Mörkt läge finns överallt från Mac, Windows, Android och nu på iPhone och iPad. iOS 13 och iPadOS 13 ger äntligen den eftertraktade funktionen till Apples enheter. Det ser bra ut, och det fungerar automatiskt med appar och webbplatser som stöds.
Innehållsförteckning
Hur man aktiverar mörkt läge på iPhone och iPad
När du aktiverar mörkt läge vänds hela användargränssnittet på din iPhone eller iPad. Du ser nu en svart bakgrund och vit text. Apple har gått med ett äkta svart tema som gör att bakgrunden på de flesta ställen är ren svart istället för en mörkgrå.

Detta ser bra ut på iPhones med en OLED-skärm (iPhone X, XS, XS Max, 11 och 11 Max) eftersom pixlarna helt enkelt inte lyser. För att bibehålla läsbarheten har Apple valt en grå bakgrund för vissa bakgrundselement. Vi har pratat om krångligheterna i mörkerlägesgränssnittet i detalj tidigare.
Så låt oss komma till det nitty-gritty. För att aktivera mörkt läge på din iPhone eller iPad, öppna först Kontrollcenter.
Om du har en iPhone X-liknande enhet med en skåra, svep nedåt från skärmens övre högra kant. Detsamma gäller iPad-användare. Om du använder en iPhone med en hemknapp sveper du uppåt från skärmens nederkant för att öppna Kontrollcenter.

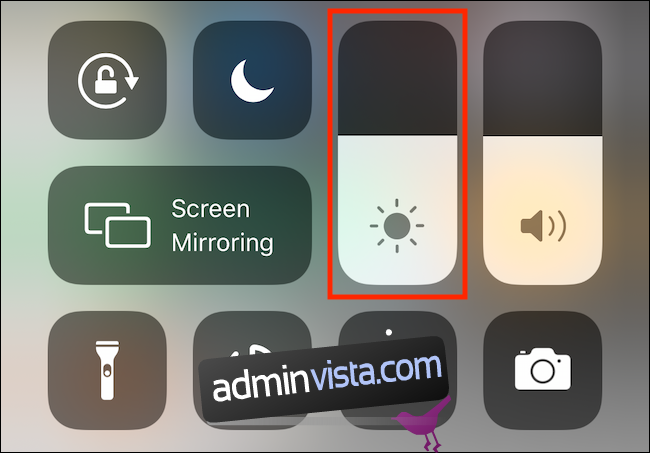
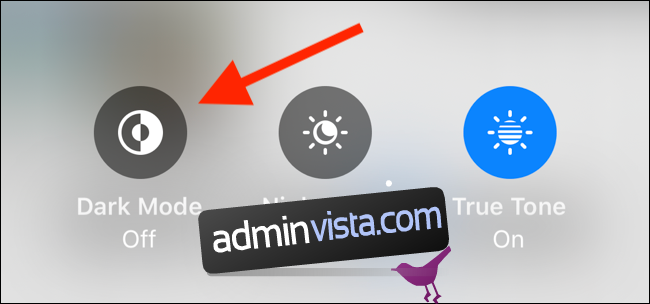
Här, tryck och håll på ”Ljusstyrka”-reglaget.

Tryck nu på knappen ”Mörkt läge” för att slå på den. Om du vill inaktivera funktionen kan du trycka på ikonen igen.

Alternativt kan du aktivera eller inaktivera mörkt läge via menyn Inställningar. Du kan göra detta genom att gå till Inställningar > Display och tryck på ”Mörkt”.
Lägg till en växling av mörkt läge till kontrollcentret
Om du är som jag vill du ha en dedikerad strömbrytare för mörkt läge. Den är tillgänglig som en extra växel i Kontrollcenter.
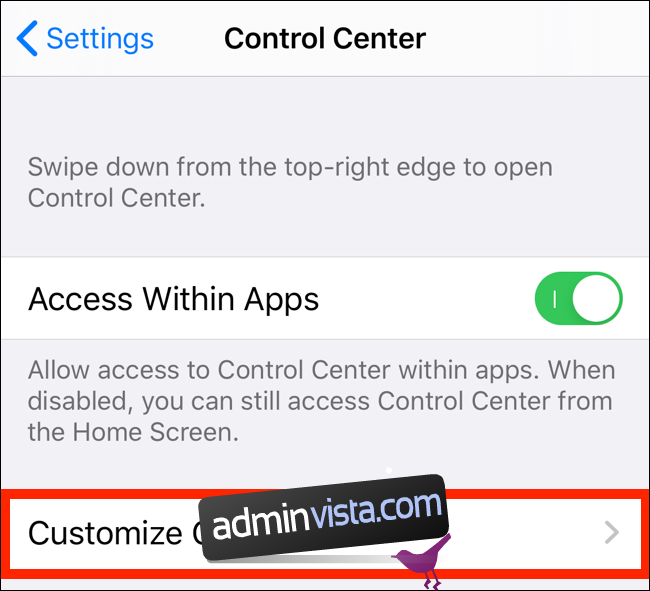
För att aktivera det, gå till Inställningar > Kontrollcenter > Anpassa kontroller.

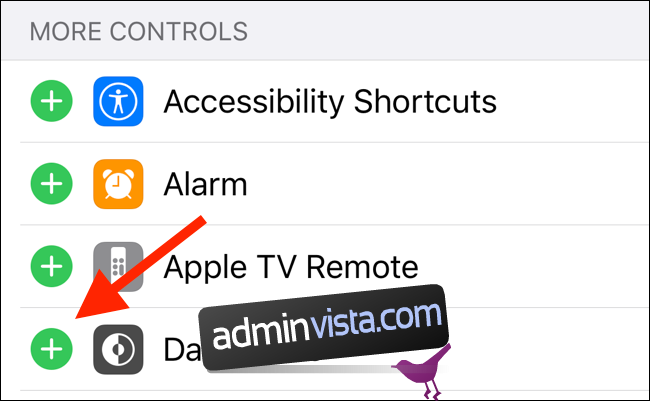
Från den här skärmen, tryck på ”+”-knappen nästa ”Mörkt läge.”

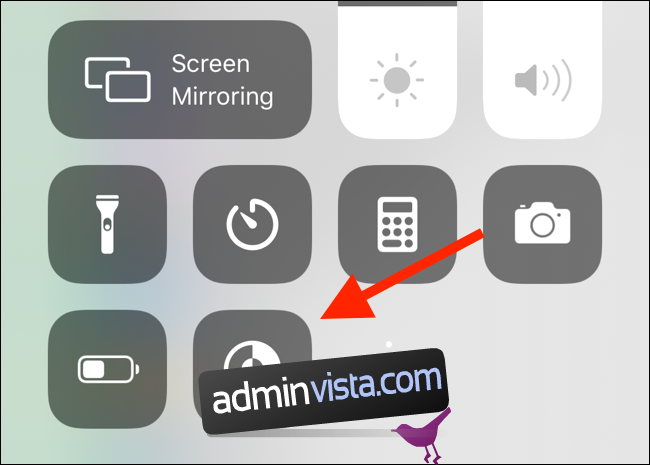
Detta kommer att aktivera den dedikerade mörka lägesväxlingen i slutet av kontrollcentret. Tryck på knappen för att växla mörkt läge på och av. Du behöver inte längre gå till menyn för ljusstyrka!

Ställ in mörkt läge på ett schema
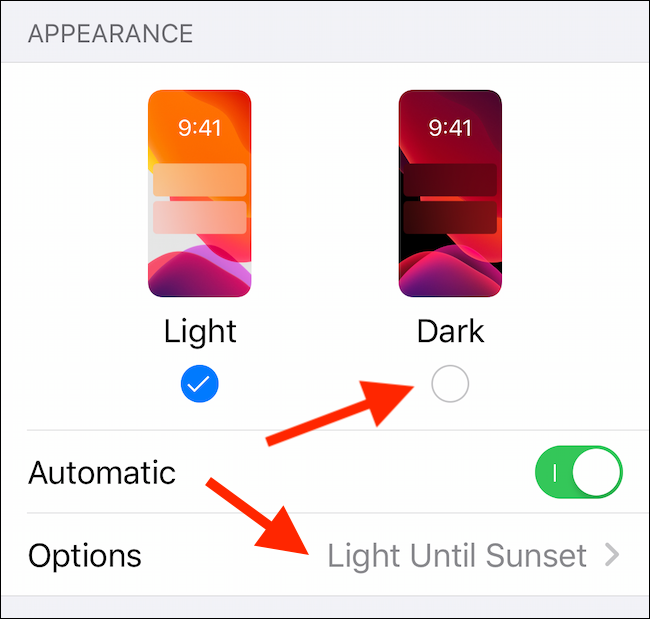
Du kan också automatisera mörkerlägesfunktionen genom att ställa in ett schema. Öppna appen ”Inställningar” och gå till ”Skärm och ljusstyrka.”
Från avsnittet ”Utseende”, tryck på reglaget bredvid ”Automatisk”.

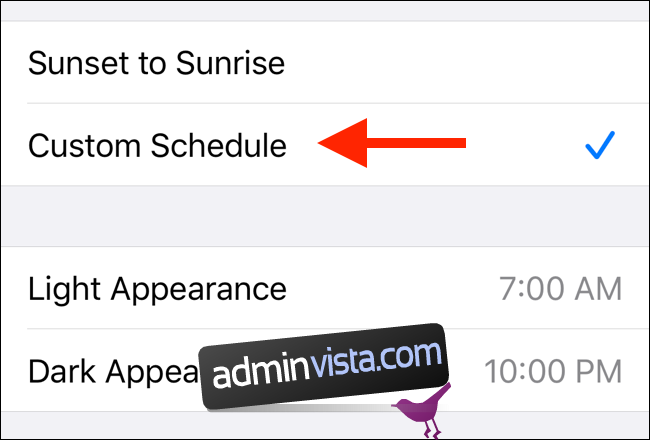
Tryck sedan på knappen ”Alternativ” för att växla mellan alternativet ”Solnedgång till soluppgång” och ett ”Anpassat schema”.

Om du väljer alternativet ”Anpassat schema” kommer du att kunna ange den exakta tidpunkten för mörkerläget.
Dark Mode fungerar med kompatibla appar och webbplatser
Precis som macOS Mojave fungerar det mörka läget på iPhone och iPad med appar och webbplatser som stöds.
När en app uppdateras för iOS 13 och stöder den här funktionen kommer den automatiskt att byta appens tema till mörkt tema när du aktiverar systemets mörka läge från Control Center.
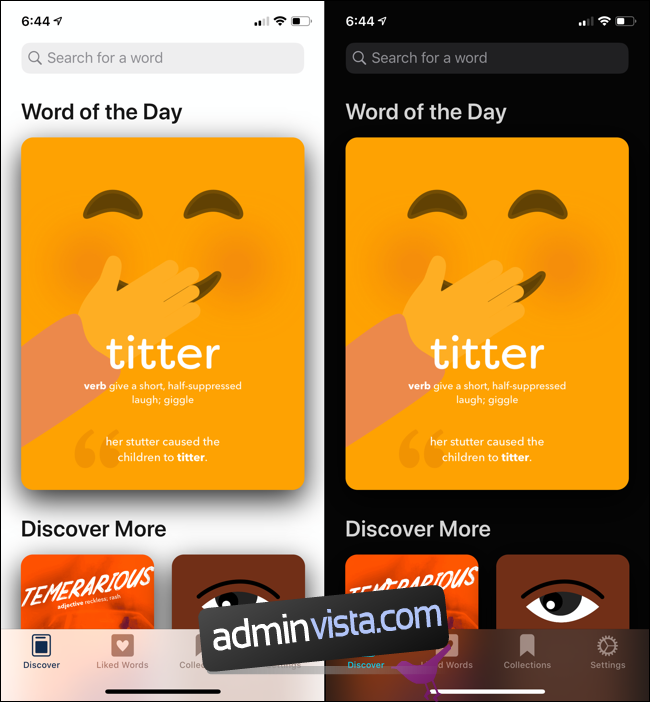
Här är till exempel Slå upp ordbok app. I den vänstra skärmdumpen är appen i standardljusläget. Och till höger kan du se hur appen ser ut i mörkt läge.

Allt jag gjorde mellan dessa två skärmdumpar var att gå till kontrollcentret och aktivera mörkt läge. När appar börjar stödja den här funktionen behöver du inte hitta funktionen för mörkt läge i enskilda appar.
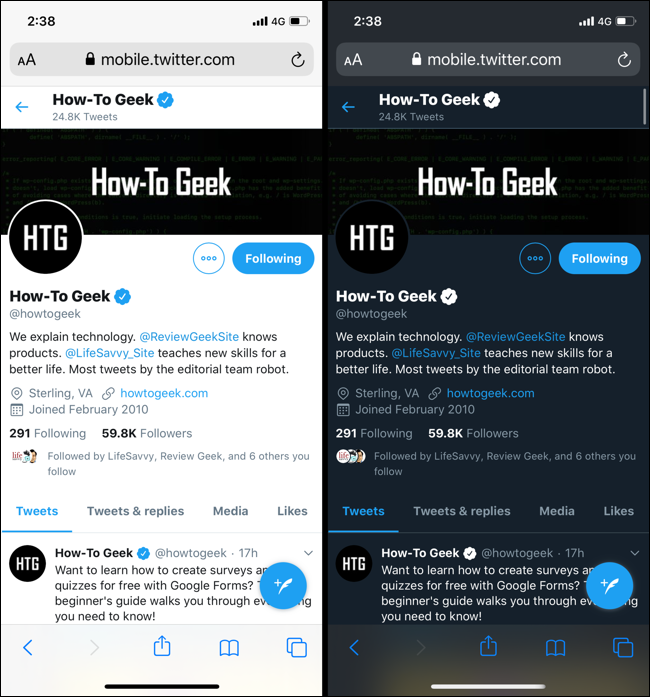
Detsamma gäller Safari. Om en webbplats stöder funktionen mörkt läge i CSS kommer den automatiskt att växla mellan ljusa och mörka teman baserat på systeminställningarna.
I skärmdumpen nedan kan du se funktionen i aktion för Twitter webbplats i Safari.

För närvarande finns det inget sätt att svartlista appar från denna automatiska temaväxlingsfunktion.
Men för webbplatser kan du inaktivera funktionen helt och hållet genom att gå till Inställningar > Safari > Avancerat > Experimentella funktioner och stänga av alternativet ”CSS-stöd för mörkt läge”.
Alternativ till mörkt läge: Smart Invert
Det automatiska mörka läget fungerar bara för appar som stöder funktionen i iOS 13, iPadOS 13 och högre. Vad händer om du vill aktivera mörkt läge i en app som inte stöder det? Använd funktionen Smart invert som en lösning.
Smart invert är en tillgänglighetsfunktion som automatiskt inverterar UI-färgerna utan att röra bilder och andra media. Med den här lösningen kan du få ett anständigt gränssnitt för vit-text-på-svart-bakgrund.
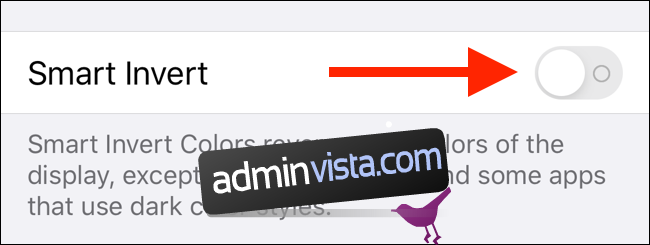
För att aktivera det, gå till Inställningar > Tillgänglighet > Display och textstorlek och växla sedan till ”Smart Invert”.

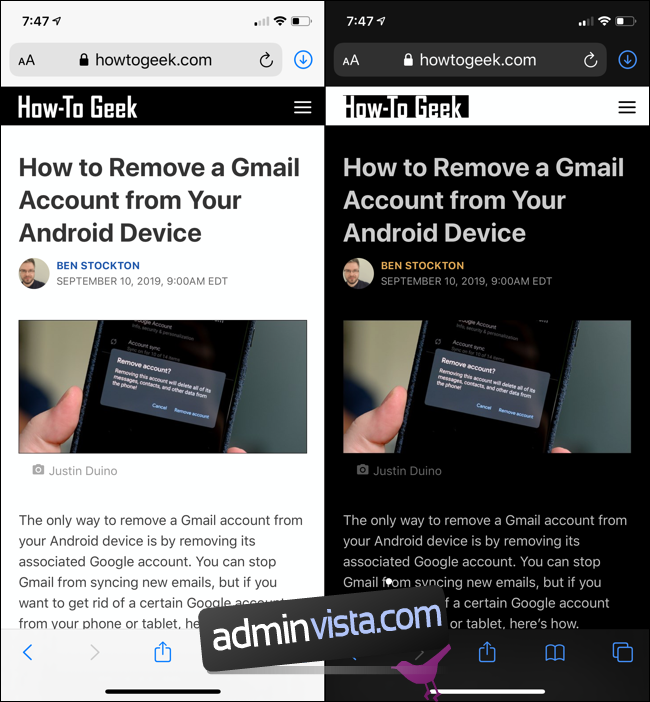
Du kan se skillnaden mellan en webbplats i ljusläge och med Smart invert påslagen i skärmbilderna nedan. Även om de flesta av webbplatsen inverteras korrekt, ser vissa områden – som menyraden i exemplet nedan – inte ut som de borde.

Visst, funktionen Smart invert fungerar inte för allt, men det är ett bra alternativ. Om en utvecklare inte lägger till mörkt läge i sina appar, fungerar detta (något).