HTML, CSS och JavaScript är de tre huvudspråken som används i front-end-utveckling. HTML är ett märkningsspråk, medan CSS är ett stilspråk.
JavaScript är ett objektorienterat programmeringsspråk som oftast används för att skapa klientsidan av webb- och mobilapplikationer. Detta dynamiska språk med öppen källkod har blivit ett av de mest använda programmeringsspråken på grund av dess flexibilitet och lätta att förstå.
Med HTML5 och CSS3 kan du skapa statiska webbplatser. Men för att lägga till interaktivitet på en sådan sida måste du använda ett programmeringsspråk som JavaScript som webbläsarna förstår.
Den här artikeln kommer att förklara varför du behöver använda JavaScript med HTML, de olika metoderna för att lägga till JavaScript-kod till HTML och de bästa metoderna för att kombinera de två språken.
Innehållsförteckning
Varför det är avgörande att använda JavaScript i HTML
- Lägg till interaktivitet: Interaktivitet svarar på användarinmatningar/åtgärder i realtid utan att ladda om webbläsaren. Du kan till exempel ha en räknare som ökar med en varje gång den klickas. Ett annat exempel kan vara ett svar som talar om för användare att deras feedback har skickats varje gång de klickar på knappen Skicka.
- Verifiering på klientsidan: Du kan använda JavaScript för att fånga in rätt data på formulär. Du kan till exempel använda detta programmeringsspråk för att validera användarinmatningar på en registreringssida genom e-postformatet, lösenordslängden och kombinationen av tecken som ska användas.
- DOM-manipulation: JavaScript erbjuder Document Object Model (DOM), som gör det enkelt att ändra innehållet på en webbsida dynamiskt. Med denna teknik på plats uppdateras innehållet på en sida automatiskt baserat på användarinmatningar utan att webbsidan laddas om.
- Kompatibilitet över webbläsare: JavaScript är kompatibelt med alla moderna webbläsare. Webbsidor skapade med HTML, CSS och JavaScript kommer därför att fungera perfekt på olika webbläsare.
Förutsättningar
- Grundläggande förståelse för HTML: Du förstår grundläggande HTML-taggar, kan lägga till knappar och skapa formulär med HTML.
- Grundläggande förståelse för CSS: Du förstår CSS-koncept som id, klass och elementväljare.
- En kodredigerare: Du kan använda en kodredigerare som VS Code eller Atom. Du kan också använda en online JavaScript-kompilator om du inte vill installera programvara på ditt system.
Hur man använder JavaScript i HTML
Du kan använda tre huvudmetoder för att lägga till JavaScript-kod till HTML. Vi utforskar varje tillvägagångssätt och var det passar bäst.
#1. Bädda in kod mellan taggen
Detta tillvägagångssätt låter dig ha JavaScript- och HTML-koder i samma fil (HTML-fil). Vi kan börja med att skapa en projektmapp där vi ska visa hur det fungerar. Du kan använda dessa kommandon för att komma igång;
mkdir javascript-html-playground cd javascript-html-playground
Skapa två filer; index.html och style.css
Lägg till den här startkoden i HTML-filen;
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <link rel="stylesheet" href="https://wilku.top/how-to-use-javascript-in-html-to-create-interactive-webpages/style.css" type="text/css" /> </head> <body> <div class="form-container"> <form> <label for="name">Name:</label> <input type="text" id="name" /> <br /> <label for="email">Email:</label> <input type="email" id="email" /> <br /> <label for="message">Message:</label> <textarea id="message" name="message" rows="5" cols="30" required ></textarea> <br /> <input type="submit" value="Submit" /> </form> </div> </body> </html>
Lägg till denna startkod till din CSS-fil;
.form-container {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
label {
display: block;
margin-bottom: 5px;
font-weight: bold;
}
input[type="text"],
input[type="email"],
textarea {
display: block;
margin-bottom: 10px;
padding: 5px;
border: 1px solid #ccc;
border-radius: 5px;
font-size: 8px;
}
input[type="submit"] {
background-color: #4CAF50;
color: white;
padding: 5px 10px;
border: none;
border-radius: 2.5px;
font-size: 8px;
cursor: pointer;
}
input[type="submit"]:hover {
background-color: #3e8e41;
}
När webbsidan renderas kommer du att ha något liknande detta;

Vi kan nu lägga till en enkel JavaScript-kod som säger ”skickat” när du klickar på knappen Skicka. Den omstrukturerade HTML-koden med JavaScript kommer att vara;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="https://wilku.top/how-to-use-javascript-in-html-to-create-interactive-webpages/style.css" type="text/css" />
</head>
<body>
<div class="form-container">
<form>
<label for="name">Name:</label>
<input type="text" id="name" />
<br />
<label for="email">Email:</label>
<input type="email" id="email" />
<br />
<label for="message">Message:</label>
<textarea
id="message"
name="message"
rows="5"
cols="30"
required
></textarea>
<br />
<input type="submit" value="Submit" onclick="submitted()" />
</form>
</div>
<script>
function submitted() {
alert("submitted");
}
</script>
</body>
</html>
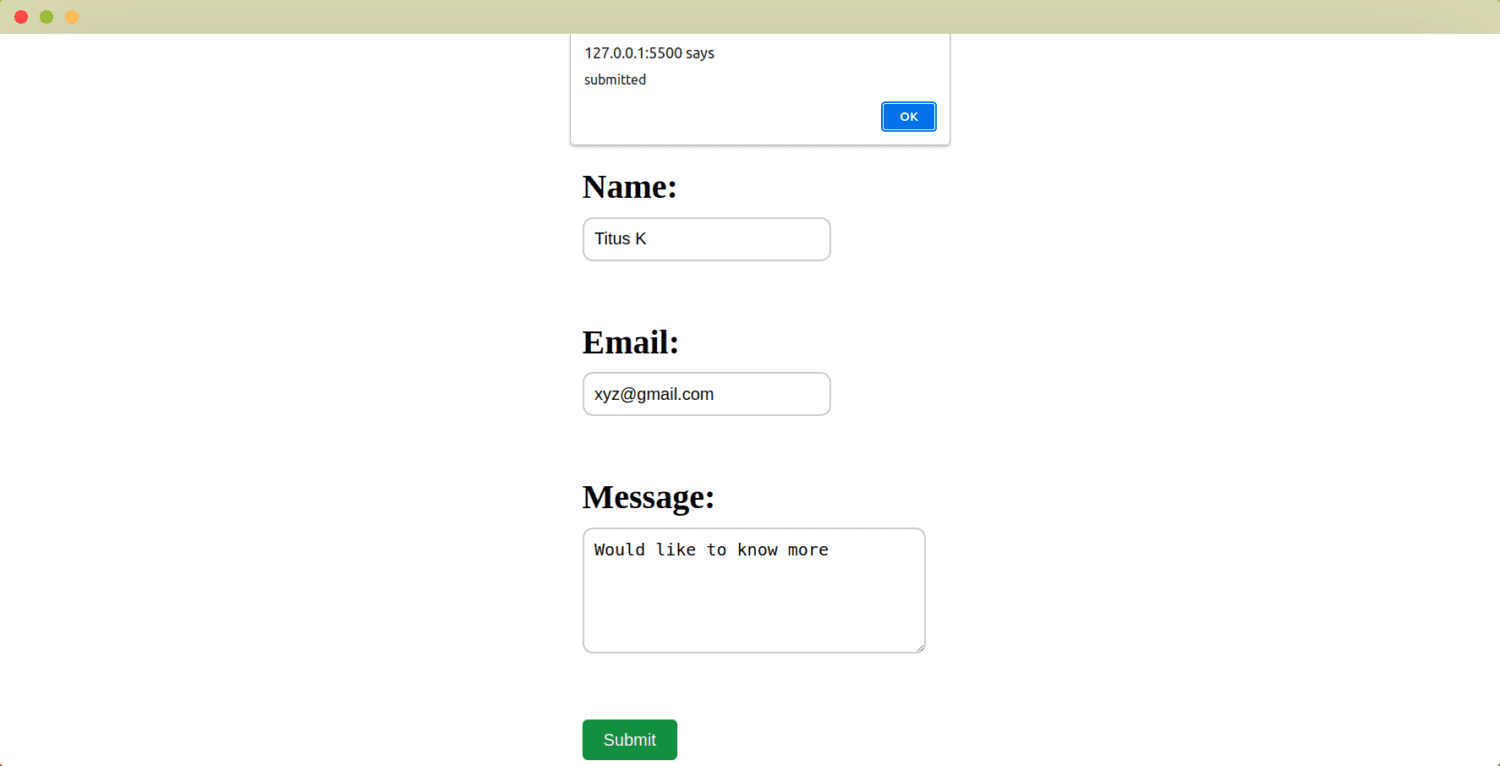
När du klickar på skicka-knappen får du något liknande detta;

Pros of embedding JavaScript code between <script> … </script> tags
- Fast to implement: Working on the same file can save you time as you can reference your JavaScript code from HTML code from the same file.
- Easy to read code: The presence of <script> tags separates HTML from JavaScript codes, making it easier to read and debug.
Cons of embedding JavaScript code between <script> … </script> tags
- Makes it hard to reuse code: If you have several forms in your app, it means you will create JavaScript code for every form.
- Slows performance: Big code blocks on the HTML document can slow loading speeds.
#2. Inline Code by using JavaScript code directly inside HTML
Instead of enclosing the above JavaScript code in <script> …. </script> tags, you can add it directly to the HTML code. We will use the same HTML code and style sheet (style.css).
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="https://wilku.top/how-to-use-javascript-in-html-to-create-interactive-webpages/style.css" type="text/css" />
</head>
<body>
<div class="form-container">
<form>
<label for="name">Name:</label>
<input type="text" id="name" />
<br />
<label for="email">Email:</label>
<input type="email" id="email" />
<br />
<label for="message">Message:</label>
<textarea
id="message"
name="message"
rows="5"
cols="30"
required
></textarea>
<br />
<input type="submit" value="Submit" onclick="alert('inline submit')" />
</form>
</div>
</body>
</html>
När du klickar på skicka visas ett litet fönster i din webbläsare med orden "inline submit".
Fördelar med att lägga till JavaScript som inline-kod
- Snabbt att implementera: Du behöver inte byta från ett dokument till ett annat för att skriva HTML- och JavaScript-kod.
- Perfekt för en liten app: Om du har en liten app som inte kräver mycket interaktivitet är inline JavaScript ett perfekt val.
Nackdelar med att lägga till JavaScript som inline-kod
- Koden är inte återanvändbar: Om din app har flera formulär kommer du att skapa JavaScript-kod för varje formulär.
- Sänker prestandan: Stora kodblock på HTML-dokumentet kan sakta ner laddningshastigheten.
- Kodläsbarhet: När kodbasen fortsätter att växa, minskar kodläsbarheten.
#3. Skapa en extern JavaScript-fil
När din applikation växer kommer du att notera att det inte är en bra idé att lägga till JavaScript-kod direkt i en HTML-fil. Du kommer sannolikt också att ha webbsidor med låga laddningshastigheter när du har mycket kod på din HTML-fil.
Skapa en ny fil script.js för att bära din JavaScript-kod.
Importera filen script.js till HTML-filen;
<head> <script src="https://wilku.top/how-to-use-javascript-in-html-to-create-interactive-webpages/script.js"></script> </head>
Den nya uppdaterade HTML-sidan kommer att ha denna kod;
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <link rel="stylesheet" href="https://wilku.top/how-to-use-javascript-in-html-to-create-interactive-webpages/style.css" type="text/css" /> <script src="https://wilku.top/how-to-use-javascript-in-html-to-create-interactive-webpages/script.js"></script> </head> <body> <div class="form-container"> <form> <label for="name">Name:</label> <input type="text" id="name" /> <br /> <label for="email">Email:</label> <input type="email" id="email" /> <br /> <label for="message">Message:</label> <textarea id="message" name="message" rows="5" cols="30" required ></textarea> <br /> <input type="submit" value="Submit" /> </form> </div> </body> </html>
Lägg till den här koden i filen script.js;
document.addEventListener("DOMContentLoaded", function() {
const form = document.querySelector("form");
form.addEventListener("submit", function(event) {
event.preventDefault();
alert("external JS sheet submit");
});
});
Detta JavaScript gör följande;
- Vi har en händelseavlyssnare som väntar på att DOMContentLoaded-händelsen ska aktiveras.
- En återuppringningsfunktion exekveras efter att händelsen DOMContentLoaded har aktiverats.
- Koden använder querySelector för att välja ett formulär.
- Vi använder event.preventDefault() för att förhindra DOM från att välja standardbeteendet (uppdatera sidan eller navigera till en ny sida) när submit-händelsen utlöses.
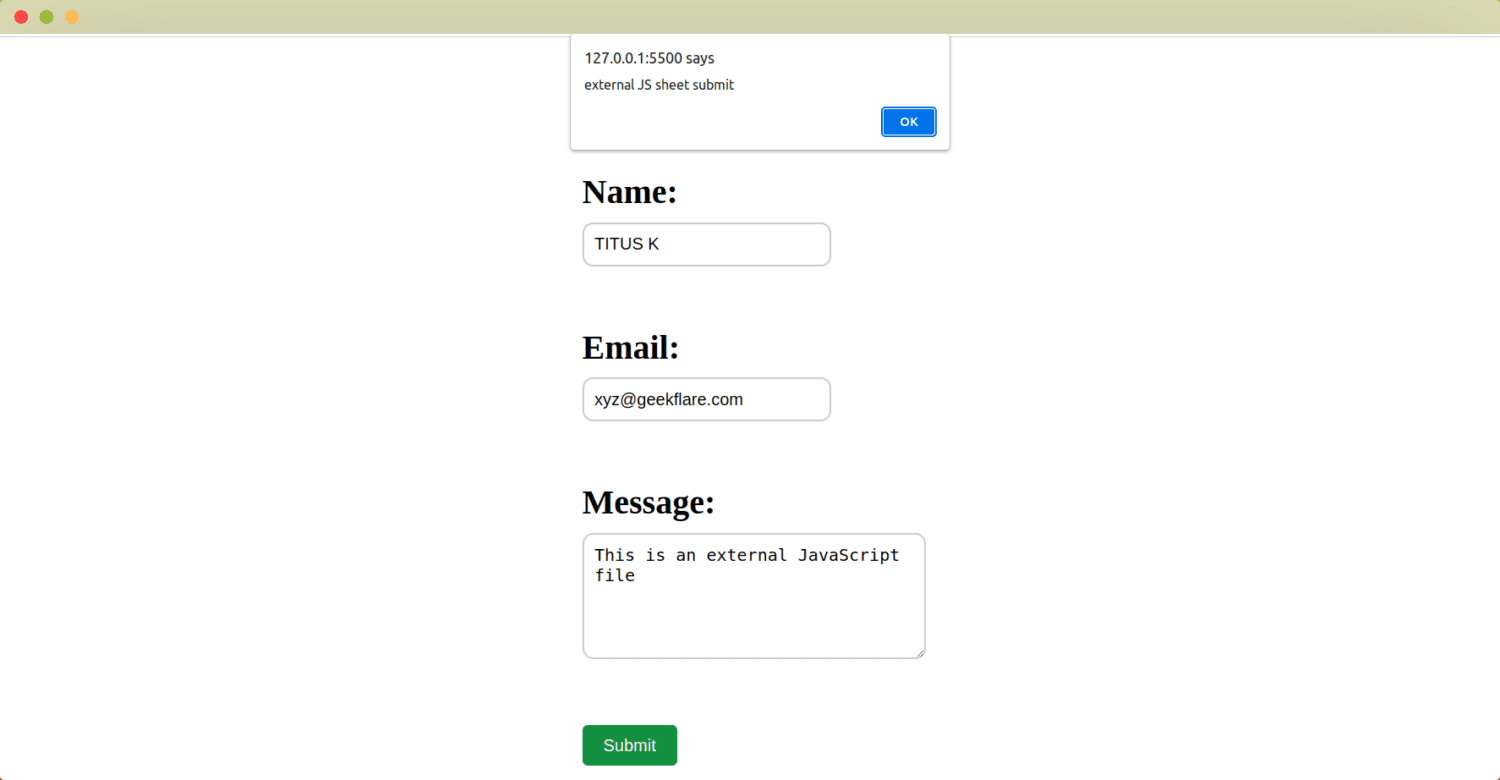
- Ett meddelande "extern JS sheet submit" avges när inlämningshändelsen avfyras.

JavaScript i HTML: Bästa metoder
- Förminska filstorlekar: Ju större filstorlek, desto mer tid tar det att ladda i webbläsaren. Minifiering tar bort alla oönskade tecken i källkoden utan att ändra dess betydelse eller prestanda. Du kan använda verktyg som Yahoo YUI Compressor och HTMLMinifier för att skapa en kompakt kodbas.
- Håll din kod organiserad: Detta gör din enkel att läsa och underhålla. Du kan använda tillägg som Prettier för att organisera din kod.
- Använd externa bibliotek: Om ett bibliotek kan utföra en viss uppgift för din app, behöver du inte skriva koden från början. Undvik dock att använda flera bibliotek som uppnår samma mål i samma projekt.
- Optimera JavaScript-placering: Om du tänker lägga till JavaScript-kod i din HTML-fil, se till att den kommer efter HTML-koden. Placera JavaScript mellan