Angular är bland de mest använda JavaScript-ramverken av moderna utvecklare. Detta ramverk antar en komponentbaserad arkitektur, vilket gör det möjligt för användare att dela upp sin kod i små, återanvändbara komponenter.
Även om du kan uppnå mycket med Angular på egen hand, blir det till och med bättre när du kombinerar det med olika UI-bibliotek.
Angular UI-bibliotek är en samling förbyggda UI-komponenter/koder som utvecklare kan använda för att bygga Angular-applikationer. Sådana bibliotek kan erbjuda olika komponenter, allt från formulär, navigeringsfält, knappar och modeller, för att nämna några.
Innehållsförteckning
Hur Angular UI-bibliotek hjälper till att förbättra användarupplevelsen
- Sparar tid: Du behöver inte skapa allt från grunden med ett Angular UI-bibliotek. Om du till exempel behöver ett formulär som fångar användarinformation när de registrerar sig, kan du ta det från ett bibliotek utan mycket redigering.
- Kompatibilitet över webbläsare: De flesta av dessa bibliotek har testats på olika webbläsare. Det finns alltså en garanti för att de komponenter du väljer fungerar i olika webbläsare.
- Konsekvent UI-design: En idealisk applikation bör ha en konsekvent design. Du kan uppnå konsekvens när du väljer specifika komponenter från ett Angular UI-bibliotek för olika funktioner i din applikation.
- Förbättrar tillgängligheten: De flesta Angular UI-bibliotek är utformade för att tillgodose människor med olika behov. Du är därmed säker på att även personer med funktionsnedsättning som använder skärmläsare kan komma åt din webbplats.
- Responsiv design: Moderna användare bläddrar i appar på olika enheter, från smartphones och surfplattor till datorer. De flesta av dessa UI-bibliotek är optimerade för olika skärmstorlekar, vilket gör din applikation tillgänglig för alla.
Dessa är några av de bästa Angular UI-biblioteken
Kantigt material
Angular Material är ett komponentbibliotek som underhålls av Angular Components-teamet.
Funktioner
- Friktionsfritt: Det här biblioteket byggs och underhålls av Angular-teamet. Därför behöver du inte oroa dig för integration från tredje part, vilket kan medföra kompatibilitetsproblem.
- Komponenter av hög kvalitet: Komponenterna som erbjuds av detta bibliotek har internationaliserats och gjorts tillgängliga för människor från alla samhällsskikt. API:et är också lätt att förstå och använda.
- Cross-browser-kompatibilitet: Angular Material-komponenter fungerar på stora webbläsare oavsett om det är på mobila enheter eller datorer.
- Tillgänglighet: Angular Material-komponenter är tillgängliga via skärmläsare som Android Accessibility Suite och VoiceOver med Safari/Chrome.
- Mångsidig: Du kan bygga anpassade mönster och anpassa dem baserat på materialdesignspecifikationerna.
Angular Material är ett gratis bibliotek med öppen källkod vars kod finns på GitHub.
ngx-bootstrap
Ngx-bootstrap är en samling Bootstrap-komponenter som drivs av Angular. Biblioteket kommer med dussintals demos som hjälper dig att lära dig.

Funktioner
- Utökningsvänlig kod: Biblioteket är designat baserat på specifika stilguider och riktlinjer som gör dess kod lätt att läsa och underhålla. Du är också alltid säker på att plattformen stöder den senaste Angular-versionen.
- Flexibelt: ngx-bootstrap är ett modulärt bibliotek. Alla komponenter är utdragbara och anpassningsbara, så att du kan kasta dina stilar.
- Kompatibel med större Bootstrap-versioner: Det här biblioteket fungerar perfekt med Bootstrap 4 och Bootstrap 5. Det är även tillgängligt på Bootstrap 3. Denna version är dock inte längre utvecklad och underhållen.
- Olika komponenter: Komponenter på den här plattformen är klassificerade, vilket gör det enkelt att spåra vad du letar efter och lägga till det i din app.
Ngx-bootstrap är ett gratis projekt med öppen källkod (MIT Licensed).
Klarhet Angular
Clarity är ett HTML/CSS-ramverk som kommer med Angular-komponenter.

Biblioteket publiceras som två npm-paket; 1. Innehåller statiska stilar och används med HTML. 2. Vinklade komponenter.
Vi kommer att fokusera på det senare.
Funktioner
- Anpassningsbar: Clarity har olika komponenter som är grupperade i olika kategorier. Du kan dock anpassa dem utifrån deras omfattande designprinciper.
- Skalbar: Claritys modulära arkitektur gör det enkelt och smidigt att modifiera komponenter och lägga till nya funktioner. Komponenter från Clarity kan alltså växa och utvecklas med organisationens behov.
- Produktbaserat: Teamet på Clarity arbetar nära med produktteam, vilket innebär att de skapar konsumentcentrerade komponenter.
Clarity är ett gratis UI-bibliotek med öppen källkod.
Kendo UI för Angular
Kendo UI for Angular är en samling av 100+ inbyggda komponenter som utvecklare kan använda för att skapa Angular-applikationer.

Funktioner
- Fullständig Native Angular-prestanda: Alla komponenter drar fördel av Angulars funktioner, som Angular Universal Rendering och Ahead of Time Compilation.
- Variation av komponenter: Du kan få alla nödvändiga komponenter, oavsett om du bygger en liten eller företagsskala applikation.
- Tillgänglig: Plattformen följer tillgänglighetsstandarder som WAI-ARIA, Section 508 och WCAG 2.1.
- Anpassningsbar: Du kan använda Kendo UI för Angulars komponenter som de är eller anpassa dem för att passa dina behov.
Kendo UI för Angular är ett betalbibliotek. Biblioteket erbjuder en 30-dagars gratis provperiod på sina betalpaket som börjar från $999 per utvecklare.
Nebular
Nebular är ett anpassningsbart Angular User Interface-bibliotek med mer än 40 komponenter. Biblioteket fokuserar på vackra mönster som du enkelt kan anpassa.

Funktioner
- SVG Eva Icons-stöd: Det bästa filformatet för ikoner är SVG. Nebular har över 480 allmänna ikoner som du kan använda i din app.
- 4 olika visuella teman: Det här biblioteket har flera teman att välja mellan och anpassa för att passa ditt varumärke.
- Stöd anpassade CSS-egenskaper: Nebular har en kraftfull temamotor som stöder anpassad CSS. Med anpassade CSS-egenskaper kan du deklarera variabler och återanvända dem i din kod.
- Konfigurerbara alternativ: Du kan konfigurera olika saker, allt från färger, storlekar, former och utseende när du använder Nebular.
Nebular är ett gratis Angular UI-bibliotek med öppen källkod.
Myrdesign av Angular
Ant Design of Angular är ett UI-komponentbibliotek baserat på Ant Design. Detta bibliotek är ett perfekt alternativ för företag och små applikationer.

Funktioner
- Skrivet i TypeScript: Biblioteket kommer med helt definierade typer som det är skrivet i TypeScript, ett språk skrivet ovanpå JavaScript.
- Olika komponenter: Anti Design of Angular har mer än 60 komponenter.
- Anpassningsbar: Du kan använda komponenter från det här biblioteket som de är eller anpassa dem.
- Stöder stora webbläsare: Komponenterna från det här biblioteket fungerar perfekt på stora webbläsare som Chrome, Firefox och Safari.
- Internationalisering: Ant Design of Angular stöder mer än ett dussin språk.
Alla komponenter från Ant Design of Angular är gratis och öppen källkod.
Onsen UI för Angular
Onsen UI för Angular är en samling komponenter för att bygga hybridmobilappar och PWA:er. Det här biblioteket fungerar även med VueJS, React och vanilla JavaScript.

Funktioner
- Erbjuder temaanpassning: Onsen UI:s utseende definieras av CSS-komponenter. Du kan alltså anpassa temat genom att modifiera CSS-komponenterna.
- Kraftfulla CLI och utvecklingsverktyg: Det är en del av Monaca, som låter dig skapa dina appar från kommandoraden.
- Enkelt API: Onsen UI för Angular har ett enkelt men kraftfullt API med lätt pluggbara komponenter till mobilappar.
- Kompatibilitet över webbläsare: Den har testats för att fungera perfekt på webbläsarna Android 4.4.4+, iOS 9+, Chrome och Safari.
Onsen UI för Angular är ett gratis ramverk med öppen källkod.
Taiga UI
Taiga UI är en Angular UI-verktygssats gjord av flera basbibliotek. Biblioteket har över 130 komponenter och olika verktyg att välja mellan.

Funktioner
- Modulärt: Det här biblioteket använder mekanismen Secondary Entry Points, vilket gör att du kan importera även enstaka objekt från biblioteket och minska redundant kod i din app.
- Anpassningsbar: Taiga UI:s komponenter kommer med kodblock som du kan anpassa för att passa dina appbehov.
- Agonistisk: Det här biblioteket tar hand om den grundläggande UX-strukturen och låter dig ta hand om komponenternas funktionalitet. Dess komponenter är också flexibla och användbara för olika användningsfall.
Taiga UI är ett bibliotek med öppen källkod.
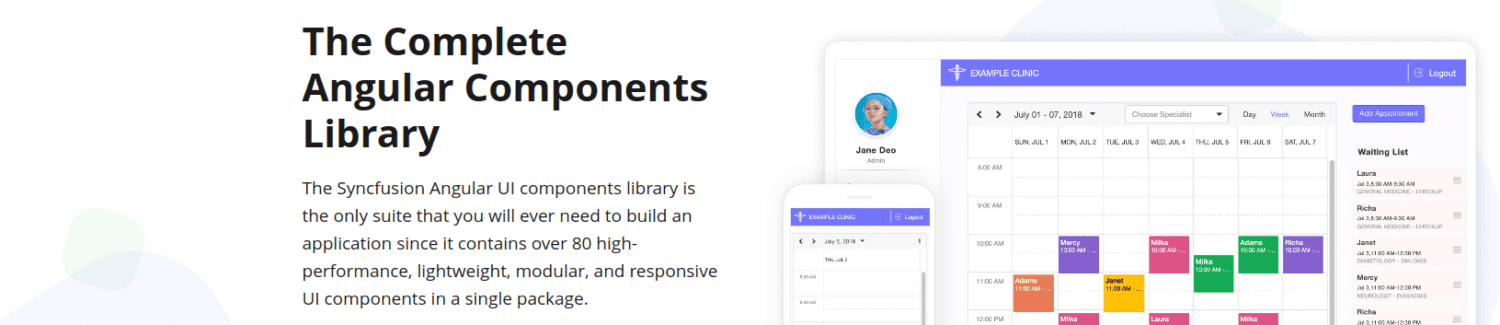
Syncfusion Angular UI-komponenter
Syncfusion Angular UI Components är en samling av 80+ UI-komponenter för att bygga Angular-applikationer.

Funktioner
- Responsiv: Du kan använda det här bibliotekets komponenter över olika skärmstorlekar.
- Modulär: Komponenterna i det här biblioteket är designade som fristående moduler. Detta resulterar i bättre organisering av koden och gör dem adaptiva.
- Beröringsvänlig: Komponenter från Syncfunction Angular UI Components är designade för att vara känsliga för pekenheter.
- Fantastiska inbyggda teman: Det här biblioteket har teman från tyg, material, bootstrap och Tailwind CSS-design.
- Stöder olika ramverk: Du kan använda det här biblioteket med React, VueJS, Blazor och vanlig JavaScript.
Syncfusion Angular UI Components är ett betalbibliotek med priser från $395/per månad för ett team på upp till 5 medlemmar.
PrimeNG
PrimeNG är en samling inbyggda Angular UI-komponenter. För att underlätta utvecklarnas arbete grupperas komponenterna i kategorier Knapp, Formulär, Meny, Data och Fil.

Funktioner
- Kompatibilitet: Du behöver inte oroa dig för att din app kan bli föråldrad, eftersom PrimeNG alltid är kompatibel med den senaste Angular-versionen.
- Tillgänglighet: PrimeNG är tillgänglig även för personer med funktionsnedsättning eftersom det är skapat med tillgänglighet i åtanke.
- Anpassningsbara teman: Detta bibliotek har över ett dussin basmallar som du kan använda för att skapa och anpassa ett tema för din applikation.
- Utökningsbar: Komponenter från PrimeNG är anpassningsbara, så att du kan utöka deras funktionalitet.
PrimeNG är ett gratis UI-bibliotek med öppen källkod.
Slutsats
Angular UI-bibliotek hjälper dig att skapa applikationer som erbjuder en professionell UI-upplevelse. Valet av UI-bibliotek kommer att variera beroende på vilka funktioner du vill implementera, typen av applikation och dina preferenser.
Du kan använda flera bibliotek på samma app för att uppnå olika mål. Dessa bibliotek är också kompatibla med de flesta AngularJS-ramverk som utökar Angulars funktionalitet.