Ett huvudlöst CMS-system kan ta ditt innehållsspel till nästa nivå med sina imponerande möjligheter än traditionella system.
Problemet med traditionella CMS är att de erbjuder många begränsningar för design och prestanda. Dessa lösningar inkluderar frontend- och backend-aspekter på ett ställe som ökar svårigheterna att göra ändringar och återanvända innehåll.
Men att publicera värdefullt innehåll konsekvent krävs om du vill öka din närvaro. Det hjälper dig att nå fler människor, omvandla dem till kunder och få ditt företag att växa mer.
Headless CMS kan hjälpa dig att möta denna efterfrågan med mer flexibilitet, prestanda och skalbarhet. Det är därför den här tekniken är trendig och företag går nu över till den.
Enligt en rapportnådde den globala huvudlösa CMS-marknaden 328,5 miljoner USD 2019. Detta förväntas nå 1 628,6 miljoner USD 2027.
Nu kan du hitta många tjänsteleverantörer som erbjuder huvudlösa CMS-lösningar, inklusive både betalda lösningar och lösningar med öppen källkod.
Så om du behöver den bästa headless CMS-lösningen med öppen källkod för din nästa applikation, har vi listat några av de utmärkta.
Kolla på dem!
Men innan dess, låt oss förstå vad huvudlösa CMS-lösningar är och hur det är helt vettigt att använda dem.
Innehållsförteckning
Vad är Headless CMS?
Ett Headless CMS är i huvudsak ett Content Management System (CMS) med endast ett backend-system, en databas för att lagra filer och ett API för innehållsdistribution. Den har inget frontend-system, därav namnet ”headless”.
Men om du inte är bekant med CMS är det ett system eller en mjukvarulösning som används för att hantera innehåll. Det låter dig enkelt skapa, lagra, hantera och ändra ditt innehåll. Även om du inte har någon kodnings- eller teknisk expertis kan du bygga en webbplats och börja publicera innehåll direkt med hjälp av ett bra CMS, som WordPress, Wix, Joomla, etc.
För att komma tillbaka till ämnet, hanterar huvudlösa CMS-system innehåll utan ett presentationslager eller frontend; istället distribueras innehållet som lagras i det via API-anrop över enheter och plattformar.
Hur fungerar Headless CMS?
Traditionella CMS-system använder en monolitisk arkitektur där frontend- och backendsystem för en applikation eller plats är sammankopplade på ett enkelt sätt. Det betyder att det inkluderar både – webbplatsens presentationslager, dvs frontend såväl som backend där innehållet lagras.
Låt oss förstå detta genom att ta WordPress som exempel. Dess frontend är begränsad. Även om du kan justera vissa ändringar genom mallar, ikoner etc., kan du inte ändra det helt. Det begränsar också innehållsoperationer, design, optimering och prestanda.
Headless CMS hjälper här genom att ta bort ”huvudet” eller frontend helt. Den körs enbart på en apps backend och ansluter frontend via API. På så sätt har utvecklare full flexibilitet att leverera innehåll var som helst.
Den heter ”huvudlös” som i – en kropp utan huvud, där:
Frontend = Huvud
Backend = Kropp
CMS-arkitektur = Frontend + Backend
Så, ett huvudlöst CMS lagrar ditt innehåll och använder ett API för att distribuera innehållet var du vill, såsom webbplatser, surfplattor, mobila enheter, CRM, smartwatches etc. Det är faktiskt en mer flexibel form av CMS som också eliminerar behovet av värdar; Därför blir underhållet enklare med ökad produktivitet och samarbete.
Vilka är fördelarna med Headless CMS för moderna företag?
Genom att separera frontend- och backend-delar av ett system kan du använda backend bara för att lagra, organisera och hantera innehåll medan du låter frontenddelen distribuera innehåll för en specifik kanal. Detta ger många fördelar för utvecklarna och utgivarna.
Ökad flexibilitet

Till skillnad från traditionella CMS med många begränsningar är huvudlösa CMS mer flexibla. Den förstnämnda placerar allt – innehåll, CSS och HTML på en enda plats, vilket gör det svårt för dig att återanvända innehållet.
Däremot erbjuder headless CMS högre flexibilitet i design, prestanda och distribution genom att separera frontend och backend och distribuera innehåll genom API:er. Dina utvecklare kan arbeta med flera ramverk, verktyg och tekniker som de väljer utan att behöva oroa sig för innehåll, som kommer att publiceras oberoende. Du kan också designa din egen frontend hur du vill och lägga tid på att skapa mer innehåll.
Skalbar
Du kan enkelt hantera innehåll från en punkt och göra ändringar i dina ramverk, verktyg och språk utan att påverka ditt innehåll. Genom att använda den molnbaserade arkitekturen kan du dessutom enkelt skala upp och ner utan krångel. Du kan till och med anpassa din webbplats utan att tillåta stillestånd.
Utmärkt kompatibilitet
Headless CMS-system är kompatibla över enheter, plattformar och tekniker i modern tid. Så du kan enkelt publicera ditt innehåll var du vill med konsekvent prestanda. Dessutom kan du integrera med flera språk och kodbaser för att göra saker enklare.
Bättre säkerhet
Eftersom du separerar frontend och backend, även om en av dem är komprometterad, kommer det inte att påverka den andra. Detta ger bättre säkerhet än traditionella system där båda delarna kombineras. Dessutom möjliggör det en enda kontaktpunkt mellan din teknikstack och innehåll genom API; därför minskar attackytan avsevärt.
Enklare underhåll
Att ta bort frontend kommer att göra det lättare för ditt team under underhållet. Detta minskar behovet av mindre arbetskraft, tid, pengar och andra resurser och förbättrar samarbetet mellan ditt team eftersom de enkelt kan dela saker.
Om man tittar på de imponerande fördelarna med headless CMS, är det vettigt att gå över från traditionella CMS och omfamna den moderna, effektiva arkitekturen för headless CMS-system. Och om du letar efter det, kommer du att hitta massor, alla med utmärkta funktioner. Men många av dem betalas för avancerade funktioner, som alla kanske inte behöver.
Så här är några av de bästa headless CMS-systemen med öppen källkod som du kan kolla in.
Strapi
Skaffa det ledande open-source headless CMS för dina nästa applikationer genom Strapi. Det är anpassningsbart, utvecklare-först och 100 % JavaScript som gör det enkelt och enkelt att bygga ett prestanda, anpassningsbart och självhostat innehålls-API.
Strapi är en öppen källkodsplattform eftersom dess kompletta kodbas är tillgänglig offentligt och underhålls på GitHub av många bidragsgivare. Det är enkelt att anpassa API såväl som adminpanel, och du kan utöka innehållshanteringen på några sekunder med anpassade plugins. Du kan också använda API från olika klienter, som Vue, Angular, React, IoT-enheter eller mobilapplikationer genom att använda GraphQL eller RESTful.

Behåll din datasekretess med innehåll som tillhandahålls av dig själv och ta kontroll över all data och kostnader. Lösningen hjälper dig också att bygga en flexibel datastruktur inom några minuter med robusta funktioner som är skräddarsydda för din fördel.
Definiera olika modeller enkelt och lägg till relationer för att designa en rik layout för innehållet du behöver. Du kan skriva, redigera och hantera innehållstyperna sömlöst med Strapi. Dessutom kan du integrera alla tjänster via tredjepartsleverantörer och fortsätta bygga appar och ansluta till ramverket.
Distribuera Strapi på alla traditionella värdservrar, som Render, AWS, Azure, Heroku, 21YunBox och mer. Det ger dig flexibiliteten att välja värdplattformar för dina webbplatser.
Njut av den kostnadsfria tjänsten med begränsade funktioner. Få fler förmåner med den betalda planen från 9 USD/admin/månad.
Apostrof
Få en flexibel och robust webbplatsbyggare med öppen källkod – Apostrof – lämplig för SaaS-företag, företag, högre utbildning, digitala byråer och mycket mer. Det kan förbättra dina digitala upplevelser från samma instrumentpanel och låter dig anpassa en kodfri webbplatsfabrik genom en modern teknikstack.
Apostrophe ger redaktörer en dra-och-släpp-redigerare för att göra ändringar i realtid. Du hittar också lättanvända visuella designverktyg som tillåter dynamisk styling utan att störa varumärkets riktlinjer. Därför kommer din marknadshastighet att öka med 10x.

Integrera din teknik, inklusive Express, MongoDB, npm, Vue.js och Node.js, med flexibla och inbyggda modulers innehålls-API:er. Dessutom tillhandahåller Apostrophe en enda instrumentpanel för varje operation så att du aldrig kommer att sakna sökning efter det perfekta verktyget för dina webbplatser. Du kan också integrera med Jamstack för att skapa robusta anpassade lösningar.
Skaffa ett modulärt och utbyggbart system som stöder anpassade plugins och utnyttja de bästa planerna och paketen som stödjer dina mål. Boka en demo och se hur huvudlöst CMS kan förändra ditt sätt att bygga webbplatser.
Webiny
Webiny serverlöst CMS tillhandahåller en flexibel, skalbar och smidig lösning för dina innehållsbehov. Eftersom olika företag har olika krav, erbjuder det värdefulla verktyg att använda oberoende av din organisation, från ditt utvecklingsteam till marknadsföringsteamet.
Webinys huvudlösa CMS är baserat på GraphQL med kraftfulla modelleringsfunktioner. Den erbjuder kraftfull GraphQL och finkornig behörighetskontroll för att bygga målsidor på några minuter. Du kan hantera innehåll på olika språk och flera webbplatser med inbyggd multi-tenancy.

Webiny applikationsramverk ger allt du vill bygga, designa och distribuera serverlösa applikationer tillsammans med en omnikanals innehållshubb. Det ger också filteroperationer och frågesökning för snabb prestanda. Du kan till och med göra ändringar i allt innehåll när som helst genom det kraftfulla API:et.
Webiny API låter dig skapa eller modifiera alla innehållsmodeller programmatiskt och få fullständig åtkomstkontroll över din verksamhet. Det är skalbart, anpassningsbart, säkert, ger dataägande, behörighetskontroll, lägre ägandekostnader och mer.
Skapa full-stack serverlös webb gratis med serverlöst CMS, applikationsramverk och communitysupport. Tillåt Webiny att tillhandahålla anpassade priser enligt dina affärsbehov.
Directus
Upplev den bästa Open Data-plattformen för att omedelbart förvandla SQL-databaser till vackra no-code-applikationer och API:er med Directus. Den driver ditt projekt med moderna lösningar och är speciellt designad för utvecklare.
Den modulära kodbasen är helt JavaScript. Directus använder kraften i Vue.js 3 och Node.js för ultrasnabba prestanda och enkel utökningsbarhet. Du kommer också att ha hela kontrollen över din befintliga eller nya databas utan att migrera till någon egen datamodell.

Du kan hantera innehåll för varje applikation, kiosker, digital skyltning, webbplats och annan digital upplevelse. Directus är en flexibel plattform som tillhandahåller oändliga lösningar, från mjukvara som en tjänst till datahantering och analys.
Dessutom ger det ett dynamiskt GraphQL och REST API genom introspektion baserat på ditt databasschema. Börja skapa ett projekt i dess självbetjäningsmolnpanel och lär dig på djupet. Styr dina projekt med Directus för $25/månad och oklanderliga förmåner.
Du kan få Directus igång med ett klick på Kamatera-plattformen.
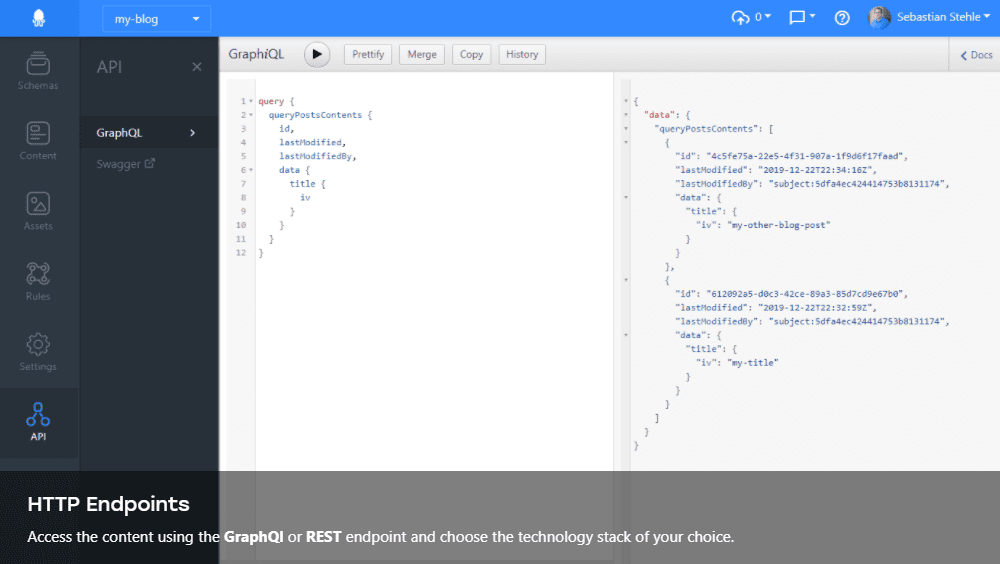
Squidex
Squidex låter dig hantera ditt innehåll på ett modernt sätt utan att behöva något annat system för ditt innehåll. Det erbjuder en enda plats med strukturerade, centraliserade och sömlösa integrationer till andra system.
Varje förändring du gör på en webbplats eller applikation hanteras genom ett versionssystem som låter dig jämföra olika versioner av innehållet. Du kan också gå tillbaka till den föregående när som helst. Dessutom låter sömlös integration med andra system ditt innehåll reagera när ändringar görs. Du kan också lägga upp din blogg på Medium och skapa tweets.

Squidex gör din väg enkel genom att eliminera komplicerade regler för att granska eller publicera innehåll. Du kan implementera dina regler med Squidex övertygande arbetsflödessystem. Det är programvara med öppen källkod, gjord speciellt för utvecklare med en klassens bästa kodbas. Dessutom är Squidex lätt att bygga ut, säkert, tillgängligt och lätt att underhålla, vilket gör det önskvärt för företag med hög standard.
Registrera dig gratis och börja skapa projekt idag.
Spöke
Börja din huvudlösa CMS-resa med Spöke och lär dig hur du bygger oberoende, vackra publikationer. Följ dess installationsguide från den lokala miljön till produktutveckling och installera programvaran enkelt. Den stöder Ubuntu-servern för att köra instanser med egen värd.
Du kan designa egna mallar med samma guide. Genom att förstå Ghosts konfiguration och arkitektur kommer du aldrig att sakna att bygga nya webbplatser, applikationer etc. Med open source temastartramverket kan du ta en snabbare koll på att utveckla anpassade teman.

REST API tillåter innehåll in och ut programmatiskt med lätthet och låter dig integrera API med olika tredjeparts anpassade statiska eller frontend-ramverk. Du kan också ansluta till gemenskaper, som GitHub, StackOverflow, Reddit, utvecklarforum och Twitter för att få och dela kunskap.
Bygg upp din kreativa verksamhet med ett 14-dagars provalternativ och gräv djupare efter fördelarna.
Netify CMS
Börja göra flexibla och snabbare webbprojekt genom att använda Netify CMS tillsammans med den statiska webbplatsgeneratorn. Det hjälper dig att hantera ditt innehåll för Git-arbetsflödet, och att använda en statisk webbplats kommer att erbjuda skalbarhet, säkerhet och hastighet genom ett lättanvänt redigeringsgränssnitt för ditt innehåll.
Netlify CMS lagrar ditt innehåll i Git-förvaret för enklare och enklare versionshantering. Det hjälper också till med flerkanalspublicering och hantering av innehållsuppdateringar inuti Git. Den är utformad som en ensidig React-applikation; sålunda kan du skapa UI-widgets, editor-plugins, anpassade förhandsvisningar och lägga till backends för att stödja olika Git-plattforms-API:er.

Välj en förkonfigurerad mall med en statisk webbplatsgenerator och distribuera inom några minuter med ett enda klick till det globala CDN. Du kan också implementera moderna verktyg för att leverera säkrare, mer skalbara och snabbare webbplatser.
Dessutom kommer dina redaktörer att få ett intuitivt arbetsflöde och användargränssnitt som uppfyller kraven på innehållshantering. Det inkluderar också förhandsgranskning i realtid, drag-släpp mediauppladdningar och alternativ för rik textredigering.
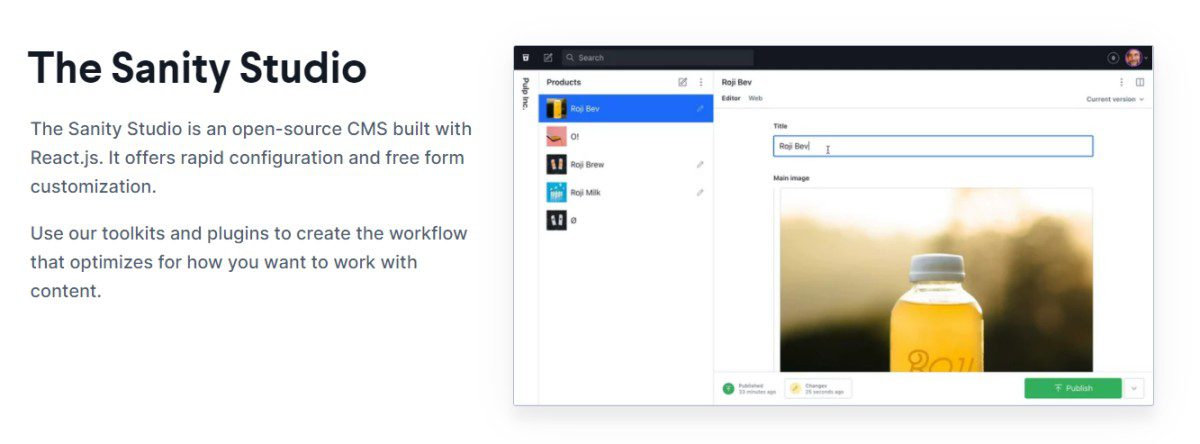
Sanity Studio
Få fri formanpassning och snabb konfiguration med Sanity Studio, ett CMS med öppen källkod byggt med React.js. Dess plugins och verktygssatser hjälper dig att skapa dina egna arbetsflöden som du vill och börja hantera ditt innehåll.
Denna ensidiga applikation kan hjälpa dig att installera plugins eller bygga dem självständigt. Du kan också beskriva innehållsvalideringar, UI-strukturer, innehållsmodeller i JavaScript för att se direkt i nästa fönster.

Upplev friheten att omorganisera navigering eller rendera analysdata bredvid redigeringen. Missa inte dina redigeringsbekvämligheter när du arbetar med återanvändbart innehåll. Istället kan du förvänta dig återställning av dokument på sessionsnivå, moderna funktioner och samarbete i realtid från Sanity Studio.
Du kommer att få fördelar, som dokumentrevidering, förhandsgranskning av byggnadstyper, arbeta på telefonen eller andra pekenheter, ladda upp bilder direkt från urklippet, klistra in formaterad text från jobbet, webben eller Google Dokument och mer. Använd dessutom vanliga JavaScript-objekt och konfigurera snabbt användargränssnitten och innehållsscheman. Du kan också installera användargränssnitt för datamodeller och förbättra dina arbetsflöden.
Kom igång gratis eller betala $99/projekt/månad och börja bygga webbplatser och applikationer.
Plone
Plone är det ultimata företags-CMS med öppen källkod som ger massor av funktioner, inklusive responsiva teman, flerspråkig inbyggd och olika typer av webbinnehåll.
Plone har fantastisk anpassningsbarhet och funktionalitet direkt från förpackningen. Det är unikt bland andra huvudlösa CMS när det gäller industriell säkerhet, styrka, granulära behörigheter, tillgänglighet, skalbarhet, flexibilitet och dokumentation.

Plone kombinerar avancerade funktioner och säkerhet med kraftfulla och lättanvända frontend-webbteknologier. Den kommer med Skicklighetsinnehållstyper och Diazo-tema tillsammans med Python 3. Dessutom erbjuder den REST API som fungerar som ett huvudlöst CMS och driver olika JavaScript-gränssnitt.
Dessutom kan du komma åt olika webbplatser baserade på Plone för att uppleva dess användningsområden, integrationer och mycket mer. Den tillhandahåller självstyrda lärresurser så att du kan lära dig snabbt. Och du kan också gå med i gemenskapen för diskussioner och kommunikation.
Flextyp
Skaffa sig Flextyp att uppleva flexibiliteten, hastigheten och produktiviteten för att bygga innehåll och hantera det effektivt. På grund av sin inbyggda smarta cache och eleganta arkitektur är det känt som det ultrasnabba innehållshanteringssystemet.
När Flextype bygger CMS fokuserar Flextype på enkelhet och flexibilitet för att producera ett enkelt men kraftfullt API. Dess fantastiska kontrollpanel låter dig använda vilken innehållsredigerare som helst för att skriva ditt innehåll. Dessutom får du fullständig programmatisk kontroll över CMS med dess REST API och kompakta JSON-nyttolaster.

Flextype erbjuder platt-fil-natur för att definiera obegränsade fält eller dynamiskt innehåll. Dessutom kan du styra versionerna via Git eller annat versionskontrollsystem. Flextype är lämplig för olika projekt, såsom inbyggda applikationer, webbplatser, kiosker, speldata, SaaS-plattformar, wearables, e-handel med mera.
Skaffa plattformen med öppen källkod nu och utveckla ditt företag.
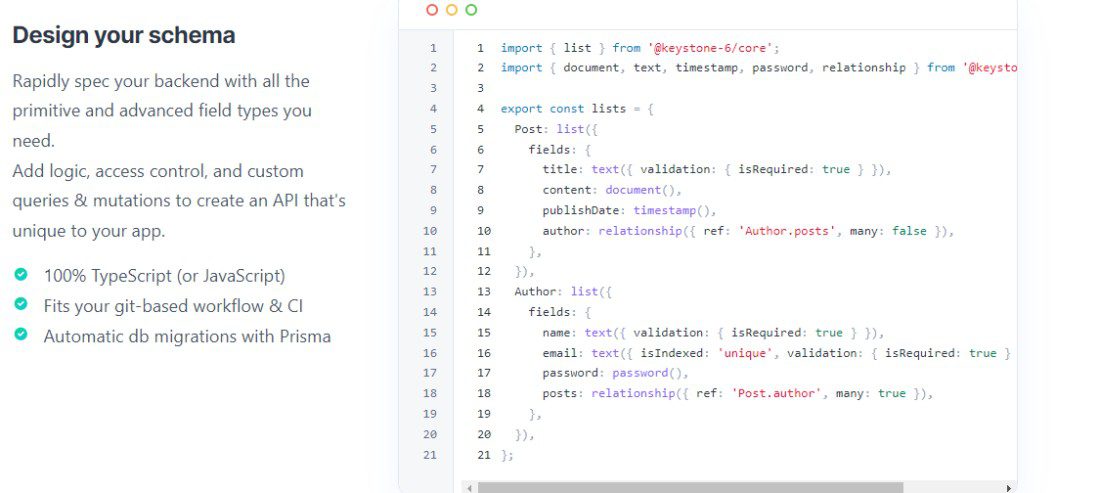
Hörnsten
Bygg snabbare och skalbart innehåll med Hörnsten Huvudlös CMS-plattform. Beskriv bara ditt schema och få fantastiskt Management UI och robust GraphQL API för data och innehåll.
Skicka koden med eleganta API:er utan att kompromissa med flexibiliteten hos en skräddarsydd backend. Det erbjuder flera fälttyper, sessionshantering, anpassat schema, åtkomstkontroll, databasmigreringar, kraftfulla filter, relationsdata, händelsekrokar, automatiserad CRUD och mer.

Keystones admin-gränssnitt är intuitivt och flexibelt för att förstå dina behov och forma ditt innehåll därefter. Dessutom erbjuder den nästa generations rik text WYSIWYG BYO custom React. Du kan distribuera den på Heroku, Render, Digital Ocean, etc., eller din anpassade infrastruktur. Keystone kan passa ditt git-baserade byggnadsarbetsflöde och erbjuder automatisering och CI-verktyg.
Bygg dynamiska applikationer, statussajter, mobil- och webbapplikationer och handelslösningar effektivt med Keystone. Styr ditt team med det här verktyget och utveckla ditt företag. Börja bygga idag med 5-minutersstarter, noll inlåsningar och ett exempelprojekt gratis.
Slutsats
Headless CMS-system erbjuder ett modernt och effektivt sätt att skapa och distribuera innehåll över flera kanaler med hög prestanda, flexibilitet, skalbarhet och en massa användbara funktioner.
Således, om du letar efter ett headless CMS-system med öppen källkod, kolla in ovanstående alternativ baserat på dina behov. Om du letar efter molnbaserade alternativ kan du kolla in listan över Headless CMS.

