttalande
Att skapa en utvecklingssida för WordPress är enklare än du trodde!
Viktigast av allt, genom att skapa den här iscensättningssidan kan du säkerställa att din livewebbplats är skyddad från oväntade olyckor eller hack.
Med så många fria och vackra val som presenteras, finns det ingen ursäkt för att inte få en iscensättningsmiljö igång för ditt projekt.

