Skärmdumpsverktyg hjälper till att efterlikna verkliga webbläsarbeteende för att se vad slutanvändarna ser och felsöka eventuella problem.
I denna tid av enorm mångsidighet (mjukvara+hårdvara) är kompatibilitet en viktig sak att säkerställa. Detta hjälper dig att försäkra dig om att din publik får rätt budskap i den stil du ursprungligen tänkt dig.
Och även om varje produkt kontrolleras lokalt innan den går live, är det ofta svårt att få ett riktigt slumpmässigt och tillräckligt stort urval.
Det är där dessa Screenshot-verktyg kommer in i bilden, som används av några av de stora namnen i branschen, inklusive Google, Amazon, Samsung, Microsoft, etc.
Innehållsförteckning
Vad är skärmdumpsverktyg?
Med skärmdumpsverktyg kan du visualisera din webbplats i flera upplösningar från många platser med hjälp av olika webbläsare (och versioner). Även om alla dessa verktyg kanske inte är så kraftfulla, är det gemensamma målet att kontrollera (varje del av) en webbplats som den skulle se ut för slutanvändaren.
Dessutom kan man använda skärmdumpsverktyg för att kontrollera sidladdningstider, regional annonsrendering, omdirigeringar, säkerställa efterlevnad, etc.
Så om du är här och letar efter det perfekta verktyget för ditt användningsfall, har vi några bra att dela med dig av.
Håll ögonen öppna!
Screely
Ett underbart verktyg för att förvandla dina tråkiga skärmdumpar till en mockup, Screely är 100% gratis att använda. Den används av över 145 000 personer, inklusive anställda på Amazon, Shopify och Google. Du kan komma igång genom att ladda upp din skärmdump, varefter du kan:
- Välj mellan olika mockup-fönster
- Ändra och anpassa bakgrunden
- Ladda ner skärmdumpen i PNG-, SVG- eller JPG-format
De rullar ständigt ut nya och spännande funktioner, så det är helt värt att använda dem. De har till och med tillägg för Google Chrome och Sketch för att göra saker ännu enklare.
adminvista.com Screenshot Checker

Om du riktar dig till flera eller globala målgrupper är en sak som du måste vara uppmärksam på om din webbplats laddas korrekt på alla platser. Det kan finnas många tillfällen där din webbplats laddas bra i ett land men har problem i ett annat, så det är klokt att se till att allt är korrekt.
Med adminvista.com Screenshot Checker kan du enkelt kontrollera om din webbplats visas korrekt i varje region. Allt du gör är att klistra in URL:en och låta verktyget returnera resultat från olika regioner.
Efter det kan du antingen ladda ner skärmdumparna eller till och med identifiera om det finns något lastningsproblem i en specifik region.
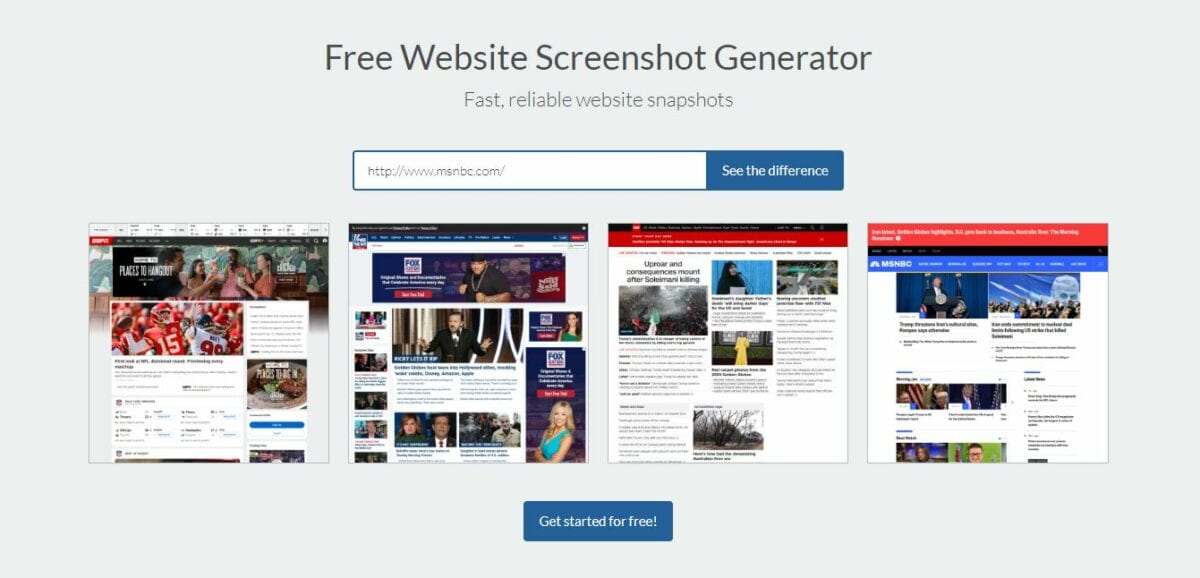
Thum.io

Ta skärmdumpar på under en sekund med Thum.io. Det är ett supersnabbt och pålitligt skärmdumpverktyg som kan bearbeta skärmdumpar på ett enkelt och avancerat sätt. Vad jag menar med ”avancerat” är att det låter dig välja bredd och pixlar enligt dina önskemål.
Du kan komma igång gratis.
Geo skärmdump

Med möjligheten att testa din webbplats från över 200 platser är Geo Screenshot ett annat lysande alternativ som har några nöjda kunder i namnen Samsung, WebMD och Microsoft. Du kan säga adjö till proxyservrar och VPN eftersom detta verktyg låter dig vara överallt från var som helst.
Du anger din URL en gång, och BOOM, du vet nu hur din webbplats dyker upp på olika platser.
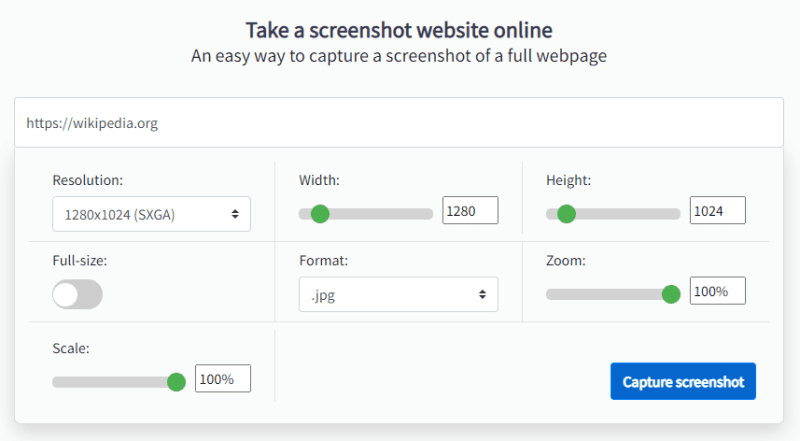
Skärmdumpmaskin

Med Screenshot Machine kan du omedelbart skapa skärmdumpar och till och med förvandla din webbsida till ett PDF-dokument. Innan du anger webbadressen får du möjlighet att välja olika enheter som surfplattor, telefoner eller stationära datorer, vilket är en lysande funktion eftersom alla har olika preferenser.
Dessutom kan du också välja att skapa en lång helsidesskärmdump. Utöver det kan du också skapa en ögonblicksbild av din webbplats. Du kan använda det här verktyget gratis för 100 skärmdumpar per månad.
GeoPeeker

Som namnet redan antyder låter GeoPeeker dig ”kika” in hur din webbplats ser ut på olika platser. Gratisversionen låter dig kika in på 6 olika platser, medan premiumversionen lägger till 6.
Med några avancerade alternativ kan du också:
- Kontrollera om din webbplats är nere
- Identifiera pingtider från olika platser
- Anpassa renderingsfördröjning, upplösningar och användaragentinställningar
Premiumplaner börjar från bara $9/månad.
Pikwy

Pikwy låter dig utöva mer kontroll över skärmdumparna. Du kan ha exakt bredd och höjd för att skapa en utskuren skärmdump.
Dessutom kan Pikwy rendera i många upplösningar och olika zoomnivåer, och kan skala utdata efter önskemål.
Vad man kan missa är en enkel kryssruta för att ta en helsidesskärmdump. Även om det finns en växel i full storlek, fungerar den på höjden och lämnar bredden som användaren väljer.
Så det gör Pikwy bäst lämpad för avancerade användare, och närvaron av ett skärmdump-API bekräftar det.
Screenshot.rocks

Screenshot.rocks är ett mycket enklare verktyg för att ta skärmdumpar ovanför mitten för stationära och mobila enheter.
När du har fyllt i hela webbadressen (t.ex. https://adminvista.com.com) och klickat på Gå för att få skärmbilderna, kan du leka med dess växlar som efterliknar en verklig Safari-webbläsare.
Du kan till exempel ta bort URL-fältet, Windows-kontrollerna och navigeringsknapparna eller använda några fler estetiska effekter.
Slutligen kan man ladda ner skärmdumpen i PNG, JPEG och SVG eller kopiera den till urklipp för att klistra in någon annanstans.
Slutanteckningar
Skärmdumpsverktyg skapas för att verifiera den avsedda användarupplevelsen. Men om du vill gå längre och längre är Screenshot API: er bestarna att vända sig till.
Och för att hjälpa dig med det har vi sammanställt en lista över de bästa API:erna för webbplatsens skärmdumpar för ditt företag.
